The readings, assignments, and projects below constitute the Week 5 Deliverables and are due by 11:59pm EDT on Saturday, October 3rd, 2020:
- Technical Readings
- Looking Outwards 05 [Autolab & Blog]
- Assignment-05-A (Hexagonal Grid) [Autolab]
- Project-05: (Wallpaper) [Autolab & Blog]
- Handin and Post Your Work
1. Technical Readings
- Some good examples of nested looping and their explanations:
https://www.khanacademy.org/computing/computer-programming/programming/looping/p/nested-for-loops
http://www.scriptingmaster.com/javascript/nesting-loops.asp
https://www.mindstick.com/blog/390/using-javascript-nested-loops
2. Looking Outwards 05: 3D Computer Graphics
Our Looking Outwards topic for this week is 3D Computer Graphics and is specifically concerned with how artists use computation to create images that portray 3-dimensional scenes. In Looking Outwards 03, you looked at true three-dimensional work. By “3D Computer Graphics,” we mean the production of 2D images that depict 3D scenes and objects. Typically, this involves a computer representation of 3D form followed by a rendering algorithm that produces a 2D view of the form. You might consider how digital storage and networks change the way we think about images; how 3D form is generated digitally or processed digitally; and how 3D form is visualized. Computation creates the possibility of sophisticated generative forms, images and data visualization.
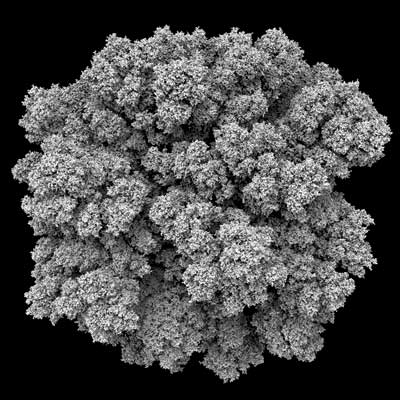
 Aggregation 2 by Andy Lomas is a printed image inspired by the artist’s fascination with complex natural forms, particularly coral-like structures, and their relationship to simple mathematical rules. |
 Alexey Kashpersky’s Ebola Virus |
Identify a particular project or work in the area of 3D Computer Graphics which you find interesting. [Let me encourage you to avoid 3D games — I have nothing against them, but this is “Looking Outwards” and you are probably very familiar with images in 3D games, so please look outwards to other areas. There’s plenty of other work to discover.]
In a blog post of about 100-200 words,
- Please discuss the project. What do you admire about it, and why do you admire these aspects of it?
- What do you know (or what do you suppose) about the algorithms that generated and/or rendered the work?
- It what ways are the creator’s artistic sensibilities manifest in the final form?
- Link (if possible) to the work. To the best of your abilities, be sure to provide the creator’s name, title of the work, and year of creation.
- Embed an image, sound, and/or a YouTube/Vimeo video of the project.
- Label your blog post with the Category, LookingOutwards-05 and your section, e.g. SectionD.
Assignment 05-A: Hexagonal Grid
In this Assignment, you are asked to generate a regular hexagonal grid of hexagons. The purpose of this assignment is to use a simple geometric problem to reinforce your understanding of nested iteration. This Assignment is to be submitted through Autolab.

Images of hexagonal grids in nature from Jose De La Torre.
For many purposes, hexagonal grids offer a far more economical (or even, optimal) use of material and energy. That’s why we observe hexagonal grids so frequently in nature — whether in structures like bees’ honeycombs or in the close-packed basalt column formations in the Giant’s Causeway in Northern Ireland.
You should be able to make a hexagonal grid, too. In this Assignment, your task is to write a p5.js program that generates a regular hexagonal grid. When you’re done, it should look something like the following:

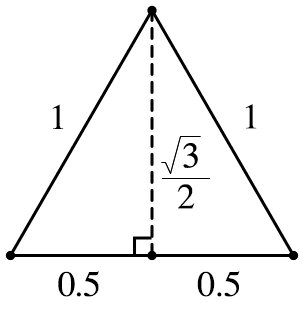
The most important thing to remember about regular hexagonal grids is that, unlike square grids, the vertical spacing between elements is not the same as the horizontal spacing. This is because regular hexagonal grids are composed of equilateral triangles — and equilateral triangles are shorter than they are wide:

How much shorter? Well, given an equilateral triangle whose baseline is 1 unit wide, its height is roughly 87% of that — or, as Pythagoras would tell us, one-half of the square root of 3 as much, to be precise.
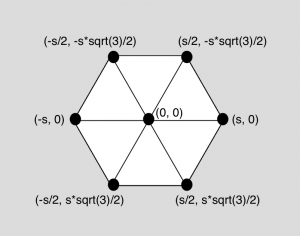
So a hexagon centered at (0,0) with side length s would be made up of six triangles with the following points:

Requirements:
- Create a p5.js program that displays a regular hexagonal grid as shown above. Keep your canvas dimensions under 800×620.
- Write a separate function that draws one hexagon centered at (0,0) using six triangles (without borders) and then six lines along the outside of the triangles.
- In the draw function, use translation to move the origin to each point where you need to draw a hexagon, and then call the separate function you wrote to draw the hexagon. (You may want to use push and pop to translate from the real origin each time.)
- You might want to draw all of the columns of hexagons that have 6 hexagons first. Then draw all of the columns of hexagons that have 5 hexagons. We suggest this since the origins of each group align together well.
- If you find it too hard to get the hexagons to interleave together tightly like in the picture, you can draw a regular grid of hexagons spaces apart, neatly in rows and columns, for a maximum of 2 points.
As per usual for all Assignments uploaded to Autolab:
- Put the following information into comments at the top of your code: Your name; Your class section or time; Your email address, including @andrew.cmu.edu; and Assignment-05-A
- Name your project AndrewID
-05-a.For example, if your Andrew ID isacarnegie, then your project directory (folder) name should beacarnegie-05-a. Please be attentive to this!
Project 5: Wallpaper
In this Project, you’re asked to use iterative techniques to generate a repeating pattern, such as for wallpaper or fabric.
This Project is to be submitted through the WordPress site. Its purpose is to allow you to explore generative aesthetics through iterative computation.


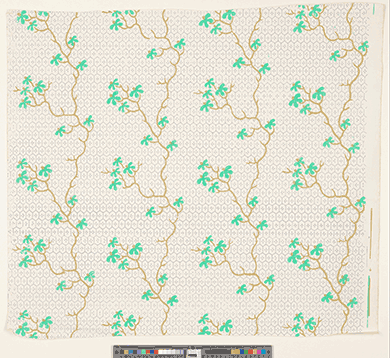
Before you begin, take a moment (or lose an afternoon) to check out this mind-boggling archive of more than 6000 antique wallpapers, dating from the 18th and 19th centuries, all scanned at high resolution. (You can also learn more than you ever thought there was to know about the history of wallpaper in New England, as written by wallpaper expert, Richard Nylander.)
Requirements:
- Sketch first on paper to design a repeating pattern which would make (for example) an attractive wallpaper wallpaper pattern or textile design. Give consideration to aesthetic issues like symmetry, rhythm, color; details at multiple scales; and a balance between organic and geometric forms.
- Write code, using p5.js, that generates this attractive visual rhythm. Please limit the dimensions of your work so that the largest side of your canvas is no greater than 600 pixels (in keeping with WordPress constraints).
- Your design should be rendered as a 2-dimensional repeating pattern, not just a single “tile.”
- Make something you could imagine yourself actually wearing. Because that’s easier than ever, with “fabrication-on-demand services” such as:
- https://paom.com/ (“Print All Over Me” custom-printed clothing)
- http://constrvct.com/ (custom-printed clothing)
- http://www.spoonflower.com/ (custom-printed fabric, wallpaper, decals, gift wrap, etc.)
- Per your artistic inclination, you may include subtle randomness for added visual interest.
- You are asked to produce a static (rather than dynamic, interactive or time-based) design. We therefore recommend you use place a noLoop() command in the setup block of your final submission.
And, as usual,
- Embed your p5.js sketch in a blog post on this site. Make sure that your code is visible in the post and attractively formatted/commented.
- In your blog post, write a couple of sentences (perhaps 100 words) reflecting on your process and product.
- Please include a scan or photo of some of your paper sketches from your notebook, if possible.
- Label your project’s blog post with the Category, Project-05-Wallpaper and with your section, e.g. SectionE.
Incidentally, wallpaper can be interesting as well as beautiful. For example, here’s some recent computational wallpaper by the Italian group ToDo: Spamghetto Wallpaper. (Examine it closely and you’ll see it’s full of text from junk mail.)

5. Handin and Post Your Work
- Zip (compress) your handin-05 folder, which should contain folders containing your blog essay, assignment and project, and upload your zip file to Autolab, using the provided instructions..
- Remember to post your blog and your project in two separate posts on the WordPress course website with appropriate category labels so we (and students) can find your work easily.
Your zip file handin on Autolab must be submitted by Saturday, October 3rd by 11:59PM EDT to be considered on time. Your blog and project posted on WordPress should be the same or similar to what you submitted in Autolab and should also be posted by the due date. (You may make minor corrections on WordPress for formatting issues.)
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)