List of Completed Assignments
- Making a Timer: Fuse (or Progress Bar)
- Using Arrays: Living Line
- Array + Search: Longest Line Segment
- Array of Animating Objects: Ripples
- 1D Perlin Noise: Mountains
- 2D Perlin Noise: Imaginary Islands
- Arrays, Geometry, Interaction: Line Intersections
- Recoding “Interruptions” (Molnár, 1968-69)
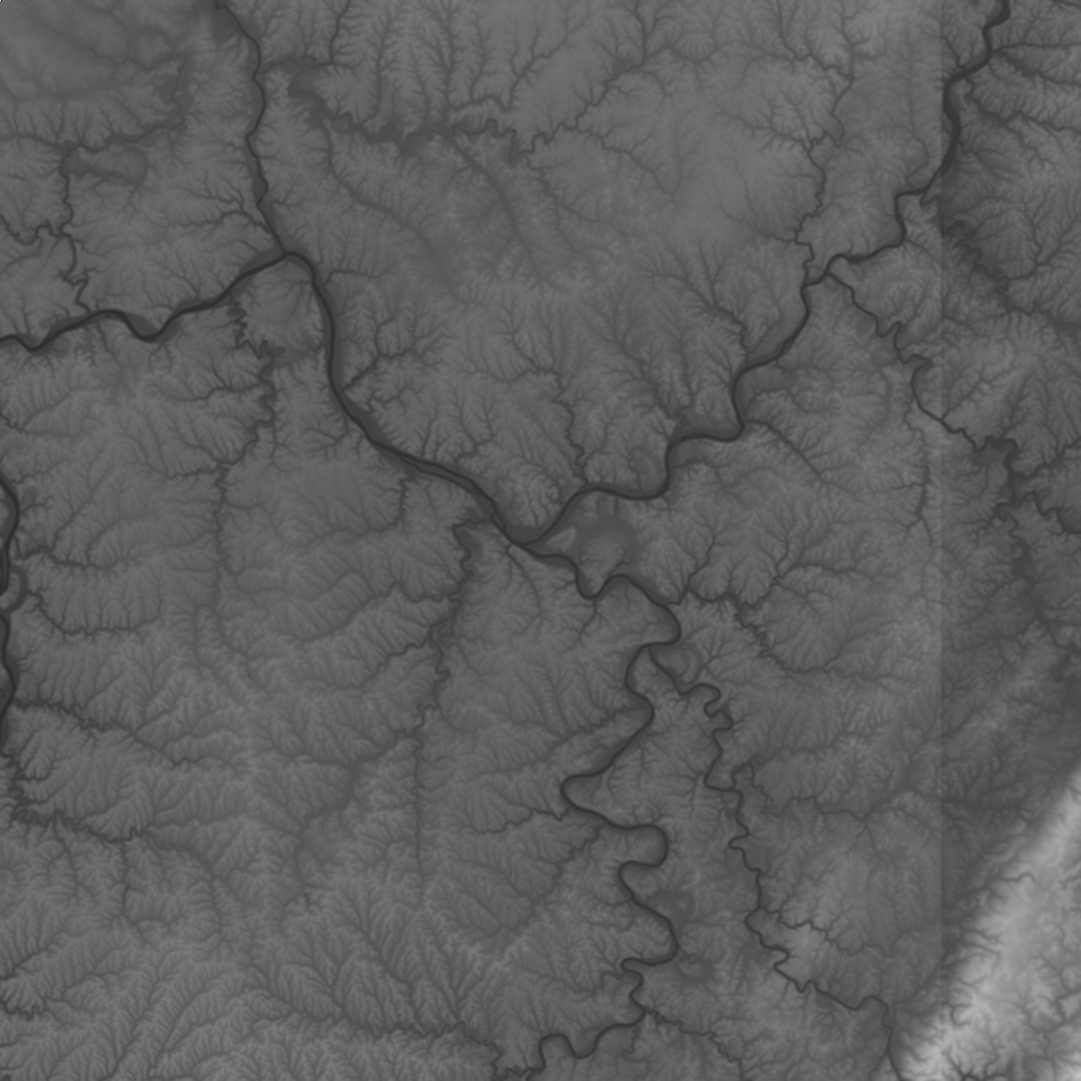
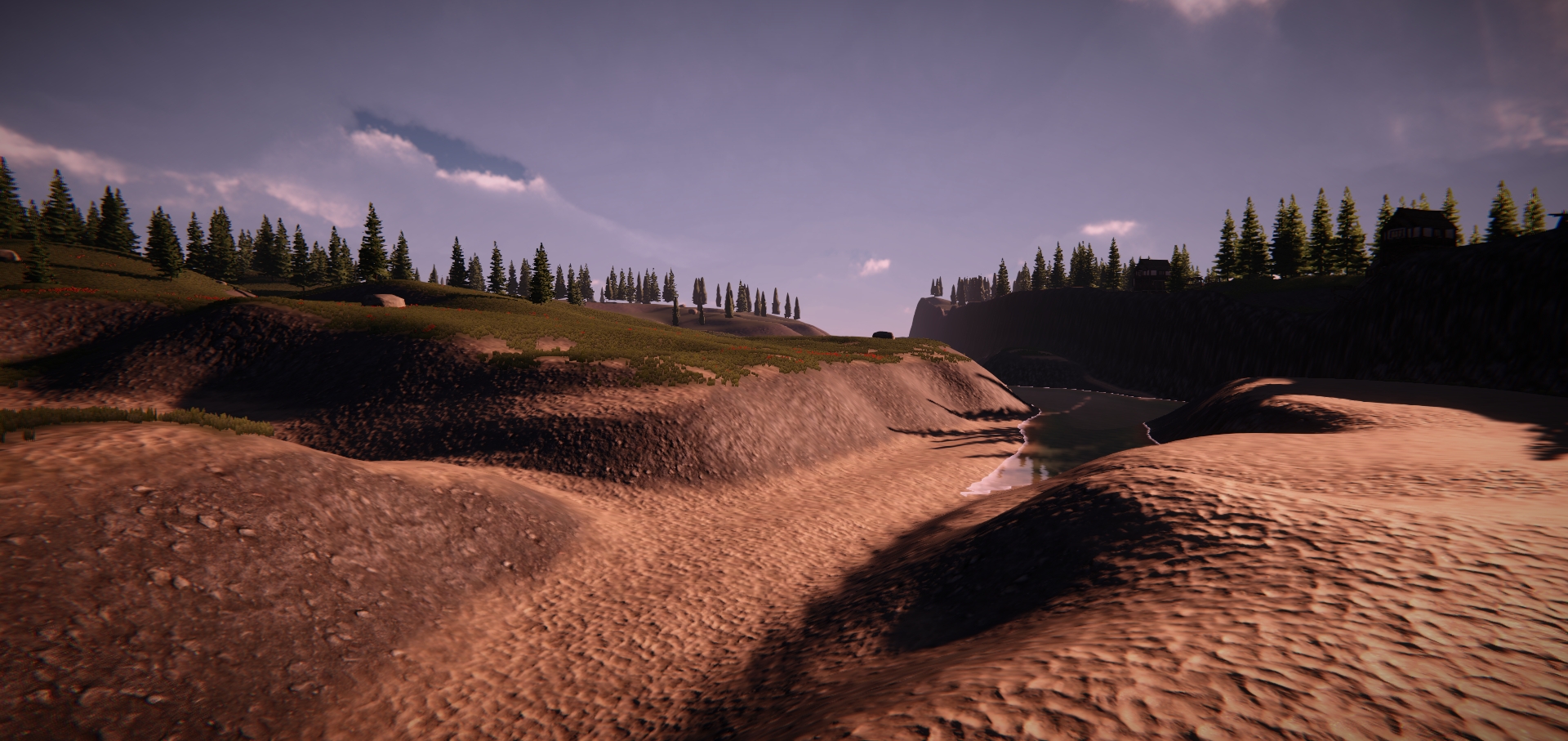
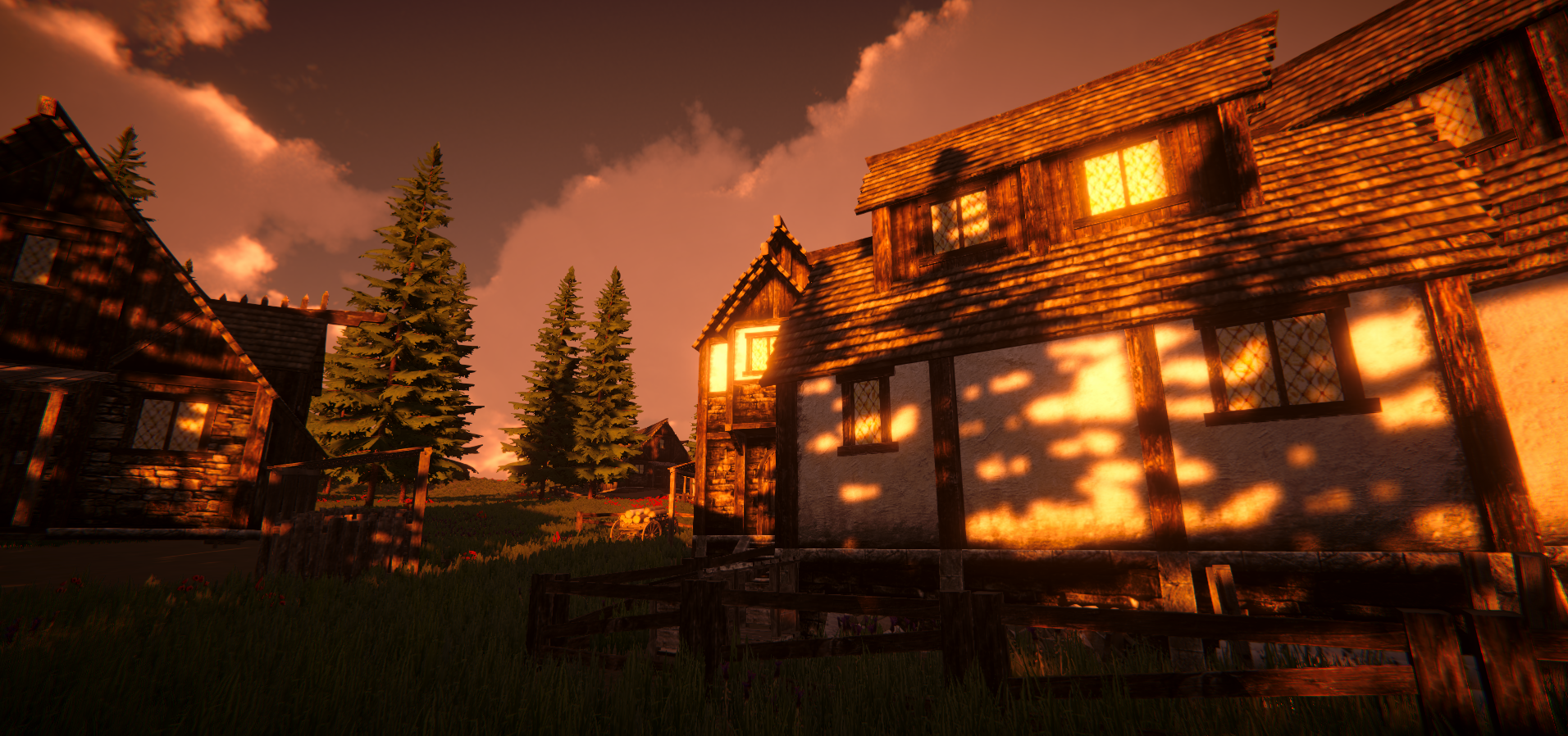
- Generative Landscape Open Processing | Blog Post
Assignments to be Completed
- Monster (Three Rectangles Only)/Monster (Alternate: Anything Goes)








 [Looking at point park from a little bit to the west of (what is now) Grandview Overlook]
[Looking at point park from a little bit to the west of (what is now) Grandview Overlook]
 [Looking at Schendly from CMU]
[Looking at Schendly from CMU] [Random houses on Mt. Washington (south shore of PGH)]
[Random houses on Mt. Washington (south shore of PGH)]