The readings, assignments, and projects below constitute the Week 9 Deliverables and are due before 11:59pm EDT on Saturday, November 5th:
- Technical Readings/Background
- Looking Outwards 09 [Autolab & Blog]
- Assignment-09 (Animation Walk Cycle) [Autolab]
- Project-09 (Custom Pixel) [Autolab]
- Handin your work
1. Technical Readings (Background)
- Animating a walking character with sprite images.
- Dan Shiffman’s p5.js Pointillism Example
- Brief timeline of computational portraits (by Golan Levin)
2. Looking Outwards 09: A Focus on Women and Non-binary Practitioners in Computational Art
Although there are many innovative women and non-binary individuals producing exceptional work in the fields of computational design and new-media arts, they remain statistically under-represented in many festivals, media, exhibitions, conferences, museums, and panels. In this week’s Looking Outwards assignment, we aim to deepen our familiarity with their work, as a step towards building a more equitable economy of attention. You are asked to identify an interesting interactive artwork, visualization, tactical media project, or other computational design, that was created by a woman or non-binary person.
To help you get started, we have prepared a partial list of accomplished women working in these fields. Here is an article that discusses a new database being created to identify non-binary computational artists. You are welcome to consult this information — and you are also welcome to depart from it if there is someone we’ve accidentally overlooked. Please try to select a project that involved the creation of custom software.
Once you have identified a particular project or work which you find intriguing or inspirational, then, in a blog post of about 150-200 words,
- Please discuss the project. What do you admire about it, and why do you admire these aspects of it?
- Provide a short biography of the creator. What did the artist study? Where does the artist work? What kind of work does the artist do, broadly speaking?
- Submit your blog as part of your Autolab submission as usual.
- Post your blog on this WordPress site.
- Link (if possible) to the work. To the best of your abilities, be sure to provide the creator’s name, title of the work, and year of creation.
- Embed and caption an image and/or a YouTube/Vimeo video of the project.
- Label your blog post with the Category, LookingOutwards-09 and with your Section Category, e.g. SectionC.
3. Assignment 09-A: Animation Walk Cycle
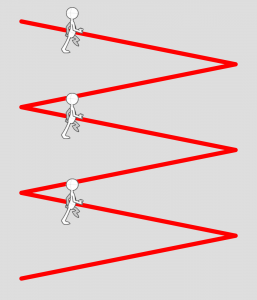
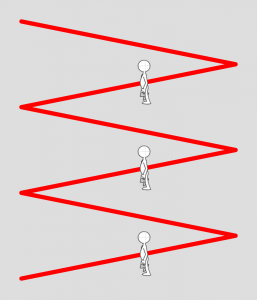
In this Assignment, you are asked to write code to animate a walking character with sprite images. (You are provided, below, with the necessary sprite images for the character facing to the right.) The final goal of this Assignment is to create a scene where up to three characters walk back and forth down a canvas. Here are a few snapshots of what this might look like:


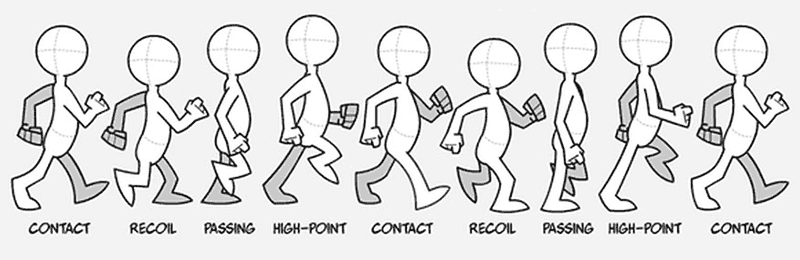
Here is the source image for the walk cycle of the animated character we’ll be using:

The individual frames of this animation can be found in this Imgur.com album. There are 8 frames, which are provided to you as .PNG images with transparent backgrounds.
Start with the following code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
var walkImage = []; // an array to store the images function preload(){ // These URLs are for the individual walk cycle images, // stored in the imgur album http://imgur.com/a/85DTu var filenames = []; filenames[0] = "http://i.imgur.com/svA3cqA.png"; filenames[1] = "http://i.imgur.com/jV3FsVQ.png"; filenames[2] = "http://i.imgur.com/IgQDmRK.png"; filenames[3] = "http://i.imgur.com/kmVGuo9.png"; filenames[4] = "http://i.imgur.com/jcMNeGq.png"; filenames[5] = "http://i.imgur.com/ttJGwkt.png"; filenames[6] = "http://i.imgur.com/9tL5TRr.png"; filenames[7] = "http://i.imgur.com/IYn7mIB.png"; for (var i = 0; i < filenames.length; i++) { walkImage[i] = loadImage(filenames[i]); } } // Constructor for each walking character function makeCharacter(cx, cy, cdx, cdy) { var c = {x: cx, y: cy, dx: cdx, dy: cdy, walkingRight: true, imageNum: 0, stepFunction: stepCharacter, drawFunction: drawCharacter } return c; } |
Instructions
-
- Create a global array to hold the three characters, initially empty.
- Write code to model each character as an object. You will need three methods, one of which is given for you (see above):
- makeCharacter – a constructor that creates and returns an object representing a walking character. Each walking character has the following properties:
x – horizontal location of the center of the character, given by a parameter
y – vertical location of the center of the character, given by a parameter
dx – horizontal velocity of the character (delta x), given by a parameter
dy – vertical velocity of the character (delta y), given by a parameter
walkingRight – Boolean representing whether the character is walking toward the right or not (default: true)
imageNum – a number that indicates which of the positions
the character is in, corresponding to an image number (default: 0)
stepFunction – a reference to a function that updates the walking character for the next frame
drawFunction – a reference to a function that draws the appropriate image for the walking character in the correct position - stepCharacter – a method that updates the walking character for the next frame, has no parameters (see special instructions below)
- drawCharacter – a method that draws the walking character, has no parameters (see special instructions below)
- makeCharacter – a constructor that creates and returns an object representing a walking character. Each walking character has the following properties:
- setup – Create a canvas of size 600 x 700 with a frame rate of 20. Set the image mode to CENTER. (see the p5.js reference). Then construct and store the three characters (using a loop) so that they start at positions (50, 50), (50, 250) and (50, 450). Each should have a dx of 5 and dy of 1, facing right, in the contact position (image #0).
- draw – Create a light gray background. Then draw the 6 red lines using a helper function drawLines (see bullet below). Then use a loop to draw the three characters, one by one. Call each character’s step function first, then its draw function. If the vertical position of the character reaches 650, change its vertical position to 50 so that the character repeats the walking path.
- drawLines – For this helper function for the draw function, the lines extend from x=50 to x = 550, the endpoints of the lines on the left are at y = 50, 250, 450 and 650, and the endpoints of the lines on the right are at y = 150, 350, and 550.
Special Instructions
Initially, write your stepCharacter and drawCharacter functions so the character moves down and to the right along the red lines from left to right only. This should (hopefully) be straightforward. Try to get one character to walk to the right first; then add two more characters. If you can get the three characters to walk along their initial paths from the left side to the right side, then you will get 2 of the 3 points. Get this done before you tackle the harder problem of making them walk to the left when we don’t give you those images.
In order to get the characters to walk to the left, you will need to do some clever programming. Essentially, when the character is supposed to walk to the left, you should change the coordinate system so that the origin is in the top right of the canvas and x should increase going right to left. You can do this by using translate(600,0) to translate the origin to the top right corner of the canvas. Then you can use scale(-1, 1) to flip the x axis. (It’s as if you’re looking at the canvas from behind!) The dx and dy for your characters should remain the same, but their x coordinate should change. Think about where the character is when its on the right end of the lines but you look at the canvas from behind. Remember that when you do the translation and scaling, you should do them in between push and pop function calls since you don’t want to permanently change the coordinate system.
The final goal is to make the characters walk to the right, then to the left, then to the right, etc., moving back up to the starting position (50,50) when they reach the bottom of the path. If you can get the final program working as specified, then you can achieve the 3 points!
Style and documentation
Be sure to follow our coding style guidelines and document your code for anything that doesn’t seem obvious.
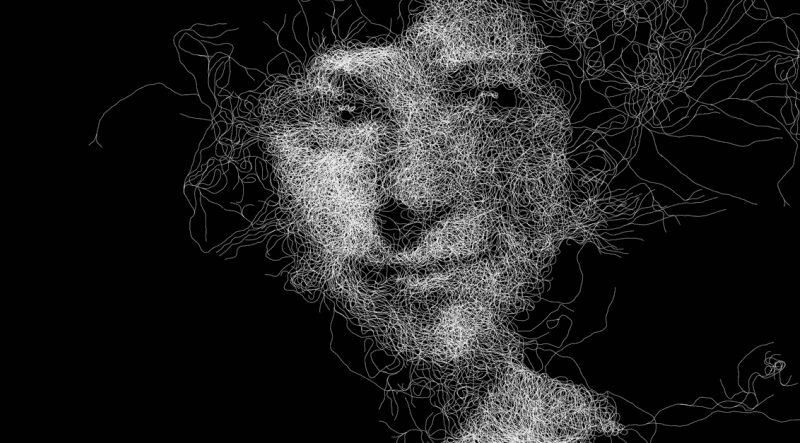
4. Project 09: Computational Portrait (Custom Pixel)
In this creative Project, you will create a computational portrait, using some kind of original surface treatment (such as a “custom pixel”) of a hidden underlying photograph.
For context of the creating portraits using computational processes, read this timeline/history by Golan Levin.

Requirements
- The portrait must be an un-retouched photograph of a person that you can access on imgur.com. Ideally, it should be a photograph of you, although you may use a photograph of another person if you do not want to upload your photo to imgur.com. It may not be a faculty member, TA, celebrity, politician, or religious figure. Think about finding a photograph that will express something artistic when you convert it. Do not upload a photograph of someone you know (family, friends) without their permission. The photograph should focus on the face only. No additional body parts below the shoulders.
- Students whose religions prohibit the representation of sentient beings are excused from the first constraint, and may create a representation of an animal instead, or make some other proposal by arrangement with the professors.
- You may not display the original photograph in unaltered form at any time. You may only display the portrait generated from it.
- You must use an actual photograph as a starting point for a computational interpretation; you may not synthesize a portrait “from scratch” (as you did in your Variable Faces project).
- Dimensions may be no larger than 480×480 pixels, though smaller canvases are fine.
- In order to earn 3 points, you must show creativity in your portrait representation. Simply duplicating what you see in the example code will not earn full credit.
Sample Code:
We hope the examples in the timeline get you thinking, and as usual, we hesitate to provide sample code. Still, it’s helpful to know how to set up an image for algorithmic interpretation. We highly recommend you look at Dan Shiffman’s great p5.js Pointillism Example for a start.
Here are the Project-09 Requirements:
- Create a computational portrait program in p5.js, as described above.
- Be sure to include your code in your Autolab submission.
- In a comment in your program, write a sentence or two reflecting on your process and product.
5. Handin and Post Your Work
- Zip (compress) your handin-09 folder, which should contain folders containing your blog essay, assignment, and project and upload your zip file to Autolab.
- Remember to post your blog in a separate post on the WordPress course website with appropriate category labels so we (and students) can find your work easily.
Your zip file handin on Autolab must be submitted by Saturday, November 5th before 11:59PM EDT to be considered on time. Your blog posted on WordPress should be the same or similar to what you submitted in Autolab and should also be posted by the due date. (You may make minor corrections on WordPress for formatting issues.)
NOTE: If you submit late on Sunday, you get an extra hour since we move the clocks back to Eastern Daylight Time!
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)