Continue reading “Synesthesia watch, how to design for parents with hearing disability”
Making Things Interactive, Fall 2020
Making Things Interactive
A. Ambient Umbrella

It glows when it is going to rain to remind the owner to take it out.
B. Cube
Cube is an intuitive, tangible interface for smart homes. By touching, lifting, tilting and turning, Cube allows users to adjust technological appliances such as lighting, temperature and music using a single interface.
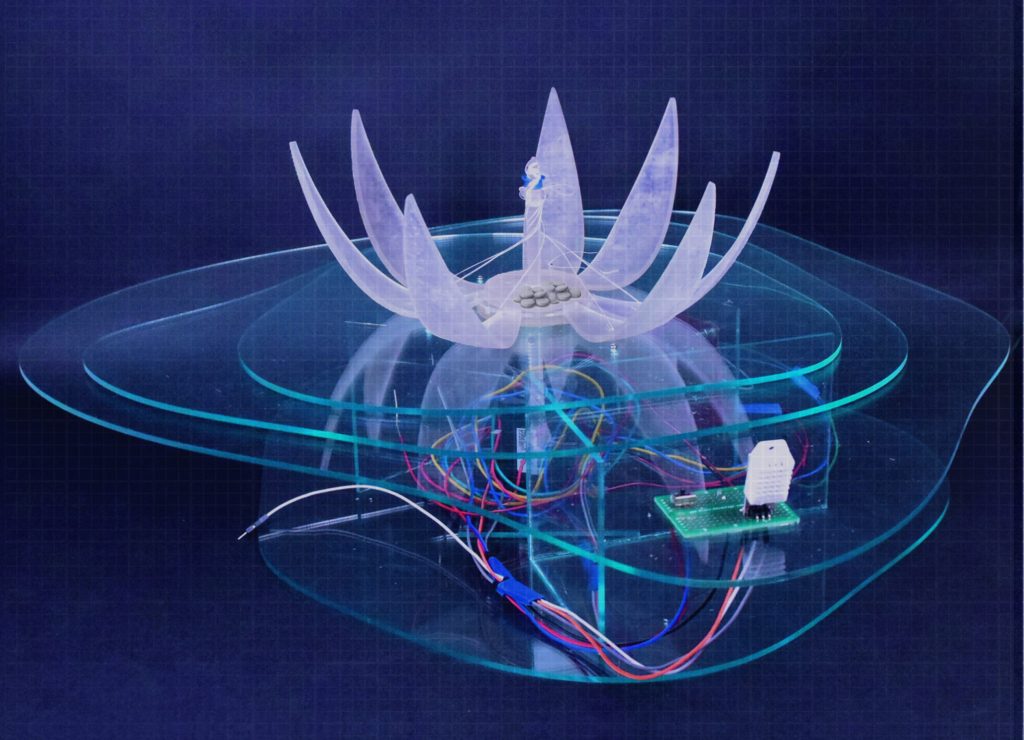
C. Water Pilly

Water Pilly constitutes a mechanical flower that opens and closes to offer pills to people suffering from humidity-related asthma.

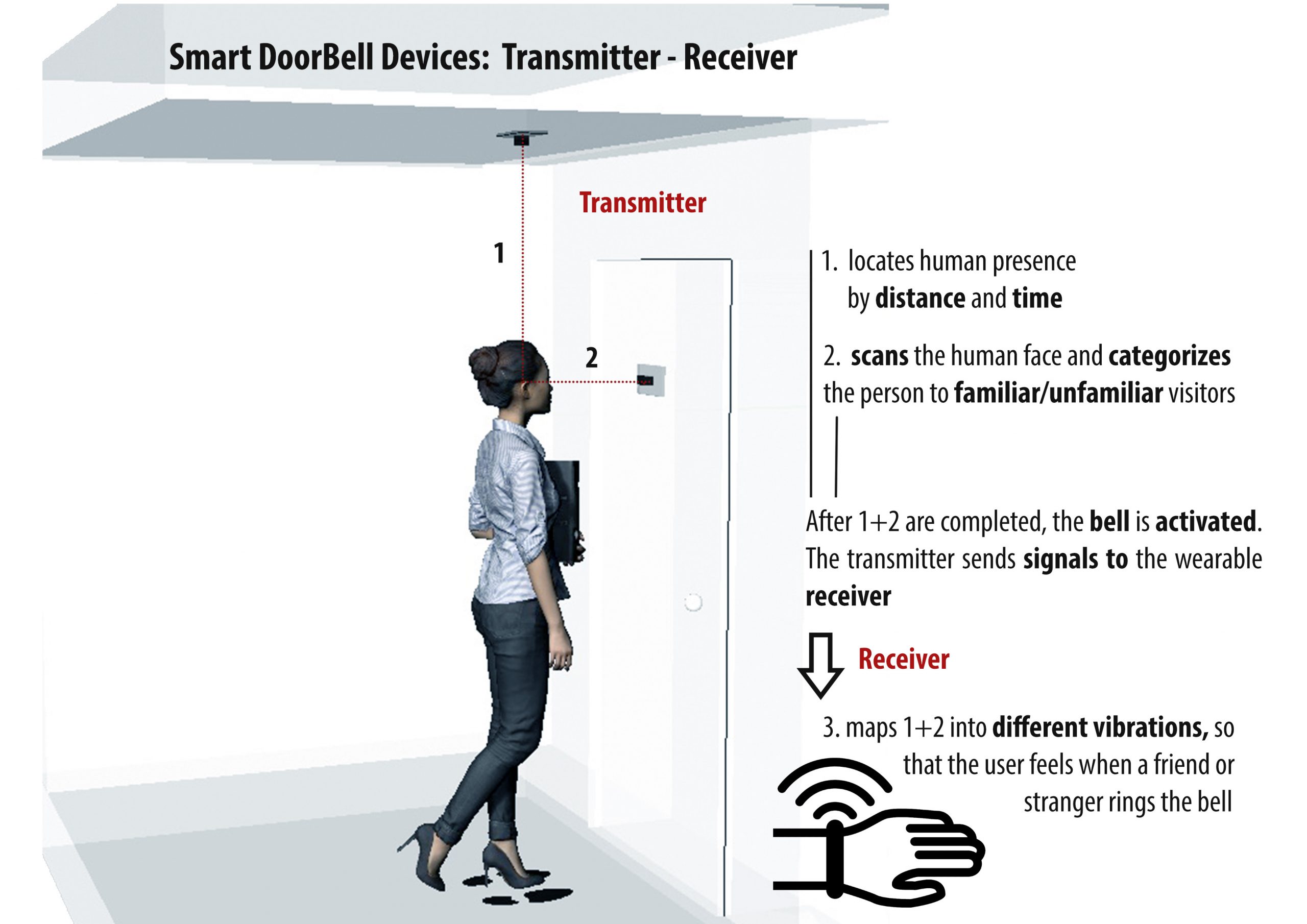
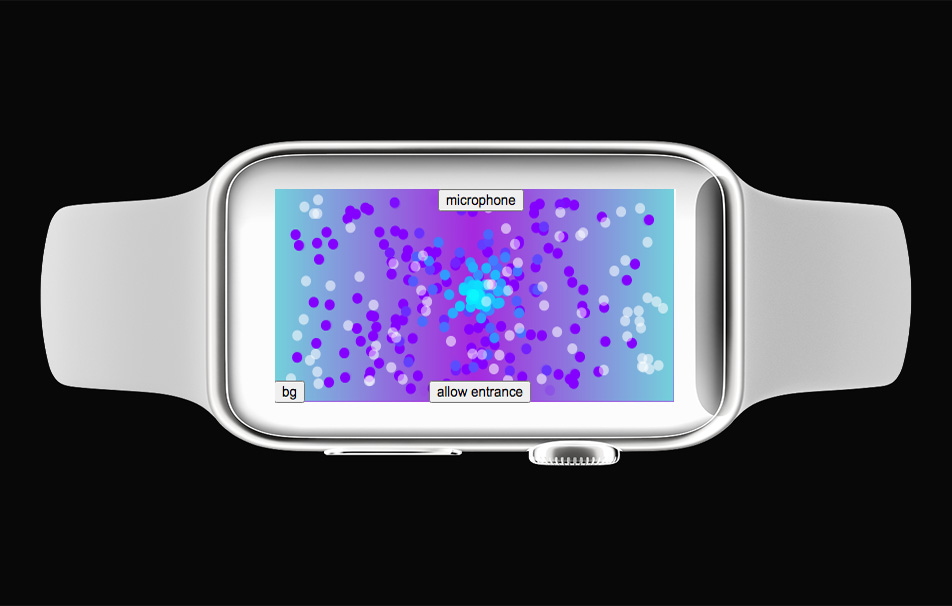
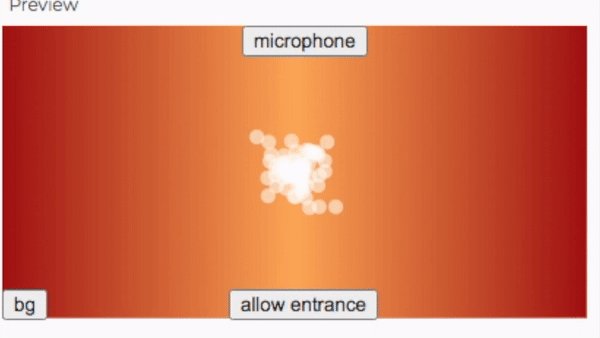
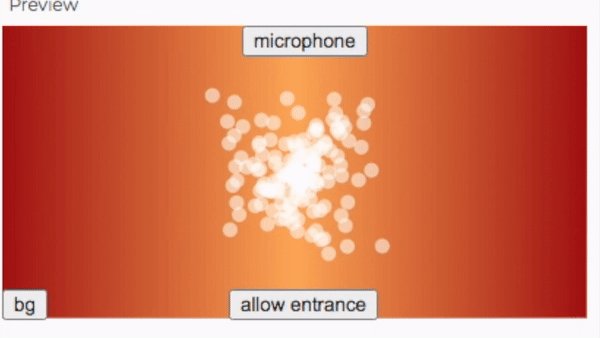
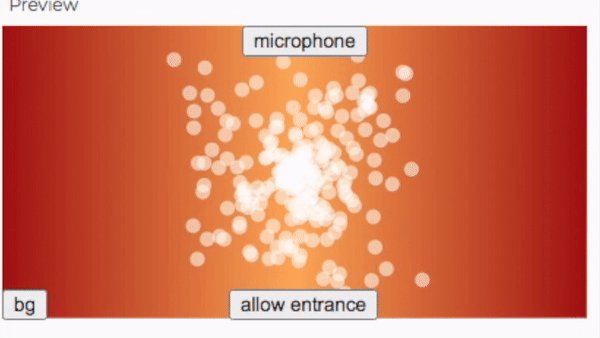
Based on my previous concept, I developed symbolic visuals using p5.js. Colour is being used to indicate that somebody is knocking the door. Employing Computer Vision, the transmitter sends signals that categorise visitors into two categories; either friends or strangers. Warm-coloured, fast-paced particles imply that close people like neighbours, family and friends are at the door, while cold-coloured, slow-paced particles embody unfamiliar faces. The user can either allow the entrance or speak to the visitors using the microphone.
Link to code: https://editor.p5js.org/MariaV/sketches/_JDB9Grwt

After reading ‘Make it so’, I finally realised why my dad was always into science fictions movies. Since I was a child, he used to describe to me all the evolutionary technological changes I am going to experience later in life. And I did. I still remember the first motorola cell with the small antenna he brought home, our bulky desktop screens that became gradually thinner and thinner, my first touch cell I got in high school before even iPhones were launched into the market, the video calls I am having with my mum from across the world etc. He also mentioned that one day, matter itself will be able to transform form and identities. The craziest things is that after twenty years I am here in the US, working in the Morphing Matter Lab and I do exactly that. I design and engineer applications out of materials that can transform.
What I found really interesting were the following:
In Chapter 1, it is the different layers of interpretation speculative interfaces have. More specifically, the picture of Dr.Floyd talking to his daughter and the multiple technological readings an interaction designer conducts. 1) Video call itself, 2) minimising the distance between Earth and Space, 3) the smart machine that could sense the presence of a child,(maybe through face recognition or voice analysis) and auto protects the interface.
In Chapter 3, it is the different goals that can be achieved if with the same components you design the same interface differently. And this is the most important principle of synthesis either in architectural and industrial design, or in interaction design. The way you interconnect the components, building sensory cues that bear meaning and make sense in order to guide the interaction. Different intentions may lead to different combinations and hierarchy of elements,colours, scales, motion and so on.