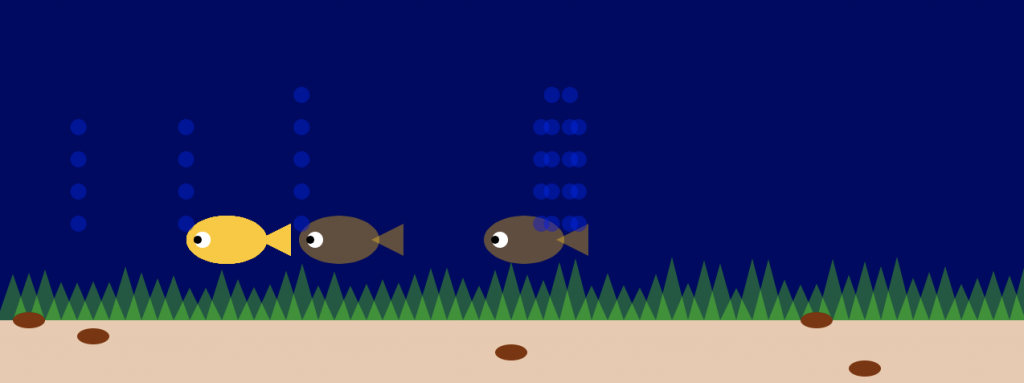
I chose to do my project in this minimalist style because I thought it was really cute and reminded me of 8-bit video games (minus all the triangles.) My focus was on the smoothness and cleanliness of the moving image by coordinating objects together.
var count = 0;
var divwidth = 16;
var divider1;
var divider2;
var bench1;
var bench2;
var bench3;
var people = []; //holds the people
var mountains = []; //holds the mountains :)
var trees = []; //holds the trees 😊
var trainbasecolor = 150;
var windowTop = 30; //just helper variables for the window dimensions
var windowBottom = 150;
function setup() {
createCanvas(480, 250);
for (var i = 0; i < width/15+10; i++){
mountains[i] = makeMountain(i*15);
}
bench1 = makeBench(158);
bench2 = makeBench(458);
bench3 = makeBench(-142);
for (var i = 0; i < 6; i++){ //start off w some people
if (random(0, 30)<13){
people.push(makePerson(bench1.x-108.5 + i*43.1));
}
}
for (var i = 0; i < 6; i++){ //start off w some people
if (random(0, 30)<13){
people.push(makePerson(bench2.x-108.5 + i*43.1));
}
}
for (var i = 0; i < 6; i++){ //start off w some people
if (random(0, 30)<13){
people.push(makePerson(bench3.x-108.5 + i*43.1));
}
}
divider1 = makeDivider(300);
divider2 = makeDivider(0);
frameRate(24);
}
function draw() {
background(150, 180, 255);
noStroke();
for(i=0; i<mountains.length; i++){ //draw mountains
mountains[i].drawit();
}
for(i=0; i<trees.length; i++){ //draw trees
trees[i].drawit();
}
fill(trainbasecolor);
rect(0, windowBottom, width, 125); //trainbase
rect(0, 0, width, windowTop);
fill(120);
rect(0, height-20, width, 20);
divider1.drawit();
divider2.drawit();
bench1.drawit();
bench2.drawit();
bench3.drawit();
for(i=0; i<people.length; i++){ //draw people
people[i].drawit();
}
divider1.stepit();
divider2.stepit();
bench1.stepit();
bench2.stepit();
bench3.stepit();
for(i=0; i<people.length; i++){
people[i].stepit();
}
for(i=0; i<mountains.length; i++){
mountains[i].stepit();
}
for(i=0; i<trees.length; i++){
trees[i].stepit();
}
removePeopleThatHaveSlippedOutOfView();
removeMountainsThatHaveSlippedOutOfView();
if(count % 15 == 0){ //make mountain objects
//if(random(0,10)<3){
mountains.push(makeMountain(680));
//}
}
if(count % 30 == 0){ //make tree objects
if(random(0,10)<6){
trees.push(makeTree(600));
}
}
count ++;
print(people.length.toString());
}
//FUNCTIONS FOR TREE OBJECTS
function makeTree(tx){
var treeTopWidth = random(100, 150);
var treeTopHeight = random(50, 100)
var treeHeight = random(70, 250);
var trunkWidth = random(10, 50);
var tree = {x: tx, y: 150, c: color(random(25, 75), random(125,175), random(25, 75)), topw: treeTopWidth, trunkw: trunkWidth, toph: treeTopHeight, trunkh: treeHeight, drawit: treeDraw, stepit: treeStep};
return tree;
}
function treeDraw(){
fill(150, 100, 50);
rectMode(CENTER);
rect(this.x, this.y, this.trunkw, this.trunkh);
fill(this.c);
ellipse(this.x, this.y-this.trunkh/2, this.topw, this.toph);
rectMode(CORNER);
}
function treeStep(){
this.x -= 8;
}
function removeMountainsThatHaveSlippedOutOfView(){
var treesToKeep = [];
for (var i = 0; i < trees.length; i++){
if (trees[i].x > -200) {
treesToKeep.push(trees[i]);
}
}
mountains = mountainsToKeep; // remember the surviving buildings
}
//FUNCTIONS FOR MOUNTAIN OBJECTS
function makeMountain(mx){
var mountainWidth = random(50, 200);
var mountainHeight = random(50, 125);
var mountain = {x: mx, y: mountainHeight, w: mountainWidth, c: color(random(80, 120), random(225, 255), random(80, 120)), drawit: mountainDraw, stepit: mountainStep};
return mountain;
}
function mountainDraw(){
fill(this.c);
triangle(this.x, this.y, this.x-this.w, 250, this.x+this.w, 250);
}
function mountainStep(){
this.x -= 2;
}
function removeMountainsThatHaveSlippedOutOfView(){
var mountainsToKeep = [];
for (var i = 0; i < mountains.length; i++){
if (mountains[i].x > -200) {
mountainsToKeep.push(mountains[i]);
}
}
mountains = mountainsToKeep; // remember the surviving buildings
}
//FUNCTIONS FOR WINDOW DIVIDER OBJECTS
function makeDivider(wx) {
var divider = {x: wx, y: windowTop,
drawit: dividerDraw, stepit: dividerStep};
return divider;
}
function dividerDraw(){
fill(trainbasecolor);
rect(this.x, this.y, divwidth, 150);
}
function dividerStep(){
this.x++;
if(this.x == 600-divwidth){
this.x = (0-divwidth);
}
}
//FUNCTIONS FOR PEOPLE OBJECTS
function makePerson(px){
var personWidth = random(15, 35);
var personHeight = random(25, 60);
var headSize = random(8, 20);
var person = {x: px, y: 196-personHeight/2, w: personWidth, h: personHeight, hs: headSize, c: random(0, 50), drawit: personDraw, stepit: personStep};
return person;
}
function personDraw(){
fill(this.c);
rectMode(CENTER);
rect(this.x, this.y, this.w, this.h);
rect(this.x-this.w/4, 212, 5, 36);
rect(this.x+this.w/4, 212, 5, 36);
rect(this.x, this.y-this.h/2-this.hs/2+1, this.hs, this.hs);
rectMode(CORNER);
}
function personStep(){
this.x++;
}
function removePeopleThatHaveSlippedOutOfView(){
var peopleToKeep = [];
for (var i = 0; i < people.length; i++){
if (people[i].x < 600) {
peopleToKeep.push(people[i]);
}
}
people = peopleToKeep; // remember the surviving buildings
}
//FUNCTIONS FOR BENCH OBJECTS
function makeBench(bx){
var bench = {x: bx, y: 170+divwidth, drawit: benchDraw, stepit: benchStep};
return bench;
}
function benchDraw(){
rectMode(CENTER);
fill(220);
rect(this.x, this.y, 266, 50);
for(i=0; i<6; i++){
fill(225, 0, 0);
rect(this.x-108 + i*43.1, this.y, 38, 40);
fill(155, 0, 0);
rect(this.x-108 + i*43.1, this.y+15, 38, 10);
}
rectMode(CORNER);
}
function benchStep(){
this.x++;
if(this.x == 750){
this.x = -150;
for(i=0; i<6; i++){
if (random(0, 30)<13){
people.push(makePerson(this.x-108.5 + i*43.1));
}
}
}
}![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)