The readings, assignments, and projects below constitute the Week 01 Deliverables and are due by 11:59pm EDT on Saturday, Sept. 3, 2022:
- Looking Outwards Blog 01
- Assignment-01: Mondrian Painting
- Project-01: (Self-Portrait Face)
- Final Hand-in to Autolab
Enrollment Questionnaire & FERPA Waiver
Please read and complete the Enrollment Questionnaire and Waiver.
Reading: Course Syllabus documents
We’d like to make sure that you have a clear understanding of our course policies. Please read the following documents carefully.
- Course Schedule (class, exam, and project dates and deadlines)
- Administrata (Credits, Pre-requisites, etc.)
- Course Policies (Attendance, etc.)
- Academic Integrity in this Course
- Rubrics for Evaluation of Student Work (i.e., Grading)
- Instructions (for using Autolab, using p5.js, etc. You can skip the topics on Style, Text Output, and Turtles until later.)
Looking Outwards Blog 01
Topic: Some Technological Art or Design that has Inspired You
This deliverable is your first Looking Outwards report. (For this week, you will not post your report to WordPress as a blog. You will simply submit your text report as part of your handin to Autolab.)
Think about an interactive and/or computational project involving a creative or artistic bent (from anywhere, by anyone except yourself) that you knew about before starting this course, and which you find inspirational. It can be from domains like visual arts, music, design, drama, architecture, interactive games, immersive technologies (e.g. VR), etc. In a plain text file named blog.txt stored in a folder andrewID-01-blog (e.g. acarnegie-01-blog) in your handin-01 folder, write a short essay of about 100-200 words to address some of the following questions:
- What do you admire about the project, and why do you admire these aspects of it?
- Who created it and how long did it take the them to create it?
- To the best of your knowledge, did creating this project require the development of custom software/scripts, or did the authors create the project using “off-the-shelf” (commercial) software?
- What prior works might the project’s creators have been inspired by?
- To what opportunities or futures does the project point, if any?
- Provide a link (if possible) to the work, and a full author and title reference.
Assignment 01: Mondrian Painting
In this assignment, which will be uploaded to Autolab, you will use code to create a static image (in this instance: copying an image from the paintings of artist Piet Mondrian). Our objectives are to refine our control of the use of graphical primitives in p5.js.
Perhaps you are wondering why artists copy paintings in museums, as I am doing. The answer is to study, to learn, and to find inspiration from the great masters of the past. Copying directly from works of art gives the artists insight into the creative process — insights which cannot be learned from any other source. [From Gerald King]

Mondrian Painting
Requirements:
- Using p5.js code and simple visual primitives, reproduce the image shown above, an image of a painting from Piet Mondrian.
- Note: Your code must use synthetic graphical primitives such as rect(), fill(), etc. and not simply load a JPG/PNG/GIF image file of the Mondrian-like image.
- Tip: You can measure the size and color of the painting’s components using Photoshop* or another image editor, such as GIMP or Pixlr. In Mac OSX, a built-in utility called “DigitalColor Meter” may also be helpful. The result should visually match the photo above, but need not be exact, e.g. you may use white for the “white” portions of the painting.
- Put the following information as comments at the top of your program:
- Your name.
- Your class section (A, B, C, D, or E).
- Your reproduction should fill the canvas, and your canvas size should be 500 pixels wide by 300 pixels high.
- Your reproduction should visually match the proportions of the original, which is to say you do not need an exact numerical match in any dimension, and you may assume lines are straight and either horizontal or vertical.
- Name your assignment folder (aka directory) andrewID-01-assignment, e.g. if your andrew ID is
acarnegie, then your folder name should beacarnegie-01-assignment. - Your assignment folder should be inside your
handin-01folder which you will make into a zip file.
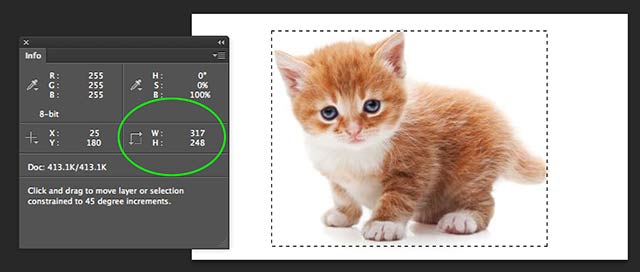
* One way to measure the sizes of shapes in Photoshop is to create rectangular selections with your mouse; the dimensions of these regions are displayed in the “Info” window, which you can access from Photoshop’s “Window” menu. For example, the kitten in this picture is reported as 317 pixels wide:

Project 01: Self-Portrait (Face)
In this Project, you’ll use p5.js to draw a face: a simplified (cartooned?) self-portrait. Our objectives are to deepen our familiarity with graphical primitives in p5.js, and to acquaint ourselves with the pipeline of authoring and publishing p5.js executables online.
The face is the most intimate, yet most public, of all our features. A significant portion of our brain is dedicated to processing and interpreting the faces of those around us. The face is one of the few visual patterns which, it is believed, is innately understood by newborn infants.

Kyle McDonald writes:
“One of the most salient objects in our day-to-day life is the human face. Faces are so important that the impairment of our face-processing ability is seen as a disorder, called prosopagnosia, while unconsciously seeing faces where there are none is an almost universal kind of pareidolia.”
Requirements:
- Using p5.js, draw a self-portrait using at least 8 graphic elements, such as lines, quads, ellipses, points, etc. You may use any graphical primitives you please, with the exception that you may not use drawing functions that require the loading of external assets (e.g. images, fonts). Experiment with the use of at least 4 colors in addition to the background color.
- Name your project folder (aka directory) AndrewID-01-project, e.g. if your Andrew ID is
acarnegie, then your project name should beacarnegie-01-project. Inside that folder should be thesketch.jsandindex.htmlfiles for your self-portrait. - Your project folder should be inside your
handin-01folder which you will eventually make into a zip file.
Handing in your work
As we discussed in Lab 1, you will zip up the handin-01 folder and submit this to Autolab. Your overall folder organization should look something like this:
handin-01
handin-01-assignment
index.html
sketch.js
handin-01-blog
blog.txt
handin-01-project
index.html
sketch.js
Once you are ready to submit, zip (compress) the handin-01 folder (which will likely be named handin-01.zip) and hand in the ZIP FILE into the Deliverable 01 submission area on Autolab. Once you handin, check your handin history and click on the magnifying glass to look at what you submitted to make sure it looks right. Reference Lab 01 for a reminder on how to work with the p5js template, organize your files and compress your work. You may submit as many times as you’d like (in case you find inspiration and want to improve your work) up until the Saturday deadline. If you submit on Sunday (late), even if you submitted on time, you will be marked late. We only grade the final submission you upload to us via Autolab.
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)