function setup() {
createCanvas(480, 480);
}
function draw() {
//mapping for colors lines and background
var r = map(mouseX, 0, width, 0, 200);
var g = map(mouseY, 0, height, 0, 255);
var b = map(mouseX, 0, width, 0, 155);
background(209, g, 100);
stroke(r, 150, b);
strokeWeight(3);
//moving to middle of the canvas
translate(width / 2, height / 2);
noFill();
drawHypotrochoid();
}
function drawHypotrochoid(){
//variables to be used in the equation
var x;
var y;
var h = width/2;
var a = map(mouseX, 0, width, 0, PI);
var b = map(mouseY, 0, height, 0, 1);
//HYPOTROCHOID EQUATION
// x = (a-b)*cos(angle) + h*cos(((a-b)/b) angle)
// y = (a-b)*sin(angle) - h*sin(((a-b)/b) angle)
beginShape();
for(var i = 0; i < width; i+= 5){
var angle = map(i, 0, width, 0, 360);
x = (a - b) * cos(angle) + h * cos(((a-b)/b)*angle);
y = (a - b) * sin(angle) - h * sin(((a-b)/b)*angle);
vertex(x,y);
}
endShape();
}
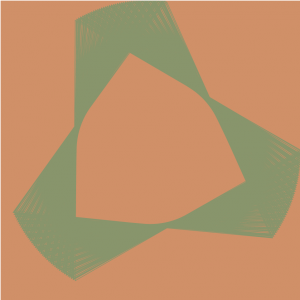
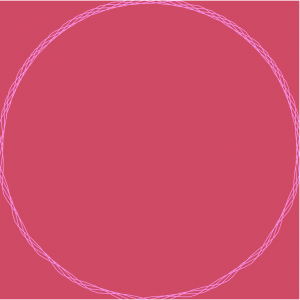
In order to fully understand the curves process, I tried to keep this project as simple as possible. This meant choosing a basic equation to start off with, which is how I ended up choosing the hypotrochoid curve. It took a little while to get used to how the rather long equation to generate the lines would semantically be converted into p5js; I had to add more multiplication stars than I had originally anticipated and had a lot of trouble trying to figure out that because when it wasn’t correct, nothing would render. I was able to play around with the numbers as well as colors by keeping this part of the project relatively simple. However, I am still mesmerized by the dancing lines from such a short amount of code.
Screenshots:





Through the Digg API, Chris Harrison was able to visually represent the most popular news stories of the day. Especially in today’s news cycle, there is so much content to absorb and process daily. With all that social media does to the news cycle, I wonder what those rings would look like in 2017 as opposed to 2007-2008. That was still a very busy and important era of the 21st century, but everything has grown and escalated since then. I admire how Harrison attempts to condense our everyday activity and attention into one artifact.
What I find interesting is how warm toned each circle is, which means there is a lot of “World & Business,” “Technology,” “Lifestyle,” and “Offbeat” Stories. However, the API is constantly being updated to better adapt to news stories, so the colors will change with that.
]]>
Berlin-based photographer, Polina Efremova, explored what would happen by taking a step back in terms of technology. A lot of us rely on the newest technology to get us through the day and I admire Efremova, by counter intuitively doing the opposite. Efremova’s series called “Destruction” organically and randomly generates glitch art. However, Efremova was forced to abandon this project due to the sudden popularity in glitch art at the time. She thought that her releasing this type of workwould just underscore the meaning and intent behind the photo.
The process is a rather analog process but is full of randomness. Efremova would take a video with current photography technology and play it on an outdated computer, which the computer would have trouble rendering thus ending up with a glitchy screen. Efremova would be able to easily confuse the computer with a series of rapid pauses and plays thus resulting in the glitches. The outcome is some highly complex and complicated images that take some time to decode created by mechanical randomness.

var canvasWidth = 240;
var canvasHeight = 480;
function setup() {
createCanvas(canvasWidth, canvasHeight);
}
function draw() {
//movement of minute, second, and hour ellipses
var sec = map(second(), 0, 59, 10, height - 10);
var min = map(minute(), 0, 59, 30, width - 30);
var hr = map(hour(), 0, 23, 50, height - 50);
//adding hour variable so that there is a dynamic background
background(20, 30, hr/6);
noStroke();
//hour cirlce moves up and down the canvas, color also changes depending on the hour
fill(40, 160, hr/2);
//largest circle
ellipse(width/4, hr, 100, 100);
//minutes circle moves across the canvas, color changes depending on minute
fill(130, 209, min);
//middle sized circle
ellipse(min, height * 0.75, 60, 60);
//seconds circle moves down the canvas, color changes depends on the second
fill(200, sec/2, 90);
//smallest circle
ellipse(width / 2, sec, 20, 20);
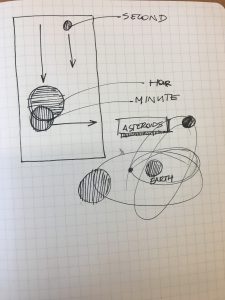
}For my initial idea, I wanted to mimic how the interaction of asteroids and planets in our solar system. I wanted to illustrate how asteroids get uncomfortably close to these planets, hence the distance between the second and hour circles. There have been many documented close calls that are visible on Youtube.
In terms of colors, I wanted to mimic the impact that asteroids experience when the enter the atmosphere, hence the changing of color from pink to yellow. The rest of the circles change color in order to have a dynamic clock. The background will stay relatively dark to mimic the color of “space.”

//Meredith Newman
//Section A
//mjnewman@andrew.cmu.edu
//Project-05 Wallpaper
function setup() {
createCanvas(470, 470);
}
function draw() {
background(100, 200, 205);
for (var y = 0; y < height+50; y += 120) {
for (var x = 0; x < width+50; x += 120) {
//Top Half-Head
noStroke();
fill(290, 130, 200);//pink
ellipse(x + 50, y + 50, 50, 50);
//cover up for bottom half of circle
fill(100, 200, 205);
rect(x + 25, y + 50, 50, 25);
//Tentacles
stroke(290, 130, 200);
strokeWeight(4);
line(x + 30, y + 50, x + 35, y + 80);
line(x + 42, y + 50, x + 48, y + 90);
line(x + 54, y + 50, x + 57, y + 72);
line(x + 66, y + 50, x + 71, y + 82);
//Head Circle
noStroke();
fill(240, 80, 150);//slightly darker pink
ellipse(x + 56, y + 33, 15, 8);//oblong circle
//Bubbles
fill(120, 220, 225)//slightly lighter blue
ellipse(x + 90, y + 55, 10, 10);//medium bubble
ellipse(x + 78, y + 20, 20, 20);//big top bubble
ellipse(x + 20, y + 90, 8, 8);//small bottom left bubble
ellipse(x + 33, y + 100, 5, 5);//tiny bubble
}
}
noLoop();
}I first had the idea to do a pattern of jellyfish. While, sketching actual jellyfish, I couldn’t stop thinking about Spongebob Squarepants and when he would go jelly fishing. So that definitely informed my color choice and somewhat of the graphic translation.


![]()

Design company, Immersive, is striving to bring new life into emoticons. With the help of a technology called Emotion Capture by Expressive AI, anybody is able to create emotionally responsive avatars. What I admire most about this project is not the creativity they are taking with conveying a more accurate depiction of human emotion through technology, but the fact that this new product has helped kids with autism. Kids with autism respond to these virtual avatars because there is “less fear and agitation when talking with a robot.” It goes beyond the obvious entertainment aspect to actually help others communicate.
However, with 40 cameras surrounding each person and a heavy weight on top of their head, this process is no easy feat. After each expression is made (sadness, anxiety, joy, etc.), there are 40 cameras fired at the same time. Each session only takes about 20 minutes, but it can take up to 4 to 6 weeks in order to get the two dimensional pictures into a three dimensional shape by way of a process that combines “mathematical algorithms with computer vision in order to create software personalities.”
]]>//Meredith Newman
//Section A
//mjnewman@andrew.cmu.edu
//Project-04-LineArt
function setup() {
createCanvas(400, 300);
background(135, 12, 3);
}
function draw() {
//variables used to vary spacing inbetween lines
//for lines going from the top of canvas to right
var x1StepSize = 10;
var y1StepSize = 15;
//for lines going from the right of the canvas to the bottom
var x2StepSize = 24;
var y2StepSize = 16;
//for lines going from the bottom to the left of the canvas
var x3StepSize = 22;
var y3StepSize = 12;
//for lines going from the left to the top
var x4StepSize = 11;
var y4StepSize = 12;
for (var spacing = 0; spacing < 30; spacing ++) {
//as mouse moves across width of canvas, grayscale changes
stroke(map(mouseX, 0, width, 0, 255));
//equation for lines that go from top to right of canvas
line(x1StepSize * spacing, 0, width, y1StepSize * spacing);
//equation for lines that go from right to the bottom
line(width, y2StepSize * spacing, (x1StepSize * -spacing) + width / 2, height);
//equation for lines that go from bottom to the left
line(x3StepSize * spacing, height, 0, y3StepSize * spacing);
//equation for lines that go from left to the top
line(0, (y4StepSize * spacing) + width / 2, (x4StepSize * -spacing) + width, 0);
};
}
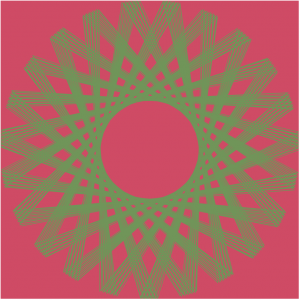
After creating three of the “curves,” my code started to remind me of the opening credits by Saul Bass for Vertigo. So, I tried to place the fourth set of lines so that the curve echoed the eye that is synonymous with the Vertigo opening sequence. In addition, I set the background a darker red that also echoes the opening sequence. The sequence is embedded below:
ambient synthesis from Amanda Ghassaei on Vimeo.
Amanda Ghassaei’s Ambient Synthesis is a physical product that reacts to sunlight with sound. The result is a surreal ringing sound that produces symmetrical Rorschach like light patterns in a bright space. What I admire most about this project is the attention to form giving this machine has. It is taking natural input, the sun, through technology and sensors, and outputting an aesthetically pleasing light pattern all encompassed in a obelisk-like box. I also think her approach to sound is interesting in that she is taking all these simple frequency sounds but when you put them together its complex, otherwise called additive synthesis.
In terms of software and hardware, Ghassaei’s Ambient Sound runs a MaxMSP FM Synthesis patch called straw in order for the light to be properly converted into corresponding sounds. Ghassaei’s intention was to create a piece that could incorporate the evolving landscape to create a wide range of “timbres and textures.”
Her website
]]>//Meredith Newman
//Section A
//mjnewman@andrew.cmu.edu
//Project-02-Dynamic-Drawing
function setup() {
createCanvas(640, 480);
}
function draw() {
//clean slate
background(255);
//sliding blue rectangle used for background when mouse is full width
fill(32, 24, 135);
noStroke();
rect(0, 0, mouseX, 480);
//white lines behind diagonal red lines
stroke(255);
strokeWeight(90);
if (mouseX <= width) {
line(0, 0, mouseX, 480);
line(0, 480, mouseX, 0);
}
//red diagonal lines
stroke(230, 24, 30);
strokeWeight(30);
if (mouseX <= width) {
line(0, 30, mouseX, 450);
line(30, 480, mouseX - 30, 0);
}
noStroke();
//white stripes on cross
fill(255);
rect(0, 150, mouseX, 180);
rect(270, 0, 100, mouseY);
//red stripes on cross
fill(230, 24, 30);
rect(0, 190, mouseX, 100);
rect(290, 0, 60, mouseY);
//changing of color to colour
if (mouseX < width* 0.75){
textSize(70);
fill(13, 202, 89);
textStyle(BOLD);
text("Color", 230, 265);
} else if (mouseX > width * 0.75){
textSize(70);
fill(32, 24, 135);
textStyle(BOLD);
text("Colour", 230, 265);
}
}
I wanted to approach my project not just with the idea of of dynamic drawings, but also of dynamic words. I also wanted to add a little humor (or humour) to the project, the changing of color from green is a slight nod to the “right way” of spelling the word. If I had more time, I would have found a way to incorporate more words that are translated differently from culture to culture, but in the same language.
]]>SILK PAVILION from Mediated Matter Group on Vimeo.
MIT Media Lab’s Mediated Matter group (Neri Oxman, Jorge Duro-Royo, Markus Kayser, and Jared Laucks) created a structure that naturally and robotically mimicked the weaving patterns of silk worms. They initially started by tracking individual silkworms’ movements by attaching small magnets to their heads. The data and movements collected from those sessions were then translated into code so that a robot arm could weave different simplified versions across 26 panels that would eventually be formed into an elevated dome. However, they tie back in their original inspiration for the last step by putting the silkworms back on the threaded structure and integrating their natural silk. That is probably what I admire the most, the fact that they took the next step and incorporated silkworms after they could have easily stopped and left it at the threaded structure.
In terms of algorithms, they used the tracked movements of the silkworms and translated that into a single route the CNC machine would trace with a single white thread. But incorporating the silkworms as the last step really changed the final form and emphasizes the creator’s artistic intention of magnifying the silkworm phenomenon.
]]>