Learning Objectives
- Use an oscillator to create a simple piano player.
- Start a local web server on your computer.
- Create a bouncing ball that plays a sound when it bounces off a wall.
Participation
In this lab/recitation, you will write some p5.js programs that use the techniques you’ve learned in class so far. The goal here is not just to get the programs done as quickly as possible, but also to help your peers if they get stuck and to discuss alternate ways to solve the same problems. You will be put into breakout rooms in Zoom to work on your code and then discuss your answers with each other, or to help each other if you get stuck. Then we will return to discuss the results together as a group.
In this particular lab, you will start with a lab-10.zip file with projects set up for you to complete and/or run.
A. Playing a Piano
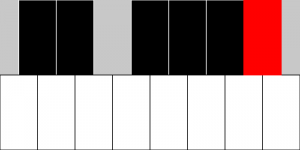
In this exercise, you will create a simple Canvas that display one octave of a piano keyboard.

The program has an oscillator that plays a square wave. When the user of the program clicks on a white rectangle (piano key), then the oscillator should be set at the corresponding frequency value given in the white_freqs array. When the user of the program clicks on a black rectangle (piano key), then the oscillator should be set at the corresponding frequency value given in the black_freqs array. Note that there is a black key missing which corresponds to index 2 in this array. If the red rectangle is clicked, the oscillator should stop and the piano will not produce any more sound.
Most of the code is written for you. Complete the mousePressed function to implement the behavior described above.
B. Setting up a local web server
As demonstrated in class, you have the ability to load a sound file into your program just as you load an image. However, unlike images, there is no functional equivalent to imgur.com that allow you to reference your images online without your browser blocking their content in your sketches. So instead, you will need to run a local web server that doesn’t block audio content for your sketches.
The following webpage has information about a number of ways you can set up a local webserver:
https://github.com/processing/p5.js/wiki/Local-server
In class, I demonstrated using PHP to run a local web server on my Mac. If you have a Mac, you can see if this will work for you. If you have Windows, you can download PHP for Windows (get the thread-safe zip file for x64 or x86 depending on your processor. Once you unzip the file, you will need to go to your environment settings to update the PATH variable to include the location of your PHP folder so that you can run php from any directory.
Or you might try the Web Server for Chrome extension which is the fastest way to set up a local web server, if it works for you.
Here are the steps I followed for the PHP web server.
- Go to the folder (directory) where your index.html, sketch.js, and audio file(s) are. On a Mac, you can open a terminal window and navigate there using the cd command (cd = change directory). For example, if your project is in 15104 folder on your Desktop, in a subfolder named lab-10, which has a subfolder named problemB, then you’d open the Terminal application and then type:
cd Desktop/15104/lab-10/problemB - Then you start the web server as follows:php -S localhost:8000
You should see something like this:PHP 7.1.33 Development Server started at <date here>
Listening on http://localhost:8000
Document root is /Users/YourID/Desktop/15104/lab-09/problemA
Press Ctrl-C to quit.
The web server remains running until you hit Control and C together. -
Now open a browser and enter the URL:
http://localhost:8000/
This will cause the web server to load the index.html file which will run your sketch that resides in the same directory as where you launched the web server.
For this part of the lab, you should the example for problem B in the download lab file to run. Follow the instructions on the web page above to start a local web server, and if you get yours running, help the other students in your break out room. Then stop your local web server before moving on to the next problem.
C. Bouncing Ball with Boing Sound
In the lab-10 folder, there is an example we worked on very early in the semester, where a circle (simulating a ball) bounces off the left and right sides of the canvas. In this problem, you are to modify the code given to you to add a “boing” sound effect when the ball bounces.
- Add a global variable to represent the sound, and add a preload function that initializes the variable to the boing.wav sound supplied for you. Think about what URL you will need to locate the file.
- Update the setup function as required to indicate that sound will be used.
- Add a soundSetup function that sets the volume for the sound.
- Update the draw function so that the sound is played when a bounce occurs.
- Once you save your work, launch a local web server in this folder. Then load the URL http://localhost:8000/ into your browser (if that is the port number used) and test your program.
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)