//hfroling
//section c
var level = 1;
var spot;
var a;
var b;
var lilies = [];
var fishies = [];
var turtles = [];
var heights = [80,140,200,260,320,380,440,500];
var bunny;
function preload() {
bunnyStopped = loadImage("https://i.imgur.com/ASG9W87.png"); //loads image
bunnySitting = loadImage("https://i.imgur.com/fouQhgx.png"); //loads image
bunnyDead = loadImage("https://i.imgur.com/9d2vjo4.png");
lilyPadImg = loadImage("https://i.imgur.com/Z69HCHs.png");
killerFishImg = loadImage("https://i.imgur.com/mRGD4oC.png");
turtleImg = loadImage("https://i.imgur.com/4JEWEFk.png");
}
function setup() {
createCanvas(800,600);
background(120, 150, 81);
imageMode(CENTER)
a = width/2-35;
b = 295;
noStroke();
print(bunnyStopped.width); // displays in console
print(bunnyStopped.height);
for(j=0;j<8;j++){ //lily pad object setup
lilies[j] = new Object();
lilies[j].x = (floor(random(60,width-60)/60)*60)-20;
lilies[j].y = heights[j];
}
for(k=0;k<8;k++){ //fish set up
fishies[k] = new Object();
fishies[k].x = random(width-50);
fishies[k].y = heights[k];
fishies[k].dx = random(1,6);
}
for(l=0;l<8;l++){ //turtles set up
turtles[l] = new Object();
turtles[l].x = random(width-50);
turtles[l].y = heights[l];
turtles[l].dx = random(-3,3);
}
bunny = makeBunny(width/2,320,0);
}
function draw() { //draw the image
background(120, 150, 81);
textSize(18);
textAlign(CENTER, CENTER);
fill('white');
if(frameCount < 150){
text('PRESS UP ARROW KEYS TO HOP ACROSS THE RIVER', width/2, 30);
}
river();
bunny.draw();
bunny.collideLily();
bunny.onTurtle = false;
for(i=0;i<8;i++){
bunny.collideTurtle(turtles[i])
}
for(i=0;i<8;i++){
bunny.collideWater(fishies[i],turtles[i],lilies[i])
}
bunny.dieBunny();
}
function river(){ //make river
var depth = 60;
spot = 50;
if(level == 1){
text('LEVEL 1',100, height-30);
for(var i=1; i<3; i++){
fill('lightblue');
rect(0,spot,width,depth);
fill(208,228,247);
rect(0,spot+depth,width,depth);
spot += depth*2;
}
for(k=0;k<4;k++){ //fishies on river
drawFish(fishies[k]);
fishies[k].x += fishies[k].dx
if (fishies[k].x > width) {
fishies[k].x = -40;
fishies[k].dx = random(1,6);
}
}
for(l=0; l<4; l++){ //turtles on river
drawTurtle(turtles[l]);
turtles[l].x += turtles[l].dx
if (turtles[l].x >= width -25 & turtles[l].dx > 0) {
turtles[l].dx = -turtles[l].dx;
}
if (turtles[l].x <= 25 & turtles[l].dx < 0) {
turtles[l].dx = -turtles[l].dx;
}
}
}
for(j=0;j<4;j++){ //lilies on river
drawLily(lilies[j]);
}
if(level == 2){
text('LEVEL 2',100, height-30);
for(var i=1; i<4; i++){
fill('lightblue');
rect(0,spot,width,depth);
fill(208,228,247);
rect(0,spot+depth,width,depth);
spot += depth*2;
}
for(k=0;k<6;k++){ //fishies on river
drawFish(fishies[k]);
fishies[k].x += fishies[k].dx
if (fishies[k].x > width) {
fishies[k].x = -40;
fishies[k].dx = random(1,6);
}
}
for(l=0; l<6; l++){ //turtles on river
drawTurtle(turtles[l]);
turtles[l].x += turtles[l].dx
if (turtles[l].x >= width -25 & turtles[l].dx > 0) {
turtles[l].dx = -turtles[l].dx;
}
if (turtles[l].x <= 25 & turtles[l].dx < 0) {
turtles[l].dx = -turtles[l].dx;
}
}
for(j=0;j<6;j++){ //lilies on river
drawLily(lilies[j])
}
}
if(level == 3){
text('LEVEL 3',100, height-30);
for(var i=1; i<5; i++){
fill('lightblue');
rect(0,spot,width,depth);
fill(208,228,247);
rect(0,spot+depth,width,depth);
spot += depth*2;
}
for(k=0;k<8;k++){ //fishies on river
drawFish(fishies[k]);
fishies[k].x += fishies[k].dx
if (fishies[k].x > width) {
fishies[k].x = -40;
fishies[k].dx = random(1,6);
}
}
for(l=0; l<8; l++){ //turtles on river
drawTurtle(turtles[l]);
turtles[l].x += turtles[l].dx
if (turtles[l].x >= width -25 & turtles[l].dx > 0) {
turtles[l].dx = -turtles[l].dx;
}
if (turtles[l].x <= 25 & turtles[l].dx < 0) {
turtles[l].dx = -turtles[l].dx;
}
for(j=0;j<8;j++){ //lilies on river
drawLily(lilies[j])
}
}
}
if(level == 4){
fill('lightblue');
rect(0,0,width,450)
textSize(36);
fill('white')
text('YOU WON!',width/2, height/2-50);
image(bunnySitting,(width/2),450,200,200);
textSize(12);
text('PRESS RELOAD TO PLAY AGAIN!',100, 30);
noLoop();
}
}
function makeBunny(a,b,da){ // make bunny
var bunny = {ba: a, bb: b, bda: da,
draw: drawBunny,
step: stepBunny,
collideLily: collideLily,
onLily: false,
collideTurtle: collideTurtle,
onTurtle: false,
collideWater: collideWater,
dieBunny: dieBunny
}
return bunny;
}
function drawBunny(){
image(bunnyStopped,this.ba,this.bb,50,50);
if(this.bb<=0){
level+=1;
this.bb +=level*120 + 240
}
}
function stepBunny(keyCode){ /// add this .y
if (keyCode === UP_ARROW){
this.bb -= 60;
}
if (keyCode === DOWN_ARROW){
this.bb += 60;
}
if (keyCode === RIGHT_ARROW){
this.ba += 60;
}
if (keyCode === LEFT_ARROW){
this.ba -= 60;
}
}
function collideLily(lily){
this.onLily=false;
for(i=0;i<lilies.length;i++){
if(dist(lilies[i].x,lilies[i].y,this.ba,this.bb)<=10){
this.onLily = true;
this.bda = 0;
console.log("should be on a lily")
}
}
}
function collideWater(fish,turtle,lily){ //work on
if(this.onLily == false & this.onTurtle==false && this.bb < 180+(level*120) && this.bb > 60){
if(dist(this.ba,this.bb,turtle.x,turtle.y)>15||(dist(lily.x,lily.y,this.ba,this.bb)>10)){
this.ba += 1;
}
}
}
function collideTurtle(turtle){
if (this.onLily == false){
if(dist(turtle.x,turtle.y,this.ba,this.bb)<=20){
this.ba += turtle.dx
console.log("on a turtle")
this.onTurtle = true;
}
}
}
function dieBunny(){
if(this.ba > width){
fill(135, 6, 4);
rect(0,0,width,height);
fill(82, 25, 21);
rect(0,330,width,height);
textSize(36);
fill('white')
text('YOU LOST!',width/2, 100);
image(bunnyDead,(width/2),350,200,150);
textSize(12);
text('PRESS RELOAD TO PLAY AGAIN!',100, 30);
noLoop();
}
}
function keyPressed() {
bunny.step(keyCode);
}
function drawLily(lily){
image(lilyPadImg, lily.x,lily.y, 50,50);
}
function drawFish(fish){
image(killerFishImg, fish.x, fish.y,50,50);
}
function drawTurtle(turtle){
if(turtle.dx < 0){
push()
translate(turtle.x, turtle.y);
rotate(radians(180));
image(turtleImg, 0, 0, 50,50);
pop()
}
else{
image(turtleImg, turtle.x, turtle.y, 50,50);
}
}
Category: SectionC
Looking Outwards-11
I read “How Artists Can Bridge the Digital Divide and Reimagine Humanity“, and the societal issue that was addressed was access and affordability of information and communication technologies (ICT). The article discussed the problem in filling the digital divide known as the “production gap” and how the majority of user-generated content is built from a small sector of ‘elites’. This highlights the importance of digital collaboration with digital artists through transdisciplinary educational initiative can become the solution to bringing these multiple divides.
I liked how the writer showcased numerous artist-led experiments in order to give a visual representation of these unique creators. For instance, I thought Victoria Vesna‘s hacked gaming technology to show the destructive power of noise pollution across oceans was a great example of STEAM artists utilizing their resources and knowledge to foster both a positive and sharable attitude for using digital media. Overall, I enjoyed educating myself on the significance of creating a sustainable and equitable digital society.

Blog – 11
I read the article “Women in Media Arts: Does AI think like a (white) man?” by Anna Grubenar. The societal issue that was discussed was the absence of diversity in supposedly objective algorithms, which produces biased data sets. These biased sets are fueled by not only the underrepresentation of women in tech but also the lack of minorities in the tech field. Furthermore, discrimination and racist/sexist tendencies are common in AI algorithms. For instance, AI facial recognition algorithms tend to make many more mistakes when analyzing women, and even more mistakes when analyzing women of color. The article also gave many pieces of artwork that were created to encourage diversity and inclusivity in tech such as “Gender Shades”, “Help me know the truth”, “Feminist Data Set”, and “Women Reclaiming AI”.
https://ars.electronica.art/aeblog/en/2020/04/10/women-in-media-arts-ai/
Societal Impacts of Digital Art
Melian Solly wrote an article about how ImageNet Roulette, an AI tool created by Trevor Paglen, is biased when it comes to how it categorizes people. When a white person uploads a picture of themselves it talks about an occupation or a characteristic. However when other races upload their picture it stereotypes them. This is probably due to the data that was used while creating the program. There was most likely more data sampling of white people, when it comes to other races the creator’s bias might have impacted the data or they might not have created a diverse data set. This shows how important it is to pick good and diverse data samples and to keep in mind the wide range of people that would be using the program. Even though a programmer might be designing for themselves when creating the app, at some point in the process it is important to step back and consider the users as well. The data is just showing a summary of what developers put into categorizing people, and because of that the developers biases leak into the program.
Srishty’s Project 11
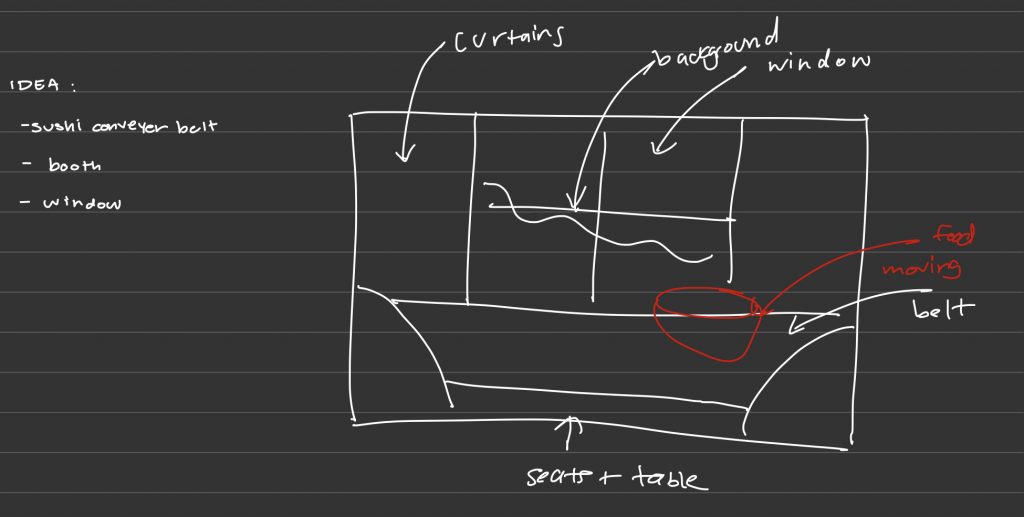
The Sushi Bar Train
For my project I decided to create a restaurant on a train that serves japanese food via a conveyer belt. The dishes include: sashimi, tuna sushi, matcha, miso soup, ramen, and salmon. In the window of the train booth, you can watch as you travel through a bright city at night.
// SRISHTY BHAVSAR
// 15104 SECTION C
//PROJECT 11
var buildings = [];
var fd = [] //
// food items
var ramen; // https://imgur.com/H2R30Wg
var miso; // https://imgur.com/J5EhmuM
var salmon; // https://imgur.com/p6YrdLv
var sashimi; // https://imgur.com/mJjnmVD
var matcha; // https://imgur.com/SErtIMf
var tunasushi; // https://imgur.com/HCUsYNh
var maki; // https://imgur.com/UI5eghR
var food =
["https://i.imgur.com/H2R30Wg.png", "https://i.imgur.com/J5EhmuM.png",
"https://i.imgur.com/p6YrdLv.png", "https://i.imgur.com/mJjnmVD.png",
"https://i.imgur.com/SErtIMf.png" , "https://i.imgur.com/HCUsYNh.png",
"https://i.imgur.com/UI5eghR.png"]; // food contains the images of ramen,miso,salmon,etc.
function preload() {
seats = loadImage("https://i.imgur.com/UEAssld.png");
ramen = loadImage(food[0]); //ramen
miso = loadImage(food[1]); //miso
salmon = loadImage(food[2]); // salmon
sashimi = loadImage(food[3]); //sashimi
matcha = loadImage(food[4]); //matcha
tunasushi = loadImage(food[5]); //tunasushi
maki = loadImage(food[6]); //maki
bg = loadImage("https://i.imgur.com/2zjN6qS.png");
}
function setup() {
createCanvas(480, 480);
background(220);
imageMode(CENTER);
frameRate(17);
// create an initial collection of buildings
for (var i = 0; i < 20; i++) {
var rx = random(width);
buildings[i] = makeBuilding(rx);
}
// collection of dishes
var dist = 0;
for (var i = 0; i <500; i++) {
fd[i] = makeFood(dist);
dist += 150; //distance between dishes
}
print(fd);
}
function draw() {
createCanvas(480, 480);
background(25,25,112);
//buildings
push();
translate(0,-120);
updateAndDisplayBuildings();
removeBuildingsThatHaveSlippedOutOfView();
addNewBuildingsWithSomeRandomProbability();
pop();
//bg
image(bg, 266.4269, 240, 532.8539, 480);
showFood();
//seats
image(seats,240,408.3845,480,143.231);
}
function makeFood(xloc){
var fd = { x: xloc,
speedx: 1.5,
move: foodMove,
food : random([ramen, miso, salmon, sashimi, matcha, tunasushi, maki]),
display: foodDisplay,
}
return fd;
}
function foodDisplay(){
/*the width heights and y location are respective to the
ones mapped out on adobe illustrator. thats why they are typed manually */
//xloc is the speed times 500 and the dist
if (this.food == ramen){
image(ramen,this.x -750*20, 310, 148, 108 ); // ramen
}
if (this.food == miso){
image(miso,this.x -750*20, 310, 119, 115 ); // miso
}
if (this.food == salmon){
image(salmon,this.x -750*20, 318, 174, 126 ); // salmon
}
if (this.food == sashimi){
image(sashimi,this.x -750*20, 309, 203, 147 ); //sashimi
}
if (this.food == matcha){
image(matcha,this.x - 750*20, 324, 119, 86 ); // matcha
}
if (this.food == tunasushi){
image(tunasushi,this.x -750*20, 318, 164, 119); //tuna
}
if (this.food == maki){
image(maki,this.x -750*20, 294, 247, 179 ); //maki
}
}
//speed of moving food
function foodMove() {
this.x += this.speedx;
}
//calling show and move function of dishes
function showFood(){
for( var i = 0; i < fd.length; i++ ) {
fd[i].display();
fd[i].move();
if ( i == fd.length){
textSize(15);
text('Sushi Bar closed. No more food for today!', 100, 200);
}
}
}
function makeBuilding(birthLocationX) {
var bldg = {x: birthLocationX,
breadth: 30,
speed: -1.0,
nFloors: round(random(2,8)),
move: buildingMove,
color: color(random(255),random(255), random(255), 80), // random color buildings with low opacity to look distant
display: buildingDisplay
}
return bldg;
}
function updateAndDisplayBuildings(){
// Update the building's positions, and display them.
for (var i = 0; i < buildings.length; i++){
buildings[i].move();
buildings[i].display();
}
}
function removeBuildingsThatHaveSlippedOutOfView(){
var buildingsToKeep = [];
for (var i = 0; i < buildings.length; i++){
if (buildings[i].x + buildings[i].breadth > 0) {
buildingsToKeep.push(buildings[i]);
}
}
buildings = buildingsToKeep; // remember the surviving buildings
}
function addNewBuildingsWithSomeRandomProbability() {
// With a very tiny probability, add a new building to the end.
var newBuildingLikelihood = 0.007;
if (random(0,1) < newBuildingLikelihood) {
buildings.push(makeBuilding(width));
}
}
// method to update position of building every frame
function buildingMove() {
this.x += this.speed;
}
// draw the building and some windows
function buildingDisplay() {
var floorHeight = 20;
var bHeight = this.nFloors * floorHeight;
fill(this.color);
push();
translate(this.x, height - 40);
strokeWeight(0);
rect(0, -bHeight, this.breadth, bHeight);
for (var i = 0; i < this.nFloors; i++) {
rect(5, -15 - (i * floorHeight), this.breadth - 10, 10);
}
pop();
}

Project 11: Landscape
// Your name: Ashley Su
// Your andrew ID: ashleysu
// Your section (C):
var Man;
var grass = 0.4;
var grassSpeed = 0.07;
var mountainFront = 0.008;
var mountainFrontSpeed = 0.0005;
var mountainBack = 0.01;
var mountainBackSpeed = 0.0002;
var bubbles = [];
function setup() {
createCanvas(480, 480);
frameRate(20);
// setting up bubble array
for (var i = 0; i < 9; i++){
var bubblesX = random(width);
var bubblesY = random(0, 200);
bubbles[i] = makebubbles(bubblesY, bubblesX);
}
}
function draw(){
background(221,191,218);
Sun();
MountainBack();
MountainFront();
Grass();
image(Man,mouseX,300,80,80);
updatebubbles();
addbubbles();
}
// draw sun
function Sun(){
noStroke();
fill(250,70,22,120);
ellipse(350, 200, mouseX+500);
fill(250,70,22,40);
ellipse(350, 200, mouseX+350);
fill(250,70,22,100);
ellipse(350, 200, mouseX+200);
}
//pizza man loading
function preload(){
Man = loadImage("https://i.imgur.com/9AUtJm7.png");
}
//draws first mountain
function MountainBack(){
noStroke();
fill(0,109,87);
beginShape();
for (var i = 0; i < width; i ++){
var x = (i * mountainBack) + (millis() * mountainBackSpeed);
var y = map(noise(x), 0, 1.5, 50, 300);
vertex(i, y);
}
vertex(width, height);
vertex(0, height);
endShape();
}
// drawing second mountain in front of first mountain
function MountainFront(){
noStroke();
fill(208,240,192);
beginShape();
for (var i = 0; i < width; i ++){
var x = (i * mountainFront) + (millis() * mountainFrontSpeed);
var y = map(noise(x), 0, 1.2, 150, 250);
vertex(i, y);
}
vertex(width, height);
vertex(0, height);
endShape();
}
// draws the grass
function Grass(){
noStroke();
fill(156,176,113);
beginShape();
for (var i = 0; i < width; i ++){
var x = (i * grass) + (millis() * grassSpeed);
var y = map(noise(x), 0, 1.1, 350, 370);
vertex(i, y);
}
vertex(width, height);
vertex(0, height);
endShape();
}
//constructing the bubbles as objects
function makebubbles(bubblesX, bubblesY){
var bubbles = {
x: bubblesX,
y: bubblesY,
velocity: random(3, 8),
size: random(5, 15),
move: movebubbles,
show: showbubbles,
}
return bubbles;
}
// defining the speed of bubbles
function movebubbles(){
this.x -= this.velocity;
this.y -= this.velocity / random(5, 20);
}
// defning bubbles characteristics
function showbubbles(){
strokeWeight(1);
stroke('LightBlue');
fill(101,208,255,80);
circle(this.x, this.y, this.size);
curve(this.x + this.size, this.y, this.size, this.size/2);
}
//telling bubbbles to move on the screen
function updatebubbles(){
for(i = 0; i < bubbles.length; i++){
bubbles[i].move();
bubbles[i].show();
}
}
// making bubbles contiuesly move accross the screen
function addbubbles(){
if (random(0,2) < 0.5){
var bubblesX = width;
var bubblesY = random(0, height/2);
bubbles.push(makebubbles(bubblesX, bubblesY));
}
}
Looking Outwards Blog 11 – Societal Impacts of Digital Art
The article I read this week discussed the copyrighting of NFTs. What I found interseting about this article’s conclusion was that it directed most of the issues towards the lack of secruity systems. The author states in the end of the article that the digital platforms where NFTs are passed around are not advanced enough to ensure that a peice of work is is properly insured. However, there was little to no discussion over the ethical and moral aspect of the impacts of copyrighting in the digtial world. I think that there is a sense of pushing around the responsiblity from the people who are taking artwork to the people creating systems to prevent the copyrighting of artwork. This issue not only applies in this situation, but many other societal issues as well. Instead of looking at solutions to stop copyrighting, the article discusses possible solutions for copyrighting to not make it past their system rather than stopping it from ever happening.
Project 11 – Generative Landscape
A ferris wheel standing by the beach:
//Angela Yang
//Section C
var myFerris;
var mySeat = [];
var angle = 0;
var cloudx=200
var cloudy=50
var clouddx = 1;
var cloudx2 = 100;
var cloudy2 = 200;
var clouddx2 = 0.3;
function setup(){
createCanvas(480, 480);
angleMode(DEGREES);
var bc = color(random(0, 255), random(0, 255), random(0, 255));
myFerris = makeFerris(240+180, 230, 0.3, 330);
for(var i = 0; i<6; i++){
var bc = color(random(0, 255), random(0, 255), random(0, 255));
mySeat[i] = makeSeat(200, 200, 20, bc, i);
}
}
function updateFerris(){
this.angle += this.angleSpeed;
}
function ferrisDraw(){
push();
noFill();
strokeWeight(4);
ellipse(this.x, this.y, this.r, this.r);
pop();
push();
stroke(255);
strokeWeight(8);
line(this.x, this.y, this.x-80, height);
line(this.x, this.y, this.x+80, height);
pop();
push();
translate(this.x, this.y);
for(var i = 0; i<6; i++){
push();
rotate(i*60 + this.angle);
stroke(255);
strokeWeight(3);
line(0, 0, this.r/2, 0);
pop();
}
pop();
}
function makeFerris(wx, wy, as, wr){
var wheel = {x:wx, y:wy, angleSpeed:as, r:wr, angle:0,
update: updateFerris,
draw: ferrisDraw};
return wheel;
}
function updateSeat(){
this.x = myFerris.x + myFerris.r/2*cos(this.index*60 + myFerris.angle);
this.y = myFerris.y + myFerris.r/2*sin(this.index*60 + myFerris.angle);
}
function seatDraw(){
push();
stroke(255);
strokeWeight(2);
line(this.x, this.y, this.x, this.y+10);
pop();
push();
stroke(255);
fill(this.c);
rect(this.x-10, this.y+10, 25, 25);
pop();
}
function makeSeat(bx, by, br, bc, seatIndex){
var basket = {x:bx, y:by, r:br, c:bc, index:seatIndex,
update: updateSeat,
draw: seatDraw};
return basket;
}
function draw(){
background(240,145,110);
//Ground
push();
fill(87,71,70);
rect(0, 350, width, 130);
noStroke();
fill(60,40,20,255);
rect(0, 350, width, 30);
pop();
//Trees
push();
noStroke();
fill(30,63,79);
triangle(80, 240, 0, 350, 160, 350);
fill(43,96,119);
triangle(330, 235, 245, 350, 450, 350);
fill(61,118,127);
triangle(240, 235, 220, 360, 350, 360);
fill(84,149,132);
triangle(400, 250, 280, 360, 530, 360);
fill(100,200,200);
triangle(150, 150, 50, 380, 280, 380);
pop();
//Clouds
push();
noStroke();
fill(255);
ellipse(cloudx, cloudy, 80, 40);
ellipse(cloudx+20, cloudy+20, 90, 30);
ellipse(cloudx-35, cloudy+20, 80, 45);
cloudx+=clouddx;
if(cloudx-80>=width){
cloudx = -120;
}
ellipse(cloudx2, cloudy2, 90, 30);
ellipse(cloudx2+30, cloudy2+20, 70, 25);
ellipse(cloudx2-20, cloudy2+20, 80, 30);
cloudx2+=clouddx2;
if(cloudx2-80>=width){
cloudx2 = -120;
}
pop();
//Lake
push();
noStroke();
fill(150);
ellipse(0, 530, width+500, 280);
fill(235, 239, 229);
ellipse(0, 530, width+400, 250);
pop();
myFerris.draw();
myFerris.update();
for(var i = 0; i<6; i++){
mySeat[i].draw();
mySeat[i].update();
}
}Project – 11 – Landscape
In this animation, I wanted to create a simple and playful but mysterious atmosphere. I choose to make it only with shades of purple and set the scene in the woods during a full moon.
// Emily Franco
// efranco
// Section C
// Project 11
//CHANGING FEATURES
//verticle coordinates
var hill = [];
var noiseParam = 0;
//hill frequency
var noiseStep = 0.02;
var tree;
var forest = [];
var sky = [];
//state of person walking
var state = 0;
function moon(){
var oMoon = 30;
var dim = 100;
noStroke();
fill(252,250,252,230);
circle(300,90,dim);
//halo
for(var i=0; i<3; i++){
oMoon -= 5*i;
dim +=30;
fill(252,250,252,oMoon);
circle(300,90,dim);
}
}
//constructor for stars
function makeStar(){
var star = {x:random(width),y:random(height),size:random(0.25,2),
opacity:random(100,255),
drawFunction: drawStar};
return star;
}
function drawStar(){
stroke(252,250,252,this.opacity);
strokeWeight(this.size);
point(this.x,this.y);
}
function stepTree(){
this.x++;
}
function drawTree(){
noStroke();
var side;
var triangleY;
var branchLen;
fill(this.color);
rect(this.x,0,this.w,height);
//branches
switch(this.side){
case 0:
triangle(this.x,this.triangleY,this.x-this.branchLen,this.triangleY-6,this.x,this.triangleY+10);
break;
case 1:
triangle(this.x+this.w,this.triangleY,this.x+this.w+this.branchLen,this.triangleY-6,this.x+this.w,this.triangleY+10);
break;
}
}
//tree constructor
function makeTrees(tx,tw,treeColor){
var tree = {x: tx, w:tw, color:treeColor, side:floor(random(2)),
triangleY:random(height-100), branchLen:random(10,55),
drawFunction:drawTree, stepFunction: stepTree};
return tree;
}
//center if person is center of face circle
function person(x, y,state){
//LEGS
//state 1
if(state==0){
strokeWeight(2);
stroke(248,232,212);
line(x-6,y+58,x-8,y+68);
line(x+4,y+58,x+4,y+68);
stroke(0);
line(x-8,y+68,x-9,y+81);
line(x+4,y+68,x+7,y+81);
//shadow
noStroke();
fill(0,0,0,90);
rect(x-10,y+81,30,5);
}
//state 2
if(state==1){
strokeWeight(2);
stroke(248,232,212);
line(x-3,y+58,x-8,y+67);
line(x+5,y+58,x+6,y+68);
stroke(0);
line(x-8,y+67,x-6,y+81);
line(x+6,y+68,x+9,y+81);
//shadow
noStroke();
fill(0,0,0,90);
rect(x-12,y+81,35,5);
}
//state 3
if(state==2){
strokeWeight(2);
stroke(248,232,212);
line(x-3,y+58,x-6,y+69);
line(x,y+58,x,y+68);
stroke(0);
line(x-6,y+69,x+3,y+81);
line(x,y+68,x,y+81);
//shadow
noStroke();
fill(0,0,0,90);
rect(x-5,y+81,15,5);
}
noStroke();
//BODY
//hair in back
fill(43,28,28);
rect(x-10,y,17.5,29.8);
//head
fill(248,232,212);
circle(x,y,20);
//neck
rect(x-1,y+10,2,5);
//hair
fill(56,38,33);
arc(x,y,20,20,radians(180),radians(0),CHORD);
rect(x+4.6,y,5.4,29.9);
//eye
ellipse(x-6,y+2,1,2);
//dress
fill(33,30,45);
beginShape();
vertex(x-6.5,y+15);
vertex(x-15,y+59);
vertex(x+15,y+59);
vertex(x+6.5,y+15);
endShape(CLOSE);
}
function moveHill(){
//hill.shift();
//add new coordinate to hill arry
n = noise(noiseParam);
val = map(n,0,1,height-100,height);
hill.pop();
hill.unshift(val);
noiseParam = noiseParam + noiseStep;
}
function defineHill(){
var n;
var val;
for(var i=0; i<(width/5)+1; i++){
n = noise(noiseParam);
//map noise output to height of canvas
val = map(n,0,1,height-100,height);
hill.unshift(val);
//increment to change curve
noiseParam = noiseParam + noiseStep;
}
}
function setup(){
createCanvas(400, 400);
frameRate(5);
//STARS
for(var i=0; i<200; i++){
sky[i] = makeStar();
}
//TREES
for(var i=0; i<=18;i++){
//furthest back
if(i<=4){
c = color(50,36,81);
}
//middle
if(i>4 & i<=10){
c = color(35,29,71);
}
if(i>10){
c = color(25,18,66);
}
//front
tree = makeTrees(random(width),random(5,15),c);
forest.push(tree);
}
//HILL
defineHill();
}
function draw(){
background(69,55,89);
var drawSetBack = floor(random(30));
//------BACKGROUND--------
moon();
for(var i=0; i<sky.length-1; i++){
//make stars twinkle
if(i%5==0){
sky[i].size = random(0.25,3.5);
}
var str = sky[i];
str.drawFunction();
}
//back hills
fill(49, 34, 66);
noStroke();
beginShape();
curveVertex(400,235);
curveVertex(400,235);
curveVertex(316,283);
curveVertex(232,285);
curveVertex(194,400);
curveVertex(400,400);
endShape(CLOSE);
fill(62, 47, 79);
noStroke();
beginShape();
curveVertex(0,245);
curveVertex(0,245);
curveVertex(35,204);
curveVertex(87,273);
curveVertex(192,258);
curveVertex(272,320);
curveVertex(400,400);
curveVertex(0,400);
endShape(CLOSE);
//------MIDGROUND--------
//find index of most right tree
var currentX=0;
var xHigh=0;
for(var i=0; i<=forest.length-1;i++){
currentX = forest[i].x;
if(currentX>xHigh){
xHigh=currentX;
furthestTree = i;
}
}
//move last tree to start of canvas
if(forest[furthestTree].x > width){
forest[furthestTree].x = 0-forest[furthestTree].w;
}
for(var i=0; i<=forest.length-1;i++){
var t = forest[i];
t.drawFunction();
t.stepFunction();
}
//------FOREGROUND--------
//draw hill
for(var i=0; i<(width/5);i++){
fill(125, 104, 135);
beginShape();
vertex(i*5,hill[i]);
vertex(i*5,height);
vertex((i+1)*5,height);
vertex((i+1)*5,hill[i+1]);
endShape(CLOSE);
}
moveHill();
//move person according to hill value
person(260,hill[53]-79,state%3);
state++;
}Blog 11
The article “Women in Media Arts: Does AI think like a (white) man?” addresses the biases in Ai, specifically regarding gender and race. “Gender Shades,” just one of the many artists’ works mentioned in the story, explores the differences in how AI facial recognition works for different races and genders. Through the research Joy Buolamwini and Timnit Gebru, the creators of the investigation, have done has led them to the conclusion that women, especially women of color, when using facial recognition, have a higher error rate than when recognizing other genders and races. They found that the developers used incorrect or incomplete data sets to train the programs, and, in turn, created the first data set that includes all skin color types and can test face-based gender recognition.
Another set of artists mentioned in the article, Birgitte Aga and Coral Manton, focus on gender-specific AI through their project, “Women Reclaiming AI.” The pair learned that AI language assistants are usually developed by teams that lack diversity and, through AI, reinforce stereotypes that reinforce traditional gender roles. In their project, they attack these biases and created a “feminist data set” for future AI systems. The artists mentioned are taking the steps to address the downfalls of AI and bring up questions around and problems to be solved with equality and AI.
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2023/09/stop-banner.png)