Abstract: A slackbot that notifies a Slack channel when the room is occupied based on a simple light sensor.
Code: https://drive.google.com/open?id=139H6NqCLxnCcSYHNwvYoITcjAqYegCBE
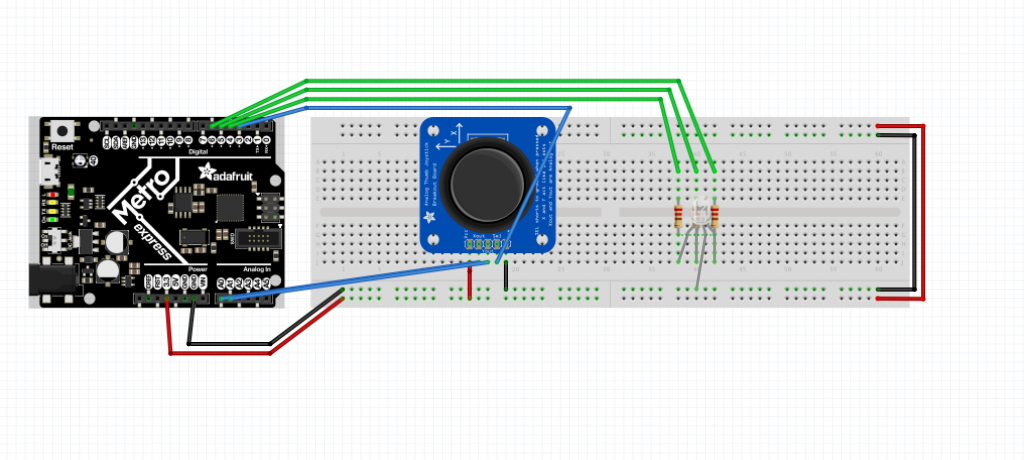
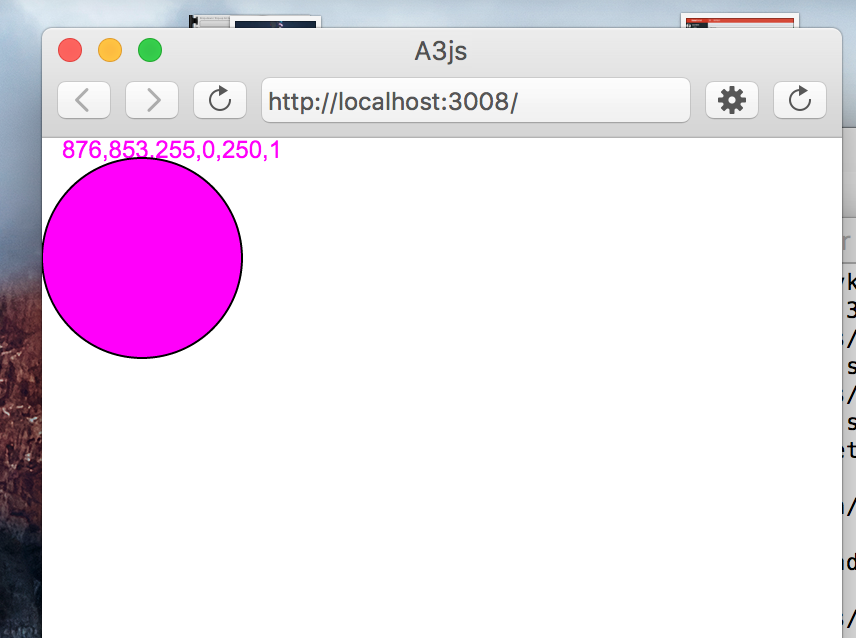
Refernces: A simple light sensor code and P5serial [From my assignment 3] https://courses.ideate.cmu.edu/48-339/s2018/?p=252
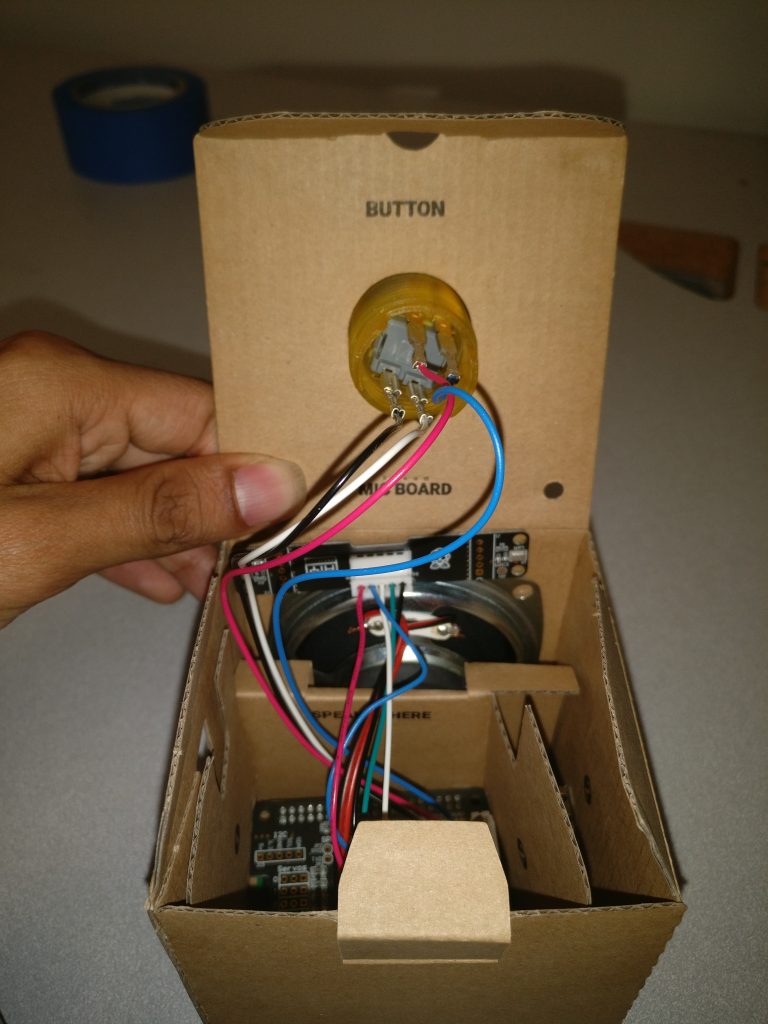
 AIY Voice kit and a mobile browser
AIY Voice kit and a mobile browser