The readings, assignments, and projects below constitute the Week 6 Deliverables and are due by 11:59pm EDT on Saturday, October 10th:
- Technical Readings
- Looking Outwards 06 [Autolab & Blog]
- Assignment-06-A (Round and Round) [Autolab]
- Project-06: (Abstract Clock) [Autolab & Blog]
- Handin
1. Technical Readings
- p5js Transformations (and rotations). This could be especially helpful for the clock project (Project-06).
- A Quick Look Into The Math Of Animations With JavaScript
- all about arrays: http://www.w3schools.com/js/js_arrays.asp
- A nice (and a little lengthy) explanation of arrays in Javascript
2. Looking Outwards 06: Randomness
Our Looking Outwards topic for this week is Randomness. Randomness has had a huge impact on the sciences and the arts, particularly in the 20th Century, with quantum physics, chance music, “found” art, and with the advent of computing, Monte Carlo methods for simulation and random numbers used in many generative algorithms for sound, images, and sculpture. In Looking Outwards 06, your task is to find and report on the use of randomness in the computation of art (in any medium, including sound). Try to be as informative as possible about how randomness is used. For example, there are “truly” random numbers, usually obtained from the real world, and “pseudo-random numbers,” which are reproducible and deterministic sequences that merely behave like random numbers. Also, “random” numbers can be biased (sometimes strongly). E.g. the weather may be random, but it’s not going to be -10 or 200 degrees tomorrow. Artists use different probability distributions to bias randomness to get interesting results.
 Jackson Pollock, Number 19, 1948. Oil and enamel on paper laid down on canvas, 30 7/8 x 22 7/8 in. (78.4 x 58.1 cm.). Photo from artdaily.com’s report on a recent sale for $58M. |
 Fragment from the score of Karlheinz Stockhauen’s groundbreaking piece KLAVIERSTÜCK XI (Piano Piece 11, 1956), which relies on chance operations and a non-deterministic score. Image is from stockhausenspace.blogspot.com |
Identify a particular project or work that you find interesting and that exemplifies computation, randomness, and creativity.
In a blog post of about 100-200 words,
- Please discuss the project. What do you admire about it, and why do you admire these aspects of it?
- What do you know (or what do you suppose) about algorithms and randomness in the work?
- It what ways are the creator’s artistic sensibilities manifest in the final form?
- Link (if possible) to the work. To the best of your abilities, be sure to provide the creator’s name, title of the work, and year of creation.
- Embed and caption an image, sound, and/or a YouTube/Vimeo video of the project.
- Include your paragraph(s) in a text file blog.txt in a folder UserID
-06-LOin your Autolab submission. - Post your blog with the link and embedded media to WordPress. Label your blog post with the Category, LookingOutwards-06 and your section, e.g. SectionA.
3. Assignment 06 – Round and Round
This Assignment is to be submitted through Autolab. Its purpose is to practice your skills with transformations, polar coordinates and arrays.
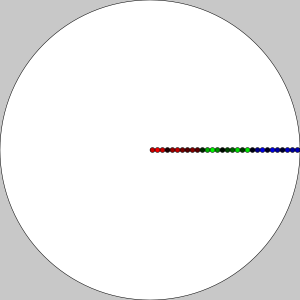
You will start with a 600 x 600 canvas that has 30 circles, each of diameter 10, lined up to the right of the center of the canvas. The innermost 10 circles are random shades of red (no green, no blue). The middle 10 circles are random shades of green (no red, no blue), and the outermost 10 circles are random shades of blue (no red, no green). Each circle is “connected” to the center with a line that goes from the center of the canvas to the center of the circle (but the line will be behind the circle); you won’t see the lines initially since the row of circles will cover them up.. The color circles and lines are drawn on top of a large white circle of diameter 600 as shown below. Here is and example of the initial set up for your circles:

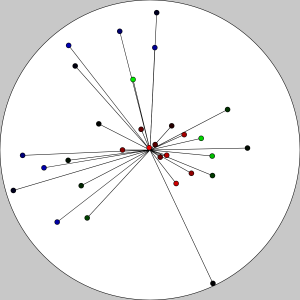
Once the canvas is initialized, the circles (and their connecting lines) should rotate around center of the canvas. Each circle will have a random angle rotation rate between -10 and 10 degrees per frame. Here’s a snapshot of the program during its execution (some circles are rotating clockwise, some counter-clockwise, and some are rotating faster than others, depending on their angle rotation rate:

You should use a transformation to draw everything with respect to the center of the canvas. You may assume that the canvas will always be 600 x 600. You should use arrays to hold all of the relevant information for each circle, including the x and y coordinates of each circle, the current angle for each circle with respect to the starting position (0 degrees), the change in angle for each circle, and the color for each circle.
- Put the following information into comments at the top of your code: Your name; Your class section or time; Your email address, including @andrew.cmu.edu; and Assignment-06-A
- Name your project UserID
-06-a.For example, if your Andrew ID isacarnegie, then your project directory (folder) name should beacarnegie-06-a. Please be attentive to this! - Starting with this assignment, we will evaluate your overall coding style (comments, indentation, variable names) and if your code has more than a few style issues, you could lose 1 point from the overall score.
4. Project 06 – Abstract Clock
The interactive and dynamic control of visual media over time is a core concern in new-media arts. In this open-ended Project, you are asked to create an abstract visual clock to represent the current time. (Alternatively, you may also think of this as creating a “day-long animation”.)
We ask you to browse these resources for some inspiration on strategies for representing time in unconventional ways:
http://golancourses.net/2015/lectures/visualizing-time/ (This is a lecture by Professor Golan Levin on clocks in new media art.)
http://www.cabinetmagazine.org/issues/29/foer.php (This is a fantastic history of timetelling with unconventional clocks.)
…And we also highly recommend you gawk at the lovely abstract JavaScript clocks by Vincent Toupe: http://procyonic.org/clocks/
Your clock should appear different at all times of the day, and it should repeat its appearance every 24 hours. (You are permitted to make a 12-hour clock if you prefer, or one which depicts a non-circadian rhythm, if you’re prepared to argue for it). The final piece should somehow show the current time, either literally or abstractly. For example, you might depict the rising and setting of the sun, as a way of representing the time of day, or you might show particles flowing within an hourglass, or a shadow moving across a sundial, or a collection of colored stripes….
If you do decide to make the time literally readable, you are not permitted to use conventional numerals (Roman, Arabic, Chinese etc.)! Instead, you would have to use countable graphic elements, or a display of numeric bit patterns, or some kind of tally system, or some other system that you devise.
Try to devise a novel graphic concept, e.g. not just a clock face without numbers! Feel free to experiment with any of the graphical tools at your disposal, including color, shape, transparency, etcetera. Reactivity to the cursor is optional. Naturally, you’ll need to use p5’s hour(), minute(), second() functions, and possibly the millis() functions, but you’re also welcome to use day() and month() for a calendar-sensitive clock.
The goal of this assignment is to give you practice in using code to control visual design over time. Sometimes this is called animation, but the practical demands of producing a “day-long animation” illustrate the necessity of using code to achieve this.
Requirements:
- Sketch first on paper.
- No, really. Ponder things like biological time (chronobiology), ultradian rhythms and infradian rhythms, solar and lunar cycles, celestial time, geological time, historical time, psychological time, and subjective time. Read about the incredibly interesting history of timekeeping. Check out this, that, and the other link we recommended to you above.
- Create your clock in p5.js.
- Limit your design to a canvas which is no larger than 480 x 480 pixels, please.
- Hand in your project code in your Autolab submission in a folder named UserID-06-Project.
- Additionally, post your project with a short description on WordPress. Embed your p5.js sketch in a WordPress blog post on this site, using the (usual) instructions. Ensure that your p5.js code is visible and attractively formatted in the post. In your blog post, write a paragraph (~100 words) reflecting on your process and product. Document your work by embedding images of paper sketches from your notebook; these could be as simple as photos captured with your phone.
- Label your project’s blog post with the Category Project-06-Abstract-Clock.
- Label your project’s blog post with your Lab Section Category too.
- Starting with this assignment, we will evaluate your overall coding style (comments, indentation, variable names) and if your code has more than a few style issues, you could lose 1 point from the overall score.
For this assignment, we encourage you to seriously question basic assumptions about how time is represented. For example, the seemingly ubiquitous convention that we use 12 (or 24) hour time is totally arbitrary — an artifact of ancient Egyptian astronomy. Other systems have been used and proposed. Until quite recently, a six-hour day was used in Thailand. During the French Revolution, when the metric system was invented, people seriously proposed decimal time; here’s a decimal clock from the 1780s:
For more inspiration on timetelling, check out this brief video:
5. Handin and Post Your Work
- Zip (compress) your handin-06 folder, which should contain folders containing your blog essay, assignment and project, and upload your zip file to Autolab, using the provided instructions..
- Remember to post your blog and your project in two separate posts on the WordPress course website with appropriate category labels so we (and students) can find your work easily.
Your zip file handin on Autolab must be submitted by Saturday, October 10th by 11:59PM EDT to be considered on time. Your blog and project posted on WordPress should be the same or similar to what you submitted in Autolab and should also be posted by the due date. (You may make minor corrections on WordPress for formatting issues.)
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2021/09/stop-banner.png)