We are using Lauren McCarthy’s p5.js-embedder, a plugin which embeds an interactive p5.js sketch into a WordPress blog. Here is an example:
function setup() {
createCanvas(640,160);
}
function draw() {
background(255,200,200);
line (0,0, mouseX, mouseY);
line (width,0, mouseX, mouseY);
line (0,height, mouseX, mouseY);
line (width,height, mouseX, mouseY);
fill (255);
ellipse(mouseX, mouseY, 30,30);
noFill();
rect (0,0, width-1, height-1);
}Instructions for embedding:
- Create and test your sketch using p5.js.
- Don’t forget style guidelines. In particular you must put spaces around comparison operators. Even though
b<ais valid javascript,<aalso looks like HTML, and WordPress will get very confused (you will too).- Even though your sketch is named sketch.js, it is helpful to copy it into a new name that is something identifiable, such as julie-landscape.js. (When you upload it to WordPress, you don’t want all of your files with the same name, sketch.js.)
- Create a WordPress post to contain your sketch. Start editing using the “+New : Post” menu item you should see near the top of every page when you use WordPress.
- While editing, at the point you want to insert your sketch, click the + (plus) symbol to add a new block, and select File, then Media Library. (Don’t click Upload after File since this doesn’t seem to like .js files.)
- Now, click Upload and drag your sketch code to the upload area, or select something already in your Media Library. (Do not upload your index.html file.) Then click Select at the lower right to insert the code into your post.
- Switch into HTML editing mode for this block. On the right side menu, make sure “Show Download Button” is turned off.
- Carefully, add
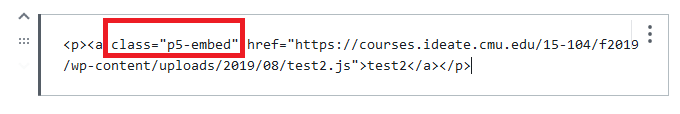
class='p5-embed'to the link to specify it should be parsed as a p5 sketch, after the “a” tag but before the “href” option: Also, use the
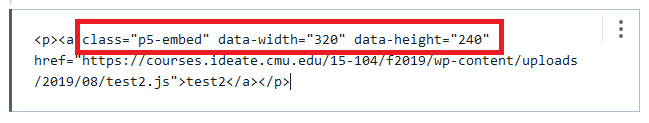
Also, use the data-widthanddata-heightoptions (you can specify one or both of these) to indicate the size of your canvas. Your embed code may look something like the following (note that we have broken this up onto several lines to make it more readable): The attributes
The attributes href,class,data-width, anddata-heightcan appear in any order between<aand>, and you can use single- or double-quotes aroundp5-embedand other values, or even skip the quotes around numbers). Optional: You can also change the code font size with the optiondata-fontsize='9'. - Click “Update” then “View Page” to test your embedded sketch in WordPress. Click “Edit Post” to return to editing.
Important Restrictions and Workarounds
p5-embed is not perfect and has some serious defects, but you can easily work around them:
-
- Width limitation: WordPress will clip your canvas to a width of 600, so
data-widthshould be 600 or less. - Some operators, in particular
<, can fool WordPress into thinking you are embedding HTML, so put spaces around operators — this is the style we recommend anyway. Example: do not writehead <bodyin your code (those who know HTML will see why). Instead, writehead < body(with spaces around<). - The
&symbol in code comments is also known to create problems, even with spaces. Do not use the&character in any comments. - To include external files (for example, an image via loadImage command) you will need to upload the files individually to WordPress and use the full blog URL for the upload in the JS code. This means the version that runs on WordPress may not match the version that is loaded locally from your laptop.
- Width limitation: WordPress will clip your canvas to a width of 600, so
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)