// Emily Franco
// Section C
//Graphic elements used: ellipse,cicle,line,point,rect,square,tri,arc
var y_ref_pos = 150;
var x=0;
function setup() {
createCanvas(500, 300);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
//background
strokeWeight(0);
fill(random(100,200),random (100,200),random(100,200));
rect(x,0,10,height);
fill(217,245,228);
rect(x+10,0,30,height);
x=x+30;
//--------HAIR-------
//back hair
fill (104, 66, 17); //dark brown
ellipse (width/2, y_ref_pos+28,130,200);
//--------CLOTHES-------
fill (220, 96, 46); //orange
arc((width/2)-16+22,y_ref_pos+79,140,35,Math.PI,0);
//shirt
rect((width/2)-43.5,y_ref_pos+70,90.5,90);
//------FACE-----
strokeWeight (.25);
//base ears
fill (238, 217, 197); //beige
ellipse ((width/2)-53,y_ref_pos,16,30);
ellipse ((width/2)+53,y_ref_pos,16,30);
//neck
fill (238, 217, 197);//beige
ellipse((width/2)-22+22.5, y_ref_pos+45+20,45,30);
strokeWeight (0);
rect((width/2)-22, y_ref_pos+45,45,20);
//base face
strokeWeight (.25);
ellipse (width/2,y_ref_pos,100,116);
//nose
fill (229, 155, 99); //orange
triangle (width/2,y_ref_pos-10,240,y_ref_pos+15,250,y_ref_pos+18);
//eyes
fill (58,37,22); //dark brown
ellipse ((width/2)-22,y_ref_pos-10,8,12);
ellipse ((width/2)+22,y_ref_pos-10,8,12);
//eyebrows
stroke(58,37,22);
strokeWeight (.75);
noFill();
arc((width/2)-22,y_ref_pos-17,10,7,-3,-0.5);
arc((width/2)+22,y_ref_pos-17,10,7,-2.5,0);
//smile
arc(width/2,y_ref_pos+33,10,7,0,3);
//cheeks
fill (233, 161, 135); //pink
strokeWeight (0);
circle((width/2)+22,y_ref_pos+15,20);
circle((width/2)-25,y_ref_pos+15,20);
//------BODY-----
//shoulders
fill (238, 217, 197); //beige
circle((width/2)-60, y_ref_pos+90,40);
circle((width/2)+63, y_ref_pos+90,40);
//arms
rect((width/2)-80,y_ref_pos+90,40,70);
rect((width/2)+43,y_ref_pos+90,40,70);
//-----DETAILS----
//earings
fill (111, 115, 210); //purple
square ((width/2)-57,y_ref_pos+15,8);
square ((width/2)+50,y_ref_pos+15,8);
//bangs
push();
strokeWeight(0);
fill (104, 66, 17); //brown
rotate (-0.9);
ellipse (width/2-165, y_ref_pos+135,20,75);
rotate (1.7);
ellipse (width/2-14, y_ref_pos-238,20,75);
pop();
//hairclip
//random color generated in first loop and only changes when page is reloaded
if (x==30) {
stroke(r=random(100,200),g=random (100,200),b=random(100,200));
}else{
stroke(r,g,b);
}
strokeWeight(4);
line(width/2+25,y_ref_pos-30,(width/2)+40,y_ref_pos-40);
//shirt details
stroke(172,146,166);
point(width/2, y_ref_pos+120);
point(width/2, y_ref_pos+100);
point(width/2, y_ref_pos+140);
//reset stroke attribute
strokeWeight(0);
}
Category: SectionC
LO: Machine Hallucinations
In New York City, there is an immersive art museum called Artechouse. Here the museum displays various works, but the one that I saw was called “Machine Hallucinations” by Refik Anadol. His exhibit included images generated using NFT art; these images were made from various datasets of New York City and public photography. Looking at some of the pictures I could clearly tell they were cityscapes and looking closer they were made up of smaller images reminiscent of city life; others began as small, obscure parts that joined into a collective image that became recognizable. I find these works so interesting because apart from the story their primary image holds, there are also stories in their make-up. This type of art is relatively new and has been becoming more popular, with exhibits like the Immersive Van Gogh Exhibit that brings motion and music to his paintings. I think this type of art gives us a new perspective on old ideas by creating similar and vaguely familiar images that force us to draw the connection between the art and the original reference. Apart from the music and lighting, the art these AI systems generate immerses us into the origins of the art by deconstructing it.
Machine Hallucinations by Refik Anadol
https://refikanadol.com/works/machine-hallucination/
Project 01
This is my self portrait
//Michael Li
//Section C
function setup() {
createCanvas(800, 750);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
//Background If Condition
var buildingcolor = 150;//default buildin color light grey
var windowcolor = 70;//default window color dark grey
if (mouseY < height * 0.33) {
background(189, 184, 220);//purple
fill(25, 53, 79);
noStroke()
rect (0, height*0.66, width, height/3); //uses default building and window color
} else if (mouseY > height * 0.66) {
background (60, 73, 120) //dark blue
fill(25, 53, 79);
noStroke()
rect (0, height*0.66, width, height/3);
buildingcolor = 20 //changes building color to dark grey
windowcolor = 255 //change window color to white
} else {
background (58, 126, 146); //Light blue
fill(25, 53, 79);
noStroke()
rect (0, height*0.66, width, height/3);
buildingcolor = 120 //changes building color to grey
windowcolor = 150 //changes window color to light grey
//depends on mouse position on canvas, change background from early morning, mid day to night
}
// Building 1 in Background (right building)
fill(buildingcolor)
noStroke()
rect(520, height*0.33, 130, height/3);
fill(windowcolor)
//windows
var row1 = 530
var row2 = 570
var row3 = 610
rect(row1, (height*0.33)+10, 30, 20)
rect(row1, (height*0.33)+50, 30, 20)
rect(row1, (height*0.33)+90, 30, 20)
rect(row1, (height*0.33)+130, 30, 20)
rect(row1, (height*0.33)+170, 30, 20)
rect(row2, (height*0.33)+10, 30, 20)
rect(row2, (height*0.33)+50, 30, 20)
rect(row2, (height*0.33)+90, 30, 20)
rect(row2, (height*0.33)+130, 30, 20)
rect(row2, (height*0.33)+170, 30, 20)
rect(row3, (height*0.33)+10, 30, 20)
rect(row3, (height*0.33)+50, 30, 20)
rect(row3, (height*0.33)+90, 30, 20)
rect(row3, (height*0.33)+130, 30, 20)
rect(row3, (height*0.33)+170, 30, 20)
// Building 2 in Background (left taller building)
fill(buildingcolor)
noStroke()
rect(170, height*0.05, 170, height/1.64);
fill(windowcolor)
//windows
row1 = 180 //changes window row variable since second building
row2 = 220
row3 = 260
var row4 = 300
rect(row1, (height*0.33)-190, 30, 20)
rect(row1, (height*0.33)-150, 30, 20)
rect(row1, (height*0.33)-110, 30, 20)
rect(row1, (height*0.33)-70, 30, 20)
rect(row1, (height*0.33)-30, 30, 20)
rect(row1, (height*0.33)+10, 30, 20)
rect(row1, (height*0.33)+50, 30, 20)
rect(row1, (height*0.33)+90, 30, 20)
rect(row1, (height*0.33)+130, 30, 20)
rect(row2, (height*0.33)-190, 30, 20)
rect(row2, (height*0.33)-150, 30, 20)
rect(row2, (height*0.33)-110, 30, 20)
rect(row2, (height*0.33)-70, 30, 20)
rect(row2, (height*0.33)-30, 30, 20)
rect(row2, (height*0.33)+10, 30, 20)
rect(row2, (height*0.33)+50, 30, 20)
rect(row2, (height*0.33)+90, 30, 20)
rect(row2, (height*0.33)+130, 30, 20)
rect(row3, (height*0.33)-190, 30, 20)
rect(row3, (height*0.33)-150, 30, 20)
rect(row3, (height*0.33)-110, 30, 20)
rect(row3, (height*0.33)-70, 30, 20)
rect(row3, (height*0.33)-30, 30, 20)
rect(row3, (height*0.33)+10, 30, 20)
rect(row3, (height*0.33)+50, 30, 20)
rect(row3, (height*0.33)+90, 30, 20)
rect(row3, (height*0.33)+130, 30, 20)
rect(row4, (height*0.33)-190, 30, 20)
rect(row4, (height*0.33)-150, 30, 20)
rect(row4, (height*0.33)-110, 30, 20)
rect(row4, (height*0.33)-70, 30, 20)
rect(row4, (height*0.33)-30, 30, 20)
rect(row4, (height*0.33)+10, 30, 20)
rect(row4, (height*0.33)+50, 30, 20)
rect(row4, (height*0.33)+90, 30, 20)
rect(row4, (height*0.33)+130, 30, 20)
strokeWeight(0) //No stroke for the main portrait
//neck
fill(204, 172, 125);
rect(335, 300, 130, 140)
//head part 1 circle
fill(235, 209, 168); //skin color
ellipse(387, 200, 260, 236);
stroke(235, 209, 168)
//head part 2 chin
bezier(257, 200, 244, 453, 411, 398, 487, 269);
//Eyes whites
fill(255);
ellipse(286, 218, 36, 42)//left eye
fill(255);
ellipse(373, 218, 36, 42)//right eye
//eyes pupils
fill(70, 50, 21)
ellipse(294, 218, 20, 32);
fill(70, 50, 21)
ellipse(383, 218, 20, 32);
//Eyes Highlights
fill(255)
ellipse(297, 209, 3, 7);
fill(255)
ellipse(387, 209, 3, 7);
//nose
fill(204, 172, 125)
beginShape()
vertex(327, 225);
vertex(327, 286);
vertex(306, 284);
vertex(303, 276);
endShape(CLOSE);
//Hair
fill(50)
beginShape();
vertex(238, 218); //bottom left
vertex(238, 163);
vertex(233, 140);
vertex(288, 68);
vertex(349, 52);
vertex(400, 47);
vertex(469, 77);
vertex(515, 110);
vertex(537, 164);
vertex(524, 221);
vertex(521, 258);
vertex(493, 296);
vertex(498, 211);
vertex(480, 205);
vertex(473, 231);
vertex(462, 247);
vertex(462, 219);
vertex(455, 207);
vertex(441, 200);
vertex(421, 164);
vertex(394, 172);
vertex(356, 162);
vertex(319, 200);
vertex(298, 160);
vertex(291, 166);
vertex(280, 164);
endShape(CLOSE);
//Ears
fill(204, 172, 125);
bezier(478, 212, 515, 211, 515, 259, 464, 279);
fill(235, 209, 168);
bezier(478, 218, 497, 211, 497, 259, 464, 267);
//mouth
fill (0);
bezier(314, 324, 327, 333, 373, 330, 381, 315);
fill(255);
beginShape();
vertex(319, 323);
vertex(319, 325);
vertex(377, 318);
vertex(377, 315.5);
endShape(CLOSE);
//Arms
fill(235, 209, 168);
beginShape();
vertex(216, 659);
vertex(207, height)
vertex(125, height);
vertex(154, 650);
endShape(CLOSE);
beginShape();
vertex(623, 667);
vertex(643, height);
vertex(728, height);
vertex(695, 655);
endShape(CLOSE);
//Shirt
fill(230);
beginShape();
vertex(207, height);
vertex(235, 463);
vertex(318, 411);
vertex(358, 438);
vertex(471, 399);
vertex(567, 455);
vertex(615, height);
endShape(CLOSE);
//Sleeves
fill(180);
beginShape();
vertex(235, 463);
vertex(147, 520);
vertex(110, 641);
vertex(216, 659);
endShape(CLOSE);
beginShape();
vertex(567, 455);
vertex(674, 515);
vertex(703, 656);
vertex(588, 676);
endShape(CLOSE);
//Eye brows
fill(0);
bezier(270, 195, 273, 182, 303, 182, 308, 208);
bezier(357, 199, 362, 184, 391, 184, 401, 203);
//Glasses
noFill();
stroke(154, 136, 49);
strokeWeight(6);
ellipse(276, 225, 77, 59); //frame left
ellipse(392, 225, 92, 59); //frame right
beginShape(); //Glasses connecting the Framse
vertex (317, 220);
vertex(330, 218);
vertex (342, 220);
endShape();
stroke(49, 42, 19); //Glasses legs
line(436, 218, 480, 210);
}
Project 01 | Self Portrait
here is my self portrait!
function setup() {
createCanvas(300, 300);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
background(106, 148, 212); //blue
fill(34, 67, 116); //dark blue
stroke(34, 67, 116);
triangle(0, 299, 299, 0, 299, 299);
//hair
fill(61, 97, 153); //medium blue
stroke(61, 97, 153);
ellipse(150, 65, 75, 55);
fill(92, 128, 184); //lighter medium blue
stroke(92, 128, 184);
ellipse(150, 148, 140, 160);
//shirt
fill(255, 153, 204); //pink
stroke(255, 153, 204);
rect(30, 240, 240, 120, 60);
fill(219, 112, 147); //darker pink
stroke(219, 112, 147);
ellipse(150, 245, 80, 40);
//neck
fill(216, 226, 240); //a little darker than light blue
stroke(216, 226, 240);
rect(115, 150, 70, 90);
ellipse(150, 240, 70, 40);
//face
fill(226, 237, 252);
stroke(229, 239, 255);
ellipse(150, 162, 130, 142); //light blue
fill(255, 153, 204, 40); //transparent pink
stroke(255, 153, 204, 0);
circle(110, 190, 30);
circle(190, 190, 30);
//nose
fill(160, 188, 229);
stroke(160, 188, 229);
circle(150, 180, 17);
circle(141, 183, 8);
circle(159, 183, 8);
fill(229, 239, 255);
stroke(229, 239, 255);
circle(150, 177, 17);
circle(141, 180, 8);
circle(159, 180, 8);
noLoop();
//eyes
fill(255); //white
stroke(160, 188, 229, 50);
circle(125, 150, 25);
circle(175, 150, 25);
fill(160, 188, 229); //blue
stroke(160, 188, 229);
ellipse(121, 150, 16, 19);
ellipse(172, 150, 16, 19);
fill(34, 67, 116); //dark blue
stroke(34, 67, 116);
ellipse(118, 150, 12, 15);
ellipse(169, 150, 12, 15);
fill(255);
stroke(255) //white
circle(119, 147, 5);
circle(170, 147, 5);
stroke(160, 188, 229);
strokeWeight(4); //blue
line(112, 134, 124, 130);
line(186, 134, 174, 130);
noLoop();
//mouth
fill(160, 188, 229); //blue
stroke(160, 188, 229);
strokeWeight(1);
arc(150, 203, 35, 12, 0, PI);
fill(229, 239, 255); //light blue
stroke(229, 239, 255);
arc(150, 201, 35, 8, 0, PI);
}
Looking Outwards-01
This past summer, I had the opportunity to intern at Abercrombie & Fitch, where I conducted market research and engaged in cross-team collaboration to develop a campaign for Generation Z. Throughout my discovery of media that would interest our target audience, I came across AUROBOROS.

AUROBOROS is a digital fashion company based in London that uses AR technology and 3D scanning to create haute couture garments, similar to Snapchat filters. The brand was intially started as a side project by Paula Sello and Alissa Aulbekova in 2018 after working at the same university together. After 3 years of software experimentation and funds from the Lee Alexander McQueen Sarbande Foundation, they were accepted to create the first London Fashion Week digital line. The line, which took about 6 months to curate, was made with sculptors, digital 3D pattern-cutters, and VFX artists. I admire the differentiation and uniqueness of AUROBOROS, and the blend they have created between fashion, science, and technology. Textile cost of materials and production is the main issue many designers face when making fashion, but AUROBOROS challenges this problem by digitally sculpting their artwork and making it digital as well. Why not buy a digital garment that is interactive, engaging, and sustainibility-conscious as opposed to an unsustainably-made sweater from a fast-fashion brand?

AUROBOROS has created something that is not a cyclical repetition of the past, but instead focused on the future and conceptual beauty of biomimicry, which is a system centered around imitating nature’s structures in design. The brand has given inspiration for multiple designers in the future to be innovative, and use the advances of technology to protect and cherish the nature around us. Prior projects that the duo may have been inspired by are the craze around the Metaverse and Web3, general digitalization of daily life, and the importance of eco-friendly fashion. The fashion industry seems like the missing puzzle piece to complete a progressive and technically-driven world.
https://www.voguebusiness.com/companies/startup-spotlight-how-digital-fashion-brand-auroboros-is-breaking-through
“Startup spotlight: How digital fashion brand Auroboros is breaking through” by Maghan McDowell
Blog 01
Blog 01 | Think about an interactive and/or computational project involving a creative or artistic bent (from anywhere, by anyone except yourself) that you knew about before starting this course, and which you find inspirational.

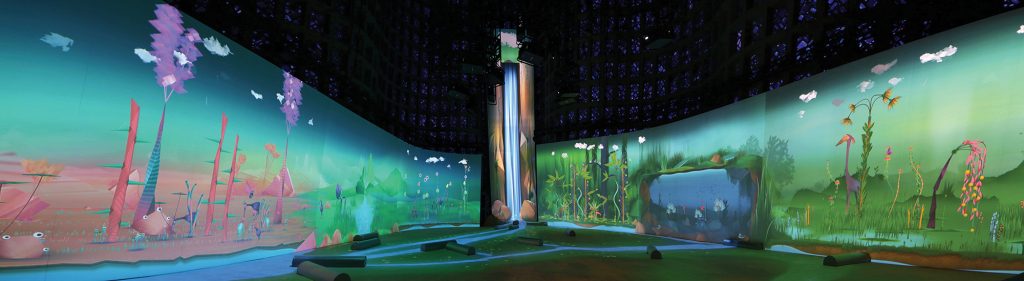
I chose the “Connected Worlds” interactive installation, designed by Design I/O. As an environments designer, I admire this project because it creates a learning experience that embeds digital and physical interactions with beautiful visuals. Essentially, the experience is made up of 6 digital ecosystems that all rely on a water source. Visitors are able to mold the path of the water source on
the ground using foam logs that use motion tracking devices to affect the behavior of the digital water. The ecosystems react to the water and the goal is to show how water is vital to wildlife and their homes. The ecosystem wildlife also react to visitors’ hand movements. I love that it is fun and playful and yet still holds purpose. Design I/O developed with openFrameworks (an open source creative coding toolkit). They needed software for their single system network, the interactive floor, and interactive walls. There is a lot of feedback and reactions that are a part of this experience, leading to a very complicated computer system. There are 8 different MacBook Pros that control the different environments and are communicating with each other! Here is a “Behind the
Scenes” video (https://vimeo.com/131665883) that explains all the technology! I feel this project exemplifies what future experiences can morph into and can ultimately be applied to anything from education, to retail, to social experiences.
Reference: https://www.design-io.com/projects/connectedworlds (I definitely recommend looking though the imagery!)
Designers: Design I/O Team: Emily Gobeille, Theo Watson, & Nicholas Hardeman
Title: Connected Worlds
Project 01 – Self Portrait
This is what I look like in the morning.
function setup() {
createCanvas(200, 200);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
background(204);
ellipse(50, 50, 80, 80);
}
LO1 – My Inspiration
My inspiration would go here.
Pixar is where I wish I could work if I didn’t work at CMU.

![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)