Sorry for the delayed update! It’s been a hectic weekend for your producer.
This week, Studio Mar focused on preparing a playable Beta for the presentation on Friday 4/6. To do this, we started getting the Daydream controller working with Unity and making basic UI assets. We also discussed the results from the word prompt survey released last week.
Programming
We started trying to get the Google Daydream controller working with our game in Unity. While we managed to get Unity to recognize the controller, we ran into problems with Unity recognizing when you press a button on the controller. We haven’t figured out a workaround yet, but we’re reaching out to past ETC students who worked with Daydream to see if they can help us.
We also now have the ability for the game to assign turns to players–that is, the game cycles through the players in the game and decides who is the artist. Only the artist can see the palette with the brush options, word prompts, and other options.
Art & Design
UI assets
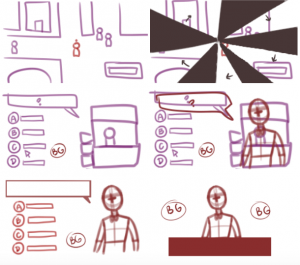
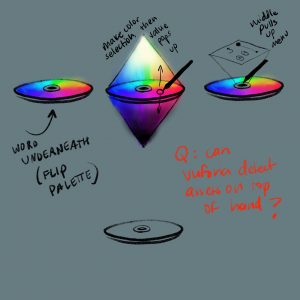
- VR palette concept sketch by Adrienne.
- Palette UI interaction concepts by Adrienne.
For this week, we shifted our art focus away from the experience to creating rough UI assets for the presentation on Friday–the 3D models seen in virtual space. Marisa and Adrienne worked together to design the assets. Some of Adrienne’s concept sketches for the palette are pictured above.
Besides the palette, the other assets to make before the presentation are the paintbrush, as well as the join and host buttons that for multiplayer that are pressed before you put the headset on. The palette supports all other UI options: not just the brush texture, color, and width options; but also the undo button and word prompt.
Second headset
Bobbie donated her personal Google Cardboard headset to the project, and Marisa used the velcro strap and foam that came with it to modify it into a hands-free headset that would support the game like the other headset. The velcro strap is smaller than the buckle strap on the other headset, so it feels pretty tight; we might change that later to make it more comfortable to wear.
Marker prototypes
With our final marker shapes decided, we started creating prototypes of the final markers. Anna designed some marker patterns based on the logo to test with the paintbrush marker (the cylinder), which we tested. Unfortunately, Vuforia doesn’t recognize different colors, just shapes, so the repeating fractal-like patterns don’t work too well.
By Friday, we plan to have working versions of our final marker prototypes (paintbrush/cylinder, origin/rectangular prism, palette/2D marker).
Word Prompts
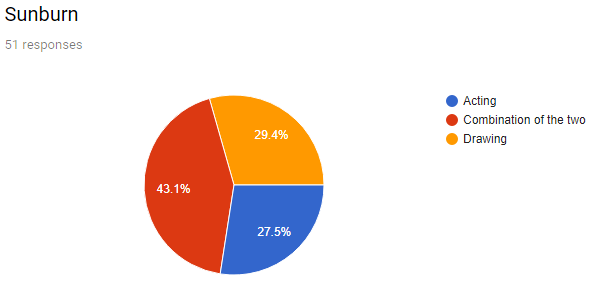
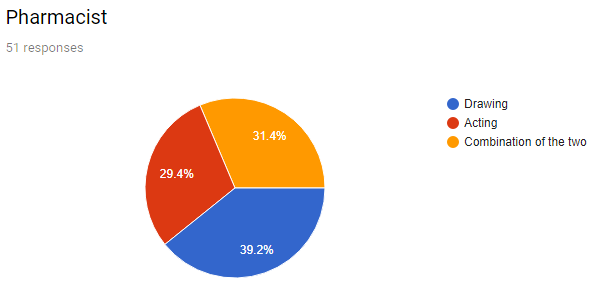
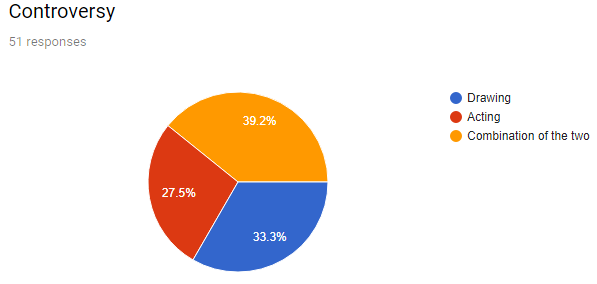
Last week, Marisa created a survey with a set of words like “crying,” “bruise,” and “Spiderman” (among others), that asked, “what’s the easiest way to communicate [each word] nonverbally for you? Only Drawing needed, acting, or doing both?” The survey was completed by fifty people from MechanicalTurk.
Some of the words were overwhelmingly better for drawing (like “house”), and some for acting (like “shivering”). Some of them received a more even mix between the two (like “Spiderman”). Below are the three words that received the greatest number of “combination” answers. These words, as well as the ones with mixed responses, are the ones we looked at as better LineAR prompts–we want the word prompts to encourage both acting and drawing. We want the fun of “Charades with props” to be self-evident, rather than forcing players to try to draw words that they’re more inclined to act, or vice versa.
We discussed the possible shared characteristics among the “good” words (mixed or mostly “combination” responses) and the “bad” words (overwhelmingly acting or drawing). Our list for “good” words ended up looking like this:
- Complex
- Multiple/series of actions
- Specific/specialized
- More than one actor
- Abstract
- Not common knowledge
- No common symbol
- Action + object
- Self-referential
A word or phrase that has many or mostly these characteristics could be considered good for LineAR. For example, “sunburn” is complex (happens over time), involves more than one actor (in this case, the sun is acting on a person to give them sunburn; the person is not the actor), and does not have a common or well-known symbol.
Next Steps
We are a bit behind on our production schedule, mostly due to technical problems (testing markers, trying to get the Daydream controllers to work) which in turn impeded art progress (it’s difficult to design UI assets when we don’t have a good idea of what the physical controllers they’re going over will look like). Our goal is to try to catch up this week, so that we have an as-close-to-final playable beta for the presentation on Friday. That includes:
- A working Daydream controller
- Allows player to make multiple strokes, undo the last stroke, and select options from the palette
- Displaying word prompts
- On the palette
- Creating basic UI assets and adding them to the game
- Paintbrush, palette
- Making close-to-final prototypes of all markers
- Paintbrush wand (cylinder, mounted on controller)
- Palette (flat, held in hand)
- Origin (large, rectangular prism)
- Creating a list of basic words/prompts to use for the demo
- Don’t have to be “good” words (like from the survey)
- Creating and releasing a follow-up survey testing our hypothesis of what makes “good” prompt words
Thanks for reading, and keep checking back for more updates from Studio Mar!















 Introduction
Introduction