function setup() {
createCanvas(600, 540);
}
function draw() {
background(195, 230, 241);
//steam
for (var yUp = 85; yUp <= 500; yUp += 127) {
for (var xUp = 75; xUp <= 600; xUp += 148) {
steam(xUp, yUp);
}
}
//pan
for (var yYah = 43; yYah <= 450; yYah += 128) {
for (var xYah = 24; xYah <= 580; xYah += 148) {
pan(xYah, yYah);
}
}
//egg
for (var y = 80; y <= 500; y += 128) {
for (var x = 47; x <= 550; x += 148) {
egg(x, y);
}
}
//handle
for (var yUp = 85; yUp <= 500; yUp += 127) {
for (var xUp = 94; xUp <= 600; xUp += 148) {
handle(xUp, yUp);
}
}
function egg(x, y) {
//whites
noStroke();
fill("white")
circle(x + 3, y, 35)
circle(x + 8, y + 5, 35)
circle(x + 2, y + 7, 30)
//shadow on whites
//gray
noStroke();
fill(215, 215, 215)
circle(x + 11.5, y + 8.5, 17)
//white
fill("white")
circle(x + 8.5, y + 5.5, 21)
//yolk shadow
fill(222, 181, 67)
circle(x - 2, y - 3, 13)
//yolk
noStroke();
fill(237, 193, 72)
circle(x -3, y - 3, 11)
//yolk highlight
noStroke();
fill("white")
circle(x - 4, y - 5, 3)
}
function pan (x, y) {
//outer
fill(161, 161, 161)
circle(x + 30, y + 40, 76.5)
//inner
fill(0)
circle(x + 30, y + 40, 72)
//most inner
fill(80, 80, 80)
circle(x + 30, y + 40, 54)
}
function handle(x, y) {
push();
//translate(x,y)
rectMode(CENTER);
//rotate(radians(40))
//handle
fill(0)
rect(x + 26, y, 55, 13, 10)
//connector
fill(196, 196, 196)
rect(x, y, 6, 18, 2)
pop();
//hole
fill(195, 230, 241)
ellipse(x + 42, y, 10, 5)
}
}
function steam(x, y) {
noStroke();
//positive space
fill(245, 250);
ellipse(x + 5, y - 40, 35, 15)
ellipse(x - 5, y - 50, 35, 14)
ellipse(x - 3, y - 59, 30, 10)
//negative space
fill(195, 230, 241)
ellipse(x - 3, y - 39, 28, 10)
ellipse(x + 6, y - 50.5, 28, 9)
ellipse(x - 13, y - 60, 28, 8)
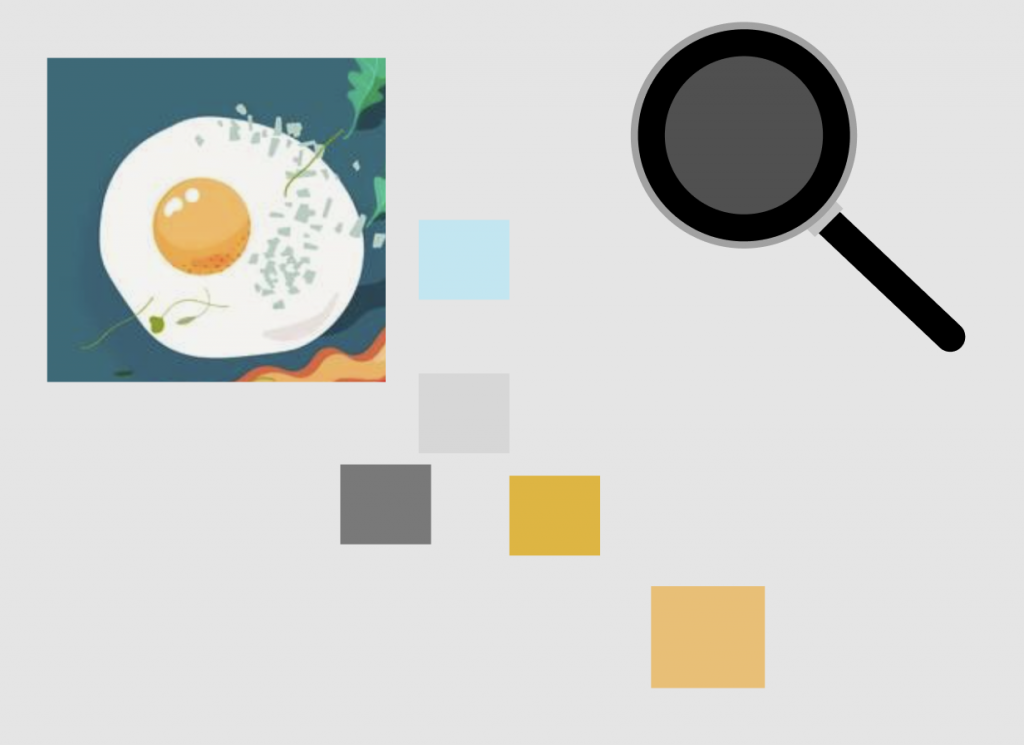
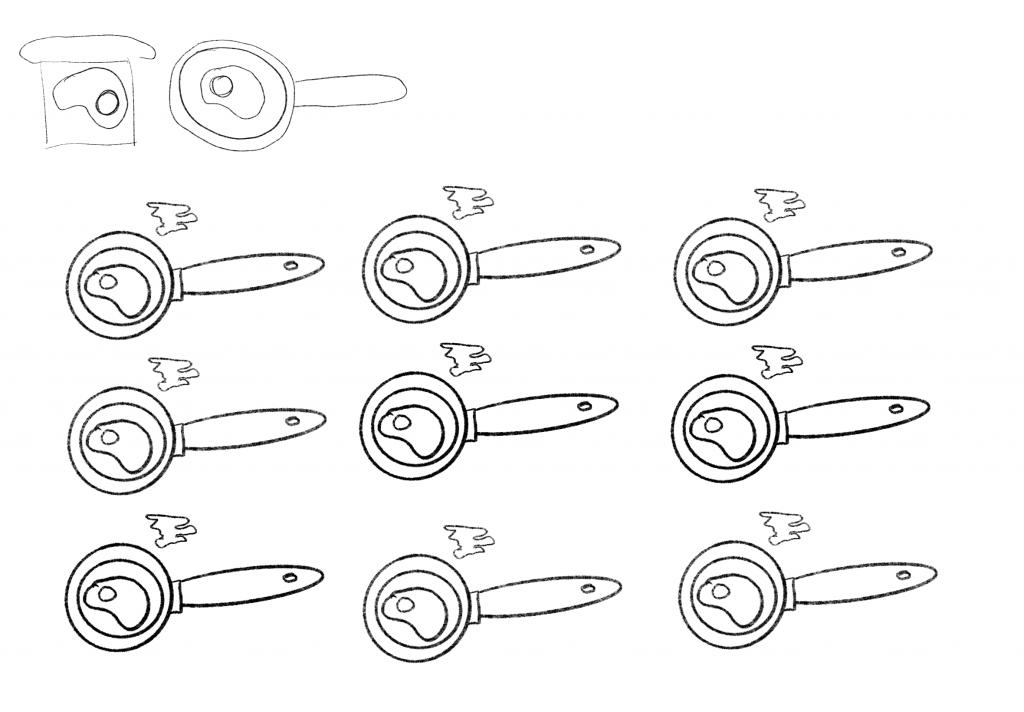
}This project was really fun. The hardest part was understanding what details should be added to make the wallpaper seem more dimensional and dynamic. The process was very additive in that I had to iterate a few times to see what was missing in the wallpaper compositionally.


![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2023/09/stop-banner.png)