The goal of this project is to add interactive functionality to an adjustable standing desk. Countless times my environment interrupts my workflow when I’m at home. I use my room as a home office, and it is important that my housemates and friends know when I am on an important call and cannot be interrupted. At the same time, I often find myself getting carried away and spending hours in front of my task without moving at all. The small systems on this desk aim to both aid the user in time management, but also help remind them that it is healthy to stop and take breaks.
Three Main Systems
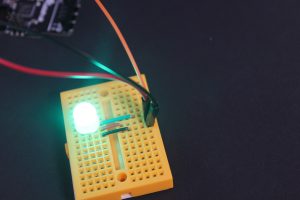
1.A ultrasonic sensor is visible under the table and will detect if a person is standing at the desk. If there is someone there, it triggers a neopixel light to turn on. If someone is standing there for more than 52 minutes, the neopixel turns red. This is meant to remind them to take a short break from the given task before continuing.
Note: the timer for the standing person is set to 5 seconds for demo purposes. If used for real tasks, the timer would be set for 52 minutes.


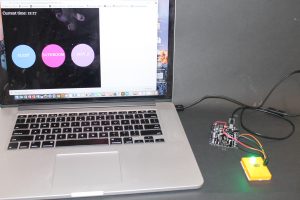
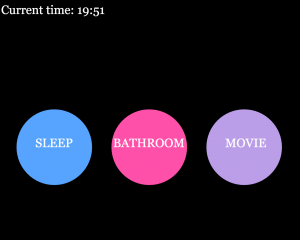
2. A task management system uses a RFID reader and RFID credit cards to set timers on the users task. The user swipes a box across the reader and a timer is set. This timer is visualized by the LEDs inside of the box turning on. When the time is about to end for the given task, the LEDs will blink before turning off. The user is only permitted to light up one task at a time, so they have a visual reminder of which task they should be working on. I wanted to use color-blind friendly colors, but our lab ran out of led colors.
Note: the timer for each task is set to 5 seconds for demo purposes. If used for real tasks, the timer can be set to the time the user desires to spend on each task.



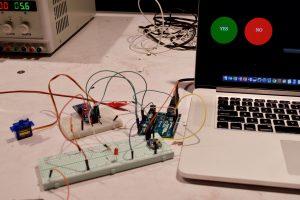
3. A led, ideally placed outside of your office door, is used to tell your housemates or if it is okay for them to come in and interrupt you or not. The switch would be placed on the desk and the user will choose to set it to green or red.


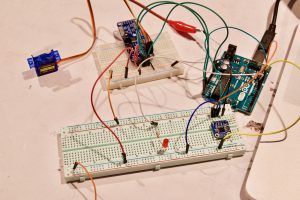
Actual Project:
Ultrasonic sensor


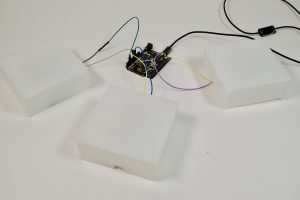
RFID task organizer


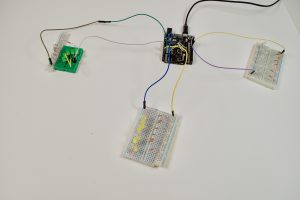
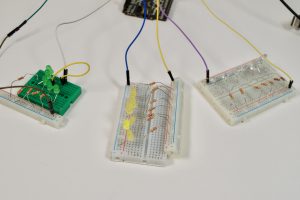
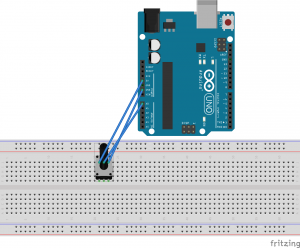
RFID Reader Wiring


Inside card box

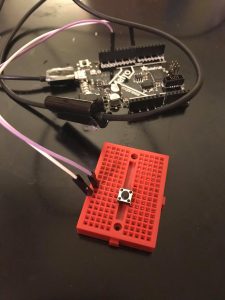
Busy/free switch

Smart Desk

Future Work
While my desk was a simple prototype of a potential product, there are a few future ideas that resulted from the creation process.
- Using the task box light system in an open office space to keep your team organized. Oftentimes, teams are working on multiple projects in parallel and this system could be used to visually communicate which project each individual is currently working on.
- Add a temperature controlling functionality (a fan that automatically blows when the room reaches a certain temperature)
- Expand the neopixel light system so it can be used as the main source of light while working. This will make the “take a break” alert more prominent and harder to avoid. I also want to make the alert blink as a warning before fully turning red.