Learning Objectives
- Draw three simple shapes using Turtle Graphics.
- Draw a rotating pattern of squares using Turtle Graphics.
- Draw a spiraling pattern of fading squares using Turtle Graphics.
Participation
In this lab/recitation, you will write some p5.js programs that use the techniques you’ve learned in class so far. The goal here is not just to get the programs done as quickly as possible, but also to help your peers if they get stuck and to discuss alternate ways to solve the same problems. You will be put into breakout rooms in Zoom to work on your code and then discuss your answers with each other, or to help each other if you get stuck. Then we will return to discuss the results together as a group.
To help you get started, we have provided a special template-turtle.zip that has an index.html file and a sketch that includes the turtle code for you.
A. Three Basic Shapes
Make the image shown below with Turtle Graphics. Sizes and details do not matter, but you should create a square, triangle, and circle. The “circle algorithm” is simple, just repeat the following: move a little, turn a little, until the total amount you turn is 360 degrees.

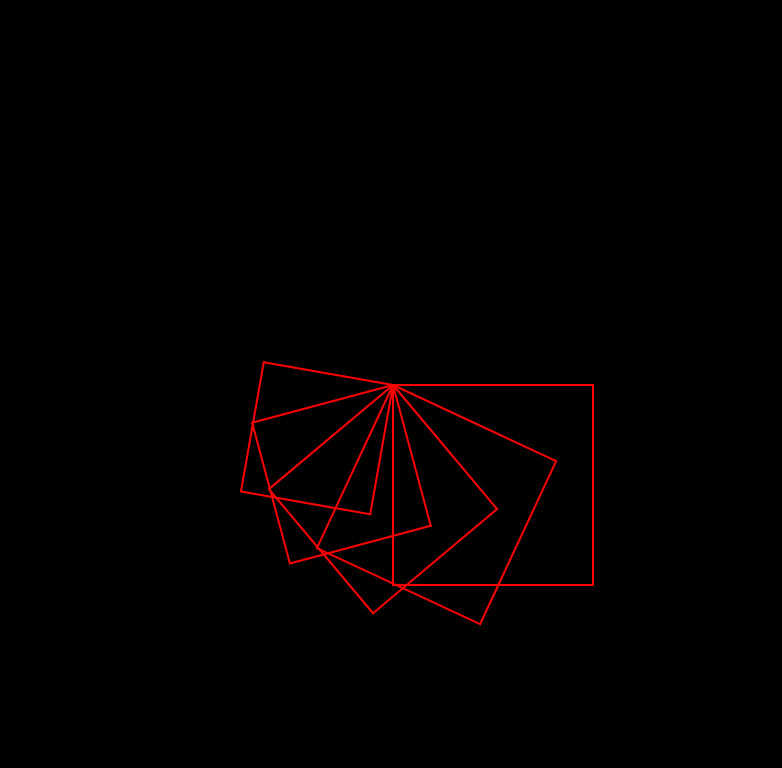
B. Rotating, Shrinking Squares
Make another program to produce the image similar to the one below. In this picture, each square is rotated 25 degrees relative to the next larger square, and each square is 0.9 times as large as the next larger one. You may choose different numbers for your work. Create global variables to store various settings for your program so you can edit them easily, rather than bury them in your code.
In this image, only 5 squares are drawn to make the geometry clear. When you get something similar to this, increase the number of squares to 25.
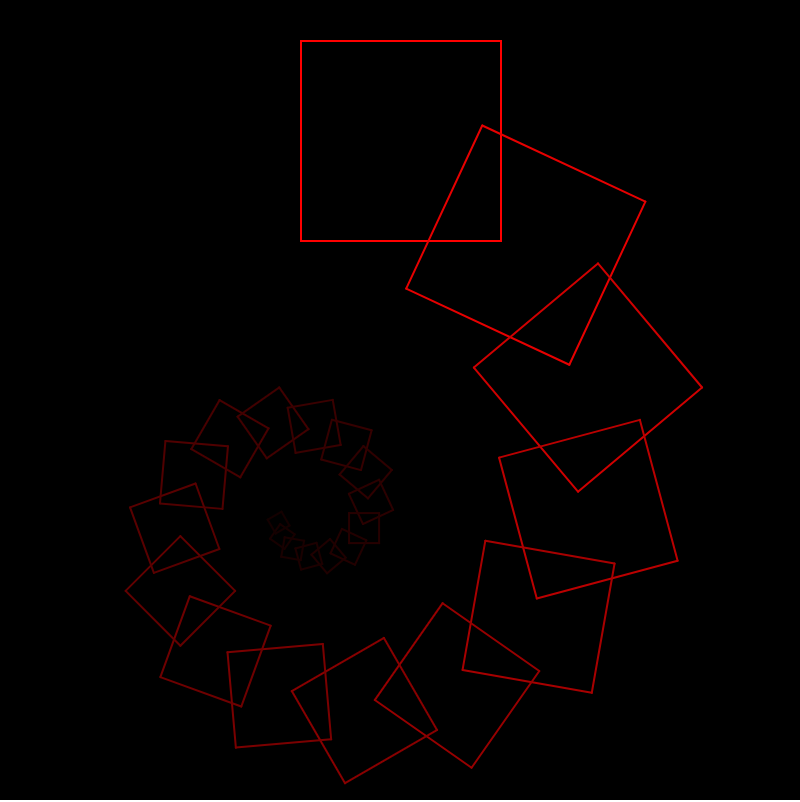
C. Spiraling, Fading Squares
Copy and modify your problem 2 code to create the following variation. Study the image carefully to determine what changes are necessary. The changes are quite small and simple.

![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)