Description:
This project was meant to convey emotions through sound by playing a song corresponding to the user’s emotions when a button is pressed. Currently there are only 3 buttons for 3 different sounds/songs but the idea is to be able to hook up more and more as songs stick out as conveying your emotions. The main components for this build are buttons, resistors, a speaker and amplifier, and the Teensy 4.1. When each button is pressed, a certain song corresponding to a different emotion will start to play through. When the song is over, it waits for the next button to be pressed and does not repeat the current sound. When each button is pressed, the current song being played will stop playing and switch to the next song corresponding to the button press. As of now, button 0 plays the Jaws intense sound that signifies a stress and anxiety. Button 1 plays an African Safari game sound that signifies being happy and adventurous. Button 2 plays a relaxing song to convey peace and relaxation.
Video:
Demo Video
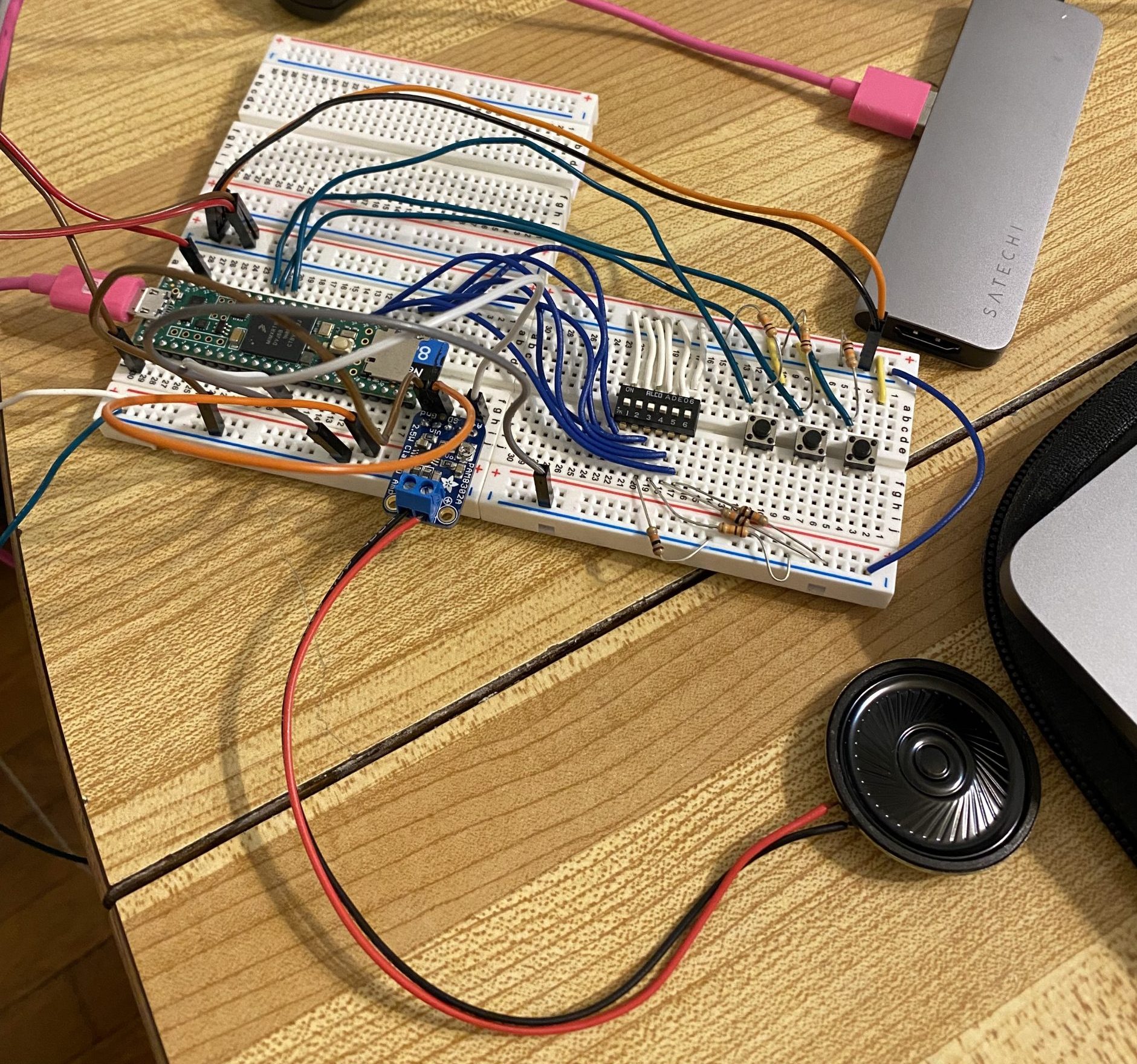
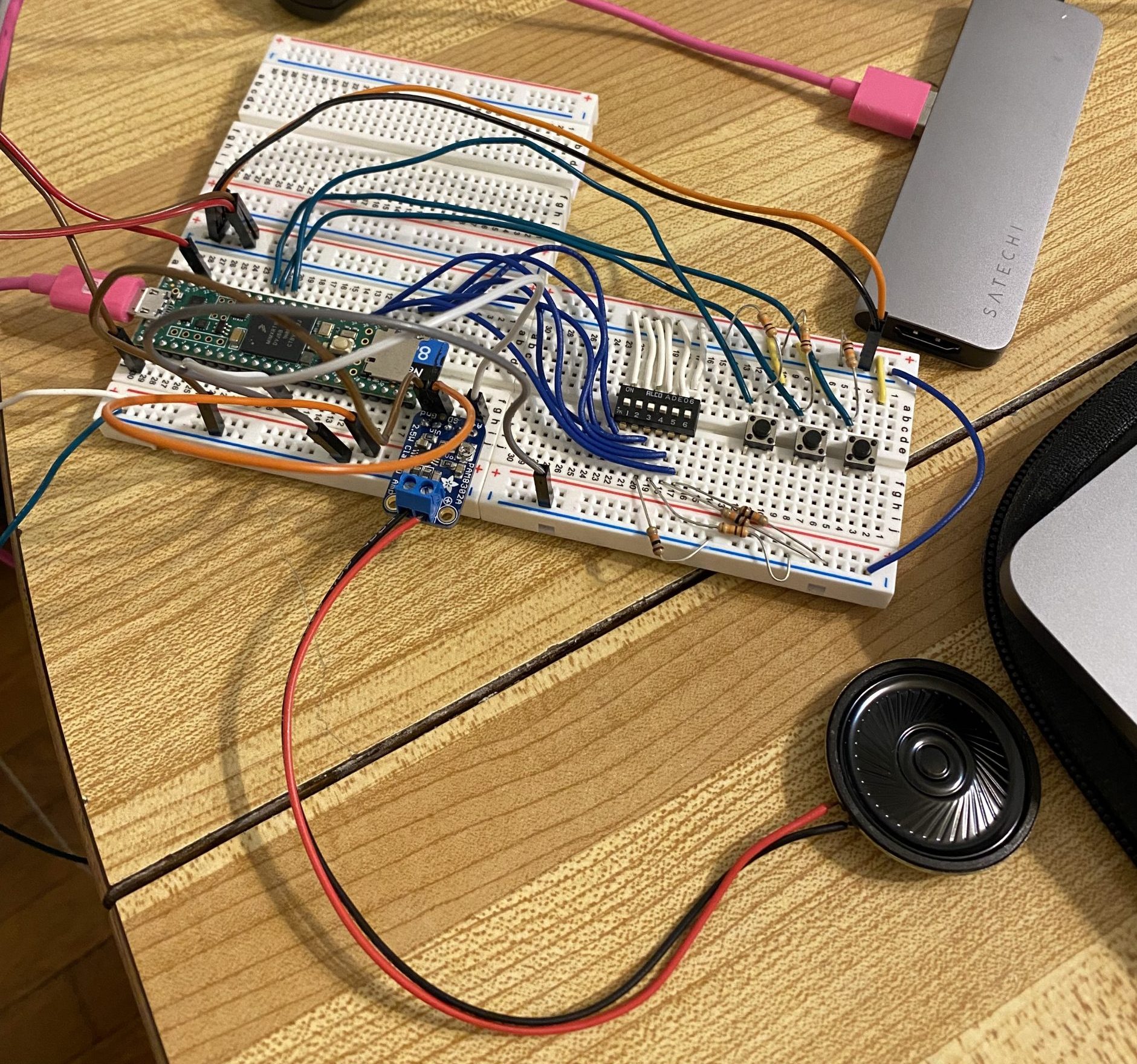
Images:

Code:
/*
* Assignment 7: Sound with Meaning
* Judson Kyle
* judsonk
*
* Description: This sketch plays a sound corresponding to the users mood at the
* time. Depending on the button pressed, a sound corresponding to
* one of three emotions will play. These emotions are intense/stressed,
* happy/upbeat, and peaceful/relaxed corresponding to buttons 0, 1,
* and 2 respectively. Each sound will only play once through to the
* end and not repeat after that.
*/
#include <Audio.h>
#include <Wire.h>
#include <SPI.h>
#include <SD.h>
#include <SerialFlash.h>
AudioPlaySdWav playWav1;
AudioMixer4 mixer1; //xy=647,408
AudioOutputMQS mqs1; //xy=625,279
AudioConnection patchCord1(playWav1, 0, mqs1, 0);
AudioConnection patchCord2(playWav1, 1, mqs1, 1);
#define SDCARD_CS_PIN BUILTIN_SDCARD
#define SDCARD_MOSI_PIN 11 // not actually used
#define SDCARD_SCK_PIN 13 // not actually used
#define SWITCH0 33
#define SWITCH1 34
#define SWITCH2 35
#define SWITCH3 37
#define SWITCH4 38
#define SWITCH5 39
#define BUTTON0 16
#define BUTTON1 17
#define BUTTON2 18
unsigned long currTime = 0;
unsigned long debounceTime = 0;
volatile unsigned long startTime = 0;
volatile bool DEBOUNCE = false;
int numButtons = 3;
volatile int state = 0;
const char* currFileName = "Shark Attack Shortened.WAV";
void setup(void)
{
// Wait for at least 3 seconds for the USB serial connection
Serial.begin (9600);
AudioMemory(8);
pinMode(SWITCH0, INPUT);
pinMode(SWITCH1, INPUT);
pinMode(SWITCH2, INPUT);
pinMode(SWITCH3, INPUT);
pinMode(SWITCH4, INPUT);
pinMode(SWITCH5, INPUT);
attachInterrupt(digitalPinToInterrupt(BUTTON0), button0Pressed, CHANGE);
attachInterrupt(digitalPinToInterrupt(BUTTON1), button1Pressed, CHANGE);
attachInterrupt(digitalPinToInterrupt(BUTTON2), button2Pressed, CHANGE);
SPI.setMOSI(SDCARD_MOSI_PIN);
SPI.setSCK(SDCARD_SCK_PIN);
if (!(SD.begin(SDCARD_CS_PIN))) {
// stop here, but print a message repetitively
while (1) {
Serial.println("Unable to access the SD card");
delay(500);
}
}
}
void loop (void)
{
currTime = millis();
static int prevState = 0;
if (prevState != state) {
if (playWav1.isPlaying()) {
playWav1.stop();
}
switch (state) {
case 0: //Play intense sound
currFileName = "Shark Attack Shortened.WAV";
playWav1.play(currFileName);
printPlayState(currFileName);
delay(5);
break;
case 1: //Play fun/upbeat sound
currFileName = "African_fun_long.WAV";
playWav1.play(currFileName);
printPlayState(currFileName);
delay(5);
break;
case 2: //Play peaceful sound
currFileName = "With-You-in-My-Arms-SSJ011001.WAV";
playWav1.play(currFileName);
printPlayState(currFileName);
delay(5);
break;
}
}
prevState = state;
//Update debounce state
DEBOUNCE = abs(currTime - startTime) < debounceTime;
}
//Button 0 interrupt function
void button0Pressed() {
if ((digitalRead(BUTTON0) < 1) && !DEBOUNCE) {
state = 0;
startTime = currTime;
DEBOUNCE = true;
}
}
//Button 1 interrupt function
void button1Pressed() {
if ((digitalRead(BUTTON1) < 1) && !DEBOUNCE) {
state = 1;
startTime = currTime;
DEBOUNCE = true;
}
}
//Button 2 interrupt function
void button2Pressed() {
if ((digitalRead(BUTTON2) < 1) && !DEBOUNCE) {
state = 2;
startTime = currTime;
DEBOUNCE = true;
}
}
//Print out the current cong being played or return an error message if the song isn't being played
void printPlayState(const char* fileName) {
if (!playWav1.isPlaying()) {
Serial.print("Error playing: ");
Serial.println(fileName);
delay(5);
}
else {
Serial.print("Playing: ");
Serial.println(fileName);
delay(5);
}
}
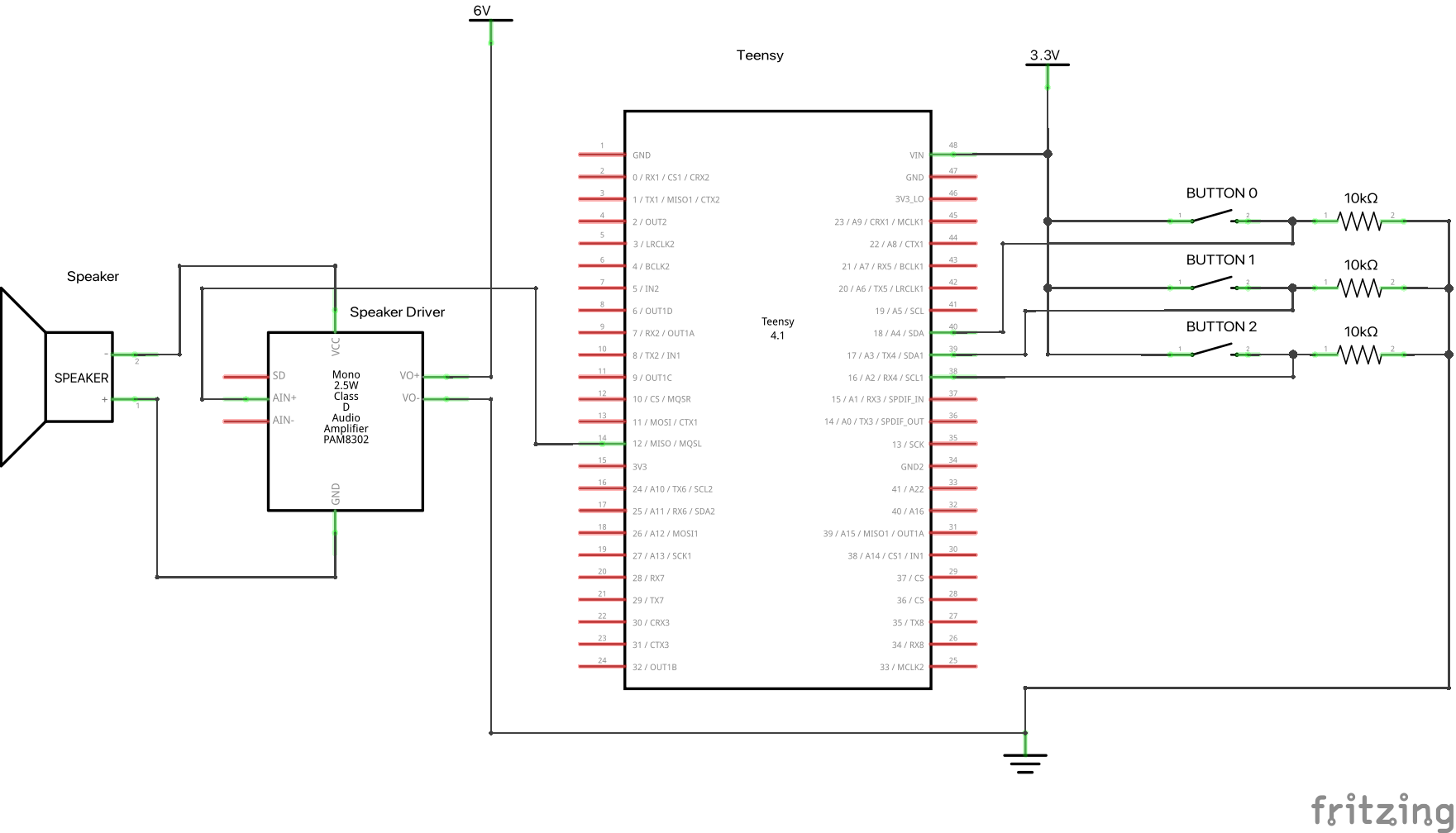
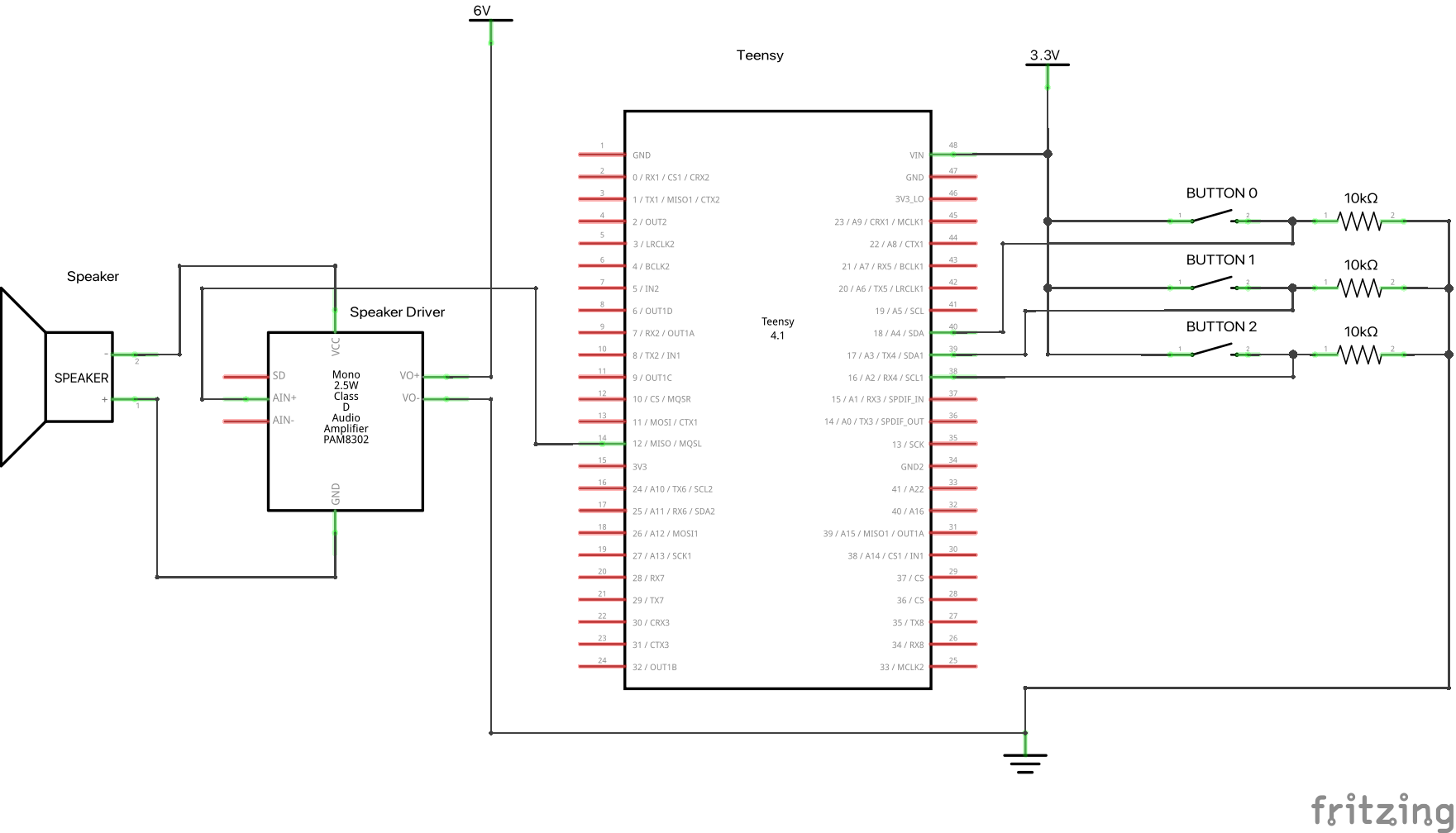
Electrical Schematic: