PROGRAMMING
Multiple-choice Interaction (Bryan)
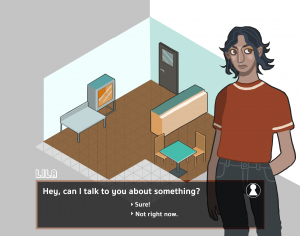
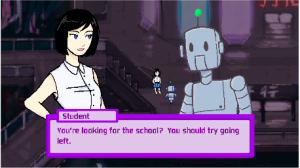
This week Bryan has been updating and ironing out the multiple-choice setup. The first iteration was a lot of testing different ideas and a lot of messy code. This week was spent to create something neater and more easily utilized for a larger project. So far we have a script that handles multiple multiple-choice questions, keeps track of which answers are correct/incorrect and why, provides unique and appropriate feedback for each answer (through dialogue, currently represented through basically the grossest little green text box imaginable), and has some semblance of the silly physical ramifications we wanted to incorporate into the practice sections.
We were planning to have the “challenge” portion of the game set up alongside this practice section as the next step, but after a group meeting it seems like we might want to spend a bit more time on how the practice scenario handles questions to make it more analogous to the real deal. We want to have the system set up to handle questions exactly the way we want it to before we start creating a second scenario, because any changes made after that will essentially have to be duplicated. It seems we’re setting the real scenario up somewhat differently, which means we have got some course-correcting to do before we set this up in both practice and challenge mode.

Drag-and-drop Interaction (Ryan)
Ryan has been working on how to implement drag and drop responses into our game. Part of our game consists of having Chinese learners create their own responses to questions as a way to be more interactive, so we have been working on a simple word bank and having an answerfield determine which “answer units” have been selected and in which order they are in, which we can use to construct the player’s intended chinese statement and compare it with the given answer.
Additionally, We have been working a bit on integrating SQL with Unity. Since we have a lot of dialogue, a way to effectively store and read lots of dialogue as well as edit and add to it without parsing through the code. As such, we have been looking into SQLite plugins for Unity and C#, and we’ll see if we can get it up and running before the next blog update!

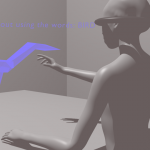
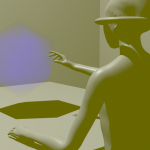
CONCEPT ART (Andrew and Sarah)
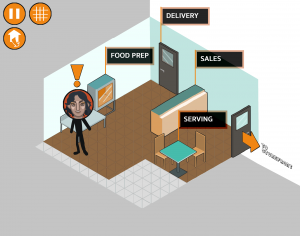
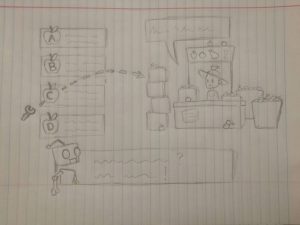
We’ve experimented with style and layout and we’ve decided on a couple things: Less cyberpunk, more solarpunk, first person view during conversations instead of third person. Having decided on these points, we’re ready to move forward with designing actual game assets.



Production Schedule
By next Friday (3/2), we will build a full scenario (fruit vendor) consisting of the practice phase and the challenge phase. For art, we will have the background and characters with different facial expressions (upset, confused, awkward faces of the vendor, robot). For programming, we will have multiple-choice questions (positive and negative feedback) and Drag-and-drop (positive and negative feedback) questions.
We will begin playtesting the prototype next week and see what people think about the interactions (multiple-choice and drop-and-drop) as well as the art style. We will move forward with full production in March with the goal of building four social scenarios (Street + Bank + Department + Fruit Vendor) by the end of March.






 Introduction
Introduction