The readings, assignments, and projects below constitute the Week 8 Deliverables and are due by 11:59pm EDT on Saturday, October 24th:
- Technical Readings
- Looking Outwards 08 [Autolab & Blog]
- Assignment-08-A (Mixies) [Autolab]
- Handin instructions
Note: There is no Project 8 this week due to the lab exam and midsemester break!
1. Technical Readings
- (Concepts are: images, pixels, local server, load image files, preload()
- Introduction to images by John Kuiphoff
- Continuing to learn about objects, this is a lecture on objects by Dan Shiffman:
- Below is a another video of Dan Shiffman discussing how an Object can own a reference to an image in p5.js. We recommend you watch it.
2. Looking Outwards 08: The Creative Practice of an Individual
This Looking Outwards is different from previous ones. Instead of identifying a project that you like, this time you will identify and study the work of a person whose work you admire. Your mission is to get an overall feel for that individual’s body of work by watching them give a 45-minute artist lecture.
For this Looking Outwards, we’ve decided to limit your choices to the speakers who have spoken at the Eyeo Festival .

Over the past 10 years, these Minneapolis-based festivals have curated an amazing group of speakers who work in computational new media and interactive arts. They work as artists, designers, architects, musicians, directors, activists, engineers and inventors. In nearly every case, the festivals have posted videos of their lecture presentations on their Vimeo account.
Browse the following Vimeo channels. Watch a lecture video that seems interesting from the last five years:
- https://vimeo.com/channels/eyeo2019
- https://vimeo.com/channels/eyeo2018
- https://vimeo.com/channels/eyeo2017
- https://vimeo.com/channels/eyeo2016
- https://vimeo.com/channels/eyeo2015
Of course, we understand that 45-50 minutes is a significant investment of your time. To help you choose a speaker who is best matched to your interests, you might find it helpful to browse the web pages of the actual festivals, which contain helpful indexes to their speakers for the past 5 years:
- http://eyeofestival.com/2019/
- http://eyeofestival.com/2018/
- http://eyeofestival.com/2017/
- http://eyeofestival.com/2016/
- http://eyeofestival.com/2015/
Now, in a blog post of about 150-200 words,
- Briefly summarize the person’s bio, perhaps with a bit of supplemental Googling. Who are they? where are they based? What did they study? How do they describe themselves and what they do?
- Discuss the person’s body of work. What do you admire about the way they work, and why do you admire these aspects of it? Which projects of theirs do you admire the most, and why?
- Observe how they present. What strategies do they use to present their work effectively? What can you learn about how to present your own work?
- Link to the speaker’s web site. You can generally find links to their site(s) in the Vimeo video descriptions.
- Embed their lecture video. If possible, additionally embed a video of one of their projects that you admire.
- Label your blog post with the Categories LookingOutwards-08 and your section, e.g. SectionC.
Some brief remarks:
-
- Some speakers have presented more than once at the Eyeo Festival. For the best overview of their work, we recommend you search for their first (oldest) lecture at the festival. Often (but not always), their first lecture is an overview of their practice, while their second lecture is an “update”. On the other hand, it’s great to see the cutting-edge stuff, too.
- Some of the videos are from panels or 5-minute “Ignite” lectures. Ignore those; choose the 30-60 minute talks instead.
3. Assignment-08-A: Mixies
In this Assignment, you will create an interactive Exquisite Corpse sketch. The purpose of this assignment is to give you experience developing a simple visual game, and to reinforce your understanding of the while() loop.
Background
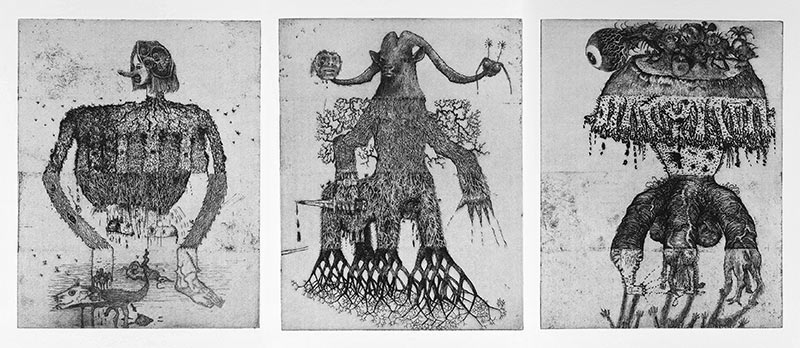
An “Exquisite Corpse“, also known as an exquisite cadaver (from the original French term cadavre exquis), is a method by which an image is collectively assembled. Often, a simple set of rules is devised that allows each contributor to add his or her contribution without knowledge about how the final composition will appear. For example, one person might draw the head of a creature, while someone else would draw the body, while a third person might add the feet. The Exquisite Corpse was a popular parlor game in the Victorian era, and was rediscovered by Surrealist and Dadaist artists in the early 20th century as a quasi-algorithmic generative technique for creating surprising new forms. Below is a set of recent exquisite corpse artworks by artists (and brothers) Jake and Dinos Chapman, from the collection of the Tate Museum, London.

And here’s an interactive exquisite corpse (2007) by Professor Levin:
In this assignment, you will create an interactive exquisite corpse software, using the circus characters from a set of “Mixies” cards from 1956:

Courtesy of Meg Richards (former student and CMU staff member), we have been generously provided with scans of her collection of Mixies cards, which were produced in 1956 by the Ed-u-Cards Manufacturing Company. In these cards, a figure of a person or animal was cut into three pieces and each placed on a card. The deck consisted of 12 heads, 12 bodies, and 12 feet, which players could mix up in different ways. The box states that the game can generate “1001 funny figures,” but in fact, there are 12 x 12 x 12 = 1728 unique combinations. (Perhaps 727 of them are less funny than the others.)

You can find all of the image assets on imgur.com. Here are the links in the form of JavaScript arrays. You can paste this into your sketch:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
// these three arrays, bodyLinks, feetLinks, and headLinks can be // used to access images for Assignment 8A var bodyLinks = [ "http://i.imgur.com/5YM2aPE.jpg", "http://i.imgur.com/oKtGXfd.jpg", "http://i.imgur.com/Kvg75bG.jpg", "http://i.imgur.com/0FGzErn.jpg", "http://i.imgur.com/MJmlPt5.jpg", "http://i.imgur.com/VvX0k8e.jpg", "http://i.imgur.com/rLIOBoG.jpg", "http://i.imgur.com/q03Gko3.jpg", "http://i.imgur.com/BWpN5SP.jpg", "http://i.imgur.com/ft10TV3.jpg", "http://i.imgur.com/CGCZliN.jpg", "http://i.imgur.com/qrlc4dK.jpg"] var feetLinks = [ "http://i.imgur.com/oNSO0T6.jpg", "http://i.imgur.com/OWGETX7.jpg", "http://i.imgur.com/Zp29aVg.jpg", "http://i.imgur.com/AXLWZRR.jpg", "http://i.imgur.com/wgZq717.jpg", "http://i.imgur.com/sGVMEMw.jpg", "http://i.imgur.com/hfbrynH.jpg", "http://i.imgur.com/OOASUMM.jpg", "http://i.imgur.com/aqtIXi0.jpg", "http://i.imgur.com/Eu6ruPo.jpg", "http://i.imgur.com/mTSipwg.jpg", "http://i.imgur.com/1GzC4Zz.jpg"] var headLinks = [ "http://i.imgur.com/gBCZVuM.jpg", "http://i.imgur.com/YLOXAdH.jpg", "http://i.imgur.com/my3TqY7.jpg", "http://i.imgur.com/lvtIB9s.jpg", "http://i.imgur.com/gvDBfhO.jpg", "http://i.imgur.com/JEuJ2ER.jpg", "http://i.imgur.com/SbBOG1V.jpg", "http://i.imgur.com/cuJ5Ao1.jpg", "http://i.imgur.com/dqHjjig.jpg", "http://i.imgur.com/mcFUcHf.jpg", "http://i.imgur.com/0XKU9Dx.jpg", "http://i.imgur.com/sD1ArAR.jpg"] |
You will draw a 3 X 3 grid of (random) cards. When you click the mouse, you will generate a new 3 X 3 grid of (random) cards. However, in any row of cards, you can’t pick two of the same cards. Your output will look something like this:

Requirements
This assignment is broken down into parts so you can work on each step to get something working before moving on to the next step.
-
-
- Make your sketch simply select a new card at random for each vertical column of 3 cards. Don’t worry if you repeat any cards.
- Include the global arrays with the URLs as given above.
- Create global arrays (initially empty) called headImages, bodyImages, and feetImages. These will hold the image objects of cards.
- Create global arrays called head, body and feet. These will store the images for the three head cards you randomly select, the three body cards you randomly select, and the three feet cards you randomly select. Do not use 9 separate variables to hold the images for the 9 cards you display!
- Write a preload function that loads the images from the URLs in the arrays headLinks, bodyLinks and feetLinks into the arrays headImages, bodyImages and feetImages, respectively. Note that you can do this with just a small amount of code. If you write more than about 5-7 lines of code, you are probably doing something wrong.
- Set up a canvas of size 600 (wide) by 450 (high), where each card will be displayed as 200 (wide) by 150 (high).
- Update your sketch so that if click the mouse, a new permutation of three figures is displayed. Again, don’t worry if you select the same card twice.
- You might want to have the draw function just display the cards and have the mousePressed function update the URLs stored in the head, body and feet arrays.
- Next, update your sketch so that you guarantee that a particular card is never displayed twice in a row. (For example, you should not pick the same body for two columns.) To achieve this requirement, your code must use a while() loop .
- For each part (body, head, feet), randomly pick the part for the first figure. Then randomly pick the part for the second figure. While it is the same as the part for the first figure, keep picking randomly. Then randomly pick the part for the third figure. While it is the same as the parts for the first or second figure, keep picking randomly. (NOTE: You can write one additional function that does this regardless of the part and then use it for the head, the body and the feet.)
- Finally, update your sketch so that only the head, body or foot section is changed if the user clicks in the corresponding region of the canvas.
- Make your sketch simply select a new card at random for each vertical column of 3 cards. Don’t worry if you repeat any cards.
-
4. Handin and Post Your Work
- Zip (compress) your handin-08 folder, which should contain folders containing your blog essay, and assignment, (NO PROJECT!) and upload your zip file to Autolab.
- Remember to post your blog a separate post on the WordPress course website with appropriate category labels so we (and students) can find your work easily.
Your zip file handin on Autolab must be submitted by Saturday, October 24th by 11:59PM EDT to be considered on time. Your blog posted on WordPress should be the same or similar to what you submitted in Autolab and should also be posted by the due date. (You may make minor corrections on WordPress for formatting issues.)
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)