Creator’s name: Stamen
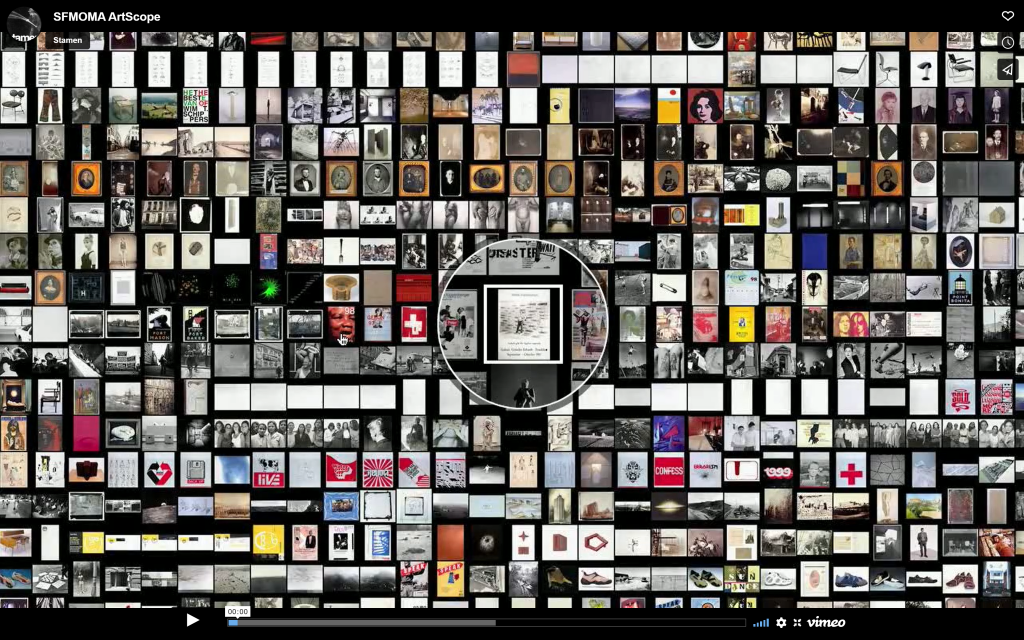
Title of work: SFMoMA Artscope
Year of Creation: 2020
This project by Stamen is an interesting take on a museum map. It maps everything in the San Francisco Museum of Modern Art’s collection through images of the displays that are currently in the museum. Using an interactive mapping technology known as “Modest Maps ”, this software creates a virtual environment where individuals can zoom and pan through artworks that are arranged depending on when and where they were bought to be displayed in the museum. I find this design to be quite a unique way of displaying information organized chronologically. As opposed to a website where the user scrolls down, this format instead creates a much more interactive and easy-to-understand approach. I would assume that the algorithm used to generate this work involves arrays that organize the works by date of purchase. In addition, I would assume that there is another array that considers where the artworks were bought since there must be a way to store such a large amount of information in order to organize it. The designer’s artistic sensibilities are present in this work since it complements their other work to create a cohesive style and approach to visual communication. This style is even present in the design of the website itself.
https://stamen.com/work/sfmoma-artscope/

![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2022/wp-content/uploads/2023/09/stop-banner.png)