With Golan’s help, I’ve felt inspired to dip into my Persian identity for the creature/monster project and create something meaningful.
I’m a little early in my process, so I don’t have any big ideas jumping out at me quite yet, but I do have some great resources to help me get there.
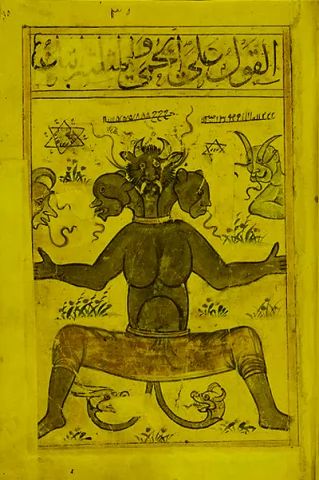
First, is a project by Iranian artist Morehshin Allahyari called She Who Sees the Unknown. These images (which can be found here) are of a jinn named Huma who has three heads and two tails. The first two are inspiration/contextual images from books and the third is the installation she created.



I actually quite like the look of the book pages that she referenced, with the yellowing pages, the borders, and the text. I like that style a lot and may want to do something with that.
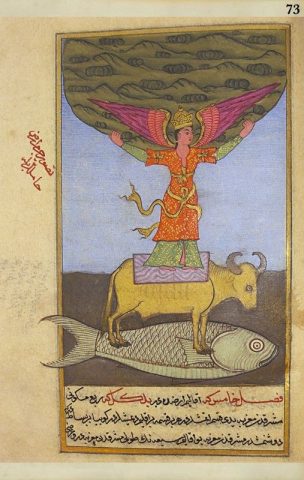
Morehshin has lots of really great examples of creatures from Persian/Islamic legends and mythology, which is really inspiring. There is also a Wikipedia page listing Persian legendary creatures which I’ve been looking at. I’m particularly inspired by a few, like the Bahamut which is a fish that holds up a bull that holds up an angel that holds up the world. It seems to be an Arab legend, not Persian, but I like it nonetheless.

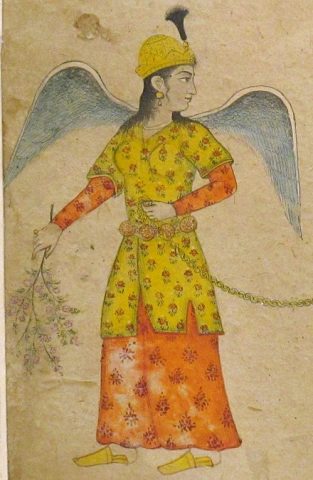
I also really like Paris, who are beautiful, female spirits with wings.

Best for last… my absolute favorite is the Shahmaran, half woman… half SNAKE!!! What??? So cool.


I think I’m also going to ask my parents for their thoughts and see if they can help inspiration strike! The biggest question I have right now is… even if I can recreate one these creatures… how will I make them behave? That’s the important part of this project, of course, so I want to make sure I’m both inspired by how a creature looks/its history and also how it behaves!