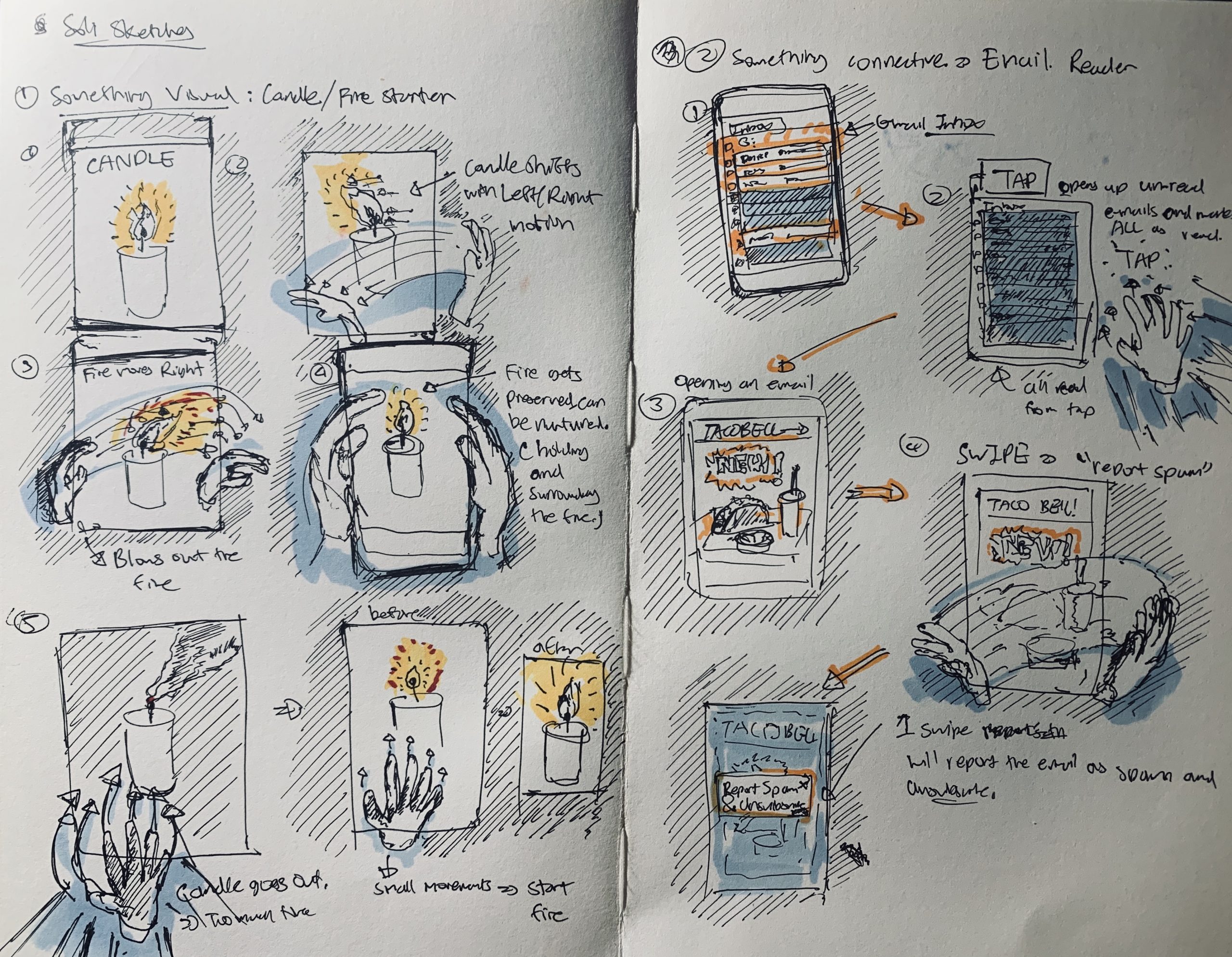
Soli Sketches

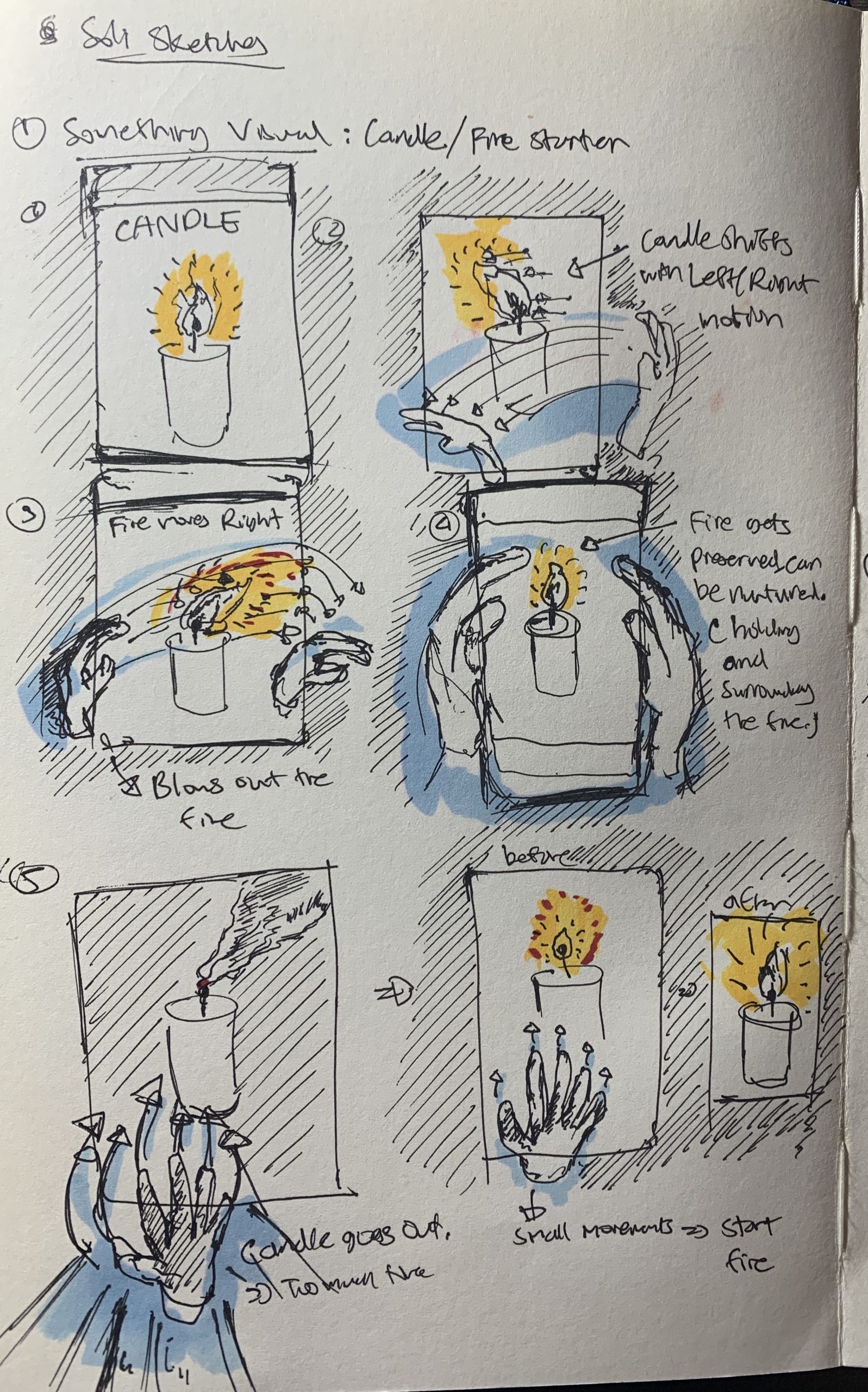
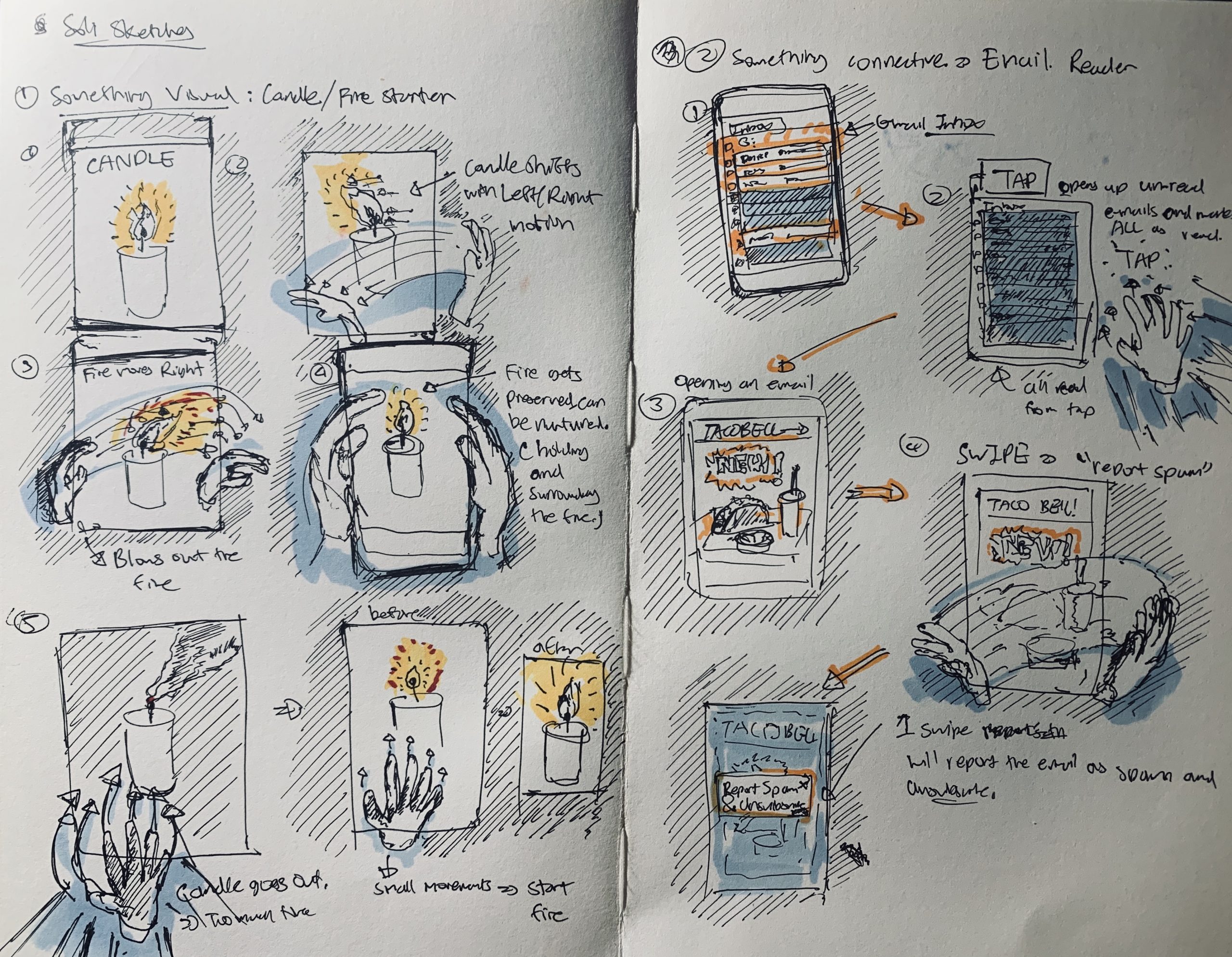
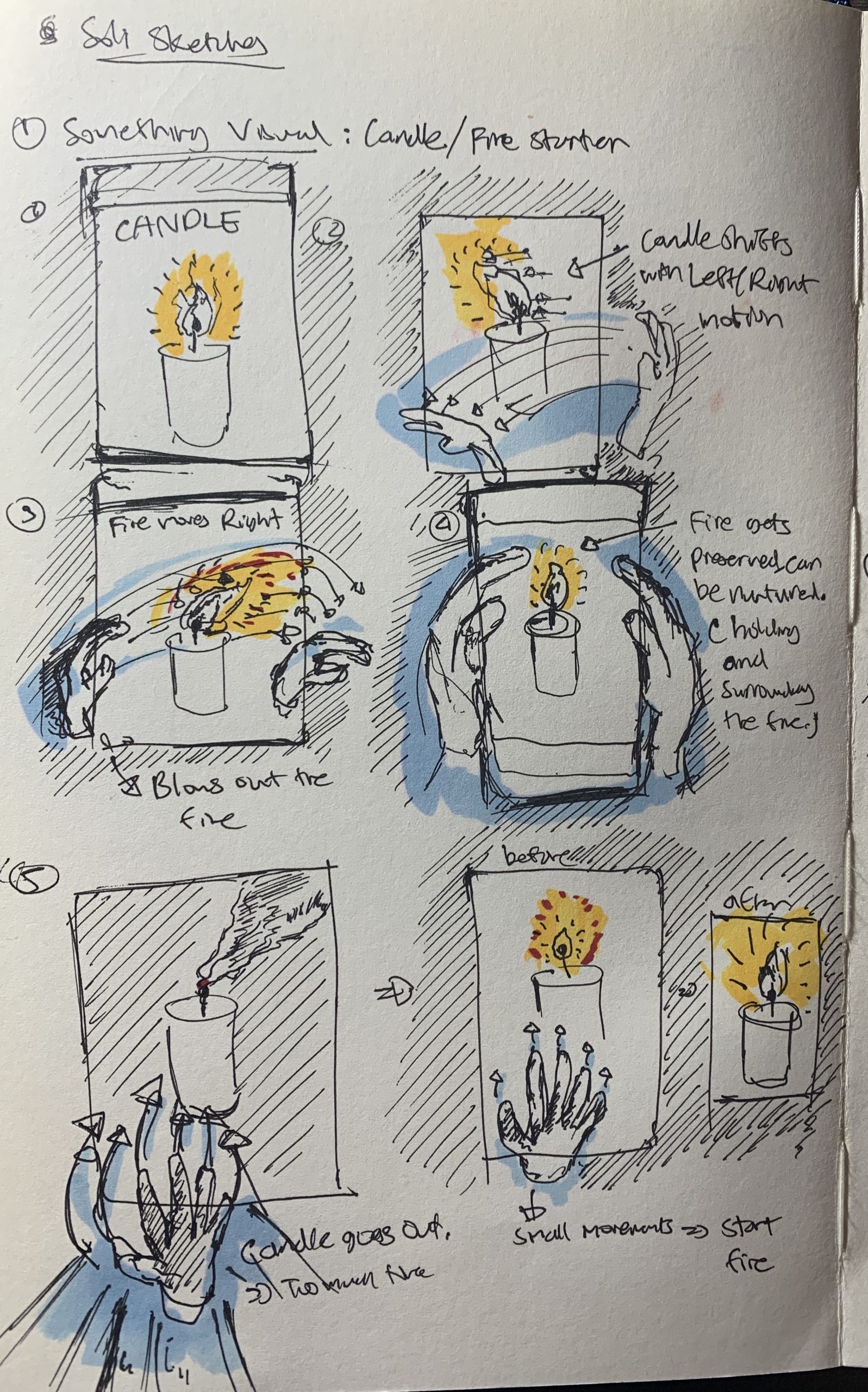
- Something Visual: Candle Fire Simulation

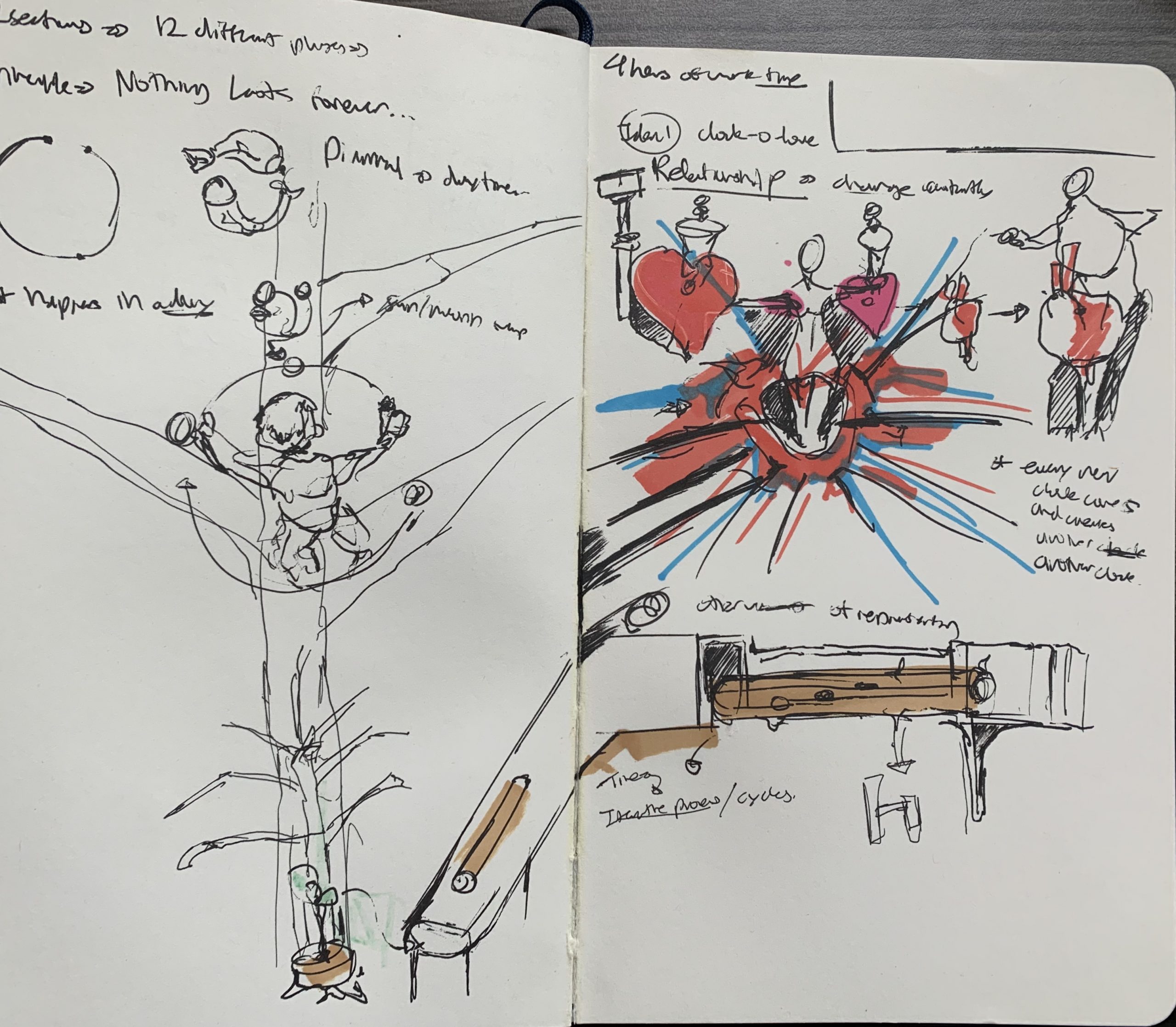
I had an idea of creating a candle app, where the user can interact with a candle, something which is hard to access nowadays and something for kids to “play with fire” without actually playing with fire.
The candle will shift and sway like any fire would to the motion of the hand, where swiping your hand across the screen will distort the flame, potentially burning it out. If the candle burns out, or the flame gets smaller, one can lightly tap (soli sensor) and the flame will rekindle again. Tapping consistently will grow the flame, and putting both hands around it will nurture the flame, similar in doing so to start a fire or to protect a flame from burning out.
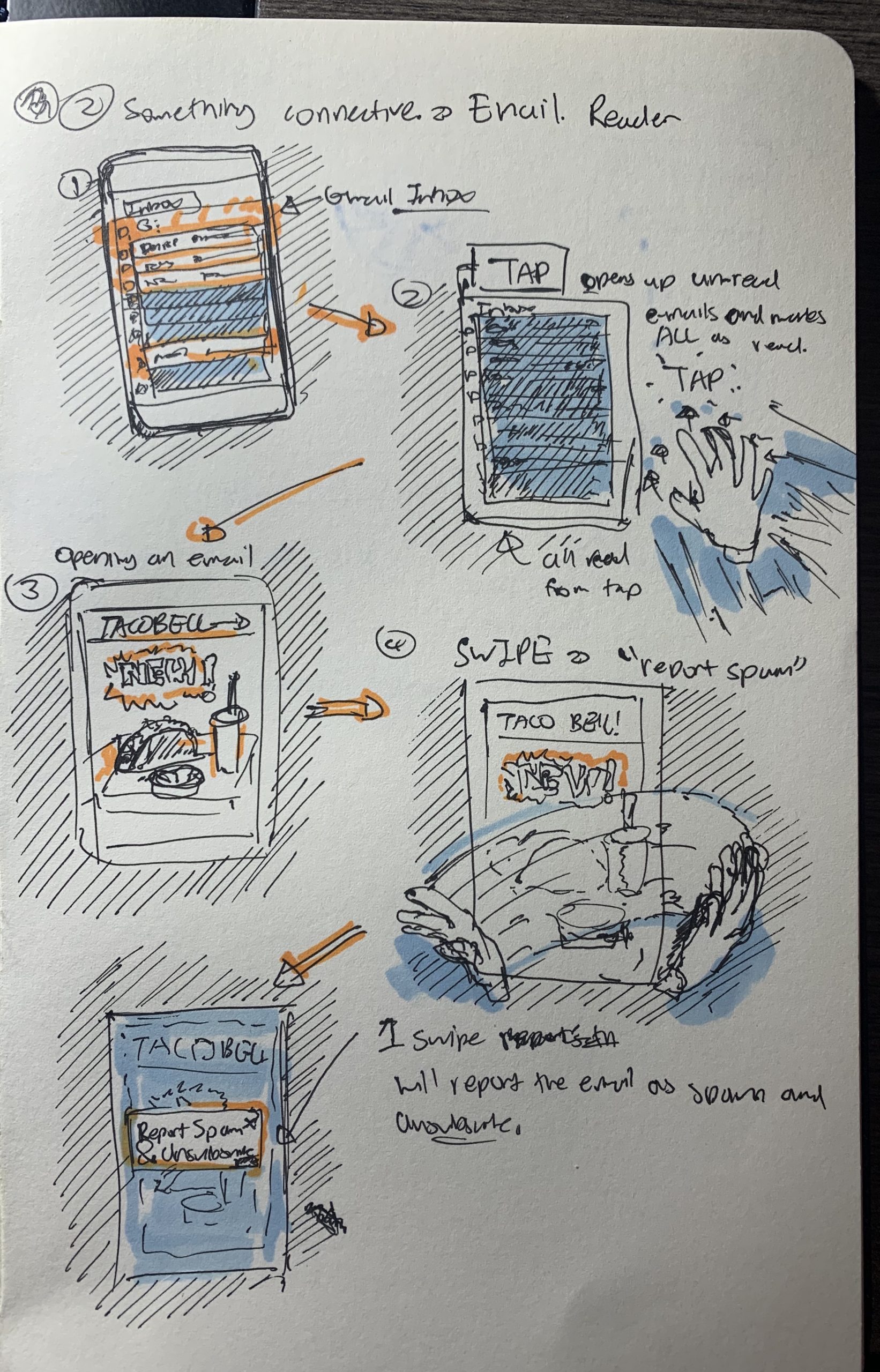
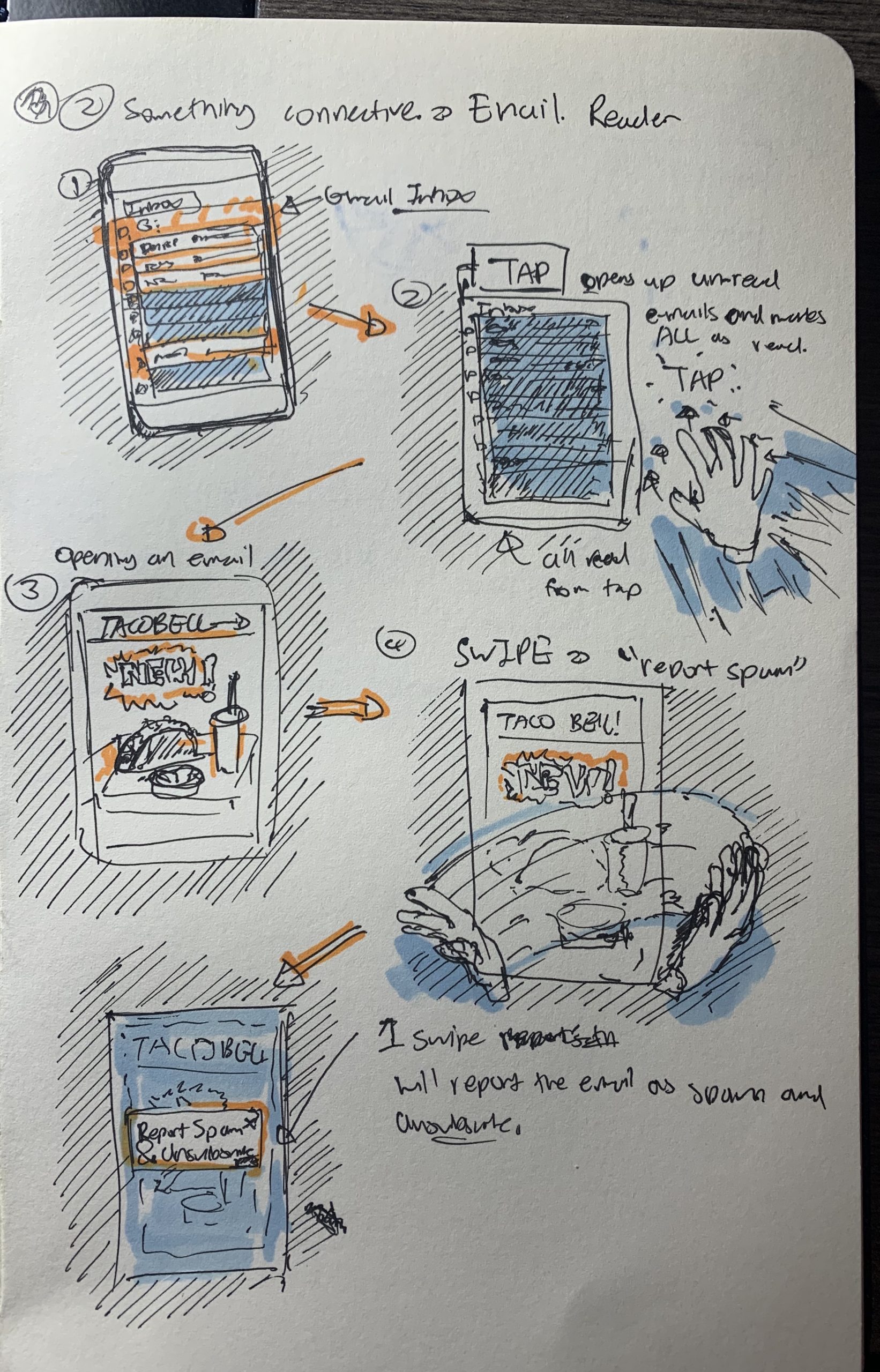
2. Something that Connects: Spam E-mail cleaner
This idea could be made possibly by one of the IFTTT Applets, which has features that can let yourself send an e-mail to yourself, which I think could substitute the act of moving an e-mail into spam. Ideally, I had an idea that one can mark e-mail from unwanted senders (Advertisements, in my case, Taco Bell) in just a swipe. I figured that this could be a very useful way of quickly getting rid of all the junk emails that exist in your inbox.
The feature also comes with a tap feature, where if you tap your hand above the soli sensor, or phone, it will mark every single e-mail on your page as “read” or “seen”. When having an e-mail open, such as an advertisement from your favorite Fast Food Restaurant which you don’t wanna see, a swipe to the left will ask to “Report Spam & Unsubscribe”, and a following tap will do the thing.
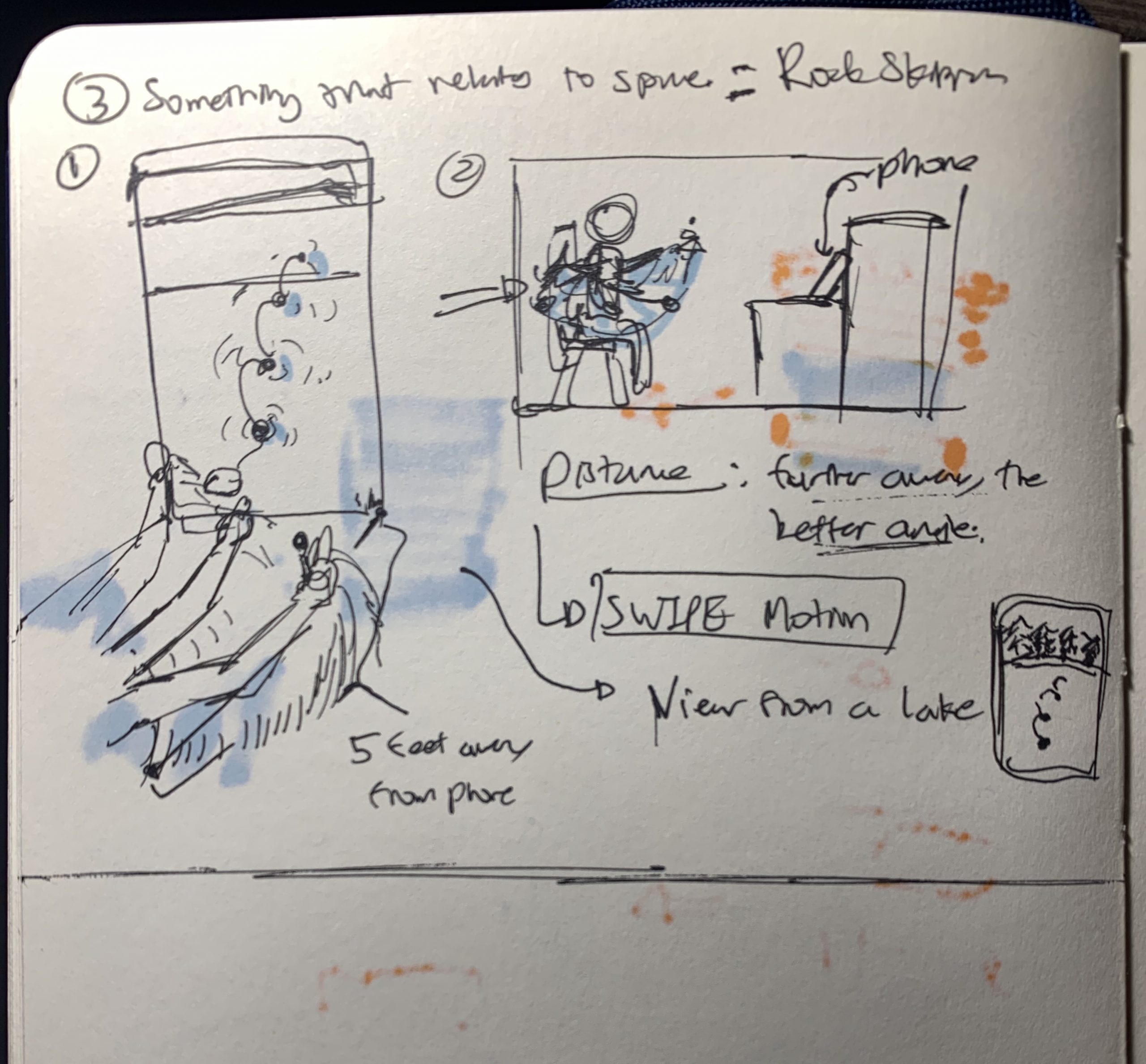
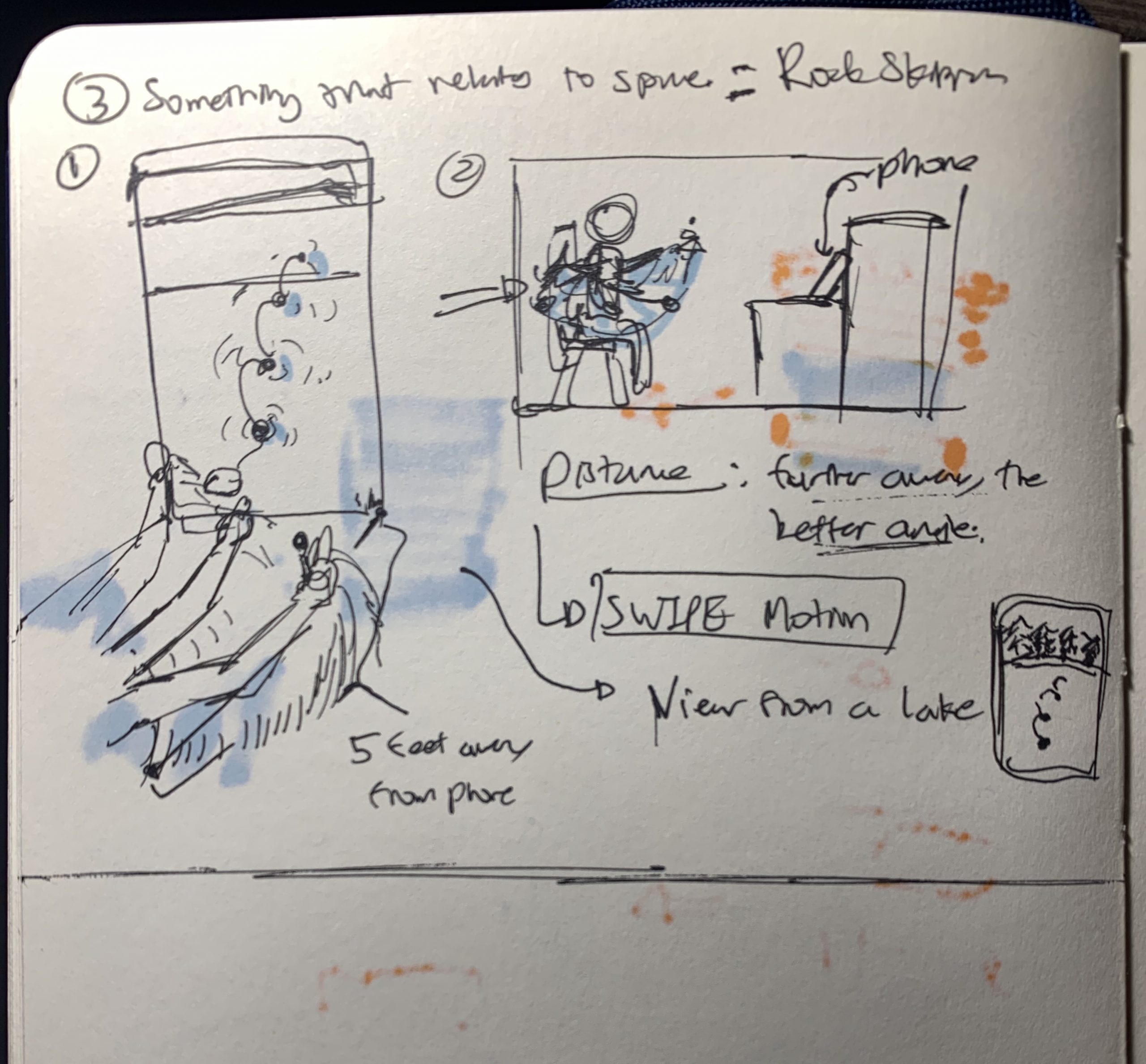
3. Something that relates to space: Rock Skipper

I had simple idea of creating a virtual Rock-Skipping app which allows you to skip rocks form 5 feet away, where the phone can be placed on the ground or on the desk. The angle which you throw the rock will depend on the location of the phone, where having the phone in a position where your throw, or movement in the arm would have the best results the more parallel the rock is to the ground.