Goals
In this lab, you will write some p5.js programs that use the techniques you’ve learned in class so far. The goal here is not just to get the programs done as quickly as possible, but also to help your peers if they get stuck and to discuss alternate ways to solve the same problems.
For each problem, you will start with a folder named lab-03. For each problem, unzip the template and move the template-p5only folder into your lab-03 folder and rename it, e.g. andrewID-03-A, andrewID-03-B, etc. (Use the letter of the problem.)
A. Gradient
Write a p5.js program that sets the background of a 256 X 256 canvas to a shade of gray (from black to white) based on the x and y position of the mouse, whichever is greater. For example, if the mouse is at position (214, 119), then the background should be set to gray level 214.
B. Traffic Light
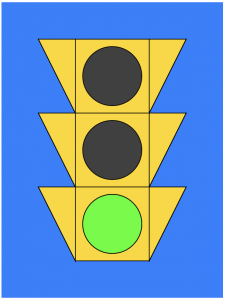
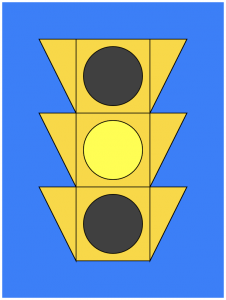
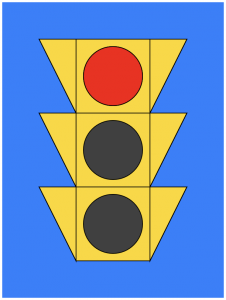
Write a p5.js program that draws and simulates a standard traffic light. The canvas is 300 X 400. The light initially displays as green. If the user clicks the mouse, the light should change to yellow. Another click will turn the light red. Another click will turn the light back to green. This cycle should continue with additional clicks.
Here is some code for the basic traffic light to start your draw function (copy it and put it inside your draw function):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
fill(255, 215, 0); stroke(0); rect(100, 50, 100, 100); triangle(50, 50, 100, 50, 100, 150); triangle(200, 50, 250, 50, 200, 150); rect(100, 150, 100, 100); triangle(50, 150, 100, 150, 100, 250); triangle(200, 150, 250, 150, 200, 250); rect(100, 250, 100, 100); triangle(50, 250, 100, 250, 100, 350); triangle(200, 250, 250, 250, 200, 350); fill(64); ellipse(150, 100, 80, 80); ellipse(150, 200, 80, 80); ellipse(150, 300, 80, 80); |
See
HINT: You should use a variable to keep track of the current state of the light. For example, set the variable to 1 to represent green, 2 for yellow and 3 for red. Modify this value stored in this variable in the mousePressed function.
Three snapshots of the application running, showing each phase of the traffic light.
C. Random Circles
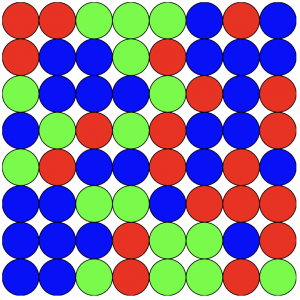
Write a p5.js program that creates a white canvas of size 400 x 400 and draws 64 random circles as shown below (8 rows of 8 circles per row). Each circle should be a random color chosen between red, green and blue with equal probability. Once your canvas is full, your program should stop.
HINT: This is similar to the Random Lines program we did in class. For those of you who have programmed already, you do NOT need to use loops here.

Your program will generate a different random patterns of circles, but the overall number of each color should be reasonably balanced over multiple runs of the program.
D. Perimeter
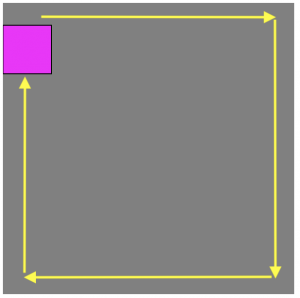
Write a p5.js program that has a 50 X 50 magenta square move along the border of a canvas of arbitrary size across the top from left to right, then down the right side from top to bottom, then across the bottom from right to left, then up the left side from bottom to top, and then repeat. This is trickier than it seems!
You may want to define variables to keep track of the x, y position of the square and the direction of movement (+1, 0, or -1) for each dimension.
The picture below shows the general idea. The yellow arrows are only there to give you the sense of the movement. Do not draw the arrows!

Arrows show the movement of the square, but you should not draw the arrows.
Handin
At the end of the lab, zip the lab-03 folder (whatever you got done) and submit it to Autolab. Do not worry if you did not complete all of the programming problems but you should have made reasonable attempts on at least half of the problems, but you probably will have most done.
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)