Looking Outwards 07: Information Visualization
Alexia Forsyth
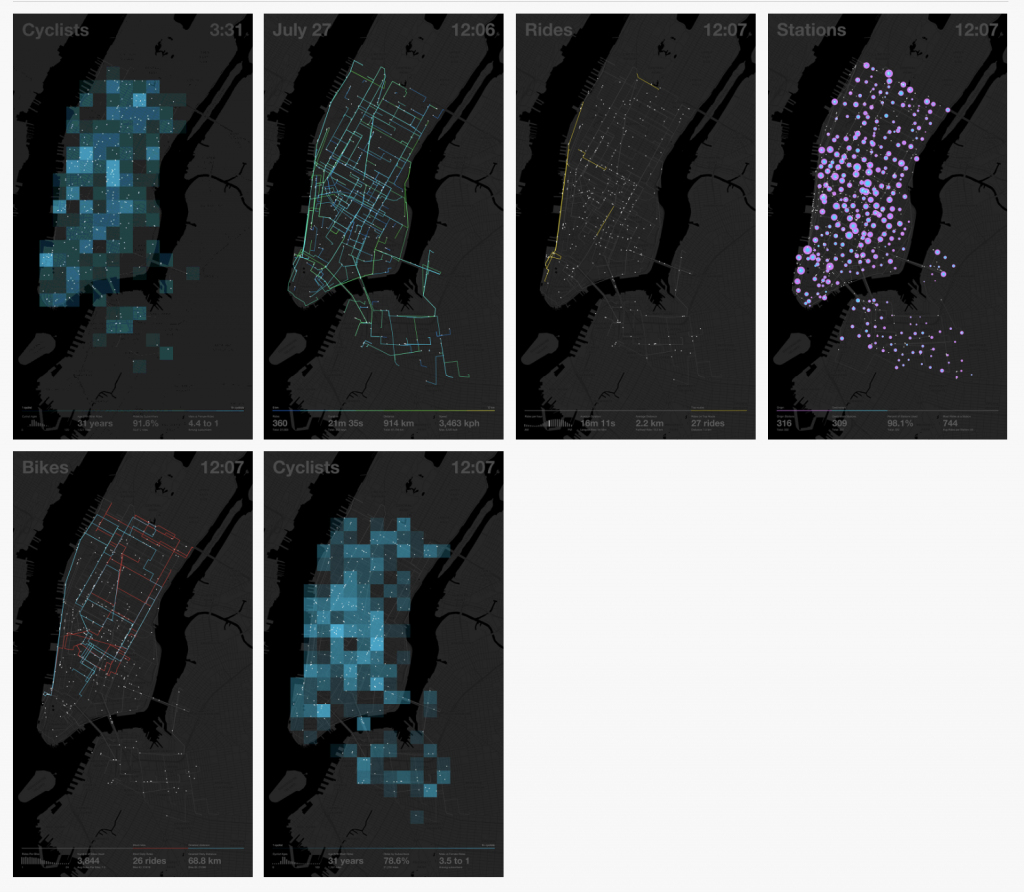
Moritz Stefaner is an independent designer and consultant that specializes in data visualization. She is dedicated to helping organizations develop research and data into something beautiful. I really admire the practicality of Stefaner’s work. This type of visualization seems like a useful skill to have in any career path. Her Impfdashbord describes Germany’s Covid-19 vaccine information. She prioritizes a mobile-first design approach, avoiding the common chart formats. As part of her design she even added a “vaccination clock” to help viewers visualize the pace of vaccination. Her dashboard is really creative and seems to genuinely make an impact in how Germany, and world viewers see the success of covid vaccines. She uses social media preview images and utilizes favicon and puppeteer to generate a cohesive set of images that accurately represent the data
link: https://truth-and-beauty.net/projects/impfdashboard
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2022/wp-content/uploads/2023/09/stop-banner.png)