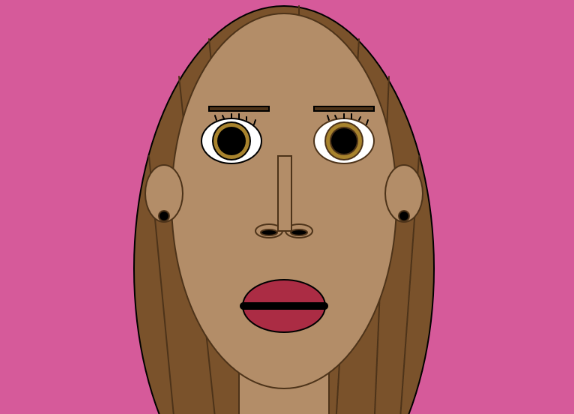
For this project, I used different shapes to make a self-portrait.
function setup() {
}
function setup() {
createCanvas(300, 300);
background(253);
}
//Background
function draw() {
background(206, 193, 232);
strokeWeight(0)
fill(153, 134, 191,150);
circle(50,150,200);
fill(182, 139, 214,150);
circle(150,190,200);
fill(163, 116, 158,100);
circle(220,90,200);
fill(224, 112, 212,90);
circle(60,20,200);
fill(224, 112, 212,90);
circle(300,220,200);
fill(153, 134, 191,50);
circle(100,250,200);
//Face Outline
fill(242, 196, 177);
stroke(103,74,43);
strokeWeight(4);
beginShape();
vertex(95, 95);
vertex(77, 140);
vertex(80, 146);
vertex(77, 158);
vertex(95, 246);
vertex(120, 270);
vertex(155, 265);
vertex(185, 225);
vertex(197, 168);
vertex(195, 148);
vertex(175, 92);
endShape(CLOSE);
//Nose
stroke(103,74,43);
strokeWeight(4);
line(130, 160, 115, 155);
line(123, 200, 130, 160);
line(123, 200, 131, 202);
//Mouth
bezier(150, 232, 145, 235, 125, 225, 108, 234);
//Eye Sockets
stroke(255,255,255);
fill(255,255,255);
arc(107, 170, 20, 13, 0, PI + QUARTER_PI, CHORD);
fill(255,255,255);
arc(151, 164, 24, 25, 0, HALF_PI + QUARTER_PI, CHORD);
//Iris
stroke(185,143,61);
fill(185,143,61);
arc(110, 169, 8, 8, 0, PI + QUARTER_PI, CHORD);
stroke(185,143,61);
fill(185,143,61);
arc(151, 166, 9, 13, 0, HALF_PI + QUARTER_PI, CHORD);
//Eyebrows
noFill();
stroke(90,48,11);
strokeWeight(8);
curve(140, 126, 180, 136, 145, 155, 193, 121);
stroke(90,48,11);
curve(110, 136, 115, 156, 80, 140, 120, 150);
//Hair
strokeWeight(5);
fill(105, 88, 44);
stroke(79, 54, 36);
quad(195,176,185,155,162,123,190,128)
beginShape();
vertex(182,106);
vertex(190,108);
vertex(192,110);
vertex(193,112);
vertex(196,118);
vertex(197,123);
vertex(198,130);
vertex(199,135);
vertex(200,136);
vertex(201,138);
vertex(202,140);
vertex(201,140);
vertex(199,139);
vertex(190,138);
endShape();
triangle(164,101,178,119,180,75)
beginShape();
vertex(150, 113);
vertex(159, 114);
vertex(170, 108);
vertex(165, 98);
vertex(163, 94);
vertex(160, 90);
vertex(150, 85);
vertex(145, 80);
vertex(135, 76);
vertex(125, 74);
vertex(115, 70);
vertex(110, 65);
vertex(111, 70);
vertex(115, 76);
vertex(120, 84);
endShape();
beginShape();
vertex(74, 78);
quadraticVertex(180, 90, 160, 110);
quadraticVertex(180, 110, 160, 130);
endShape();
line(75,79,90,90)
beginShape();
vertex(100, 90);
quadraticVertex(180, 100, 120, 130);
quadraticVertex(20, 180, 80, 180);
vertex(80, 180);
vertex(100, 90);
quadraticVertex(10, 100, 50, 130);
quadraticVertex(20, 180, 80, 180);
vertex(80, 180);
endShape();
arc(188, 115, 45, 20, 20, PI + QUARTER_PI);
arc(165, 115, 45, 10, 160, 300, HALF_PI + QUARTER_PI);
stroke(105, 88, 44);
strokeWeight(7);
line(99,95,88,141)
}
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2023/09/stop-banner.png)