Final project: a useful implement for a person living with a disability
The first project of this semester was a technical exploration to help introduce you to new technologies and techniques. The second project was an opportunity for you to put your skills to work and create a complete, functioning device that would help you in your daily life. This final project is an opportunity for you to make something for somebody else. In particular, you will be working with a group of people who have physical disabilities; that said, you do not necessarily need to produce a product that is tailored specifically to their disability. Rather, your assignment is to create something that is useful and relevant for your client in particular, driven by their wants or needs and nobody else’s.
Over the course of six weeks, you will: conduct a needfinding interview with your client; distill and generate meaningful ideas from that discussion; make a thoughtfully designed working prototype to explore potential solutions to an identified problem; get feedback from the client and others on your prototype; and use your findings to create a second (and final) iteration. You’ll document your process and products along the way.
This semester, owing to our remote-learning circumstance, our final products will have no physical embodiment; instead, they will feature simulated interactive electronics (using the Tinkercad platform), as well as renderings of physical fabrication. As a final deliverable, you will generate complete plans such that somebody in the future—perhaps you yourself!—who is sufficiently trained in the art would be able to integrate your software, electronics, and mechanical fabrication and create a fully functional device.
General structure:
- Interviews with design clients (before Thursday, Nov. 5th)
- Ideation and convergence on an idea for prototyping (ideation sketches due at start of class Thursday, Nov. 5th)
- Interview documentation (due at start of class Tuesday, Nov. 10th)
- Physical prototype development (Tuesday, Nov. 10th–Thursday Nov. 19th)
- Presentation of prototypes to physically proximate people (Saturday, Nov. 14th–Wednesday, Nov. 18th)
- In-class presentation and critique of prototypes (in class Thursday, Nov. 19th)
- Prototyping documentation (due at start of class Tuesday, Nov. 24th)
- Final work plan (due at start of class Tuesday, Nov. 24th)
- Elaboration/improvement/changes/finalization of the final project (Tuesday, Nov. 24th–Wednesday, Dec. 9th)
- Final presentation and critique (in class Thursday, Dec. 10th)
- Final documentation (Friday, Dec. 18th, 5pm)
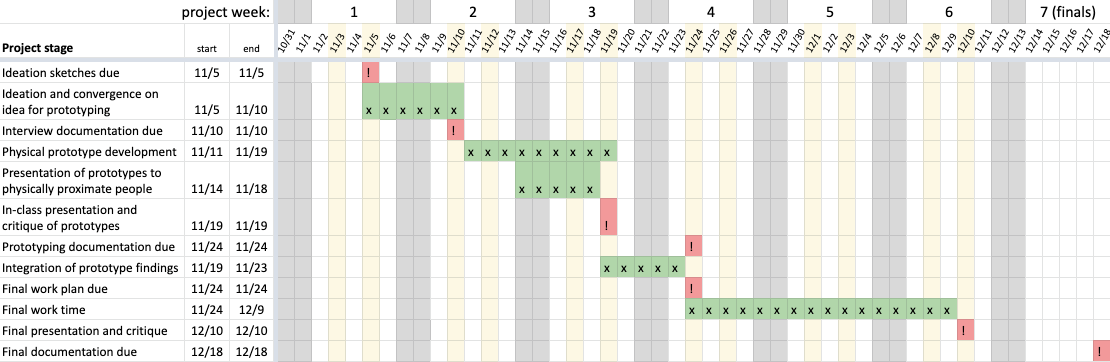
Here’s a Gantt chart illustrating the flow of all of the dates listed above, with time ranges marked with green xs and due dates marked with red !s. Class dates are yellowish, and weekends are grey.

(Right-click and open the image in a new tab if it’s too small to be easily legible in your view)
Last and least: the grading scheme for this project.
1. Interviews with design clients
Prior to Thursday, Nov. 4thsee below, each group will arrange for their own meeting with their assigned design client. The major purpose of this meeting is to gather sufficient information about that person’s life to be able to identify a need they have that can be fulfilled with a technological solution.
Note on meeting scheduling: Your meeting can be as late as Wednesday, Nov. 3rd, but this is discouraged. If at all possible, try to meet earlier rather than later in the slot given so that you have time to digest the interview and get a step forward in prototype ideation.
Teams should reach out to their client using the provided contact information, and they should set up a Zoom meeting ideally at a time when all team members and the client can meet. Please see this CMU resources page on Zoom for information on setting up (“hosting”) a Zoom meeting. It’s recommended that you seek permission from your client to record the meeting for your easy reference later on.
A suggested agenda that you may want to follow is here:
- Introduction/icebreaker
- You should acknowledge the atypical circumstance of conducting this meeting remotely, and give everyone an opportunity to check-in and share how they’re doing (many people are in challenging circumstances and acknowledging that can be quite comforting).
- Introduce yourselves by name, sharing something that reflects a personal value, interest, or other bit of relevant data about your life which will help establish a personal connection. Possibility: share an anecdote about building the assistive device for yourself (Project 2). Or: how long have you been in Pittsburgh, and what do you like about living here? Etc.
- Ask your client to participate in turn, sharing their name, their interest in participating in this group activity, and prompt them with the same question(s) that you all answered to begin.
- Ask the client why they volunteered for this project as well, perhaps. What drew them to want to participate?
- Explanation and clarification about project goals
- You want to be sure to be on the same page about this project. Explain in clear terms what it is we’re trying to do, and what we’re not trying to do.
- We are:
- Trying to build prototype useful devices
- Engaging in an iterative design process, including gathering formative feedback around the midpoint of the process
- Taking about six weeks to go from this meeting to a reasonably high-fidelity (albeit virtual) final product
- Documenting our process
- Capable of simulating somewhat complex electronics via Tinkercad, and more complex physical objects/devices via CAD software
- We are not:
- Professional technologists who are experienced in making polished products
- Planning to build something that will be sold commercially
- Constrained by any practicality outside of usefulness to the person we’re designing for
- Likely to invent a totally novel piece of electronics (we combine many existing available components in new ways, but don’t make components)
- Give a quick timeline overview of the process
- Be sure to solicit questions: ask “do you have any questions?” or “does this make sense?”, etc., as you’re going through this section
- Understanding needs and thinking of possible technological interventions
- This is the meat of the meeting, but it’s also the hardest part
- There are a broad variety of approaches that you could take. Some possibilities:
- Ask your client directly if they have any activities in their daily life that are difficult, frustrating, or otherwise seem like they could use an intervention. This direct question may bear some fruit, but you will probably need to do some probing and ask questions to guide the answering.
- Ask if they’d be willing to demonstrate a daily task or a series of tasks to you on the call. They can actually do the task if it’s something simple like getting a glass of water, or they may pantomime the task. The closer to reality this action is, the more likely you are to find a particular aspect of the task that’s harder than it needs to be.
- Have the client try to think of something that they used to enjoy doing, which has become harder over time for any reason. Are there creative ways to make that thing easier to do now?
- Use the simple creative act of drawing to bring out ideas: ask the client to draw a map or cartoon of their daily life and show it to you on camera, or have them narrate the action and do the drawing yourself in a way that’s visible to the group. It could be a map (literal map, showing travels), a sequence of cartoon panels (first I do this, then I do this), or take a more abstract form.
- In general, using a shared drawing-surface tool (such as a whiteboard in Zoom) so that everybody can simultaneously contribute to and see others’ ideas is a great idea.
- You may also wish to use a site like Tinkercad for this same purpose, much as we did in the initial meeting.
- Suggestions added by earlier students:
- Ask ethnographic questions: “why is this important to you?”
- Once you’ve asked some of these guiding questions, use materials you might have on hand (play dough, household building materials like toothpicks, tongue depressors, tape, etc.) to mock up solutions to the story you’re telling, and show these to the camera
- Make sure they are a part of the process as much as possible
- Discuss and establish some categories for “problems” to narrow and refine the conversation
- Think of this as making a “convenience machine”, one that reduces one of the little annoyances we all have, maybe call it a “gadget”? Language is important.
- As you’re having this part of the discussion, document it as much as possible. At least one person should be taking notes, and at least one other person should be taking occasional screen grabs of your conversation (certainly if the client is demonstrating something it should be documented with photographs).
- Share thoughts and ideas as they come up. You’re trying to be as creatively fruitful as possible in a short time!
- Keep, and document, any artifacts generated from this meeting. This includes taking screenshots and/or saving any drawing files or 3D sketches, e.g. Tinkercad output.
- Regardless of your particular process, try to move towards some more concrete ideas after you’ve given the open ideation enough time. It’s best to have more than one possible idea moving out of this meeting so that you can funnel down later into narrower possibilities, instead of trying to invent new possibilities later.
- Conclude
- Thank your client for their time, make sure they have your contact information, and take any final documentation images/drawings/notes you may need to wrap up before you signing off.
- Reiterate the overall project schedule if you feel it would be necessary to clarify before leaving.
Some thoughts from an experienced interviewer
Below are some relevant passages from chapter 2 of Steve Portigal’s book Interviewing Users: How to Uncover Compelling Insights (Rosenfeld Media, 2013). Note that these techniques generally assume you’re meeting in person, and some of them are less relevant to remote meetings.
Work toward the tipping point
There’s often a visceral point in the interview where the exchange shifts from a back-and-forth of question-and-answer, question-and-answer to a question-story setup. It’s such a tangible shift in the interview that I feel as if I can point to it when it happens. Stories are where the richest insights lie, and your objective is to get to this point in every interview.
The thing about this tipping point is that you don’t know when it’s coming. So you have to be patient in the question-and-answer part of the interview because you don’t necessarily know that what you’re doing to build rapport is getting you anywhere. You have to trust in the process, which is easier with experience. (p. 24; my emphasis)
Listening
When you engage in conversation, you’re often thinking about what you want to say next and listening for the breathing cues that indicate it’s your turn to speak. As you jockey for your 51% of the conversation space, listening becomes a limited resource. Although we all like to consider ourselves “good listeners,” for interviewing you must rely on a very special form of listening that goes beyond the fundamentals, such as “don’t interrupt.”
Listening is the most effective way you can build rapport. It’s how you demonstrate tangibly to your participants that what they have to say is important to you. (p. 24)
Listen by Asking Questions
In addition to demonstrating listening by what you don’t say, you can also demonstrate that you are listening by what you do say. The questions you ask are signifiers that you are listening. Try to construct each question as a follow-up to a previous answer. If you are following up on something other than what the participant just said, indicate where your question comes from. For example, “Earlier, you told us that…” or “I want to go back to something else you said….” Not only does this help the person know that you’re looping back, it also indicates that you are really paying attention to what they are telling you, that you remember it, and that you are interested. If you are going to change topics, just signal your transitions: “Great. Now I’d like to move on to a totally different topic.” (p. 25)
Be Aware of Your Body Language
Make and maintain eye contact with your participant. If you find eye contact personally challenging, take breaks and aim your gaze at their face, their hands, and items they are showing you. Use your eyes to signal your commitment to the interview. Acknowledge their comments with head nods or simple “mm-hmm” sounds. Be conscious of your body position. When you are listening, you should be leaning forward and visibly engaged. When you aren’t listening, your body tells that story, too. (p. 25)
2. Ideation and convergence on an idea for prototyping
ideation sketches due at start of class Thursday, Nov. 5th
In class on Thursday, November 5th, we’ll discuss your thoughts coming out of your interviews. The team as a whole is responsible for showing three sketched-out ideas for projects to build. If one person on the team is a strong sketcher, it’s fine for that person to do most or all of the drawings; but the whole of the work should be collaborative. (If one person draws, the others should be sure to write plenty.)
Each project idea should fit on a single page, and should have at least three drawings or images, as well as ~150 words which may include descriptive text, captions, etc. The drawings and text may be arranged freely on the page, or in a more tightly structured way—whatever you decide upon as a group. The content matters here much more than the form.
The deliverable for this assignment is a PDF. It should be submitted to this Canvas assignment as a file upload.
3. Interview documentation
due at start of class Tuesday, Nov. 10th
It’s important to carefully document the meeting you have with your client so that you are sure to get as much as possible out of the short time you’ve got together. A good meeting with poor notes taken will likely only remain in your mind for a few days, and that’s not long enough.
During your meeting, take notes and capture images! If the meeting produces any artifacts other than notes (if, for instance, you make a drawing or your client does), then be sure to capture good documentation of these. If the artifact is a drawing, then get a high-quality photograph or a scan of it; if the artifact is a small sculptural thing like a mockup with craft materials, then take a photograph or two which shows it clearly. Recording your Zoom call (with the permission of everyone on the call) is an easy way to capture some useful documentation, double-check the recording to make sure you’re quoting someone correctly, etc.
Each group is responsible for submitting a meeting documentation post to the student work site including at least the following elements:
-
A brief introduction: Write this with an ignorant audience member in mind, somebody who doesn’t know anything about our class project, who just found this page through a web search. You should explain the purpose of the meeting, who was present, and when it was held. (Stick to using first names when naming people.) Include your team name.
-
Your meeting agenda: The agenda you wrote before your meeting, illustrating how you planned for the meeting to be conducted. It may be handwritten (in which case it should be scanned and the image posted at “large” size), or electronic (in which case the full contents should be presented on the documentation page).
-
Meeting summary and major takeaways: The most important part of this documentation post. Here, you’re explaining what you learned over the course of the meeting. What did you discuss? Were there any especially noteworthy quotes or strong findings? This is the section where you should integrate media from the meeting like snippets of notes, photos/screenshots of acting out a particular idea or problem, photos of artifacts, etc. Write captions for images as appropriate. This section should not simply be a verbatim recital of your notes from the meeting.
-
Your thoughts after holding the meeting and discussing as a team: Use this section to present a critical reflection on the meeting. For instance: did the meeting follow your agenda or go way off the rails? Or was it difficult to get conversation started? Or did it go great? What would you want to do differently next time? Afterwards, did you realize any questions you wished you’d thought to ask? Did different members of your team have different opinions about how it went?
Technical WordPress notes about the post:
- Use the “multiple authors” feature to add each of your team members as authors on the post.
- Be sure to select a “featured image” so your post has a primary image associated with it.
- Label your post with the “Meeting documentation” category in WordPress.
Questions/concerns/etc.? Contact the instructor before the due date!
4. Physical prototype development
The time from Tuesday November 10th to Thursday November 19th is the (admittedly quite compressed) time for the development of an initial prototype. In class on Thursday November 19th, each student in each group will briefly present their own prototype; the audience will be both the client the group built the device for, as well as the rest of the class. Below is further information to help you understand this stage of the process.
A prototype is an experiment designed to answer a question
We are building a prototype so that we can attempt to answer a question. The question may be something somewhat technical or tightly defined, like “where are the right places to put these buttons so that the user knows how to use this device?” or something broader, like “will this feature pique the user’s interest?” or even more existentially for the product, “will this be useful?”
When designing this prototype, you should at the outset define a question that you’re seeking to answer, and keep it in mind as you progress. As a team of two or three, you may well decide you have three different questions to ask, and give each of them to one of the teammates to address.
Prototypes come in different flavors
Different types of prototypes serve different purposes; one useful breakdown of a handful of these is given in Graham Pullin’s book Design Meets Disability, p. 138:
- Feels-like: an ergonomic prototype for feeling in hands, etc. This sort of prototype might answer the questions
- “how does the user respond to this size, shape, and weight?” or
- “is this too heavy to be comfortable?”
- Looks-like: an appearance model for form, colors, materials. This sort of prototype might answer the questions
- “are polka dots distracting or fun?” or
- “does the user believe this is sturdier if it’s got a metal exterior finish?”
- Works-like: an engineering prototype for electronics, electromechanics, etc. This prototype might answer the questions
- “can we fit the electronics into a small enough space to make this work?” or
- “will this thing overheat when it’s left running for a few hours?” or
- “is the range of the radio long enough?”
- Behaves-like: an experience prototype which models the fundamental user interactions. This prototype might answer the questions
- “does a user understand how to use this without being given verbal instructions?” or
- “will the user engage with this for more than a few seconds before getting bored?”
As you consider what kind of question you wish to answer, think about these categories of prototypes, which may help guide your thinking.
Wizard of Ozzing
In The Wizard of Oz, the titular Wizard is a big scary loud floating spectre who shoots fireballs. But actually the Wizard is an illusion operated by a man hiding behind a curtain, throwing switches and turning knobs.
For the purpose of this prototyping process, you may need to “Wizard of Oz” some of your user’s interactions with the physical thing that you build. That is to say: you might not be able to actually build out all of the interactive function into this thing that you’d like. For instance: if you wanted to build a device that senses a user’s clapping sound to trigger it to turn on, but you don’t have a microphone, then use a button to “sense” the clapping sound instead. (When your user claps, you’ll press that button.)
The expectation is that you will build some sort of physical embodiment (perhaps out of cardboard, paper, and tape—or whatever is available to you) and then sit that thing in front of a user for testing and feedback. Feel free to get creative with this! Do whatever you need to do to fake (Wizard of Oz) the interactions or behaviors you wish for your prototype to model. It may seem a bit silly, but it’s a perfectly legitimate form of prototyping.
Remote critique from the design client and your classmates
The only critique that you’ll be able to get from your design client and classmates, unfortunately, will need to be from their remote interaction with your prototype. They will be able to puppet you (“try pushing that button and tell me what happens”) over a video call, or ask you to show them different parts of your design, but that’s going to be about the extent of their engagement with your prototype. While this isn’t ideal, you should still be able to gather quite a bit of useful feedback through this process.
You should take lots of pictures as you’re in your prototype phase. These will be integral to your process documentation later.
5. Presentation of prototypes to physically proximate people
conducted approximately between Saturday, Nov. 14th and Wednesday, Nov. 18th
Usually, we’re most interested in showing the prototype to the person who it’s being built for (the design client in this case). But since we can’t do that, you are tasked with identifying a person, or better yet, a few people, who are physically in the same space as you. Family members, roommates, etc., are all fine. Though of course these people won’t have the same ideas, needs, and preferences of the person for whom you’re building this prototype, they will be able to share crucial in-person feedback.
Questions
Explain your goals with this prototype to your tester(s), and provide some context of this class and this part of your design process, so they understand what sort of problem this prototype is aiming to solve. Just as you did during the interview you conducted with your client, try to ask open-ended questions that allow for a variety of different sorts of answers (as opposed to yes/no questions).
Of course you may have some specific questions that directly address your prototype. For instance, let’s say you’re trying to learn if the interface you’ve designed is user-friendly. You might show it to your subject and ask them “Is this interface user friendly?” thinking that they’ll just answer directly. This isn’t a good practice! Instead, consider how you can ask a more open-ended question that will adress the same topic: “Where is a good place that I could put this button?” or, on a more exploratory tack, “Tell me what you think this button does, just based on looking at it.”
Interaction/experience
Depending on the type of prototype you’re making (see the general discussion of prototyping above), you may want to ask your subject(s) to:
- focus on feeling the physical aspects of the device, e.g., locations and forms of inputs/outputs, etc.,
- focus on observing the size, shape, style, or other aesthetic aspects of your prototype,
- focus on the function of your prototype, i.e. how well it works at its task, or
- focus on interacting with your prototype (probably via the Wizard-of-Ozzing tactic discussed above).
Note that these are suggestions meant to seed your thinking, following the four different types of prototypes listed above.
Capture these sessions as well as you’re able
- Jot notes, doodles, etc., and write down your findings.
- With permission from the subject(s), take pictures of the process.
- Consider doing a video or audio recording, again, only with permission of the subject(s).
- Photograph any physical elements that you used (i.e. the prototype itself), or any other physical outcomes from the session (i.e. drawings, objects, etc.).
Documentation of these prototype feedback sessions will be an aspect of your overall prototype documentation.
While much of this project is being conducted totally remotely, this is a valuable opportunity you have to formally get feedback from a person who’s in the same physical space as you, so take advantage of it!
6. In-class presentation and critique of prototypes
in class on Thursday, November 19th
A formative critique is one which occurs “mid-stream” in the design process; this is contrasted with a summative critique, which happens at the end. The purpose of a formative critique is to give the designer useful input that they can incorporate into their ongoing process, and that’s exactly what we’re going to aim for with this critique.
9:30–10:10 a.m.: group presentations to the room
Each group, one at a time, presents to the class and design clients. Fill in your own slides in this deck to present for 5–10 minutes and include:
- team introduction (you are welcome to change your team name if you’d like),
- brief group member introductions, optionally sharing your disciplinary background at CMU and your current location (also include the design client in the introductions),
- the problem the group identified (pictures are helpful), as well as the suggested solution you’re working on,
- explanation (and quick demonstration) of the prototypes that are being shown (pictures/gifs are helpful if it’s an interactive or moving thing), and
- any learning you’ve had from the prototyping process, including new findings, and your goals moving forward.
You are permitted (and encouraged) to customize the slides however you like; add images, text, add slides, remove slides, whatever is appropriate for your group. During the presentation, Zach will be sharing the slides from his computer and you’ll tell him verbally when it’s time to advance to the next slide.
After each group’s presentation there will be time for a few brief questions and comments from the class.
10:10–11:10 a.m.: group consultation time with their client
Each group has extended discussion and consultation time to get feedback directly from their client. Group members should show their prototype and allow their client to try it out, and solicit feedback with open-ended questions. There’s plenty of time to enjoy an in-depth discussion, talk about shortcomings and possible changes, and spitball future possibilities.
7. Prototyping documentation
due at start of class Tuesday, November 24th
Make a post on the student work site that contains the sections below.
-
A brief overall introduction for context, explaining in general terms what this post is documenting; including a link to your prior documentation post is a good idea as well. (whole team collaborates on this section)
- Prototypes. Each team member should complete documentation relevant to their own prototype(s), and each team member should have their own section header. You do not need to use your own name if you prefer not to. (each student completes this section individually)
- A concise statement of the question(s) this prototype(s) was built to answer. You can be straightforward about this: write something like, “This prototype was designed to help answer the design question: [your question here].”
- A few sentences describing your prototype(s), in simple terms and avoiding jargon.
- At least three still images of the prototype. Caption the images as needed for the reader to understand what they’re looking at. (To add captions in WordPress: click on an image, click on the pencil icon to edit it, write a caption, and click “update.”) Do your best to get reasonably good pictures; since you likely don’t have access to a high-quality camera or lighting/backdrop setup, don’t worry too much if your photos aren’t gorgeous.
- At least one image of each prototype should be an “overall” view for scale/proportion.
- At least one other image should reveal a detail of something you’d like to share.
- At least one moving image of the prototype(s): an embedded
gif,.mp4, or other short animated element demonstrating something interactive happening, showing motion, etc. It’s best to capture a subject’s interaction with your prototype, though that’s not strictly necessary. This image should also be captioned. - At least three images illustrating some aspect of your prototype development or feedback process. Please caption these. These could be, for instance:
- Pictures you take as you’re working on putting your prototype together
- Pictures you take capturing a failure, surprise, turning point, etc.
- Relevant screenshots of any aspect of your process
- Images of notes/drawings/etc. drawn from your prototyping session(s)
- Two or three paragraphs (~200 words) addressing:
- Your findings from the prototyping process, both with respect to the local person or people you showed the thing(s) to, as well as from the original client the prototype was designed for. In essence—what was/were the answer(s) to your question(s)? Or if you didn’t find answers to your questions, then say so and explain what didn’t go to plan.
- What feedback from the critiques will you be integrating into your design decisions moving forward?
- What (if any) feedback will you be ignoring, and why?
- What surprises (if any) did you encounter during your prototyping process?
- Moving forward. Write at least two or three paragraphs (~250 words) addressing your planned next steps for the project. Among other topics, you may wish to address the following. (whole team collaborates on this section)
- Overall thoughts on the prototyping process
- Thoughts on the challenges of prototyping remotely from your design client
- Decisions you’ve made as a team about integrating the findings from your different prototypes into one final project
- Reflections on what you might do differently next time in your prototyping process
- Concluding thoughts for this aspect of the final project development process
WordPress details:
- Title the post “Team ABC Prototype Documentation”, where ABC is your team name
- Use the “multiple authors” feature to add each of your team members as authors on the post
- Each section should have a section header to make it easier to navigate the post. To add a section header, in WordPress select a line of text and change its format to
Heading 1, as shown below:

- Label the post with the category “Prototype documentation,” which is a sub-category of “Final project”
- Select a “featured image” for the post
- When uploading images, in the “Add Media” window, select “Full Size” under the “Attachment Display Settings” header, as shown below. (If you choose a smaller size, your images will be downsampled, potentially with very ugly and destructive results.)

8. Final work plan
due at start of class Tuesday, Nov. 24th
Our teams are quite spread out over time and distance, which can make coordinating the final “building” process quite difficult. In order to ensure that you are all on the same page regarding timing and completion of key tasks, you’ll collaborate on a document which will describe who is expected to do what, and when.
The document you’ll be building is a “Gantt chart,” a type of visual organization which graphs the timing of milestones and tasks on a horizontal axis of time. Open this Gantt template and select File–>Make a copy. Change your copy’s name to 60-223 Team name Final project planning Gantt (substituting in your own Team name).
The linked Gantt chart contains some sample content to serve as a starting point. If it’s helpful, here are some more explicit instructions on how to use the Gantt chart to organize your team’s planning:
- Clear the text below the heading row in columns A through E so you’re starting with a blank sheet.
- As a team, discuss your major tasks between November 25th and December 10th and list them in column A, with extra vertical space in between them.
- Add brief descriptions to each major task.
- Add subtasks (pieces of the major task that can be listed separately) beneath each task, and write descriptions for these.
- Assign point people to each task and subtask.
- To list a task, write its name in column A, and its start and finish dates in columns D and E.
- Listing a subtask is the same as listing a task (just give it a name indicating it’s a subtask).
- To list a milestone, write its name in column A, and use the same date as the start and finish in columns D and E.
- If the bar chart part of the sheet gets screwed up, just select the top row of that section (cells F2 through T2), and drag the bottom-right corner little square down from there to rewrite all of the formulas; that should fix things.
To complete this assignment, submit a text link to your own Gantt chart via the Canvas assignment, and please be sure that you’ve set the sharing permissions in Google Drive so that I can add comments to your document.
10. Final presentation and critique
in class on Thursday, December 10th
Projects are graded based on their presentation and demonstration of work at the time of the crit.
Presentation plan
- 9:20–9:30 a.m. Instructor’s welcome and introduction
- 9:30–10:30 a.m. Each group will present from this slide deck for 15 minutes (Zach will advance the slides)
- Slides include:
- group introduction
- identification of the problem
- proposed solutions
- findings from prototyping
- final work product
- lessons learned and potential next steps
- Guests and other students are welcome to leave written feedback during this time
- Slides include:
- 10:30–11:05 a.m. Guest critiquers rotate through each group and give them individual verbal and written feedback: around 6–8 minutes per rotation
- 11:05–11:10 a.m. Reconvene for a last group thanks and goodbye for the semester!
11. Final documentation
due on Friday, Dec. 18th, 5pm
The final documentation for your pieces will be the longest-lasting, most portable, and most accessible evidence of the work you did. You should spend time proofreading and double-checking your final documentation, and be careful to produce something you’ll be proud to point to for years to come when people ask what sorts of interesting projects you’ve completed in your time at Carnegie Mellon.
If you have any questions about the submissions requirements, or run into technical problems, be sure to contact the instructor before the due date.
Your documentation is submitted in the form of a post on the course WordPress site, and the link to that post is submitted to this Canvas assignment. In order from top to bottom, the documentation post should include:
1. Title and introduction (1 pt.)
- Title your post in the format: “Project Name by Group Name: final documentation”
- Underneath the title, write a paragraph to introduce your project in the context of this class to the uninitiated reader. Provide a very brief overview of the nature of the class’s collaborative effort with the client, and also include in the text links to your prior posts so the reader knows they can look to those for more context and process information.
2. What we built (5 pts.)
-
Begin with a one-paragraph description, in plain and spare language, of what your project does. Avoid technical terms.
-
Images of the final project as described below. (This instruction set assumes you’ve built a CAD rendering, a Tinkercad model, and a physical mockup of some sort; if your group has a different final work product, then please reach out to the instructor to discuss your image requirements.)
- For the final appearance rendering, at least four images:
- Overall image for proportion and scale (possibly the “featured image” you’ll use for the post, though not necessarily).
- At least three detail images showing different views of the device.
- Optionally an animation (or more than one) from your CAD software, which might simply fly around the object to show it from multiple perspectives and distances, might demonstrate movement (wheels turning, joints bending, buttons being pressed, etc.), or might show how things are assembled. You can take a screengrab of yourself navigating the view manually, or create an animation using a built-in feature of the software you’re using.
- For the Tinkercad interaction piece, at least one animation:
- A short movie showing the basics of the interaction. This should be an embedded
.mp4ideally, though a.gifwill also work. Adding captions or other on-screen information will really help the viewer understand what they’re looking at (since otherwise it’ll just be a bunch of breadboarded electronics with a mouse moving around clicking on things).- To add on-screen text, you may like Kapwing, a web service with some features available for free, or Aegisub, an open-source program available or Windows, Mac, and Linux.
- To add an
.mp4video to your post (this is preferable), upload the file to the Media Library, and under the “Attachment Display Settings” dropdown, select “Embed Media Player” before clicking “Insert into post.” This will ensure that the video itself, rather than a link to the file, appears in your documentation. - To add a
.gifto your post (lower quality and bigger file than an.mp4), simply insert it as you would any other static image.
- A short movie showing the basics of the interaction. This should be an embedded
- For any physical mockup that you have, at least four images:
- Overall image (which may be an animation, or still) of any physical thing that you have to show. If the thing in any way moves or has electronic or other interactivity (it has a door that can open and close; it has a button that can be pressed; it has some sort of display which you can fake using bits of paper with stuff drawn on them; etc.) then insert a short moving image using the guidelines above.
- Detail images of any aspects of the physical thing you would like to demonstrate/highlight.
- For the final appearance rendering, at least four images:
Each image should be captioned. (To add captions in WordPress: click on an image, click on the pencil icon to edit it, write a caption, and click “update.”) The captions serve to explain both what the viewer is looking at, as well as elucidating some of the operating details of the object.
If you wish for us to see a physically small feature (such as text on an LCD screen, a small mark or other detail on your housing, etc.) then be sure to photograph that feature so that it is filling up much of the frame—or edit your image file to crop to the area of interest.
- A narrative sketch of the intended use—a “story” of sorts to illustrate your idealized vision of what this thing would do, being used by the person for whom it was designed. Here’s a made-up example:
When Sam gets home, he’s looking for some inspiration, and goes to his bookshelf, where his Book Suggestor sits. He pushes the big button marked “What should I read?” and a display screen says “Brave New World by A. Huxley” on one line and “shelf 4R” on the next line. He walks to shelf 4R and finds the book.
Two days later, he returns to the Book Suggestor and pushes the “rate that read” button. He turns a knob, scrolling past “no thanks” to “so so” to “good read!” and clicks the knob to select that answer. The Book Suggestor remembers that Sam enjoyed that author, and will raise Huxley’s other books’ rankings when the next suggestion time comes around.
3. How we got here (5 pts.)
A novice builder-of-things may assume that you 1) get an idea, 2) build it, and 3) you’re done! Your goal in this section is to disabuse them of this misconception.
Some aspects of your process were mandated by this class—there is no need to dwell on these moments as you’ve already documented them in your two prior posts for this project (your initial meeting notes and your formative crit notes).
Instead, use this section to discuss and analyze retrospectively the decisions you made, mistakes and discoveries along the way, and share any breakthrough (or breakdown!) moments you had. It is ok to recycle some narrative and/or images from prior posts, but this post should also have significant original content.
Address the extent to which you followed or did not follow your original schedule (feel free to reproduce an image of some or all of your originally published schedule from your prototype documentation for reference). If you diverged from that schedule, what brought the divergence about? If you didn’t diverge from it, how did you manage to keep to your original goals?
Use images (at least six) to help tell your story. Intersperse text and include captions as you see fit. The images may be photographs of a workspace, scans of notebook pages, screengrabs, or any other visual artifact that’s useful for your story.
There should be at least ~300 words and four images in this section.
4. Conclusions and lessons learned (5 pts.)
A few paragraphs here, addressing:
-
Salient findings from the final crit, which emerged from discussion and/or written feedback. For instance: did somebody suggest a simple change that would significantly improve your project? Please quote feedback verbatim, but do not name the person who gave that particular feedback. Be sure to respond to at least four pieces of written feedback.
-
Thoughts on the experience of working remotely from your teammates as well as your client. What were the challenges? What worked better than you expected? What might you have done differently in retrospect to allow the remote collaboration work more successfully?
-
Major takeaways from the experience of working with a person with a disability to design something built just for them. What surprised you, what would you do differently next time, etc.
-
Any concluding thoughts you have about the project, different choices you’d make a second time around, lessons learned, etc.
There should be at least ~400 words in this section.
5. Technical details (4 pts.)
This section, at the bottom of the post, is here primarily so that others can use and build on your work if they’re inspired by it. It is your responsibility to post actually working code and an actually valid, legible schematic, otherwise you may just be giving somebody a headache instead of a leg up.
Include:
Tinkercad link and breadboard image
In Tinkercad, from your dashboard, click the gear icon in the upper right corner of your project, select Properties, make sure the project has a good clear name, make it “public,” and select the license you’d like to make it public with. To get the link that is publicly sharable (but which doesn’t confer editing privileges), go back to the dashboard view and click on the project (but don’t click “Tinker this”); a popup will include the link to the public version of the project.
Add that Tinkercad link to the post.
Additionally, add an image showing the whole breadboard/electronics setup you’ve got in Tinkercad. You can capture this from a screengrab.
Code
Though your code is accessible via the Tinkercad link from the prior section, it’s somewhat difficult to read in that editor, so you’ll insert the code into the post directly for easier reference.
Your code should be reasonably commented throughout so that people other than you (the author) can better understand it. You certainly don’t need to explain every single line—that would be overkill—but leave useful notes in a reasonable measure. Write a comment block at the top of the code including:
- the project title,
- (optionally) your name,
- a description (short or long) of what the code does,
- any description of pin mapping that would be useful to somebody else trying to recreate your work,
- appropriate credit to any example code that you incorporated into your project, and
- (optionally) a license notice (i.e. copyright, CC BY-SA 4.0, the MIT License, release it to the public domain, or just follow your heart). If you have written code that you wish to keep strictly proprietary for any reason, please speak with the instructor about an exception to this documentation requirement.
Make sure that your final code as it appears on the public-facing post is correct and will compile!
To embed the code properly: on the WordPress “Edit Post” page, move your cursor to where the code should be inserted in your post. Click the “Code Insert” button in the toolbar above the post (it is marked
{…}). For Language, selectC. Paste the code—properly indented!!—into the window, and click OK.
Schematic and design files
In addition to the code, include:
-
A cleanly drawn schematic, legible to a person with a reasonable preparation in electronics. This may be neatly hand-drawn (use a ruler so your lines are straight) or sketched in software, such as Fritzing, EAGLE, CircuitLab, or in some flowchart application like draw.io. Be sure to upload a full-resolution version of this image so that a future reader isn’t left squinting at a pixelated version of it, unable to discern the details necessary to read and reproduce your circuit.
-
Any design files that would help someone else reproduce your project; these may have been generated in Illustrator, SolidWorks, Inventor, Fusion 360, Rhino, or any other design software you used. If you have cutfiles (
.dxftypically), and/or 3D print files (.stlor other), share these as well. Zip all design files into a single.ziparchive and upload that file. Get in touch with the instructor if you’re having any technical trouble with uploading! (We’ve had difficulties with this in the past but now believe the problem is solved.)
WordPress notes:
- Use the “multiple authors” feature to add each of your team members as authors on the post
- Label the post with the category “final documentation,” which is a subcategory of “Final project: an assistive device for a person with a disability”
- Any paper document (notebook page, loose sheet of paper, etc.) should be scanned in a flatbed scanner if possible, rather than being photographed directly (the quality difference is huge)
- Select a “featured image” for the post
- When uploading images, in the “Add Media” window, select “Full Size” under the “Attachment Display Settings” header, as shown below. (If you choose a smaller size, your images will be downsampled, potentially with very ugly and destructive results.)

Grading scheme
The final project as a whole is worth half of the total course grade. Students in each group all share the same grade, though in unusual circumstances individuals’ grades may be decoupled from each other; speak with the instructor at your earliest convenience if you have any concerns about the distribution of effort in your group. Small course corrections towards the beginning of this process are far easier to undertake than big shifts towards the end.
Here are the grade subsections:
| % of project | deliverable |
|---|---|
| 4% | Ideation sketches |
| 8% | Interview documentation |
| 15% | Prototype process documentation |
| 11% | Prototype crit and presentation |
| 2% | Final work plan |
| 20% | Final crit and presentation |
| 40% | Final documentation |
