


Play Longest Word
Look at the code
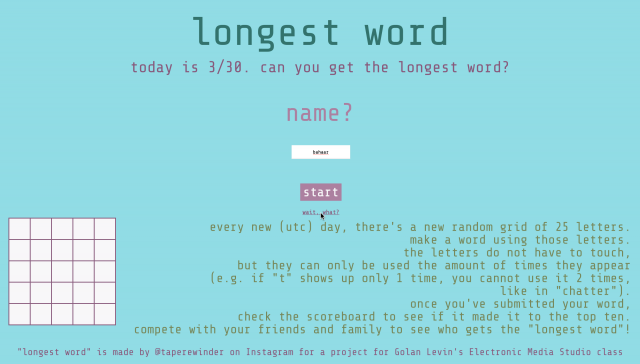
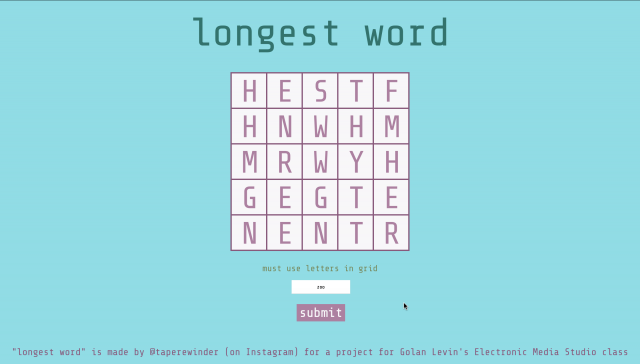
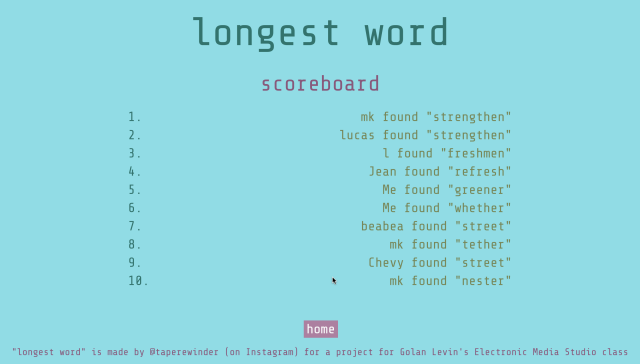
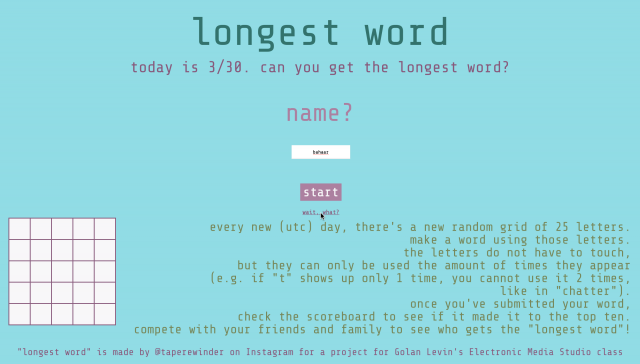
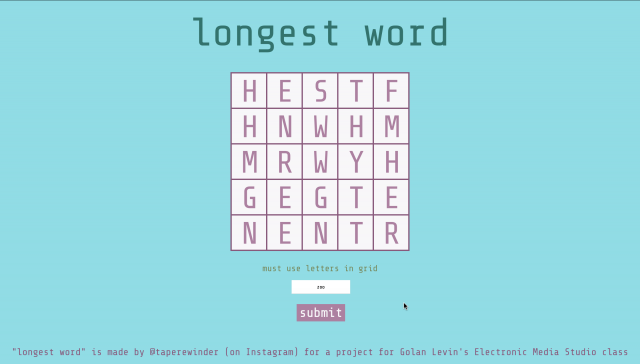
Longest Word: Try to come up with the longest word you can using the random letters of a 5×5 grid. Compete with your family and friends to see who can get the longest word, and compare your scores on the scoreboard! There’s a new grid of letters to try every new UTC day!
This project was based on a Trivia Murder Party (a Jackbox game) mini-game where you have to find, from a grid of letters, the longest word out of all of your friends. The person with the smallest word dies.
I’m really proud of the random letter grid algorithm I developed, along with the implementation of the hiscore template in the scoreboard, that refresh every brand new day. In the past, I’ve only been able to make games that are fun for a few minutes, then immediately get boring. The fact that this game lives and changes on its own… does something new every day… I’m pretty proud of that!
I’m also happy with the checking system… checking to make sure the user input actually uses letters in the grid then checking to make sure it’s actually an English word.
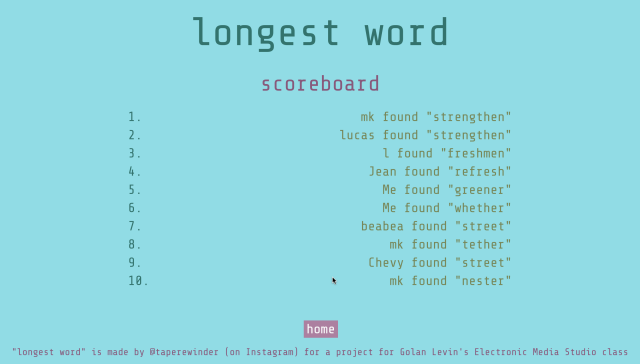
There are some things I’d like to change, like maybe adding a time limit (similar to Trivia Murder Party’s version) to add a little bit more challenge and discourage cheating. I might also add some code to make it that no word can repeat on the scoreboard (basically, only the first person to have guessed that word can show up). In the above photo, if 10 people said “strengthen,” the whole scoreboard would show that, which would be pretty lame. I think this would also work a lot better as a two-person game with time limits, again to discourage trolls and cheating. Regardless, this was more so a learning experience that I’d at most share with my family and friends. I didn’t really intend this version for global use, as it’s supremely vulnerable to internet jerks.
There were some suggestions from the crit to make this game more complex, though I disagree. Yes, it’s a pretty simple concept, but that’s why I like it (and why I could actually complete it in two weeks).
I am really really proud of this game, and I really want to fix those things I mentioned above, as well as make it responsive to device height (it’s already responsive to width). It just kind of feels like the first thing I’ve made that people would actually want to use! I think this is a project that, though the due date has passed and I’ve already turned it in, I want to continue developing.

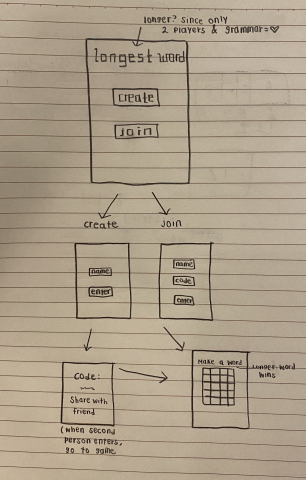
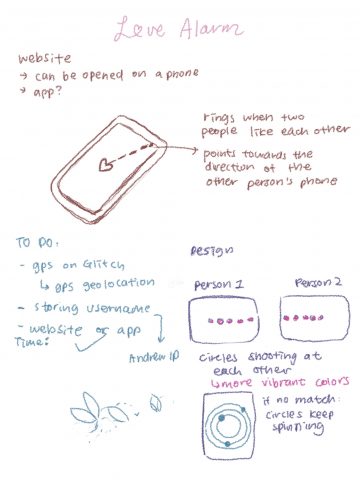
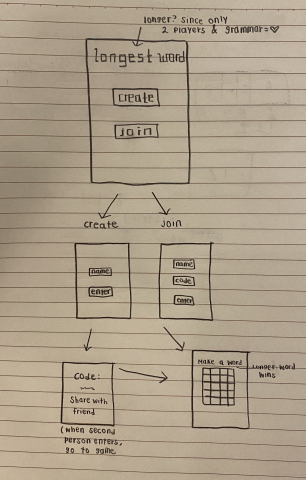
Here’s my original sketch, when it was just meant to be a two-person game.