
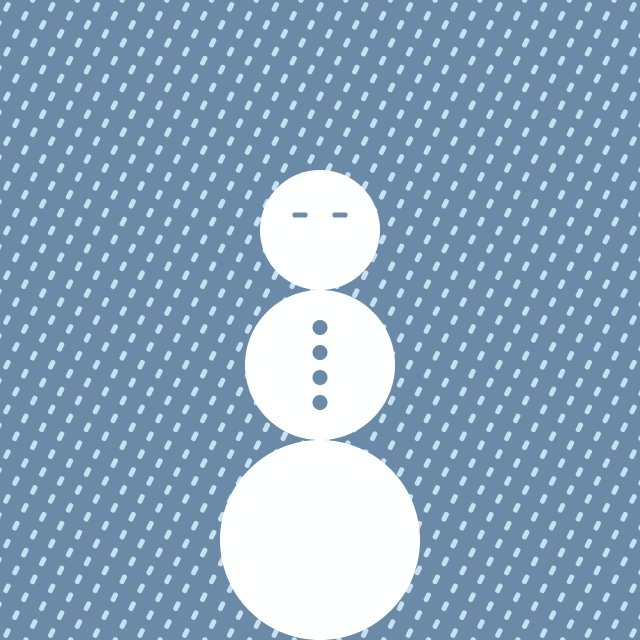
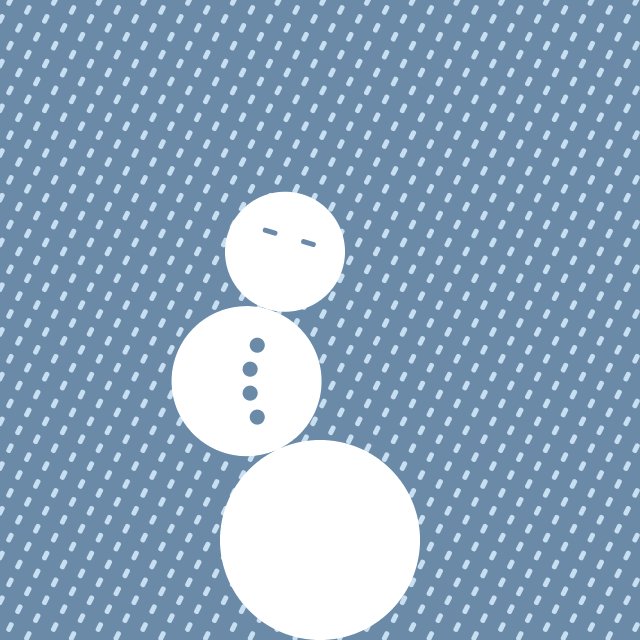
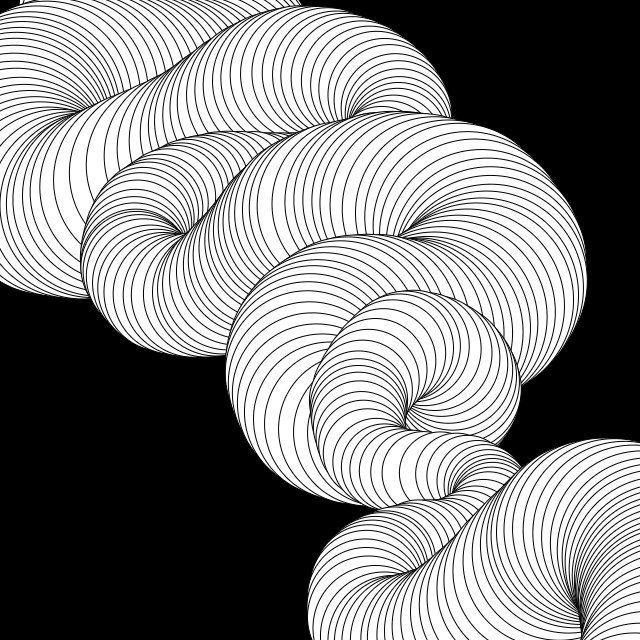
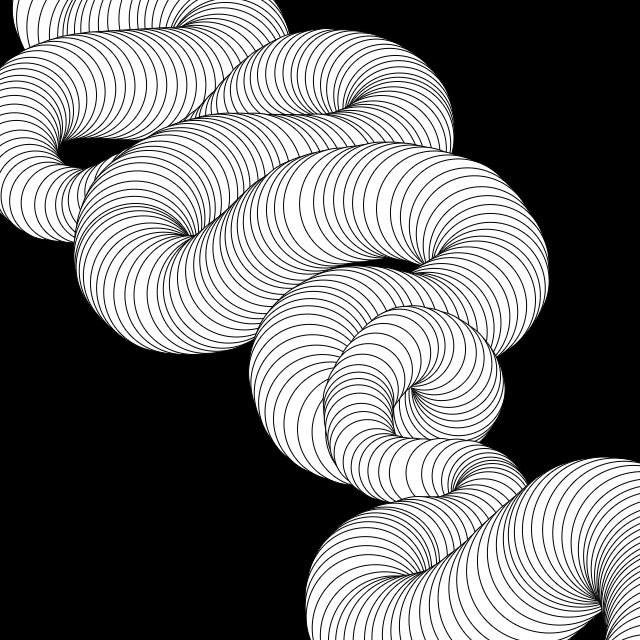
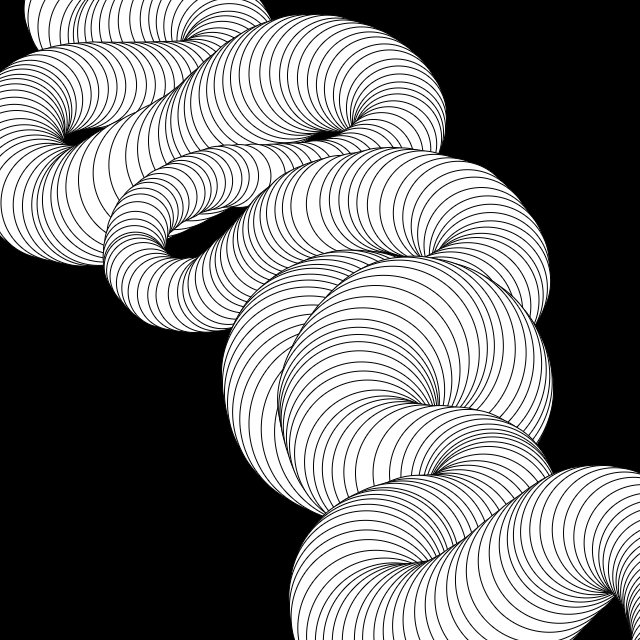
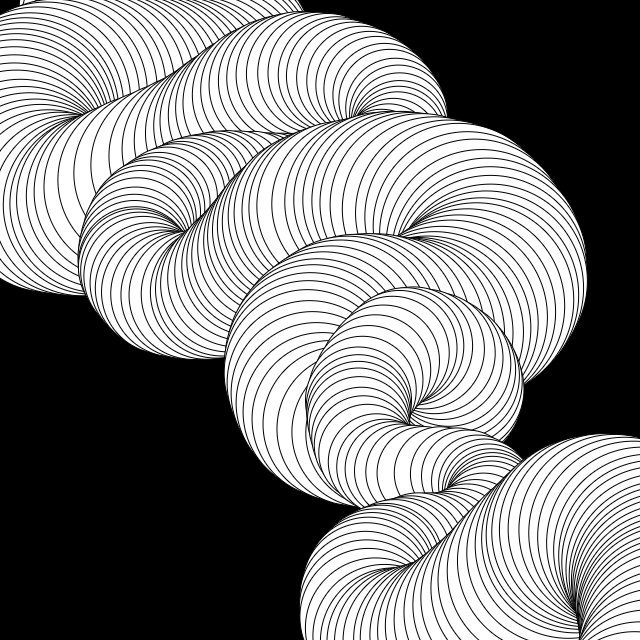
I feel like I definitely spent way too much time on this, but I think it came out well. Originally, I had this stipple effect on each rent shape that looked pretty interesting, but it just turned out to be too taxing and the gif would come out super stutters and have a huge file size. I think in the future I would like to experiment with stipple/ dithering shading, but I would probably need to use shaders instead of regular p5.js shapes.