Title:
Contextual Living Room Table
Summary:
Generating interactive 3D contents on a living room table using AR and a haptic puck.
Description:
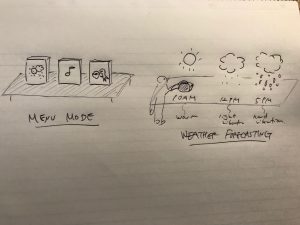
The living room tables have rich stories behind it – conversation with family, studying for a homework, eating dinner, kids playing with LEGO, and so on. What if these tables in a living room could provide us interactive and engaging contents such as weather forecasting and entertainment for kids? This project allows the user to engage with the AR information and artifacts that are coupled to a physical desk through a haptic interface that consists of an array of small vibrators and a heat pad. The goal is to design text-less and immersive AR interaction techniques that enrich everyday living room table experience.
Process:
- Test BLE on Unity and iOS
- Test IR tracking using a webcam (or depth camera)
- Battery check (drive 4 vibrators and BLE board)
- Get all tracking, wireless, and actuation working
- AR contents programming
- 3D print a package for haptics
- Prepare a table and a webcam installation
Important tools:
- BLE board
- heating pad
- IR emitter
- LiPo battery (x5 for backups)
- webcam
- webcam setup tools
Deliverables for show:
Space for a table, PC, and a webcam installed on top of table
Media:
Demo video