Packing and Cracking (Online!)

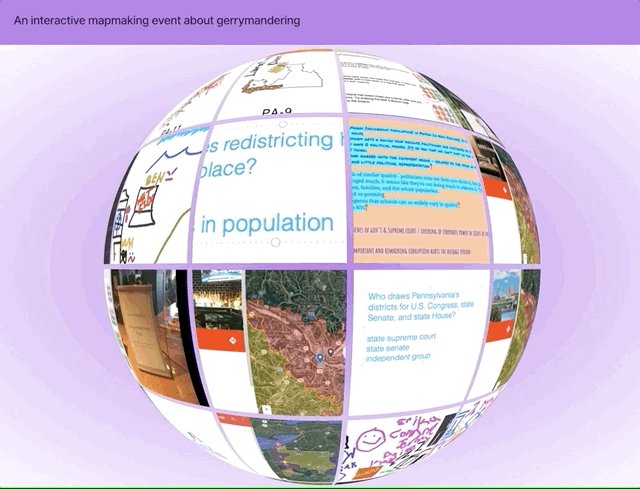
(Banner image)
One Sentence Description:
Packing and Cracking is a interactive mapmaking event (now online!) about gerrymandering: the pervasive practice of politicians choosing their voters rather than the other way around.
Project Description, Process, and Reflection:
Do we choose our politicians, or do our politicians choose us?
Packing and Cracking is an interactive mapmaking event (now online!) about gerrymandering: the pervasive practice of politicians choosing their voters rather than the other way around. Through participatory drawing and map-drawing games, Packing and Cracking uses critical cartography, historical accounts of the first gerrymanders, and interviews with people dealing with gerrymandering today to show how easy and disenfranchising gerrymandering can be and ask what, if anything, we should do about it.
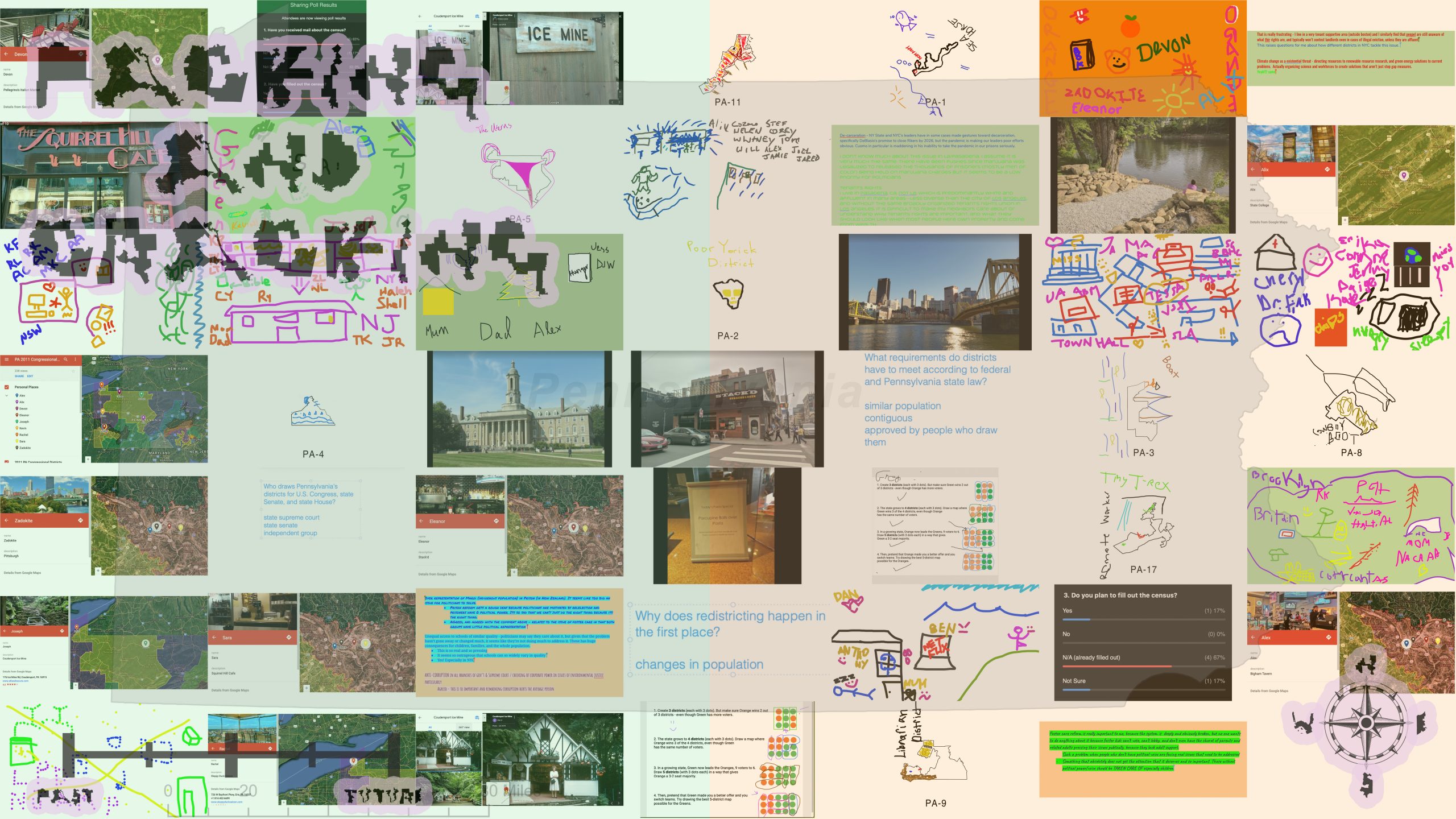
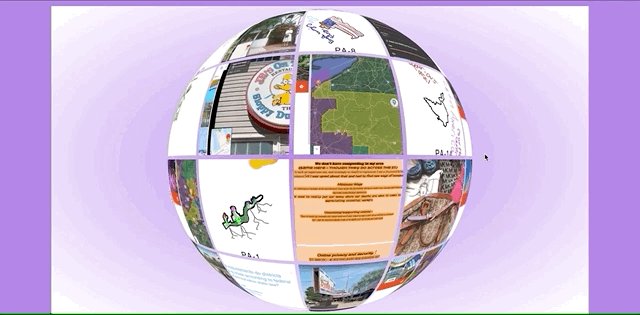
The scope of this project is greater than this class (and is also more than I had time to effectively present about in class last Thursday) – nonetheless I want to focus on the maps created as they are visualizations from an experimental capture data set. The data set being the participants in the theatrical event and the images that they made over the course of those 90 minutes on 4/22/20, 4/24/20, and 4/26/20. The objects created and documented below are meant to be for those specific people who were participants in the event. They are an archive of their and their fellow participants experience presented in both a shuffled and collaged shareable format (the 2D maps) and in a way that allows for them to take more hands on time to go through the digital detritus that they created while attending packing and cracking (the 3D interactive website ‘map’).
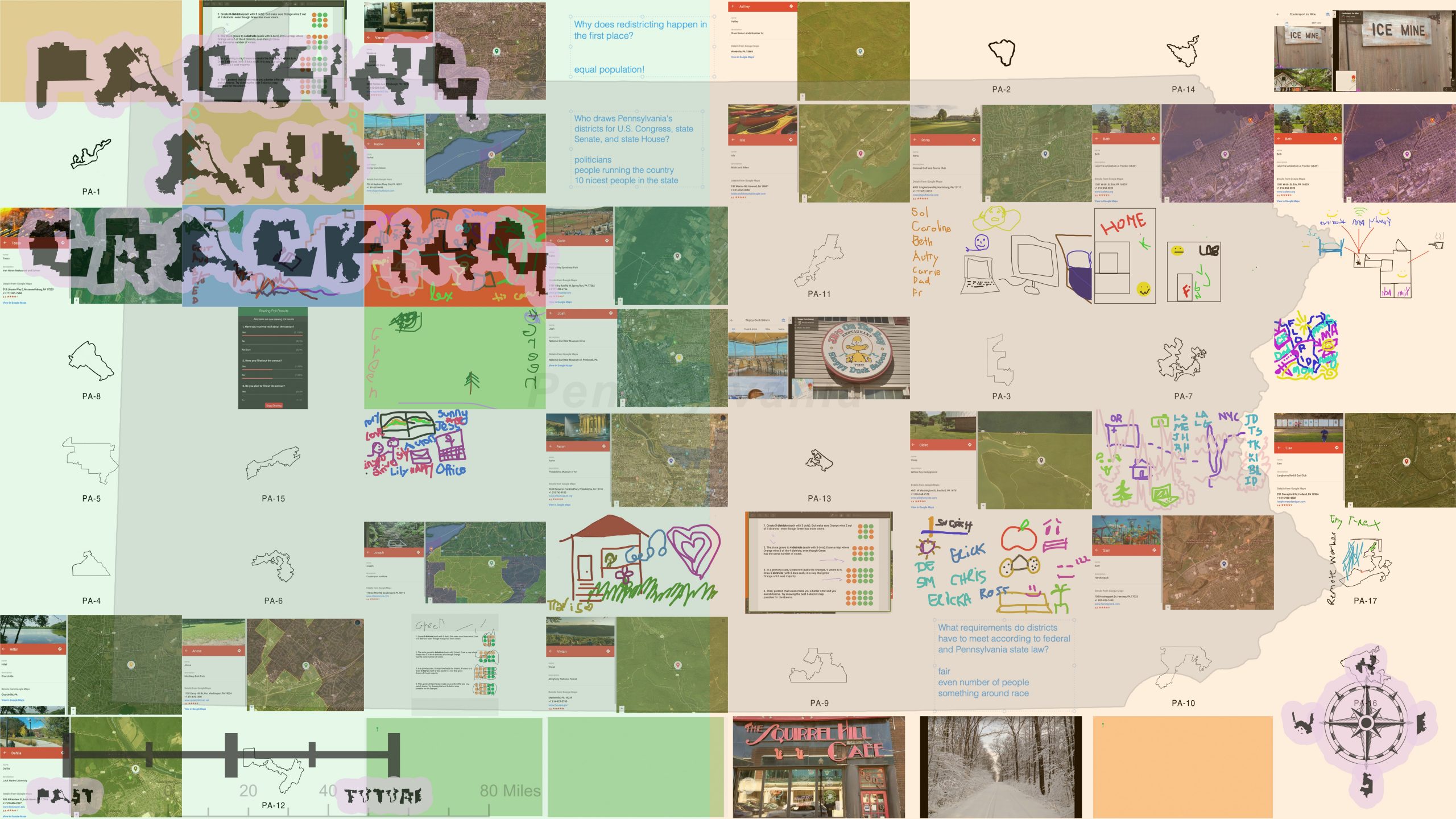
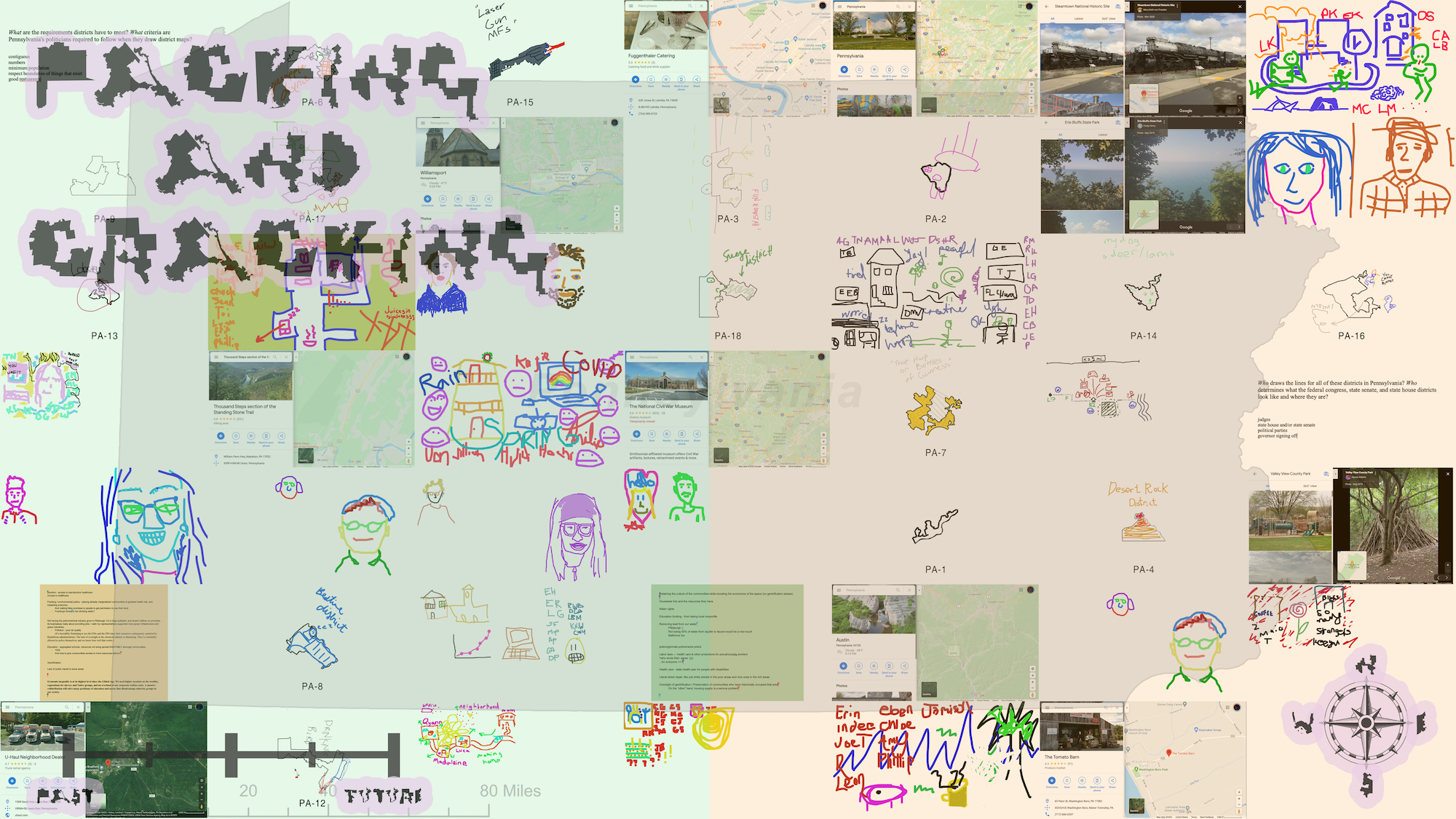
I will try to provide a little clarity as to what the images came from for the purpose of documentation of this project. The objects that comprise the maps are:
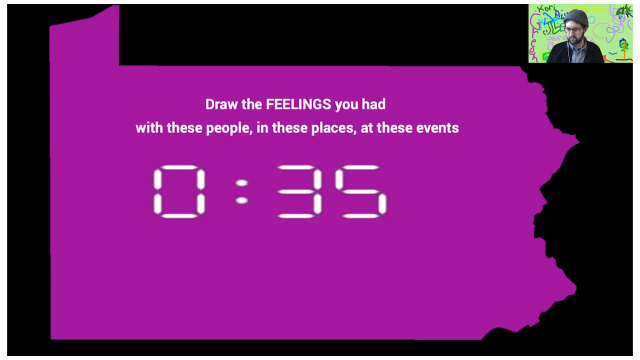
- Personal maps showcasing the places, events, people and feelings the participants experienced in the past month. They are given 2 minutes for each of the four topics and encouraged to think about these categories in an expansive way. The drawings are created via the networked drawing website, aggie.io
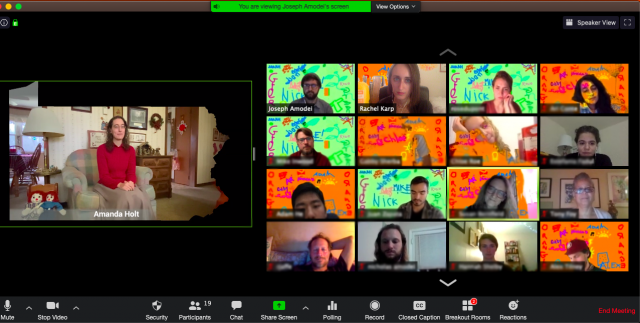
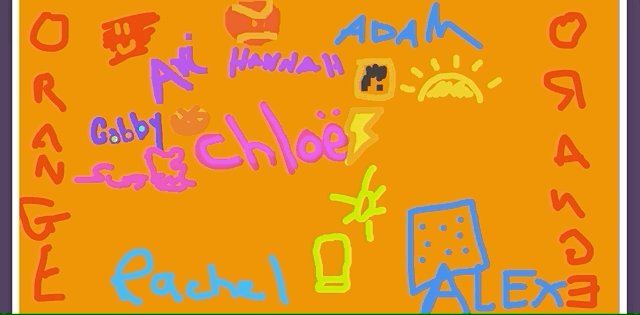
- District backgrounds that are created as a group. This was from when the audience was split into the ‘orange’ and ‘green’ district.
- Poll results from throughout the zoom experience.
- Images of responses from round-robin-style question moments.
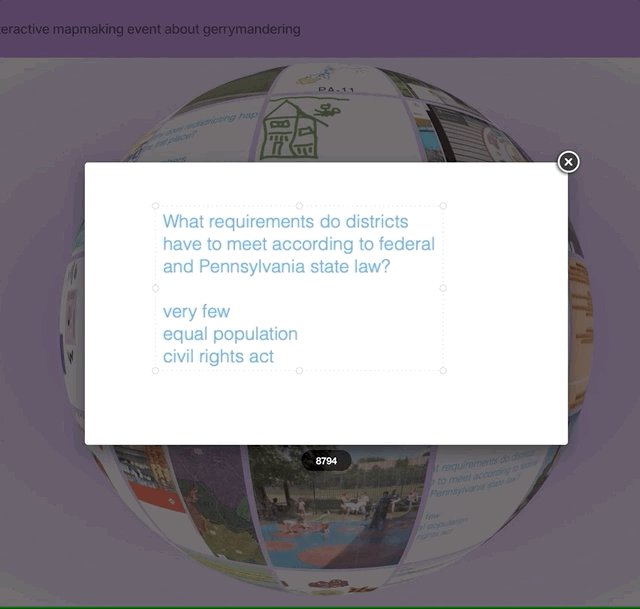
- Worksheets done as a collaborative district looking at drawing districts and district lines.
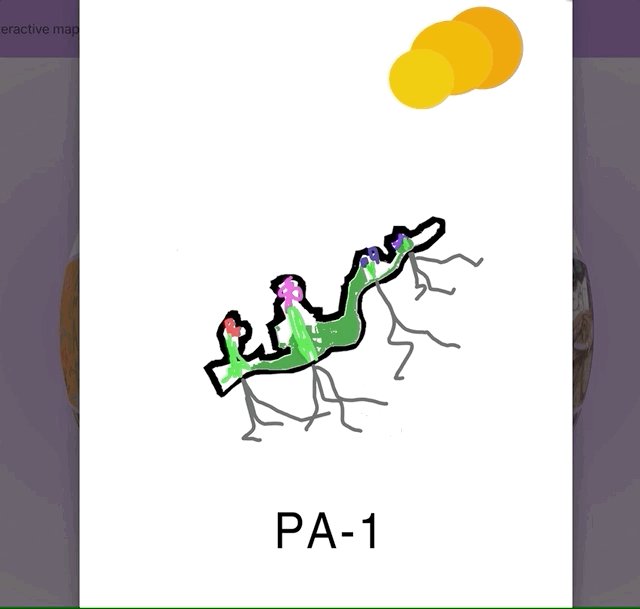
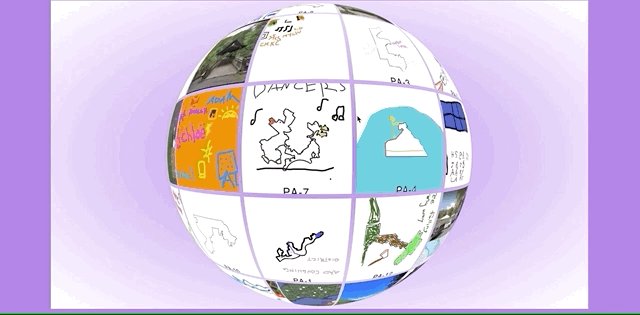
- The weird shapes created from the outlines of heavily gerrymandered districts (also done on aggie.io).
- Images from round-robin writing about issue that audience members care about.
- Images of google map locations that participants went to as they got to know Pennsylvania.
- Images of those same places with district lines inserted on top of them.
These objects are the ephemera from many of the games and serve as a visual reminder of the things learned and created in the experience, but also as an object in total that points to the hope that might come out of taking the time to learn about gerrymandering. Below is an excerpt from the performance script of Packing and Cracking where the map is revealed at the end of the show. This reveal that the images have been collected and made into a map is a surprise. The images are collected throughout the performance in a combination of automated and manual ways and are processed for quick map creation so that everythings is ready to be presented as part of the performance.
———————————————————–
Excerpt below:
RACHEL: Gerrymandering is not a game, but tonight, we played a lot of games to learn about it, and redistricting, and maps, and each other, and maybe ourselves.
JOSEPH shares the final map.
JOSEPH: Here’s a map of everything that we made.
JOSEPH shares a link to it in the chat.
JOSEPH (cont.): And here’s a link to it, too, so you can take it with you.
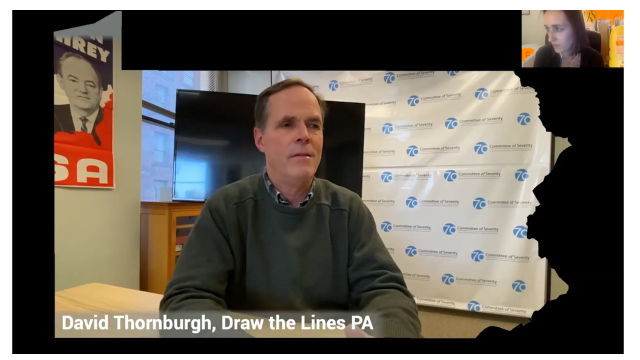
RACHEL: What you do with this, what you do with anything you may have learned here tonight, or thought here tonight—that’s up to you. You could see how gerrymandering affects where you live. You could get really into it like Amanda Holt did, or Josh LaFair. You could get into it in a different way and reach out to your representatives to let them know you care, or share this map to show that you do. Or you could talk to a friend. Or fill out the census. Or vote in the next election, because in so many states, the people elected will be the ones who will draw maps next year that could be in place for the next decade. Or you could do nothing—we do live in a democracy.
One in which 59 million people live in a state controlled by the party that won fewer votes in the 2018 election. That’s 1 in 5 Americans. But yeah, a democracy, yeah.
JOSEPH: Maybe today can be a step. Like onto the steps in front of the Supreme Court. Or onto that falling apart bridge in Reading. Or onto a different way for our country to be. Maybe the map we made can help guide us, like any good map does. I guess we’ll see.
RACHEL: No matter what, we hope you stay safe, and healthy, and engaged.
JOSEPH: Thanks, and [goodnight].
———————————————————–
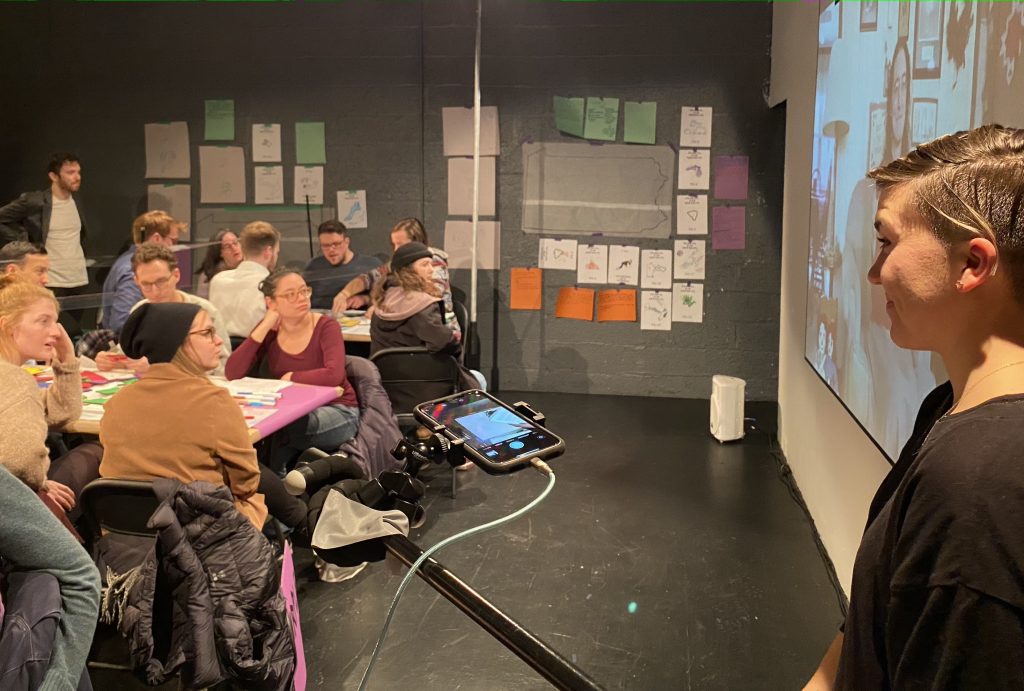
Stills from the Performance:





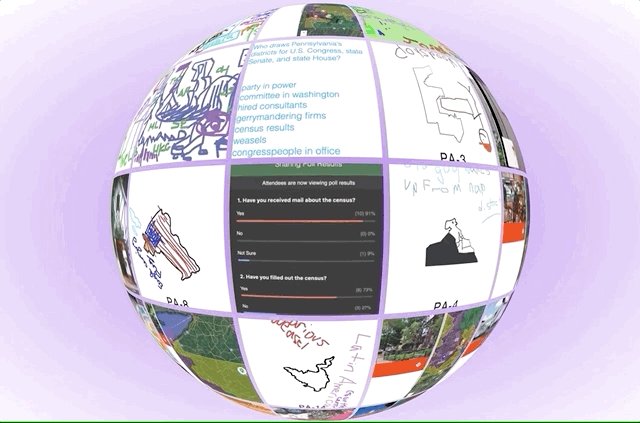
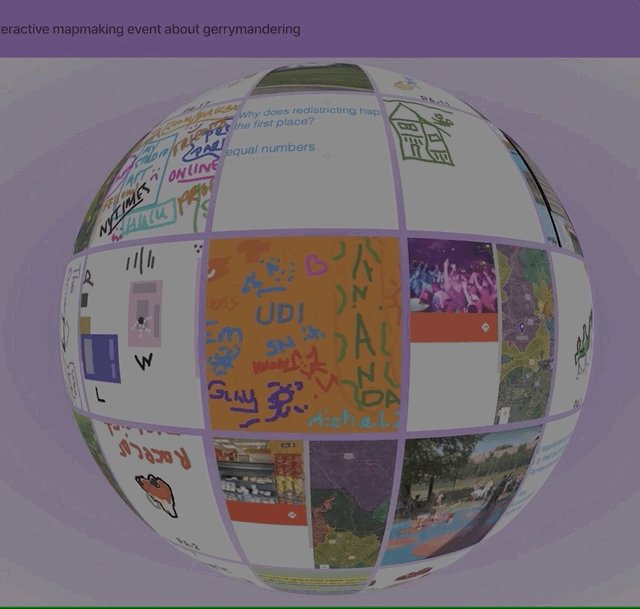
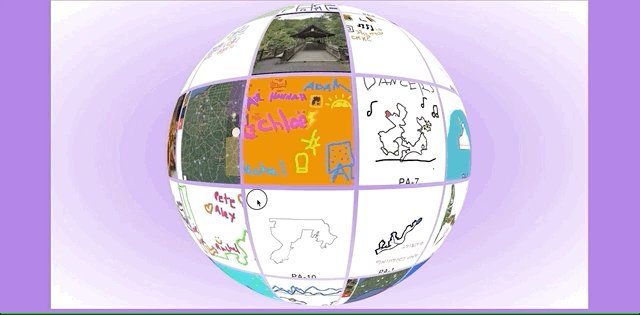
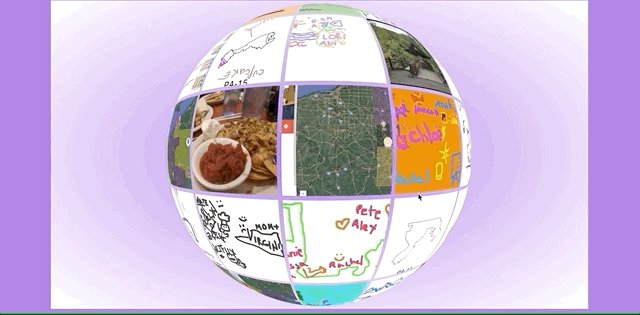
Map #1 :

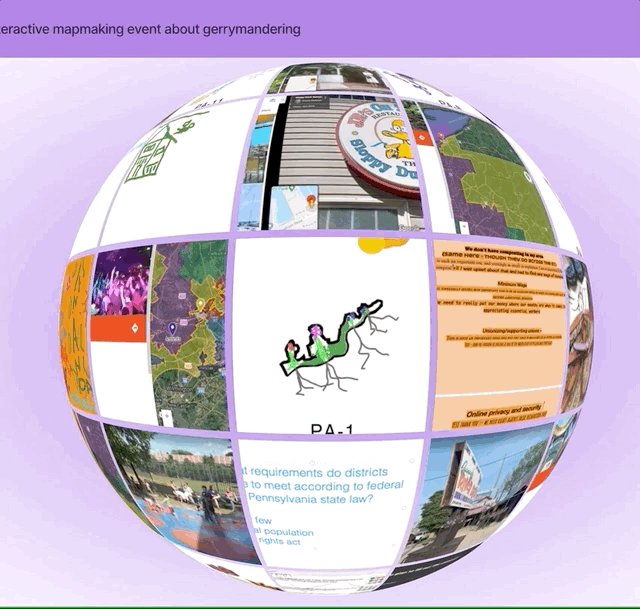
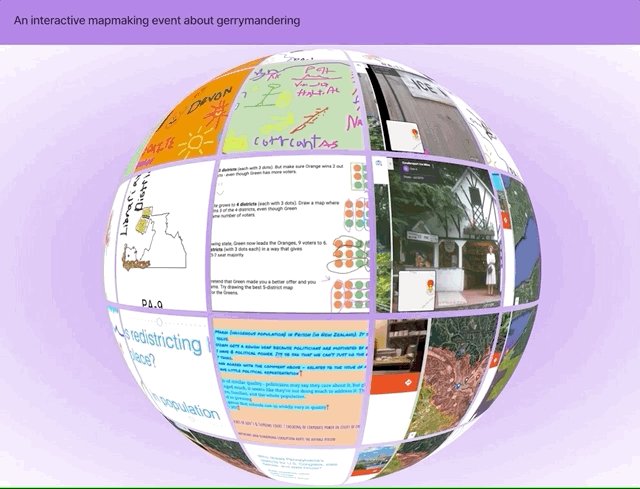
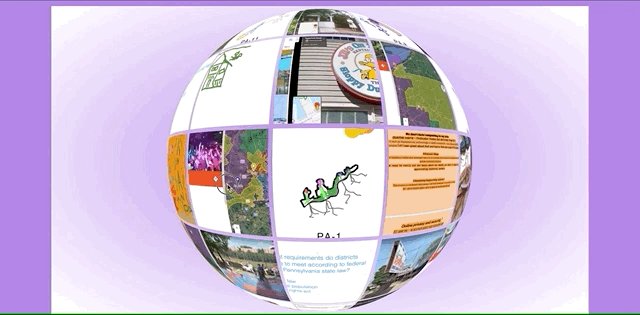
Map #2

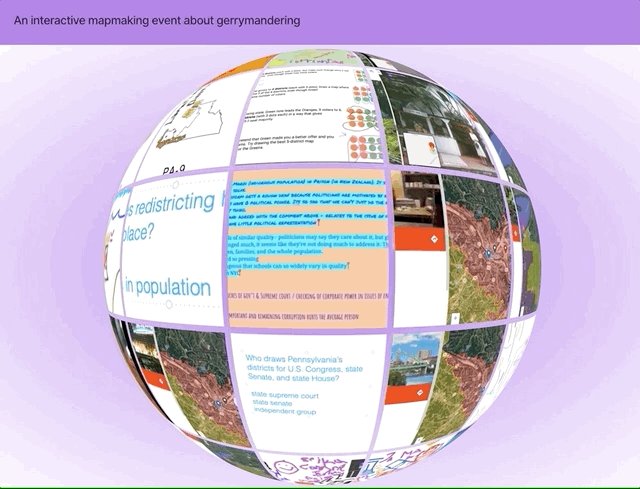
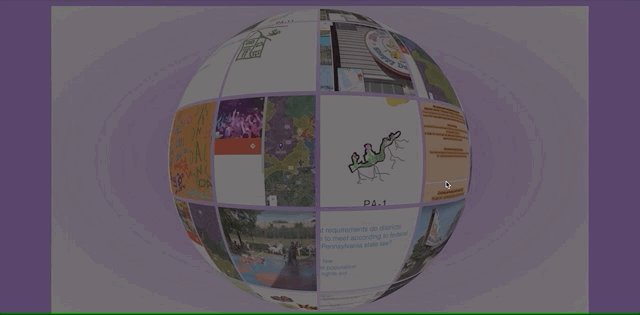
Map #3

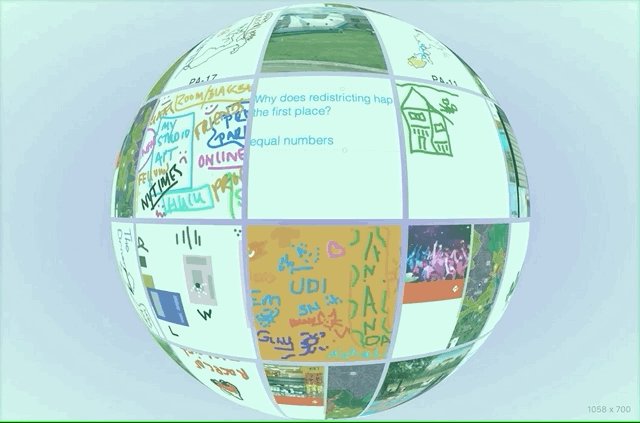
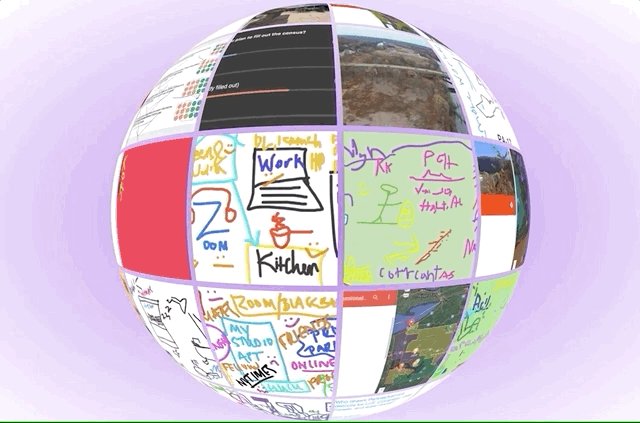
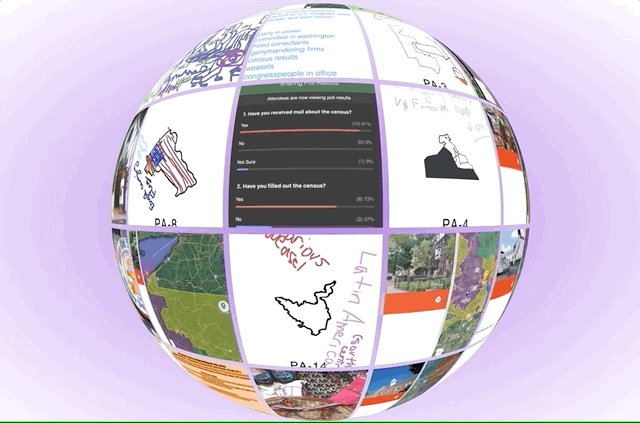
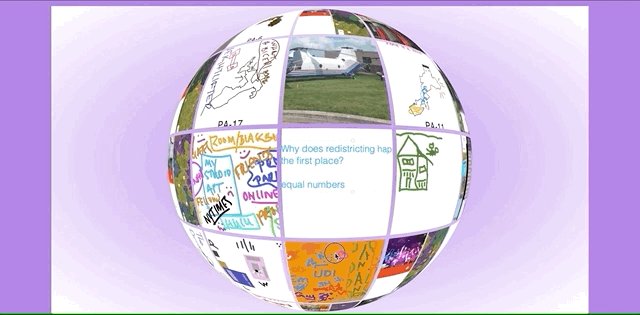
Gifs of interactive element:



Lastly:
Considering that all in person art making in groups has been put on hold for now, I am pleased with how this project turned out and the interactivity of the 3D maps. I was excited to try to respond quickly and make performance in these new forms asked of us by these new times. I do wish my presentation had been more focused. I wish I had the time to dive deeper into three.js to work with the interactivity of the 3D maps in a more comprehensive way. Overall I found this switch to COVID-school to be difficult on many fronts. I am disappointed with my output in my last months of grad school, and had to make a lot of adjustments in what I had been planning on working on as the world shifted. I am trying to not be too hard on myself and begin to figure out what might be next for me. The Studio has come to feel like a second home for me during my time at CMU and I lament the lost time to be with the curious, weird, and joyful amalgamation of folks that end up there. Thanks for a really lovely semester and kind adaptation to making education work as well as it can in these new times.
xx
Joseph
More GIFS:

performance – 4.22.20

performance – 4.24.20

performance – 4.26.20