DRAW YOUR MUSIC
My final project, in short, lets a webcam to scan and utilize a drawn image from a user, then output it into audio.
Description
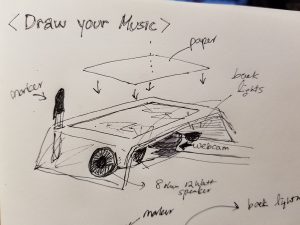
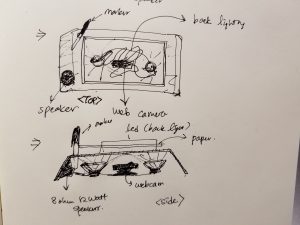
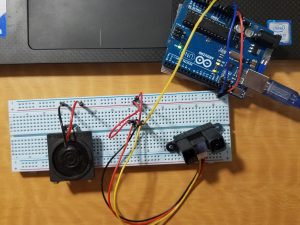
Specifically, this project connects with both Arduino and Processing, which activates a webcam to color track the color of a red laser pointer, locate its coordinates within the camera vision range, and translate that into audio ranging from 100Hz to 500Hz. The audio plays on a real-time basis, through a 8-ohm 12-watt speaker. Finally, the power is sourced from my laptop.

Major Changes
Initially, the plan was to have a usb web camera to make a screencap of a fully colored, hand-drawn image, then auralize it using Arduino’s pitch files. I have been spending the past 3 weeks to code 5 different
The biggest challenge and the problem was to merge all codes into one, where captured webcam image data had to all be converted from 2d arrays into bytes. Audio data was hard to manipulate with byte type data communicated through Processing.
Having to realize very late, I decided to simply the idea of screen capturing and analyzing web camera monitors. Thankfully, as I was simplifying the codes I had, I also learned that I could make a more interesting form of interaction. Specifically, I ended up creating a semi-tangibly interactive object, where the user shoots laser beams to interact with the machine, using a laser pointer instead of his/her hands. This was also funny since, this final format was rather very close to my very initial final project idea, where I was attempting to make a theremin-like guitar, that used a laser as a main playing tool.
Reflection + Future Plans
After finishing project, I am now having hopeful thoughts about actualizing my very initial final project idea of making a laser-guitar. I would use some slick-colored acrylic boards to cut an electric guitar, with a translucent white acrylic, interactive tracepad attached in the middle instead of 6 strings. I would 3d print, or laser cut a guitar pick that would function as a laser pointer on its own. Lastly, I would change my selection of web camera, where I can manually fix its focus setting and vision range. ( this will ultimately have me achieve a design where the webcam can still be located closer to the interaction panel)
Documentation on Google Drive(Code/Pictures/Video): https://drive.google.com/open?id=1_hBXMw25CjPZ_EIG4wJ7HDTKHdAacyU6



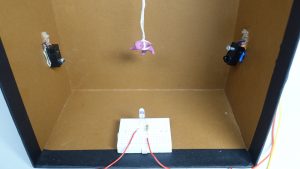
 The situation I planned to portray was: The character approaches to a target treasure (white LED), going down from the ceiling. However, the character touches the security laser beam (expressed through an IR break beam) of the room, then triggers the wire to wind the character back, up to the ceiling. Then, once the IR beams stabilize, the wire will reverse its winding direction, letting the character go down towards the target treasure again. This motion will happen in a loop.
The situation I planned to portray was: The character approaches to a target treasure (white LED), going down from the ceiling. However, the character touches the security laser beam (expressed through an IR break beam) of the room, then triggers the wire to wind the character back, up to the ceiling. Then, once the IR beams stabilize, the wire will reverse its winding direction, letting the character go down towards the target treasure again. This motion will happen in a loop.