/*
Hyejo Seo
Section A
hyejos@andrew.cmu.edu
Final Project
*/
var ang = 0;
var doorX = 180;
var doorY = 55;
var arcX = 500;
var arcY = 85;
let active;
let activeB;
function setup() {
createCanvas(600, 400);
// loading image for green (palace)
green = loadImage("https://i.imgur.com/AA44Ncy.jpg");
// loading image for blue (flower field)
blue = loadImage("https://i.imgur.com/7prQtyF.jpg");
// loading image for red (sophie's hometown)
red = loadImage("https://i.imgur.com/puWmVDz.jpg");
// loading image for yellow (war scene)
black = loadImage("https://i.imgur.com/yZ2mKQJ.jpg");
active = 1;
activeB = 1;
}
function draw() {
angleMode(DEGREES);
activeBackground();
roomSetting();
activeElement();
wheel();
// arrow/pointer
noStroke();
fill('#32303A');
rect(arcX - 4, 0, 8, 30);
triangle(arcX - 8, 30, arcX + 8, 30, arcX, 45);
fill('#727072');
rect(arcX - 2.5, 0, 5, 30);
triangle(arcX - 6, 30, arcX + 6, 30, arcX, 45);
}
function wheel() {
// center of the wheel
fill(250, 204, 107);
circle(arcX, arcY, 17);
// highlight in the middle
fill(255, 233, 150);
noStroke();
beginShape();
curveVertex(494.5, 87);
curveVertex(494, 86);
curveVertex(494.2, 84);
curveVertex(495, 82);
curveVertex(497, 80);
curveVertex(499, 80);
curveVertex(497, 82);
curveVertex(496, 84);
curveVertex(495.5, 85);
curveVertex(495, 87);
curveVertex(495, 85);
endShape();
}
function mousePressed() {
// if user clicks inside of the wheel, it returns true
if ((mouseX >= arcX - 120 & mouseX <= arcX + 120) && (mouseY >= arcY - 120 & mouseY <= arcY + 120)) {
active = ((active % 4) + 1); // for the wheel to turn
activeB = active; // for the background to change
return true
} else {
return false
}
}
function roomSetting() {
//walls
noStroke();
fill("#E8E8E8");
rect(0, 0, width, 53);
rect(0, 53, 120, 107);
rect(0, 53 + 97, 15, 300);
rect(0, 290, 120, 200);
rect(415, 53, 190, 107);
rect(415, 160, 10, 240);
rect(575, 160, 30, 240);
rect(420, 300, 155, 100);
// left window
fill("#4C3D2E");
rect(15, 160, 120, 10);
rect(15, 170, 10, 120);
rect(15, 290, 120, 10);
rect(15, 225, 120, 8);
rect(90, 170, 8, 120);
// right window
rect(425, 160, 140, 10);
rect(425, 170, 10, 120);
rect(425, 290, 140, 10);
rect(565, 160, 10, 140);
rect(495, 170, 10, 120);
rect(435, 225, 140, 10);
// door frame
stroke("#72594E");
strokeWeight(5);
noFill();
rect(175, 55, 240, height);
// opened door
fill("#725B45");
noStroke();
quad(doorX, doorY, doorX - 50, doorY - 30, doorX - 50, height, doorX, height);
stroke("#4C3D2E");
strokeWeight(2);
line(doorX - 10, doorY - 5, doorX - 10, height);
line(doorX - 17, doorY - 9, doorX - 17, height);
line(doorX - 27, doorY - 15, doorX - 27, height);
line(doorX - 38, doorY - 21, doorX - 38, height);
noStroke();
// thickness of the door
fill("#4C3D2E");
rect(doorX - 60, doorY - 30, 10, height);
}
function blueTop() { // wheel with blue being pointed
stroke(0);
strokeWeight(1);
// blue
fill(39, 154, 241);
arc(arcX, arcY, 120, 120, 225, 315);
// black
fill(52, 46, 55);
arc(arcX, arcY, 120, 120, 315, 405);
//red
fill(255, 50, 50);
arc(arcX, arcY, 120, 120, 45, 135);
// green
fill(159, 211, 86);
arc(arcX, arcY, 120, 120, 135, 225);
}
function greenTop() { // wheel with green being pointed
stroke(0);
strokeWeight(1);
//green
fill(159, 211, 86);
arc(arcX, arcY, 120, 120, 225, 315);
// blue
fill(39, 154, 241);
arc(arcX, arcY, 120, 120, 315, 405);
//black
fill(52, 46, 55);
arc(arcX, arcY, 120, 120, 45, 135);
// red
fill(255, 50, 50);
arc(arcX, arcY, 120, 120, 135, 225);
}
function redTop() { // wheel with red being pointed
stroke(0);
strokeWeight(1);
//red
fill(255, 50, 50);
arc(arcX, arcY, 120, 120, 225, 315);
// green
fill(159, 211, 86);
arc(arcX, arcY, 120, 120, 315, 405);
//blue
fill(39, 154, 241);
arc(arcX, arcY, 120, 120, 45, 135);
// black
fill(52, 46, 55);
arc(arcX, arcY, 120, 120, 135, 225);
}
function blackTop() { // wheel with black being on pointed
stroke(0);
strokeWeight(1);
//black
fill(52, 46, 55);
arc(arcX, arcY, 120, 120, 225, 315);
// red
fill(255, 50, 50);
arc(arcX, arcY, 120, 120, 315, 405);
//green
fill(159, 211, 86);
arc(arcX, arcY, 120, 120, 45, 135);
// blue
fill(39, 154, 241);
arc(arcX, arcY, 120, 120, 135, 225);
}
function activeElement() {
if (active === 1) { // wheel starts with blue being pointed
return blueTop();
}
else if (active === 2) {
return greenTop();
}
else if (active === 3) {
return redTop();
}
else if (active === 4) {
return blackTop();
}
}
function activeBackground() {
if (activeB === 1) { //starts with the background for blue
return background(blue);
}
else if (activeB === 2) {
return background(green);
}
else if (activeB === 3) {
return background(red);
}
else if (activeB === 4) {
return background(black);
}
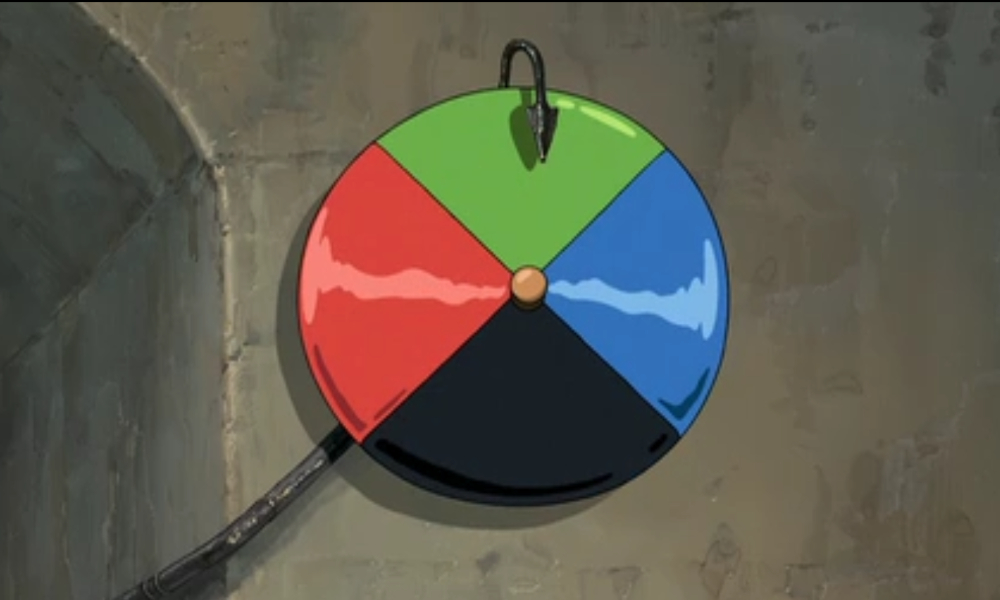
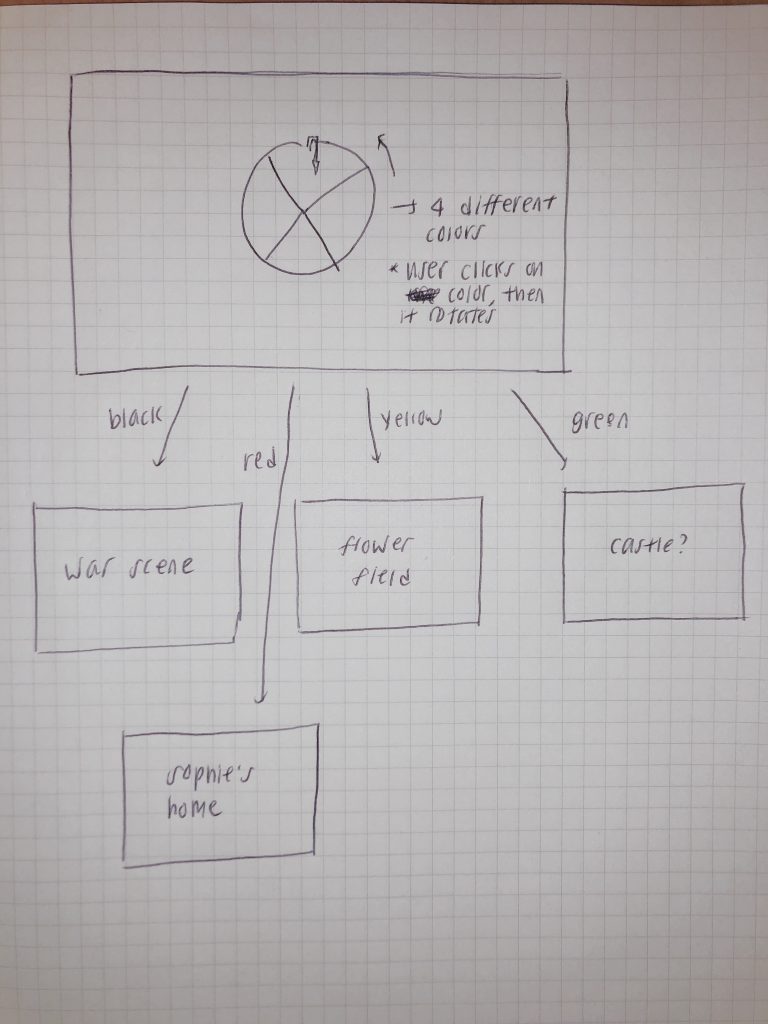
}For this project, I recreated Howl’s door in the animation film, Howl’s Moving Castle. In this movie, the door leads to different countries/places based on the color the pointer is at (wheel). In order to see where this door can lead you to, you click anywhere inside the wheel. As the color the pointer is pointing at in the wheel changes, the background changes.
Blue – flower field
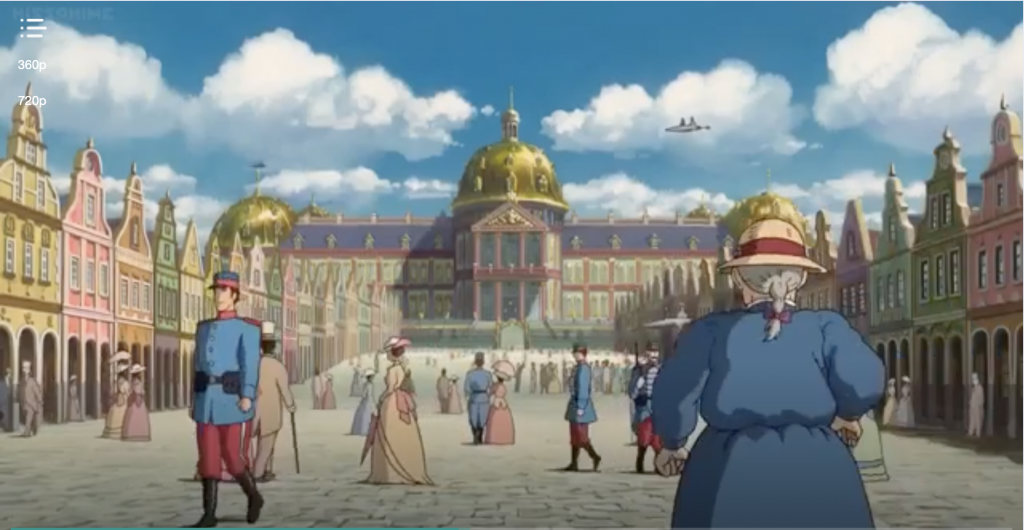
Green – palace
Red – Sophie’s hometown (train)
Black – a war scene

For my final project, I want to create an interactive art that takes the viewer to different sceneries from animation film, Howl’s Moving Castle. This is a Miyazaki film that is based on a fantasy novel written by a British author, Diana Wynne Jones. Since this is my favorite Studio Ghibli film, I thought it would be interesting for me to base my final project on this film. Howl, a wizard, has a magical door that opens up to different places based on the color of the circle that is seen below. Hence, I will create an interactive art in which the viewer could change the color and see different landscapes.


Each scenery will be based on the actual film and each will have one moving element.
For “Black” location, I will depict the war scene. For this scene, there will be bomb exploding on the ground.

For “Yellow”, I will create a flower field landscape in which the grass will be moving to depict its movement from the wind.

For “Red” location, I will recreate Sophie (the main female character)’s hometown, which will have a train passing by.

Lastly, for the “Green” location, I would either have the palace from the movie.

For my final project, I want to create an interactive art that takes the viewer to different places. One project I found that was inspiring is the Quantum Fluctuations: Experiments in Flux that was created by Markos Kay. As a digital artist who is fascinated by science, this project depicts the “complexity and transient nature of the most fundamental aspect of reality”: the Quantum world. Kay worked with several scientists working on the Large Hardon Collider at the CERN, Geneva for this project. Using the particle simulations that were done by a supercomputer as his brush and paint, he created digital art that shows what happens during a proton collision. This project stood out since he is showcasing a natural phenomenon in rather artificial manner. All the sceneries in Howl’s Moving Castle (my project) are dreamy and exaggerated realities. Given the fictional context, I hope to depict reality yet in dream-like manner similar to Kay’s project.
Second project I found was the Cloud Portal installation by Ned Kahn in San Francisco, CA. Kahn also explores the interdisciplinary field of art and science. He is specifically interested in the fluid motion of water, fog, sand and light, which he uses to depict the complex and continually changing systems. His project, Cloud Portal, is constructed with stacked horizontal sheets of stainless steel, and mist that represents the cloud appears from the central void of the portal. This project reminded me of Berndnaut Smilde’s cloud installations.

Although Kahn’s works are physical installations in contrast to the digital art by Kay, they both illustrate our scientific reality by recreating natural phenomenon artificially.
]]>/*
Hyejo Seo
Section A
hyejos@andrew.cmu.edu
Project-11-landscape
*/
var c1, c2; // for gradient
var smile = [];
function setup() {
createCanvas(480, 480);
frameRate(50);
//setting up background gradient
c1 = color(15, 113, 115);
c2 = color(240, 93, 94);
}
function draw() {
gradient(c1, c2); // background color
drawMountains();
desert();
drawSun();
updateSmile();
deleteSmile();
addSmile();
}
// setting up gradient for the sky
function gradient(c1, c2) {
noFill();
noStroke();
for (var y = 0; y < height; y++) {
var inter = map(y, 0, height, 0, 1);
var c = lerpColor(c1, c2, inter);
stroke(c);
line(0, y, width, y);
}
}
function drawMountains () { // drawing mountains by using terrain
var terrainSpeed = 0.0005;
var terrainDetail = 0.006;
stroke(47, 57, 94);
noFill();
beginShape();
for (var x = 0; x < width; x++) {
var t = (x * terrainDetail) + (millis() * terrainSpeed);
var y = map(noise(t), 0, 1, height / 2, height);
line(x, y, x, height); //draws lines from the points of terrain to the bottom of the canvas
}
endShape();
}
function desert () { //drawing the dessert land
fill(216, 164, 127);
noStroke();
beginShape();
vertex(0, height - 60);
vertex(width, height - 60);
vertex(width, height);
vertex(0, height);
endShape(CLOSE);
}
function drawSun() { // drawing sun at a suspended location
fill(216, 30, 91);
circle(400, 200, 50);
}
function updateSmile() {
for(var i = 0; i < smile.length; i++) {
smile[i].move();
smile[i].draw();
}
}
function deleteSmile() {
var smileToKeep = [];
for(var i = 0; i < smile.length; i++) {
if(smile[i].xx + smile[i].w > 0) {
smileToKeep.push(smile[i]);
}
}
smile = smileToKeep;
}
function addSmile() {
var newSmile = 0.008;
if (random(1) < newSmile) {
smile.push(makeSmile(width, random(450, 480)));
}
}
function moveSmile() {
this.xx += this.speed; // moving the smiles to the left
}
function drawSmile() {
// drawing the face
stroke(56, 63, 81);
strokeWeight(2);
fill(255, 120, 79);
push();
translate(this.xx, this.yy);
circle(0, -this.hh, this.w);
pop();
//drawing the eyes
fill(56, 63, 81);
noStroke();
push();
translate(this.xx, this.yy);
ellipse(-5, -this.hh - 5, 6, 13);
ellipse(5, -this.hh - 5, 6, 13);
pop();
//drawing mouth
stroke(56, 63, 81);
strokeWeight(2);
noFill();
push();
translate(this.xx, this.yy);
arc(0, -this.hh + 5, 20, 15, TWO_PI, PI);
pop();
}
function makeSmile(birthLocationX, birthLocationY) {
var sm = {xx: birthLocationX, yy: birthLocationY,
w: random(30, 50), hh: random(10, 30), speed: -1,
move: moveSmile, draw: drawSmile}
return sm;
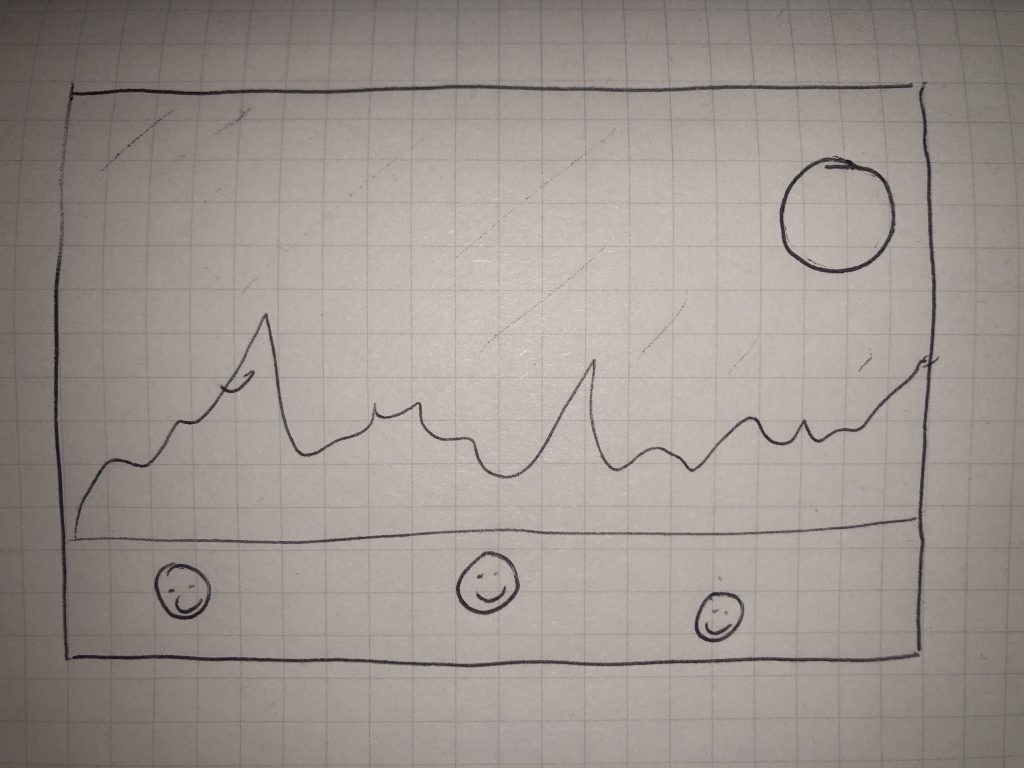
}For this project, I wanted to add an element of surprise to my landscape: smiley faces. I roughly sketched out my plan (as seen below) after being inspired by pictures of the desert in Arizona. This is why I chose the light brown for the land – sandy and dry – and darker and colder blue for the mountains. to convey that they are really far away. Overall, this project helped me feel more comfortable with drawing objects.


sketch
When I was brainstorming about what to do for this project, it happened to be pouring outside with thunder and lightening (yesterday). Hence, I decided to create this cozy night starter pack on rainy days. Since I created my background image on Illustrator, I had to define each icon by using rect() function. This was just for myself to write the conditional functions. Overall, I am happy with my work.
/*
Hyejo Seo
Section A
hyejos@andrew.cmu.edu
Project 10 - Sonic Sketch
*/
var backgroundPic;
var rainSound;
var thunderSound;
var kettleSound;
var matchesSound;
function preload() {
// loading my background image
var backgroundURL = "https://i.imgur.com/pIas40A.jpg";
backgroundPic = loadImage(backgroundURL);
// loading the sound files
rainSound = loadSound("https://courses.ideate.cmu.edu/15-104/f2019/wp-content/uploads/2019/10/rain.wav");
rainSound.setVolume(1);
thunderSound = loadSound("https://courses.ideate.cmu.edu/15-104/f2019/wp-content/uploads/2019/10/thunder.wav");
thunderSound.setVolume(1);
kettleSound = loadSound("https://courses.ideate.cmu.edu/15-104/f2019/wp-content/uploads/2019/10/kettle.wav");
kettleSound.setVolume(1);
matchesSound = loadSound("https://courses.ideate.cmu.edu/15-104/f2019/wp-content/uploads/2019/10/matches.wav");
matchesSound.setVolume(1);
}
function setup() {
createCanvas(500, 400);
backgroundPic.resize(500, 400); // resizing my background picture to fit the canvas
// useSound();
}
function draw() {
image(backgroundPic, 0, 0);
noFill();
stroke(255, 248, 240);
strokeWeight(2);
// Thunder cloud area
rect(3, 4, 223, 130);
// Rain cloud area
rect(285, 18, 215, 110);
// Candles area
rect(5, 240, 220, 155);
// Tea area
rect(310, 295, 137, 95);
}
function mousePressed() {
// thunder sound conditional statement
if(mouseX > 3 & mouseX < 226 && mouseY < height / 2){
if(thunderSound.isLooping()){
thunderSound.pause();
} else {
thunderSound.loop();
}
}
// rain sound conditional statement
if(mouseX > 285 & mouseX < 500 && mouseY < height / 2){
if(rainSound.isLooping()){
rainSound.pause();
} else {
rainSound.loop();
}
}
// candle sound conditional statement
if(mouseX > 5 & mouseX < 225 && mouseY > height / 2){
if(matchesSound.isLooping()){
matchesSound.pause();
} else {
matchesSound.loop();
}
}
// kettle sound conditional statement
if(mouseX > 310 & mouseX < 447 && mouseY > height / 2){
if(kettleSound.isLooping()){
kettleSound.pause();
} else {
kettleSound.loop();
}
}
}
Ge Wang is a professor at Stanford Department of Music and a co-founder of ‘Smule’. As a professor at Stanford, he created different instruments for the Stanford Computer Orchestra, using programming language, Chuck, and game track. Game track was first commoditized for golf players as it is a device that tracks your hand gestures. After coding for different instruments, the orchestra members play these instruments using this device. It not only produces different sounds depending on how much you have pulled or the location of your hand (left or right), but it also promotes interactions just like the traditional instruments.
As a co-founder of Smule, Ge Wang created an app that would function as portable instruments. In his Ted talk, he demonstrates playing ocarina with this app. As he is blowing into the microphone of his phone and pushing different buttons on the screen, the app starts to make sound. The app has Chuck code – music programming language – that detects the strength of your blowing and synthesizing the sounds.
I decided to talk about this talk for several reasons. First, the fact that Stanford University has Computer Orchestra was really impressive. Students are able to learn and experience the future of music – exploring the interdisciplinary field of Computer Science and Music. Furthermore, I thought it was really interesting that Ge decided to keep the interaction between the people and their instruments. Overall, his works are innovative and pioneering.
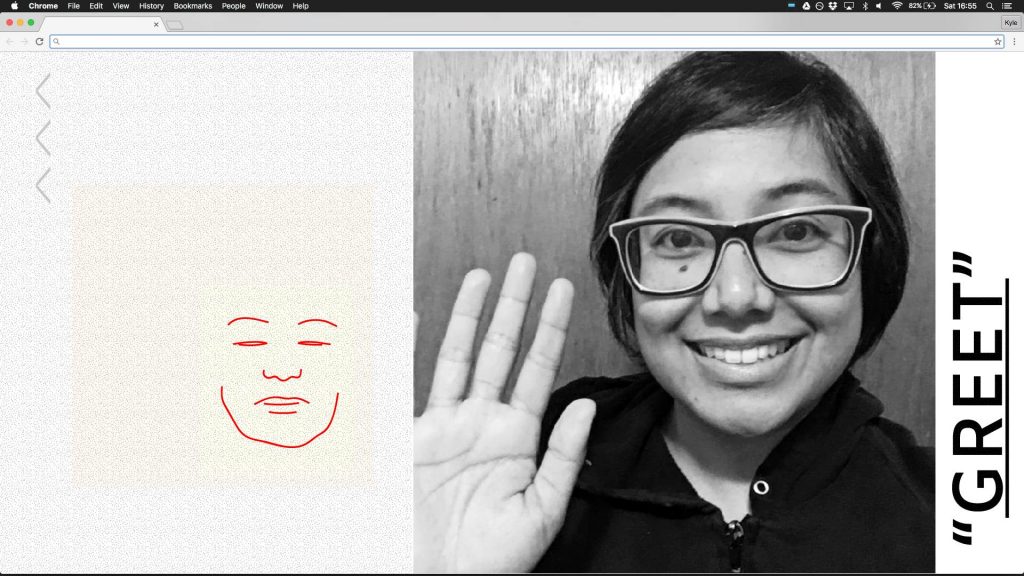
]]>‘How We Act Together’ is a project done by an artist, Lauren Lee McCarthy. She is a LA based artist who explores “social relationships in the midst of surveillance, automation, and algorithm living.” After looking through her projects, I realized that most of her projects put the viewers out of their comfort zones. For example, her other project called “SOMEONE” is a human version of Amazon Alexa. McCarthy recruited four households across America in which she installed cameras and microphones. When viewers come to the installation at the museum, they get to play the role of human Alexa. When I first read about this project, I was a little creeped out quite frankly because, if people get paid to be strangers’ “someone” behind the screens in the future, it would be creepy.
Just like her “SOMEONE” installation, McCarthy challenged people to feel somewhat uncomfortable by “asking participants to repeat different gestures until exhausted, to a point where the gesture no long feels natural and its meaning begins to shift” in her “How We Act Together” project. Evidently, she is playing around different gestures and facial expressions that are used in social situations. Using a software, participants are asked to scream, which will be detected by the computer once their gestures conform to the metrics of computer vision algorithms. As participants are screaming to the screen as seen in the video above, the screen displays another person screaming back at them. Looking at strangers screaming back at you eventually triggers a natural response from the current participant.
I chose to talk about Lauren’s projects because she pushes participants to a point where they feel uncomfortable by manipulating awkward and uncomfortable social situations. I thought it was really interesting that she exposes her participants to different social phenomenon, which triggers uncomfortable responses. Her projects make one think deeper into uncomfortable social situations we are constantly exposed to.

/*
Hyejo Seo
Section A
hyejos@andrew.cmu.edu
Project - 09 - Portrait
*/
var myPicture;
function preload() {
var myImageURL = "https://i.imgur.com/1g3A3AE.jpg";
myPicture = loadImage(myImageURL);
}
function setup() {
createCanvas(myPicture.width, myPicture.height);
background(0);
// loading pixels
myPicture.loadPixels();
// setting the rate letter
frameRate(200);
}
function draw() {
var px = random(width);
var py = random(height);
var xx = constrain(floor(px), 0, width);
var xy = constrain(floor(py), 0, height);
// getting color of each pixel
var theColorAtXY = myPicture.get(xx, xy);
noStroke();
fill(theColorAtXY);
// writing the letter R in each pixel randomly
textSize(20);
textFont('Avenir');
text("R", px, py);
}For this project, I decided to use a picture of my bestfriend, Raphael. I set the frame rate fairly high so the letter “R” fills up fast enough. This was an interesting project overall, and I got more comfortable with playing around with pixels.
]]>For this blog post, I decided to look at Angela Lee’s Looking Outwards 05. Angela discussed about Hayden Zezula’s work, which consist of 3D animations. I agree with Angela’s description of Hayden’s works. She talks about how he limits the number of colors he uses and his lack of details in the warped humanoid forms yet they are recognizable.
Hayden’s work, “Ghost in Shell” that is based on famous manga, also caught my eyes first. The way Hayden used contrast in this particular project is really interesting and strong on the visuals. Another visual element he often uses is lighting. In his animation for Leon’s Walls tour, his use of lighting for the tree is beautiful. Overall, I am glad that I got to find out about this artist, thank you to Angela.



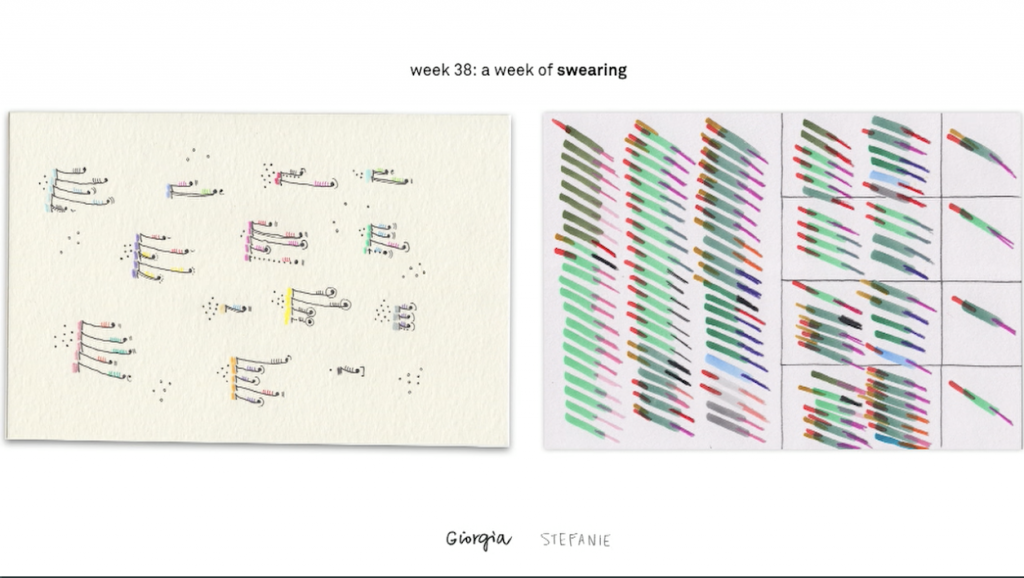
Giorgia and Stefanie who share similar professional backgrounds – information designers – met at Eyeo festival in 2014. After spending time with each other, they decided to collaborate for the next Eyeo festival. Then, their collaborative project, Dear Data, was created. Giorgia is from Italy, but lives in New York City working at a company she co-founded, Accurat. Stefanie is from Denver, but moved to London. For their project, they wanted to use data as a way of communicating with each other and learn more about each other from different continents.
Each week, they had different topics such as how many times one has checked the time, how many times they have thanked someone, and keeping track of how many times they swore as seen above, but it was up to each of them to decide how and what kind of data to collect and the way of they would visualize the data. To add a personal touch on their data visualization – which is something they both value and care about as information designers – they decided to share their data through sending each other postcards. On the front side of a postcard, they would have their visualizations and explanations on the back side. By the time they gave the presentation at Eyeo 2015, they were on Week 40 of sending each other postcards.
This project was particularly interesting to me because, as people who could never meet each other, they found an unconventional way to get to know each other more, which was through sharing personal data. As information designers, they both value the personal and interactive ways of presenting data to people. This project taught me the power of making data visualizations more personal and interactive so that more people get engaged, which will be critical if you are delivering information to spread public awareness on an issue.