Author: Riya
Looking Outwards – Generative Art
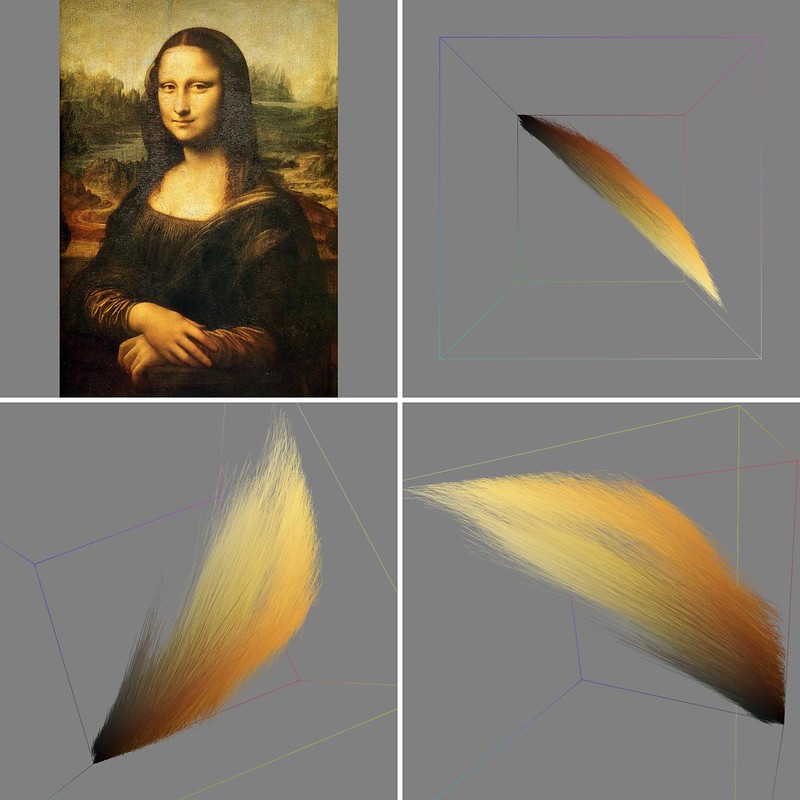
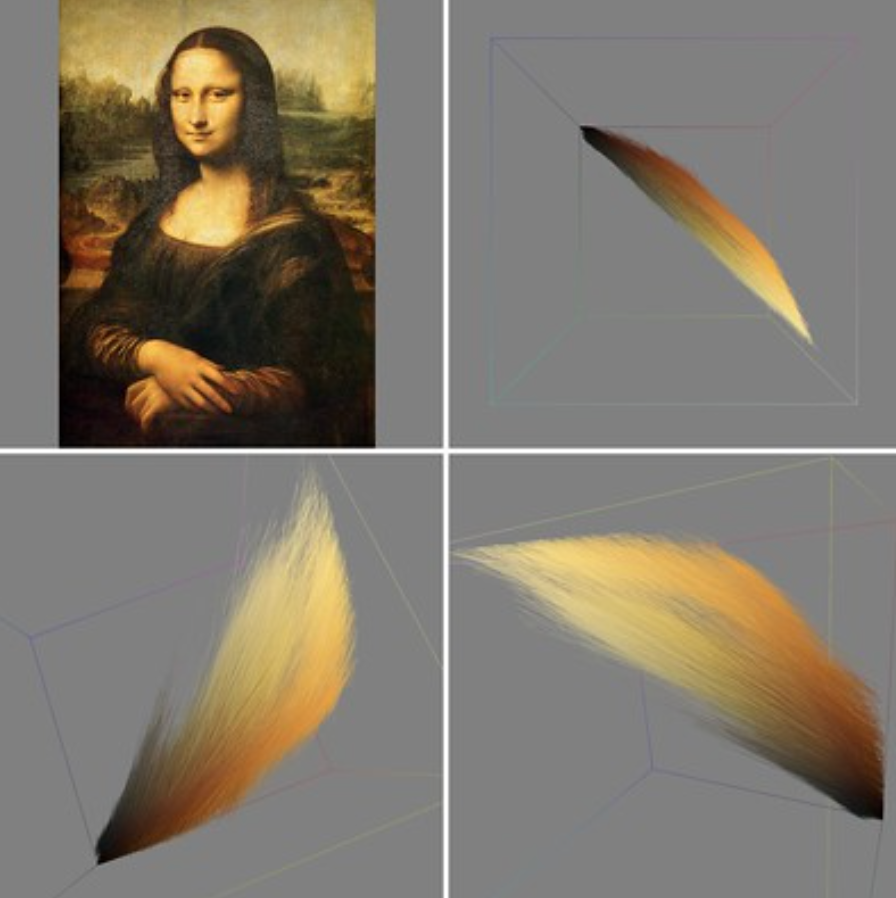
A generative art project that I really admire is one by Leonardo Solaas called “Walking in Color Space”. With this project, he has taken famous art pieces, such as the Mona Lisa and has used code in order to create a 3D axis in which the most dominant colors in the piece are displayed. It breaks down exactly what colors are in the piece, and at what magnitude. Generative art allows people to create code that then creates art or produces ideas within seconds. I believe that for this specific project, Solaas must have used code which programs the computer to identify the colors within an artwork, and uses a scale or range to display how often colors are shown or used in a piece. The axis also produces a shape in which the colors occur. Along with the colors and the magnitude, they also show the position of the colors on the piece, created another piece of art itself, which I think is remarkable, as it does both analyze art while creating art at the same time.


Project 1: My Self Portrait
function setup() {
createCanvas(500, 600);
background(216,191,216);
}
function draw() {
strokeWeight(0);
fill(51,0,0);
ellipse(250,219,233,165);
strokeWeight(0);
fill(51,0,0);
rect(133,213,233,273);
strokeWeight(0);
fill(210,180,140);
rect(208,375,84,45);
strokeWeight(0);
fill(210,180,140);
ellipse(251,465,280,110); //shoulders
strokeWeight(0);
fill(210,180,140);
rect(112,465,280,144);
strokeWeight(0);
fill(222,184,135);
ellipse(250,285,188,226); //face
strokeWeight(0);
fill(0);
rect(155,422,10,72)
strokeWeight(0);
fill(0);
rect(334,422,10,72)
strokeWeight(0);
fill(0);
rect(153,475,194,125)
strokeWeight(0);
fill(128,0,0);
ellipse(251,340,83,43);
strokeWeight(0);
fill(222,184,135);
ellipse(251,325,95,30);
strokeWeight(0);
fill(0);
ellipse(209,270,28,28);
strokeWeight(0);
fill(0);
ellipse(292,270,28,28);
strokeWeight(0);
fill(222,184,135);
ellipse(209,280,24,29);
strokeWeight(0);
fill(222,184,135);
ellipse(292,280,24,29);
strokeWeight(0);
fill(205,133,63);
ellipse(250,310,32,22);
strokeWeight(0);
fill(222,184,135);
ellipse(250,305,32,22);
strokeWeight(0);
fill(245,222,179);
ellipse(250,301,29,22);
}
The most challenging part of this project was having to do a lot of trial and error because I had to keep reopening the index.html file to see whether or not my illustration was coming out correctly.
LO: My Inspiration
A technological project or piece of art that I really admire is the exhibit at the Cooper Hewitt Museum in New York City called “The Pen Experience”, in which they provide a pen that you can use to draw designs on a small screen in front of you that will then appear on giant screens on the walls surrounding you. I really like this project because it begins to allow us to collapse the walls between the real and digital world and engages people through an interaction with the piece itself, making them the artist. This piece may have been inspired by some teamLab works, which provide similar immersive experiences on large screens, but this makes it more interactive for the users and it creates a more immersive experience.

![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2023/09/stop-banner.png)