
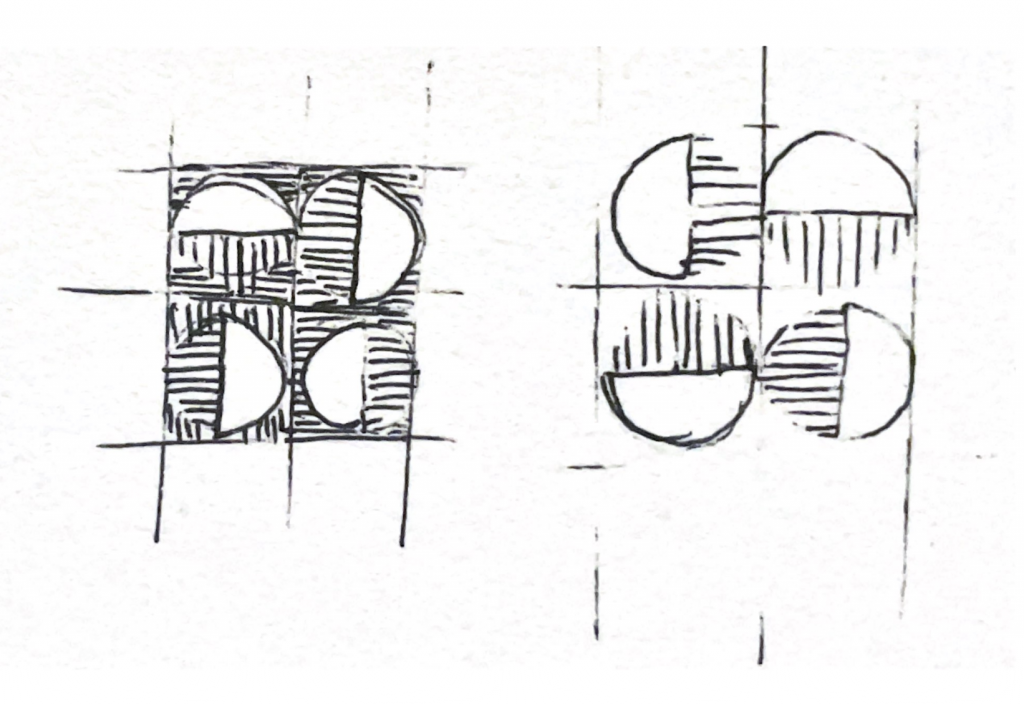
sketch
// Emily Franco
// Section C
// efranco@andrew.cmu.edu
// Project-05
var colorState;
function setup() {
createCanvas(500, 500);
background (255,248,228);
}
function draw() {
var dim = 70;
var rad = dim/2;
colorState = 0;
for (var x=rad;x<=width-rad;x+=dim*2){
for (var y=rad;y<=height-rad;y+=dim){
cirColorOne(colorState);
drawPiece(x,y,dim,rad);
}
}
for (var x=dim+rad;x<=width-rad;x+=dim*2){
for (var y=rad;y<=height-rad;y+=dim){
cirColorTwo(colorState);
drawPiece(x,y,dim,rad);
}
}
noLoop();
}
function drawPiece (x,y,dim,rad){
var angleX;
var angleY;
//move origin
translate (x,y);
push();
//random rotation angle from array
randRot();
push();
noStroke();
//draw semi circle
arc(0,0,dim,dim,radians(90), radians(270),CHORD);
pop();
//draw lines in piece
for(var polarPos=85;polarPos>=10;polarPos-=5){
angleX = rad*cos(radians(polarPos));
angleY = rad*sin(radians(polarPos));
strokeWeight(0.25);
line(angleX,-angleY,angleX,angleY);
//increase gap between lines so they dont blur together
if(polarPos<=30){
polarPos -=2;
}
}
pop();
//reset origin
translate(-x,-y);
}
function randRot(){
//rotate piece at one of 4 angles
var rotateAngles = [0,90,180,270];
//selec rand int
var rotAngle = floor(random(0,4));
rotate (radians(rotateAngles[rotAngle]));
}
function cirColorOne(state){
if(state==0){
//yellow
fill(255,206,109);
}else if(state==1){
//black
fill(49,49,49);
colorState = -1;
}
colorState+=1;
}
function cirColorTwo(state){
if(state==0){
//orange
fill(255,105,33);
}else if(state==1){
//blue
fill(125,173,198);
colorState = -1;
}
colorState+=1;
}![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2022/wp-content/uploads/2023/09/stop-banner.png)