

Vinyl & controller setups are large and expensive.
Two audio track crossfade without beat/tempo match.

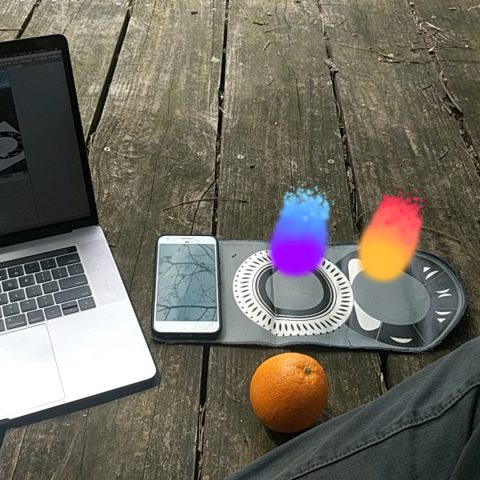
interactive textile interface – acrylic and silver-nano inks on polyester substrate.
Bluno Nano and CapSense arduino library.
Bluno can easily connect arduino sensors to Android & iOS. Although, this project is not serially connected to Unity on Android, the example code connects to an app created in Android Studio and the Bluno connects to Unity on iOS.
This program uses an initialization stage to calculate a baseline for each screen
printed touch sensor, then uses a multiplier to calculate a touch threshold. To
increasethe correctness of the sensor data, I will implement a touch calibration
step into the setup sequence.
#include
// infinEight Driver
// Ty Van de Zande 2018
/*
* CapitiveSense Library Demo Sketch
* Paul Badger 2008
* Uses a high value resistor e.g. 10M between send pin and receive pin
* Resistor effects sensitivity, experiment with values, 50K - 50M. Larger resistor values yield larger sensor values.
* Receive pin is the sensor pin - try different amounts of foil/metal on this pin
*/
// Arcitecture
// TBD
static int IN1 = 18;
static int IN2 = 17;
static int IN3 = 16;
static int ledGROUND = 23;
static int ledONE = 21;
static int ledTWO = 20;
static int ledTHREE = 19;
int SENSE1;
int SENSE2;
int SENSE3;
long THRESH1;
long THRESH2;
long THRESH3;
float mult = 1.7;
void setup()
{
pinMode(ledONE, OUTPUT);
pinMode(ledTWO, OUTPUT);
pinMode(ledTHREE, OUTPUT);
pinMode(ledGROUND, OUTPUT);
Serial.begin(9600);
Serial.println("Prepping");
initializeSensors();
}
void loop()
{
updateSensors();
//printSensors();
digitalWrite(ledONE, LOW);
digitalWrite(ledTWO, LOW);
digitalWrite(ledTHREE, LOW);
areWeTouched();
delay(10);
}
void areWeTouched()
{
if(SENSE1 > THRESH1 || SENSE1 == -2){
// printSensors();
digitalWrite(ledONE, HIGH);
Serial.println("3");
};
if(SENSE2 > THRESH2 || SENSE2 == -2){
// printSensors();
digitalWrite(ledTWO, HIGH);
Serial.println("2");
};
if(SENSE3 > THRESH3 || SENSE3 == -2){
// printSensors();
digitalWrite(ledTHREE, HIGH);
Serial.println("1");
};
}
void printThresh(int one, int two, int three)
{
Serial.print(one);
Serial.print(" . ");
Serial.print(two);
Serial.print(" . ");
Serial.print(three);
Serial.println(" ");
}
void updateSensors()
{
SENSE1 = touchRead(IN1);
SENSE2 = touchRead(IN2);
SENSE3 = touchRead(IN3);
// Array not working???
// int SENSESTATES[] = {SENSE1, SENSE2, SENSE3, SENSE4};
// int lisLEN = sizeof(SENSESTATES);
// for(int i = 0; i < lisLEN; i++){
// Serial.print(i);
// Serial.print(": ");
// Serial.print(SENSESTATES[i]);
// }
}
void printSensors()
{
Serial.print(SENSE1);
Serial.print(" . ");
Serial.print(SENSE2);
Serial.print(" . ");
Serial.print(SENSE3);
Serial.println(" ");
}
void initializeSensors()
{
int cts = 104;
//int mult = 20;
long temp1 = 0;
long temp2 = 0;
long temp3 = 0;
for(int i = 0; i < 20; i++){
updateSensors();
//printSensors();
}
Serial.println("Collecting Summer Readings");
for(int i = 0; i < cts; i++){
if (i % 4 == 0) { Serial.print("|"); }
updateSensors();
temp1 += SENSE1;
temp2 += SENSE2;
temp3 += SENSE3;
}
Serial.println(" ");
Serial.println("Averaging thresholds");
THRESH1 = mult * (temp1 / cts);
THRESH2 = mult * (temp2 / cts);
THRESH3 = mult * (temp3 / cts);
printThresh(THRESH1, THRESH2, THRESH3);
printThresh(THRESH1/mult, THRESH2/mult, THRESH3/mult);
Serial.println(" ");
digitalWrite(ledONE, HIGH);
delay(80);
digitalWrite(ledTWO, HIGH);
delay(80);
digitalWrite(ledTHREE, HIGH);
delay(80);
Serial.println("Ready!");
}
Thank you to people who helped, and others!!!!
Golan Levin
Claire Hentschker
Zachary Rapaport
Gray Crawford
Daiki Itoh
Lucas Ochoa
Lucy Yu
Jake Scherlis
Imin Yeh
Jesse Klein
Dan Lockton
FRFAF
URO-SURF