Shaping Functions

Shaping functions (also called easing functions, tweens, and unit generators) can be used to create expressive nonlinear movement. They are a key building block of animation — it’s what people are referring to when they talk about “ease-in, ease-out”. In this lecture we consider the (very simple!) code necessary to make them.

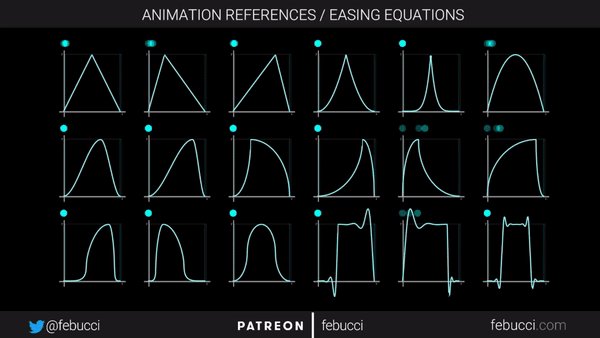
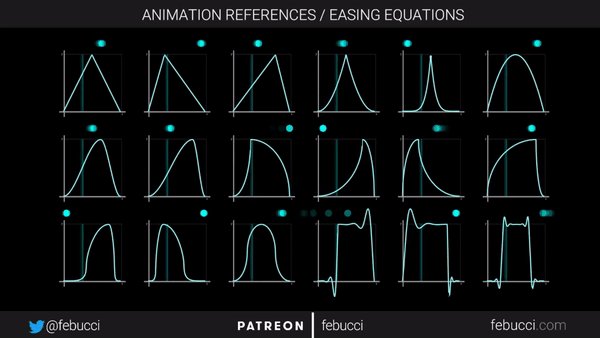
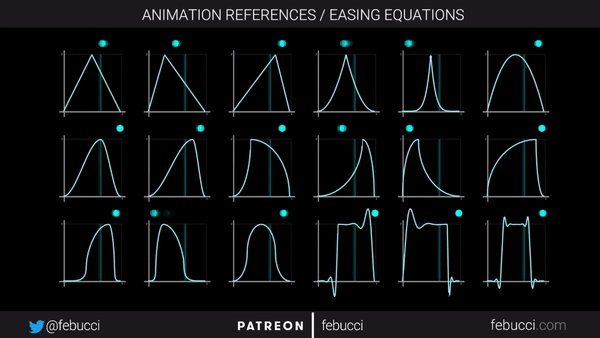
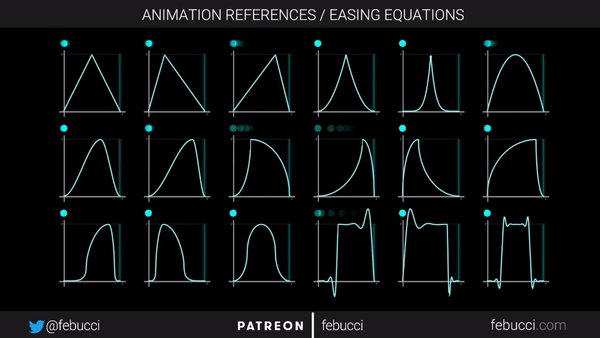
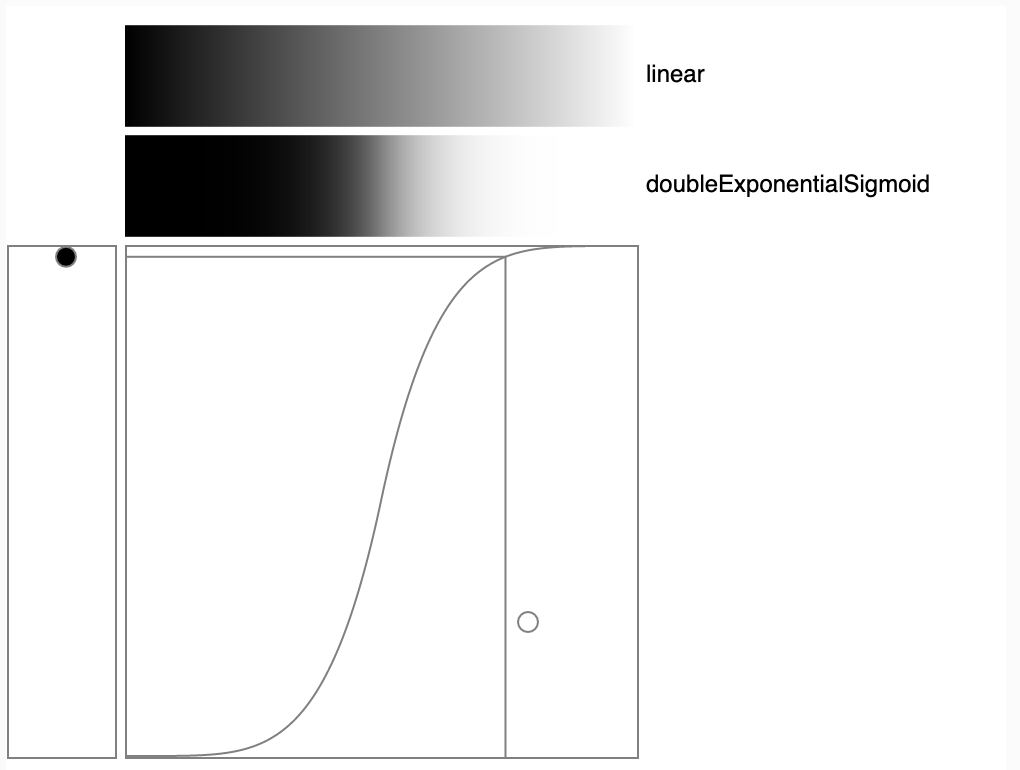
About 20 years ago, Robert Penner released code for a bunch of common easing functions. You’ll see them everywhere; there are implementations for every computer language:

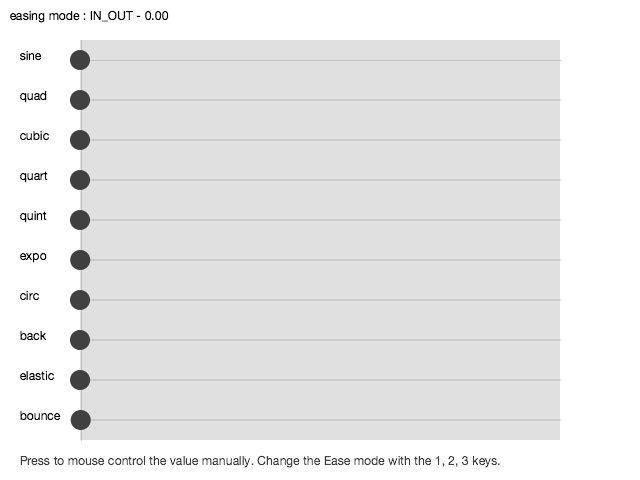
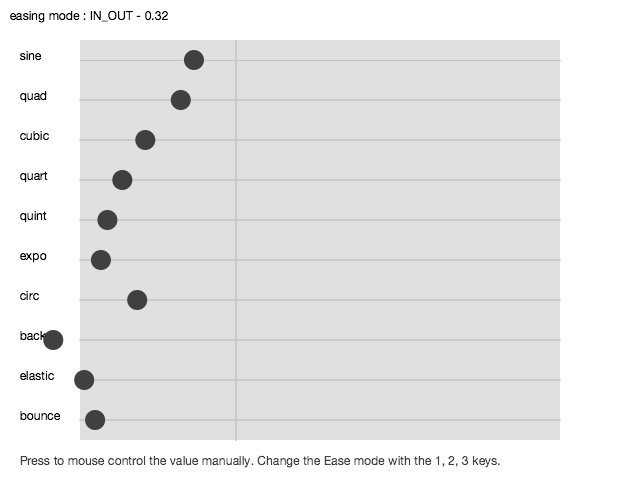
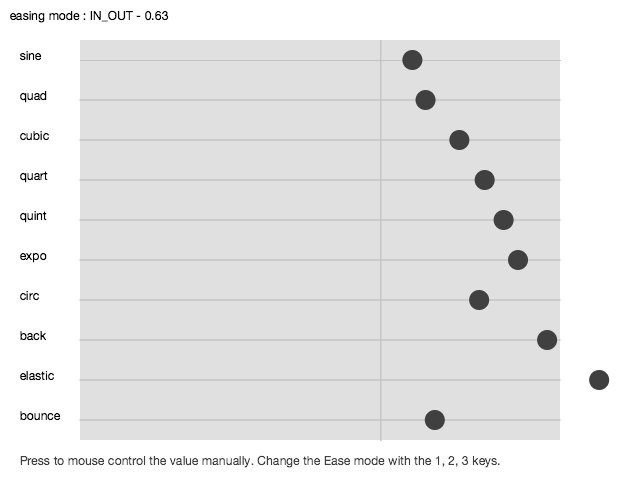
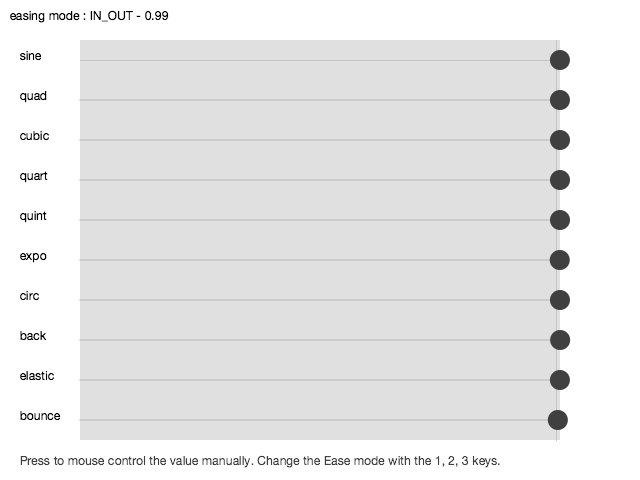
It can be interesting to control different properties of movement (e.g. x and y) with different easing functions. This interactive demo shows that.
Some of the most useful easing functions go back-and-forth:

- You can produce easing functions trivially with something as simple as the map() function, squaring and square rooting, sq() and sqrt(). Boom, done.
- For a wider range of options, Luke DuBois’ p5.js-func (JavaScript) is a proper p5.js library for easing functions which you can include into your project. We’ll discuss this in a few minutes, below.
For my own 12-minute overview of this topic that you can view on your own time, see this video:
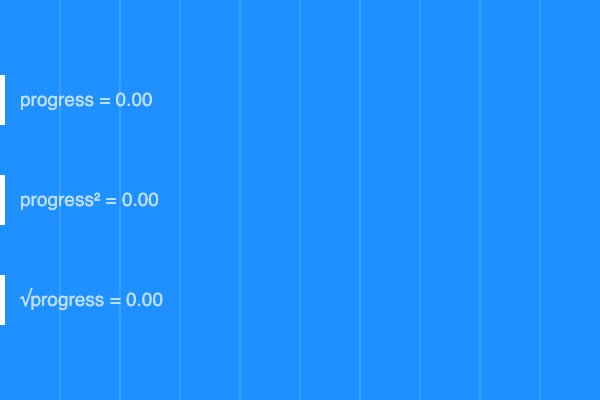
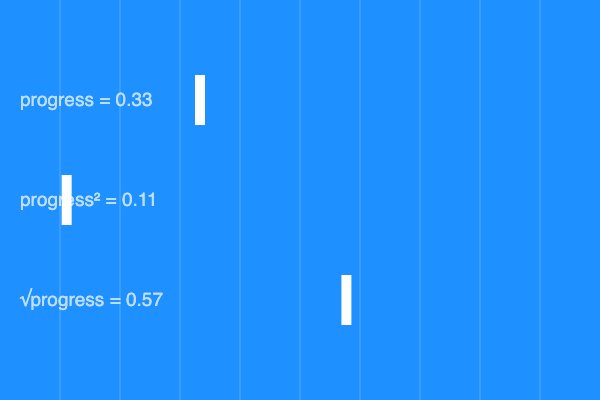
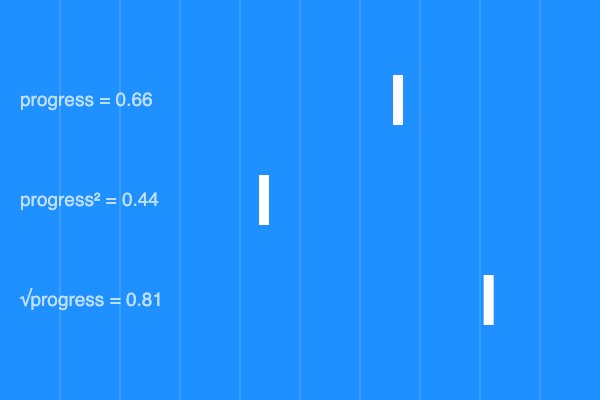
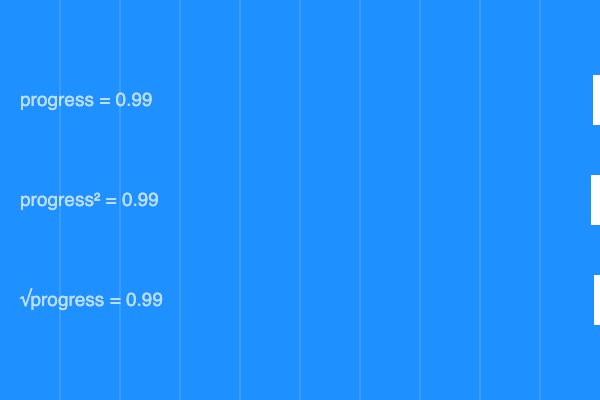
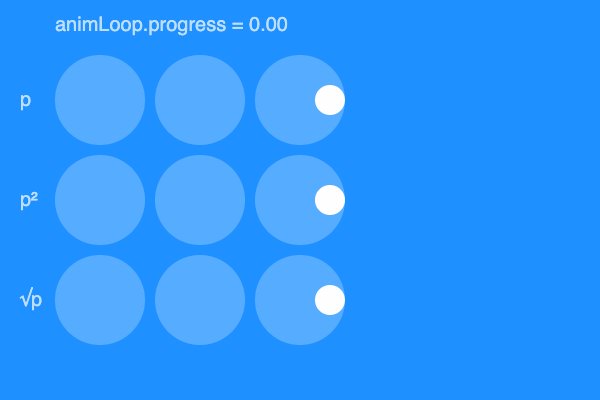
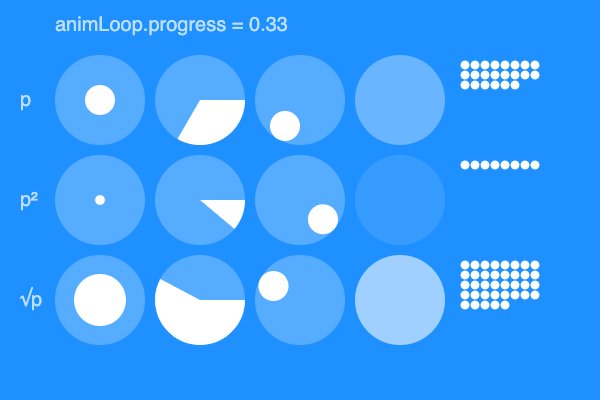
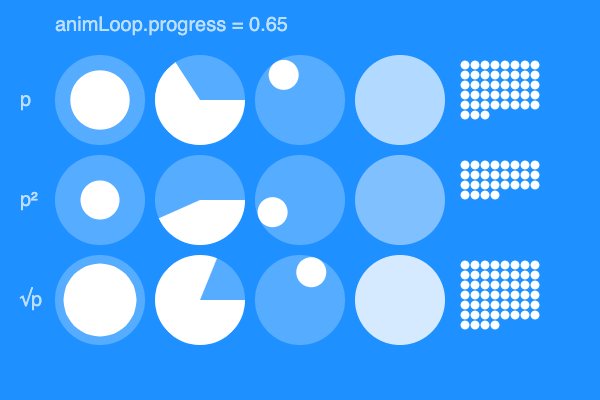
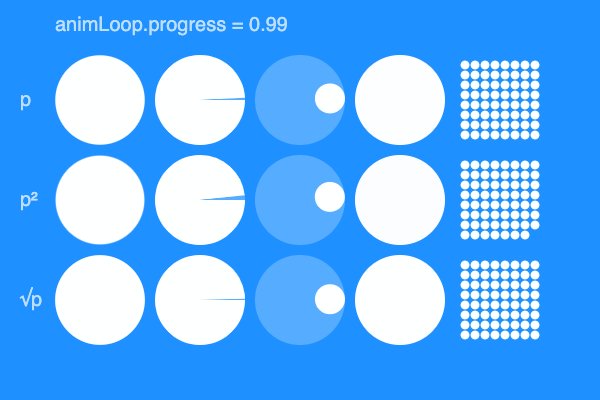
p5-createloop (which we are using to generate GIF loops for us) provides a useful number called animLoop.progress, valued from 0…1, which represents the percentage of how far we are in the loop at any given moment. 0 represents the beginning of the loop, 1 is the end.
Here’s a sketch showing the use of animLoop.progress [@OpenProcessing / @Editor.p5] It also introduces some of the simplest possible shaping functions (sq and sqrt):

This sketch [@OpenProcessing / @Editor.p5] demonstrates some ways in which the animLoop.progress variable can be used to govern many different kinds of visual properties— such as size, angle, rotation, opacity, count, etc.:

Here’s a reminder [@OpenProcessing / @Editor.p5] that you can eliminate visual discontinuity by going all the way offscreen:

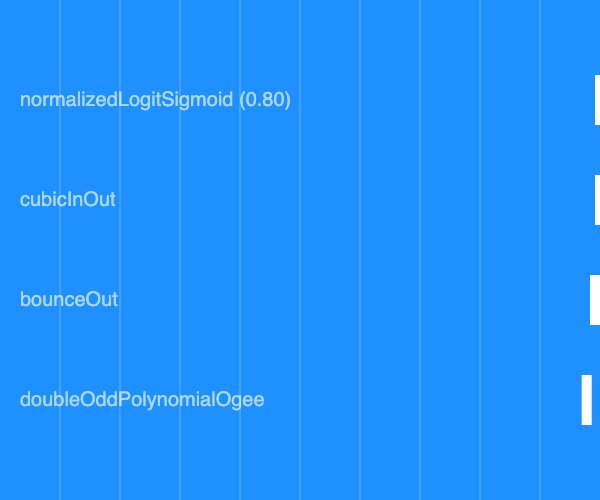
The p5.js-func library gives us a very wide range of easing functions. (To use it in OpenProcessing you’ll need to upload a copy of p5.func.js to your sketch, and link it correctly with the OP Libraries selector.)
- p5-func reference and download
- See Luke’s audiovisual animation demo [@OpenProcessing / @Editor.p5]
- Golan’s ultra-minimal p5.func demo [@OpenProcessing / @Editor.p5]
- Golan’s plot demo [@OpenProcessing / @Editor.p5]

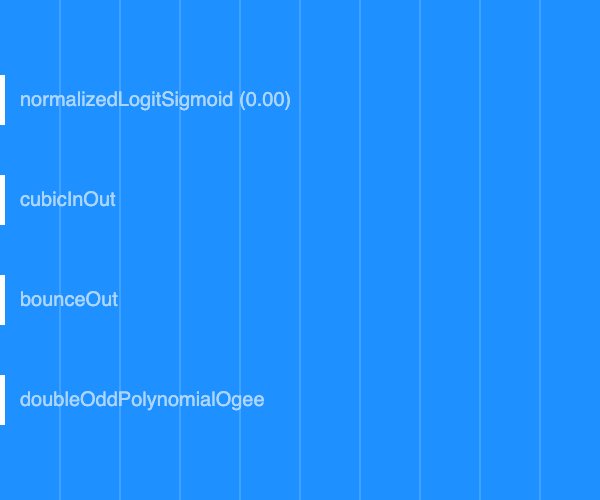
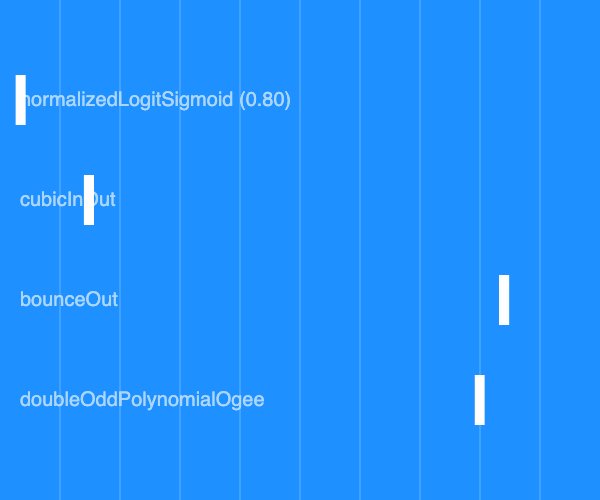
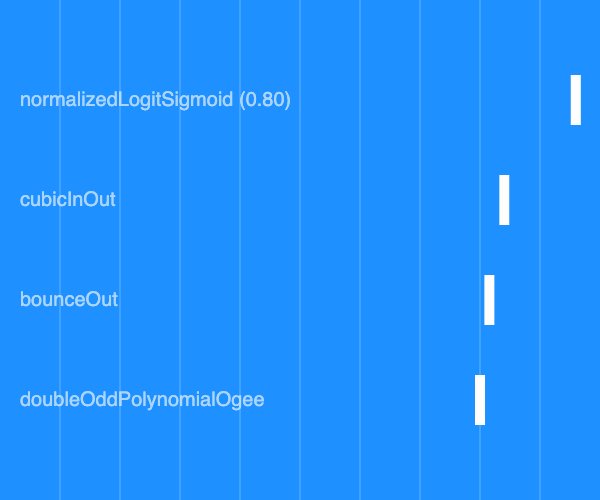
Here’s a sketch [@OpenProcessing / @Editor.p5] that uses both the p5-func library for easing functions, AND the p5-createloop library to generate GIFs. Note how some of the easing functions take parameters (knobs) that articulate how they perform. You might want to use this as a technical template for your homework…..

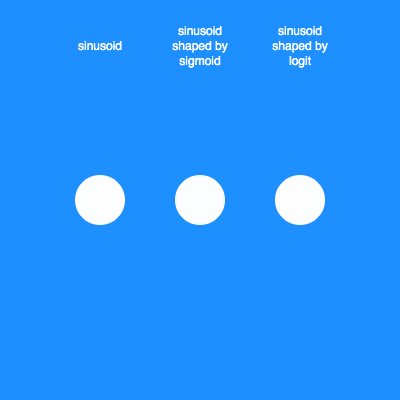
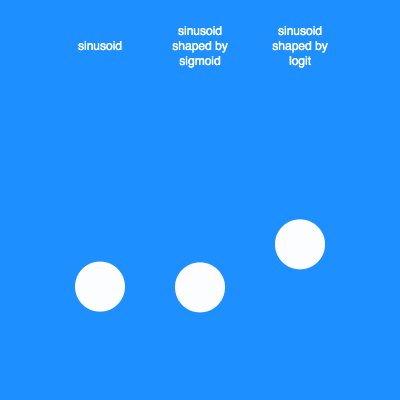
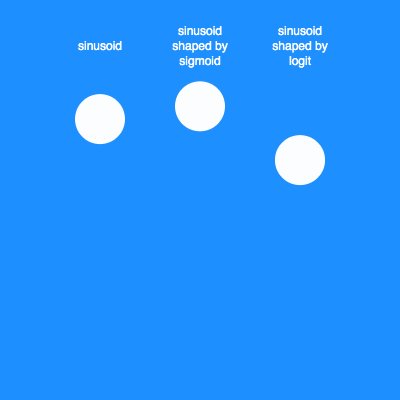
Here’s a sketch [@OpenProcessing / @Editor.p5] showing the use of shaping functions to alter the periodic behavior of a sinusoid. Notice how you can create smooth periodic motions with a “limp” or other irregular timing:

— Of course, you also have this template project for a seamless noise loop: [@OpenProcessing / @Editor.p5]: