Isaac Fisher

Introduction: Where are cartoons published these days?
Digital publishing is the first outlet of exposure for many emerging cartoonists. Independent cartoonists in search for wider audiences can harness free to upload publishing platforms like Webtoon, Tapas, Tumblr, Reddit, Imgur Youtube, and Instagram to make their works available to wider audiences than can be captured through print. However, visibility on these platforms is still a challenge. As different platforms engage different, yet linked, audience segments, a cartoonist can apply a scattershot strategy and publish their comic on as many platforms as available prior to launching a more targeted marketing and promotion campaign. The combination of availability plus visibility empowers the most popular webcomics to drive revenue from multiple streams; the most popular cartoonists on Webtoon Canvas upload content to an average of 7.5 different platforms. Multiplatform publishing is becoming the new norm for upstart cartoonists. However multiplatform publishing is prohibitively time-consuming, especially considering the low return on time-investment in the early going.
Furthermore, platforms use comments sections to increase communication and engagement between cartoonist and fan. How does an independent artist (or small publisher for that matter) balance maximizing exposure without sacrificing quality of product or engagement? The following Rabbit Hole is a journey into the available tools that automate and accelerate the publishing process, empowering creators to provide minimum viable content to a wide audience. Our journey will decode the web development concepts used to construct webcomics platforms, dissect their construction, and explore the best Multiplatform publishing analogues on the market. In our conclusion we will lay a practical blueprint for a Multiplatform publishing app tailored specifically to the cartoonist. With over +100,000 independent creators having uploaded content to Webtoon Canvas, we anticipate the value of such a miracle tool to be immense to both the cartoonist, the platforms that host them, and of course audiences.
Key Vocabulary:
Before we dive deeper into constructing our Multiplatform publisher, we need a basic understanding of the internet, because once we understand the fundamentals, we’ll see that this wild frontier of link trees and rabbit holes are built around some pretty basic concepts. Let’s go:
- API: The API is the fundamental concept in our discussion. API is short for Application Programming Interface. It is a string of code, bundled up and prepackaged, that executes a desired function in a computer program. For example, the play button on the Spotify App is an API that retrieves a song file from Spotify’s server and populates your earbuds with its audio. APIs are the building blocks of complex application systems and are how computers talk to each other without us needing to punch in the code every time. Once an application is developed, sharing its API can allow for future apps to be developed much more rapidly. The most basic kind of API we use on the web is the HTTP protocol which can send requests to a server to either retrieve or post data. Understanding how APIs are used in developing a content management system is essential for anyone who intends to develop applications that work with other applications. The value proposition of an API is that for any published API, you as a member of the public can create protocols to interact with it. You can even develop your own apps by combining different APIs.
2. Authentication Key: An Authentication key is a string of characters assigned to a user that uniquely identifies them and grants access for posting to or retrieving from a server. It tells the server who is posting or getting data from it.
3. Resource: A singular item of interest stored within a server.
4. Collection: A collection of resources.
5. JSON: Javascript Object Notation. JSON is a language used to package and nest content data from a server that can be translated into a native object using an API.
6. Protocol: A protocol is a command. Most web protocols follow the CRUD method (Create, Read, Update, Delete) as the basic vocabulary for interacting with a server.
7. CMS: Content Management System. CMSs define a relationship between a database of content, a form for populating that content to the database, and a visual interface for reading the data. A CMS is used in applications like Webtoon and Tapas to turn uploaded posts into readable comics. A special kind of CMS, called a Headless CMS, is like a one-way street from posting to a server. Using foreign APIs one can post content stored in a headless CMS directly to the server of multiple applications.
Section 2: How Does a Webcomic Platform Work?
Now that we have a basic vocabulary for web application building, we can understand how Webcomic Platforms such as Webtoon work. The coolest part? Developing a basic webcomic platform is pretty simple, and follows a similar methodology for all platforms including websites. The basic components for a webcomics publisher are: 1. A reader interface that can retrieve data from a server and display it on a screen (the website). 2. A form that can post data to a server (also on the website) 3. A database that organizes the different fields of data. These three basic components are not only shared by all webcomics readers, they are shared by all websites. Publishing platforms like Webtoon have a fourth component, the Content Management System (CMS). A CMS is useful for creating collections of content that are easy for a user to navigate and interact with. Later we will get into the granular components of these four elements, but we can understand the process like so:
1. Reading (the audience): An audience member enters Webtoon and clicks on a comic. When they make that click, they send a “get” protocol to the Webtoon Server to retrieve the associated data. The Server then sends back the corresponding string of data to the audience. But the data alone is not actually entertaining or readable for that matter; it’s literally a string of characters and image files nested in a JSON script. This string of characters needs to be formatted properly so that you can read it. A special Application Programming Interface (API) used by Webtoon translates this string of data and displays it in the corresponding locations on the audience’s screen. Now the audience member can read away.
2. Posting (the cartoonist): How did this comic end up stored on Webtoon’s Server? Well, the platform contains a special place for the cartoonist to upload their comic using a form. A form is an interface that allows a user to populate a database with data that can then be retrieved later by a reader. This process is called posting. The cartoonist fills out each of the fields, uploads the images that constitute their comic within the defined parameters of the form. When the cartoonist clicks send. An API is then used to take their uploads, format it in JSON and populate the server with the necessary fields so that a future reader can make a get request to read it.
The Webtoon Database serves as an intermediary between readers and posters. A sophisticated database like Webtoon’s is further managed by a web-development team that captures and organizes various user data inputs, and runs it through an algorithm to automatically make recommendations for readers, flag content that violates user terms, and perform other functions.
Section 3: A Low Level Map of a Multiplatform Publisher
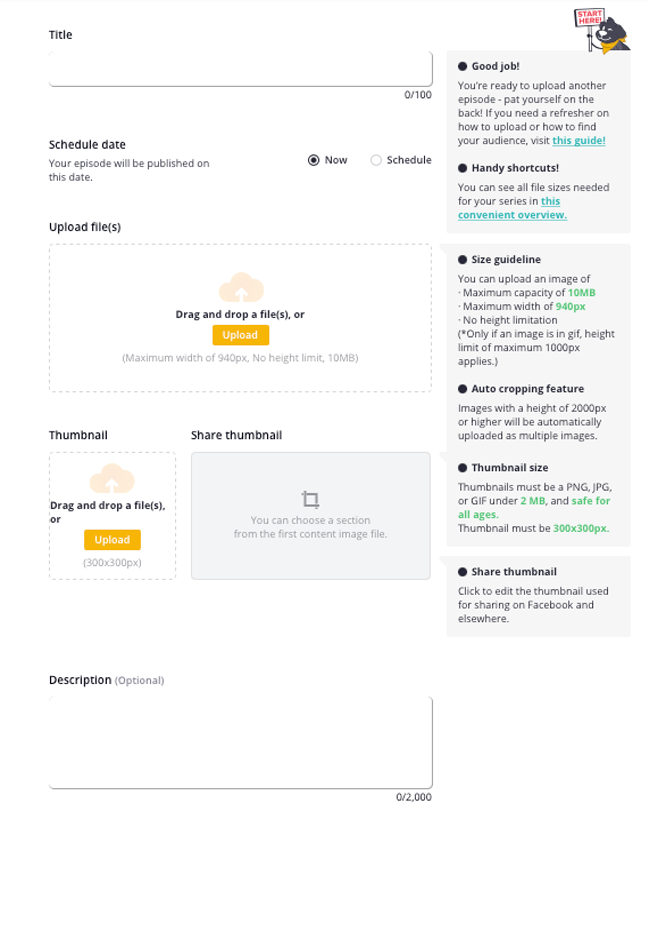
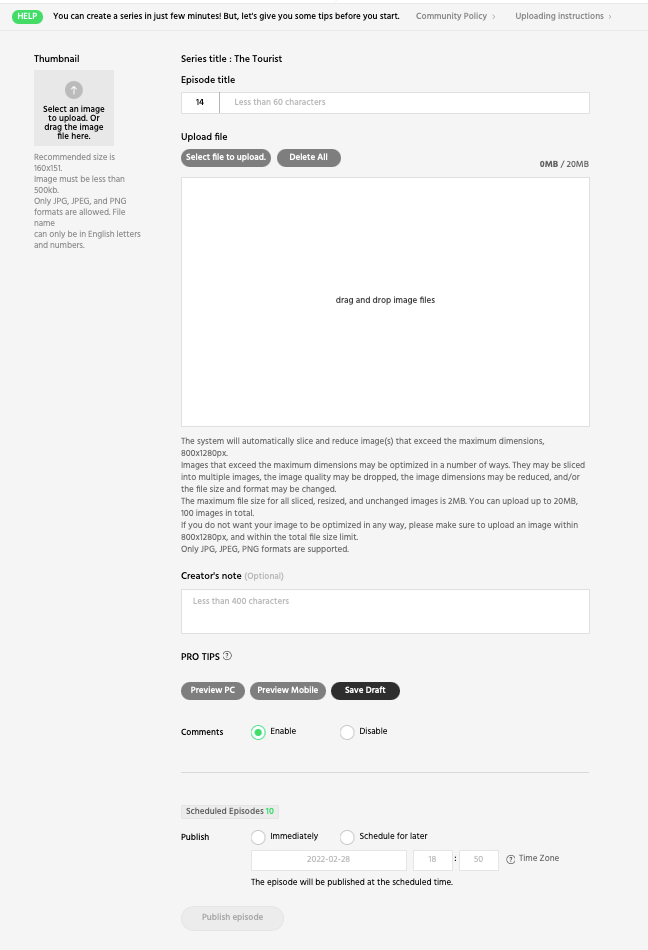
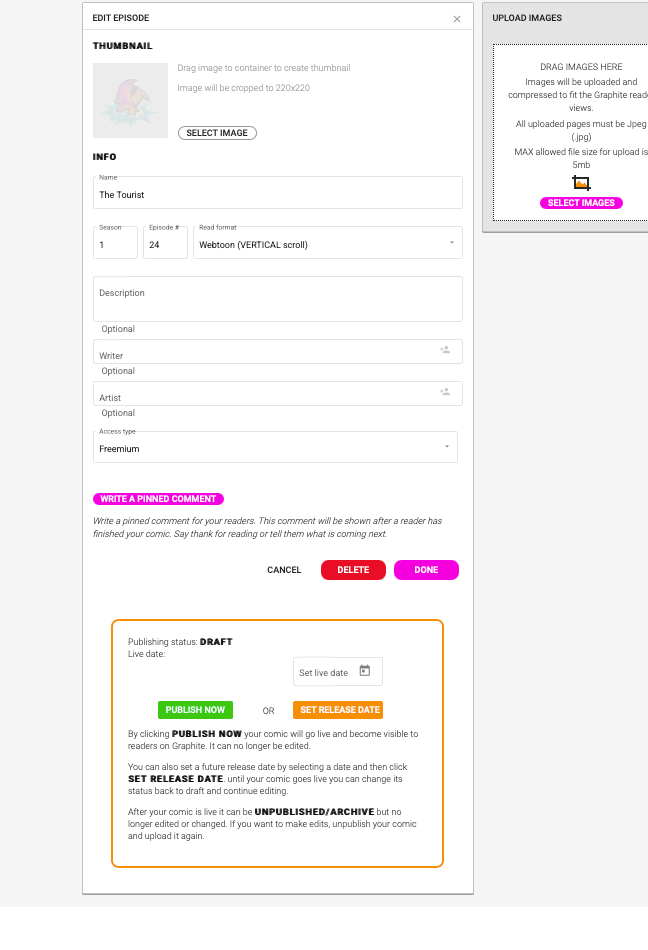
Now that we have a basic understanding of how a webcomic platform manages reading and posting, we can use our key vocabulary terms and begin to build out our hypothetical Multiplatform publishing tool. When building out this tool, we must take specific note of the similarities shared among webcomics readers. Let’s take a look at the posting forms for three popular webcomics publishers, Webtoon, Tapas, and Graphite.



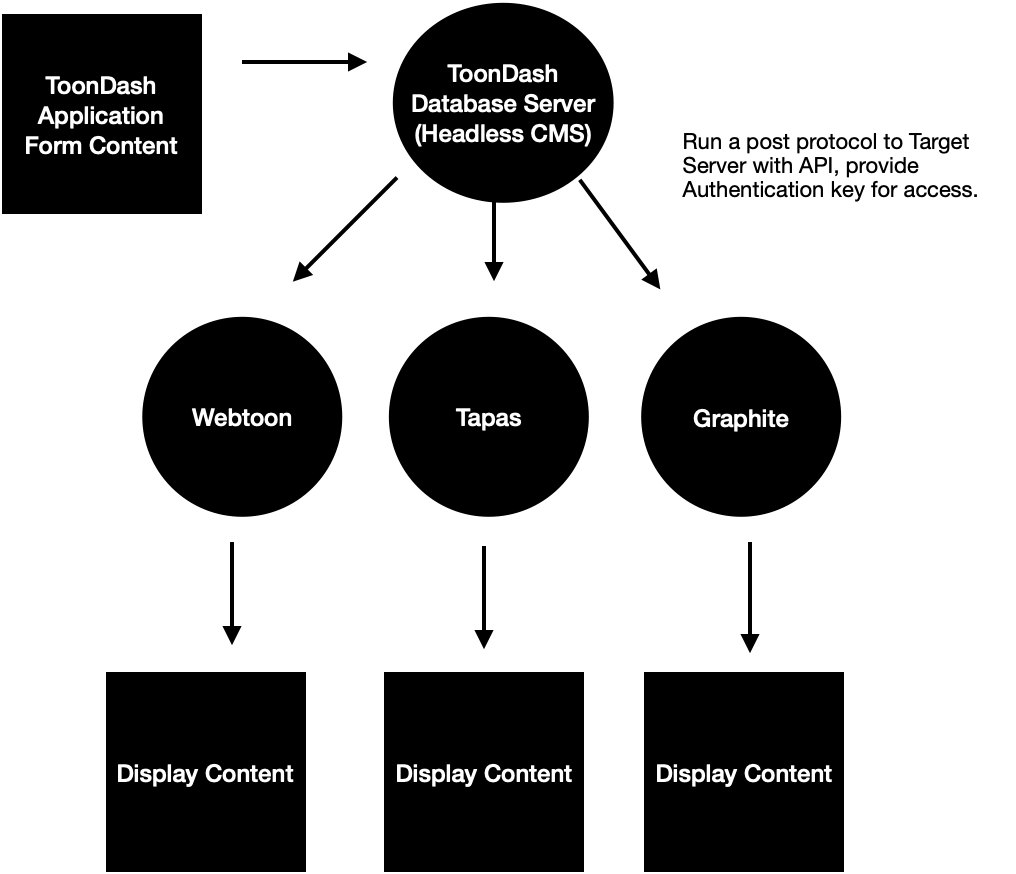
When we look at these forms, we come to a convenient observation. Each platform is asking a cartoonist to post exactly the same resources, formatted in nearly exactly the same way! This is the perfect application for creating a headless CMS. Let’s explore our first Application Design Map that leverages APIs. To make things easier let’s give our hypothetical application a catchy name, how about ToonDash?

Easy as that! We could theoretically include all sorts of applications to post to as long as their API is publicly accessible, and we have the right form fields available. Unfortunately, the limitation of this strategy is that a target platform must publish their API to allow for interapp communication. As of yet, neither of these platforms have a public API. We will need a workaround.
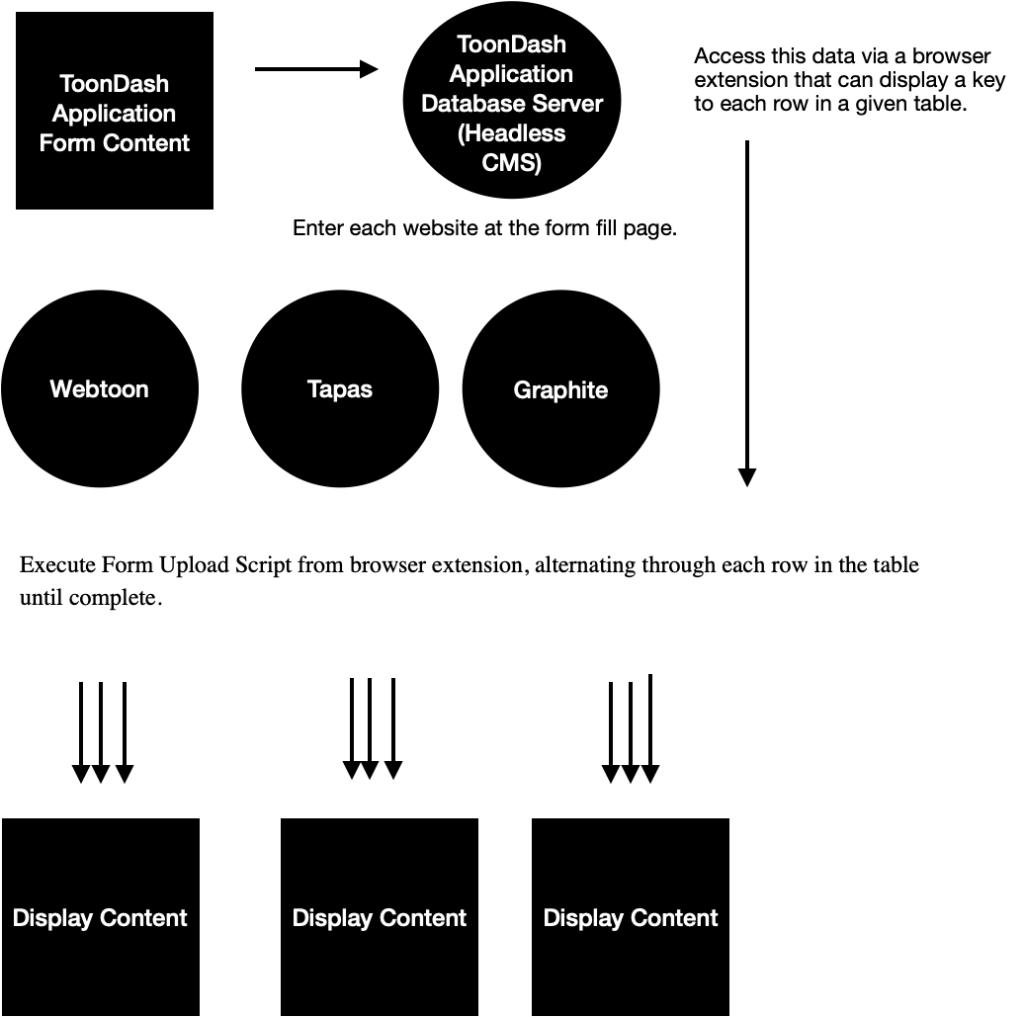
Using automated protocols, we could build a web extension that automatically fills forms. This method is more cumbersome. It requires the user to convert their data into a JSON that can be read by the form, matched, and the copy and pasted automatically using Python to generate a Javascript on the target form webpage. A proposed map for a browser extension that autofills forms looks something like this:

While this particular method is a work-around for platforms that have not made their API’s public, it has its drawbacks. Foremost, this method requires the user to be logged into the form page of the site which they intend to post their work. While time can be significantly saved compared to manually posting, it is not nearly as efficient. Furthermore it requires a user to exit the native platform, which creates friction.
Section 4: Best In Class Analogs
With our basic concept now covered. Let’s take a look at some analogous Multiplatform publishing tools currently out there. Click on the links to watch their promotional videos and learn more. You can use these as fuel for the imagination to create the dream Multiplatform publishing app for the medium and audiences of your choice. Happy Apping!
Hootsuite:
Guess What Here’s API’s in Action! Hootsuite and Lately AI have partnered!
Lately: