Introduction
This lab is set up so you can learn how to build up a full deliverable that you can submit for credit in this course.
In this lab, you will
- Create a folder for all of your 15-104 work on your computer.
- Inside this 15-104 folder, you will create a folder for each lab and deliverable that you will work on throughout the semester.
- Inside the lab folder, you will create a mock deliverable that you will submit online.
Create a folder for all of your 15-104 work on your computer.
- Simply create a new folder anywhere on your computer (e.g. on your desktop, in the Documents folder, etc.) and rename it 15-104.
Inside the 15-104 folder, create two folders, one for this lab, and one for the deliverable that will be due on Saturday.
- For the lab folder, name it lab-01.
- For the deliverable folder, name it handin-01.
Your folder structure should look like this:
15-104
lab-01
handin-01
Creating a simple program.
Let’s create a simple technical assignment that draws a circle in a webpage.
- Download a copy of template-p5only.zip and unzip it. You should see a folder template-p5only that has two files inside. Rename this folder with your andrew ID followed by a dash followed by the week number (as two digits) followed by a dash followed by “a” (for the first assignment), “b” (for the second assignment, if applicable), …, or “project” (for the open-ended assignment). For this example, if this is the first assignment and your andrew id is acarnegie, you would rename the folder to acarnegie-01-a.
- Move this folder inside the lab-01 folder.
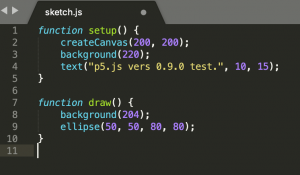
- Using your editor, open the sketch.js file that is inside this folder and edit the file so it looks like the example below. Note the change in the CreateCanvas line. Use four spaces to indent each command inside the function brackets for draw. The file should look like this:

- Save the file.
- Double click on the index.html to launch your default browser to see the results. (If it doesn’t appear correctly, you might want to right click open to use a different browser or set your default browser to a different browser.) You should probably see something like this:

Your folder structure should look like this now:
15-104
lab-01
acarnegie-01-a
index.html
sketch.js
handin-01
Creating some blog text for Looking Outwards
- Make a new folder in the lab-01 folder named andrewid-01-LO (e.g. acarnegie-01-LO).
- Create a new text file in your editor and type in any text you want. Just a few sentences will do. Save the file as blog.txt in the LO folder you just created above.
Your folder structure should look like this now:
15-104
lab-01
acarnegie-01-a
index.html
sketch.js
acarnegie-01-LO
blog.txt
handin-01
Creating a “open-ended” project.
- Download another copy of template-p5only.zip and unzip it. Rename the folder to andrewID-01-project (e.g. acarnegie-01-project) and move it into the lab-01 folder.
- Use your editor to edit the sketch.js file inside this new folder and put in the same code as before, but experiment with some of the data values, or arguments, to the functions.
- Save the sketch.js file and double-click the corresponding index.html file to see what happens with your revised program.
Your folder structure should look like this now:
15-104
lab-01
acarnegie-01-a
index.html
sketch.js
acarnegie-01-LO
blog.txt
acarnegie-01-project
index.html
sketch.js
handin-01
Compress your lab-01 folder into a zip file.
- Go to the lab-01 folder and right click and select the option to either compress or zip the contents of the folder. You should see a lab-01.zip file appear along with the two folders in the 15-104 folder:
15-104
lab-01
acarnegie-01-a
index.html
sketch.js
acarnegie-01-LO
blog.txt
acarnegie-01-project
index.html
sketch.js
lab-01.zip
handin-01
Hand in the zip file to Autolab.
- Go to autolab.andrew.cmu.edu and log in.
- You should see 15-104 as your course. Click on that course.
- Select the Lab 1 assessment and drag the lab-01.zip file into designated drop off area. Click the checkbox that indicates you are abiding by the Academic Integrity policy for the course.
- Click SUBMIT to upload your file to us.
NOTE: Our TAs will be checking your submission tonight to see if you did things correctly, so check your email to see if you had any problems. If you did, you will be able to resubmit tomorrow on Autolab (the system will still accept submissions).
You’re ready for Deliverable Set 1!
For the first week, you will submit your technical assignment, your blog essay without images and your open-ended project only in Autolab. Next week, we will expand our toolset by showing you how to post the blog and open-ended project on the course website in addition to submitting to Autolab as you’ve learned today.
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)