Here is some information and sample code that may be extremely helpful for Deliverables 02:
- Locating Pixel Coordinates
- Choosing Colors
- Using Google Fonts in p5.js
- Saving Out Images in p5.js
1. Locating Pixel Coordinates
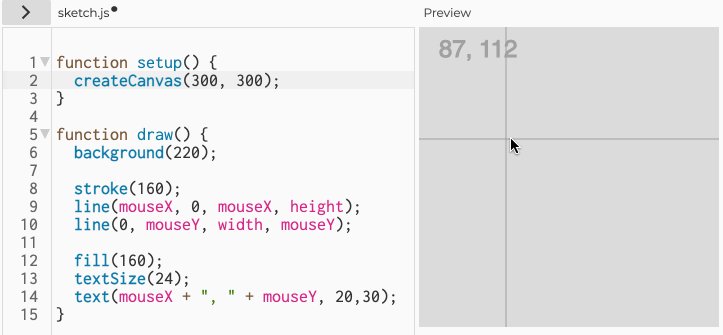
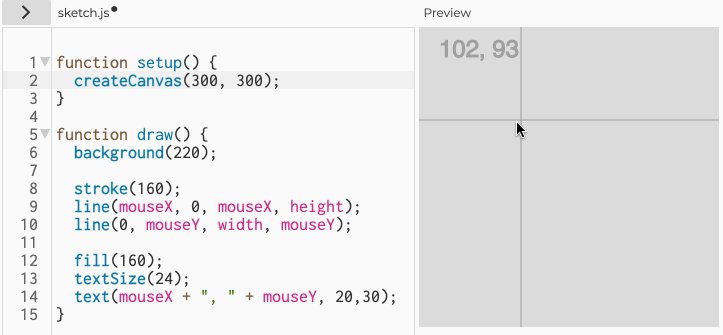
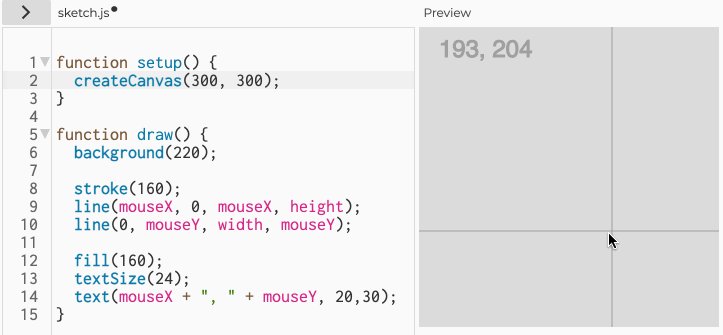
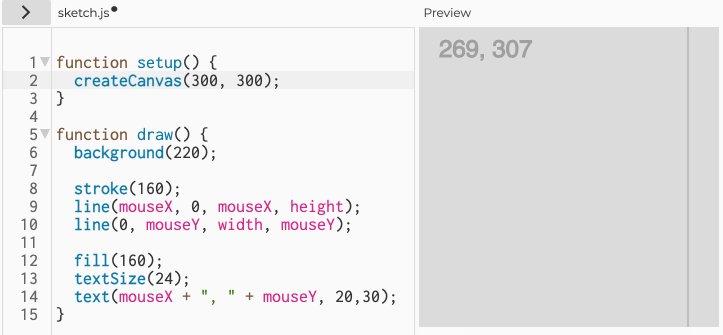
It can sometimes be challenging to locate the pixel coordinates you want. For some of the following exercises, you may find it helpful to plan your design using graph paper, or by printing your cursor coordinates using something like the following (find the code here):

2. Choosing Colors
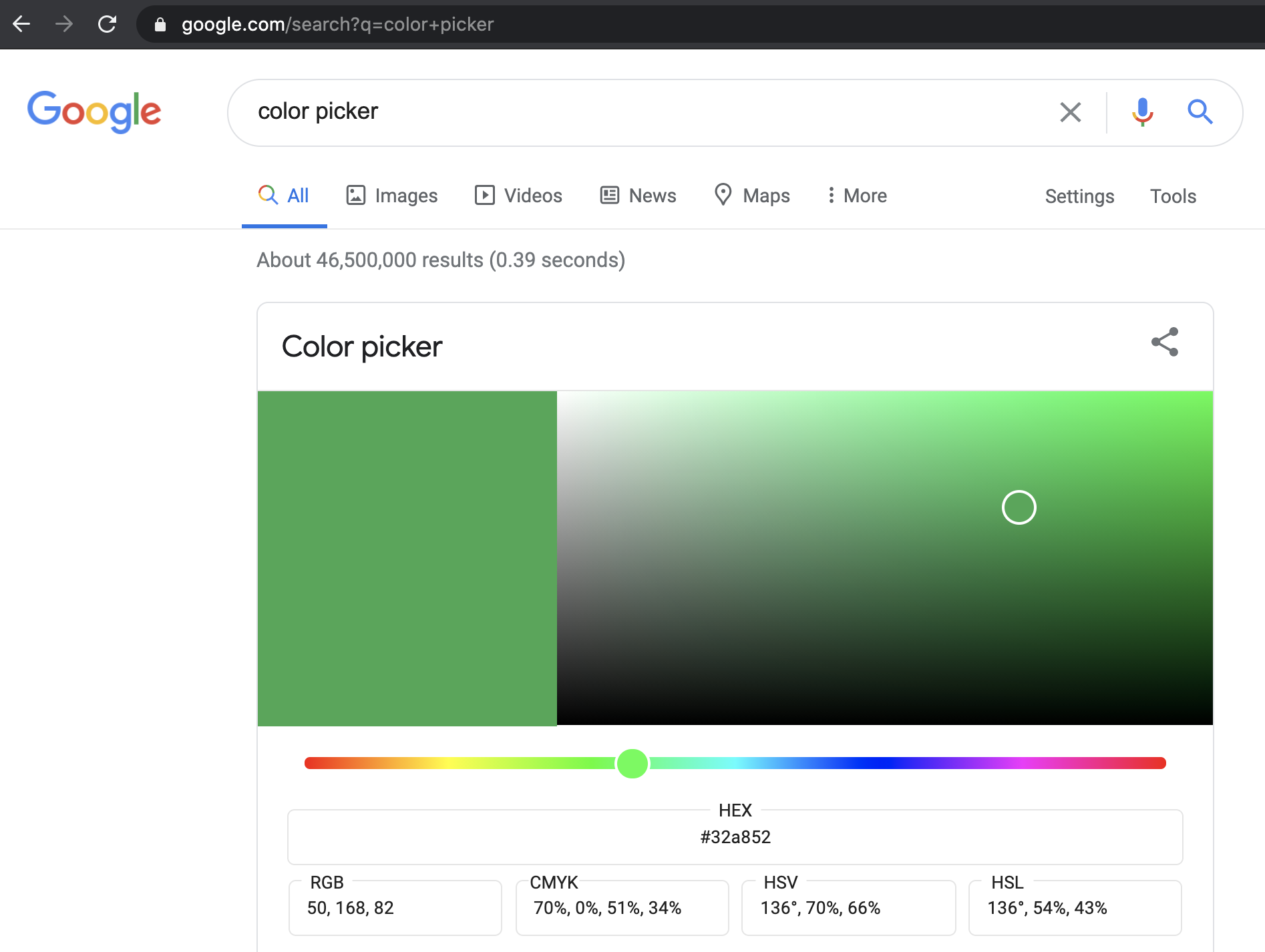
In can also be challenging to get the arguments that describe the color you want. You may find it helpful to refer to this table of digital colors (which can help you refer to colors by name) as well as the Digital Color Meter app that comes with MacOS. Additionally, you can easily access a color picker by searching for one on Google:

3. Using Google Fonts in p5.js
This example sketch shows how to load a Google Font into your p5.js project. There are tons of fonts available from Google here: https://fonts.google.com/.
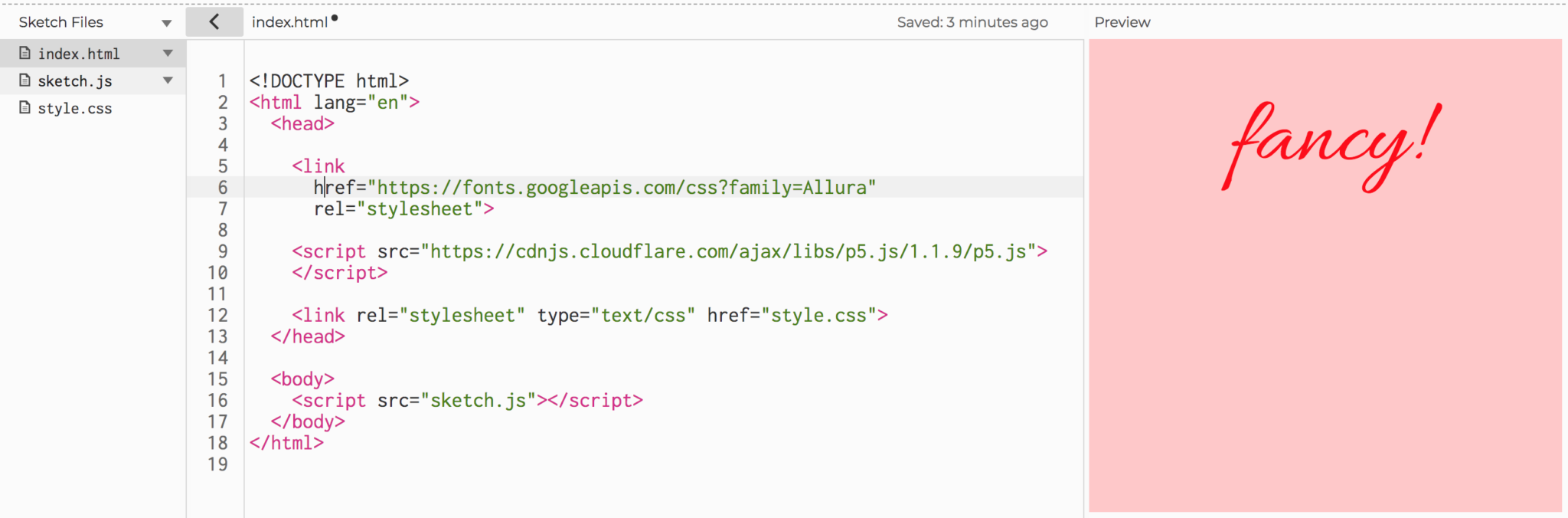
Here are the contents of the index.html for the sketch; note how the html head contains a link to the Allura font family:

Here is the JavaScript code of the sketch.js. The textFont() command is able to access the “Allura” font because it has been loaded by the index.html.
function setup() {
createCanvas(400, 400);
}
function draw() {
background(255, 200, 200);
fill(255, 0, 0);
textFont('Allura',80);
textAlign(CENTER);
text ("fancy!", width/2, 100);
}
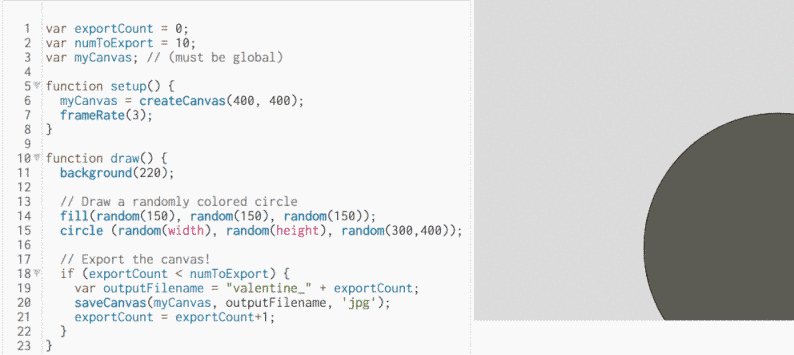
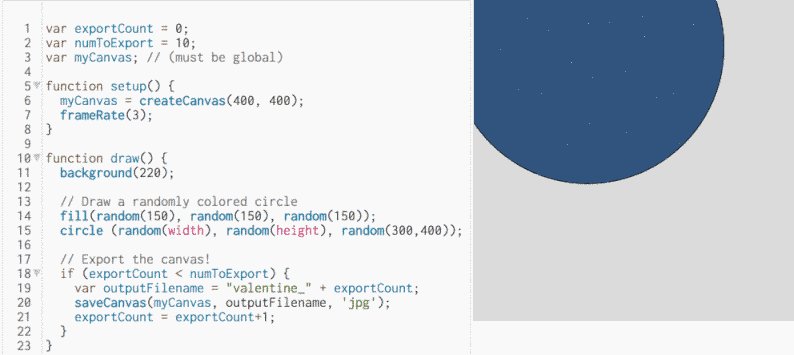
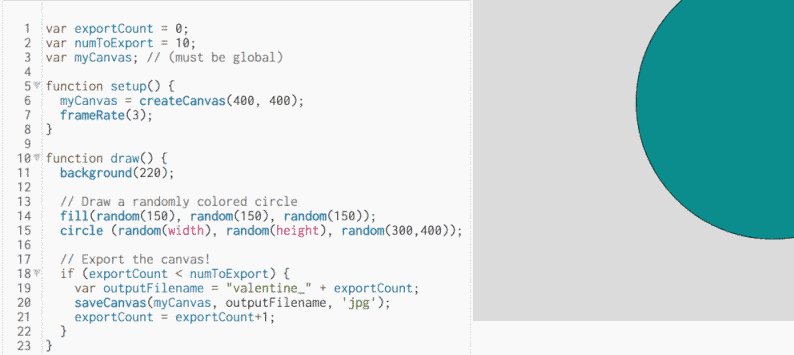
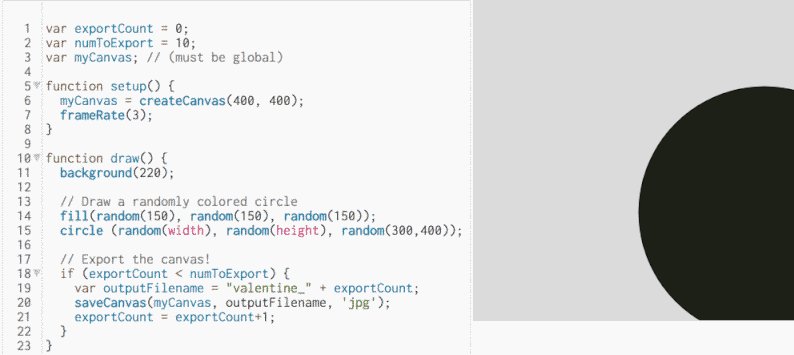
4. Saving Out Images in p5.js
This simple program saves out ten generated images, using the saveCanvas() command. As an alternative, here’s a slightly different example program that triggers the related saveFrames() command when the user clicks the mouse. You can adapt these commands to your code if you are attentive to the structure of these examples. When you run these programs, the images are downloaded and saved to your computer.