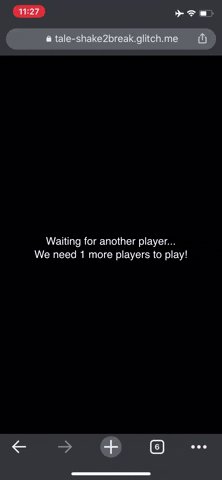
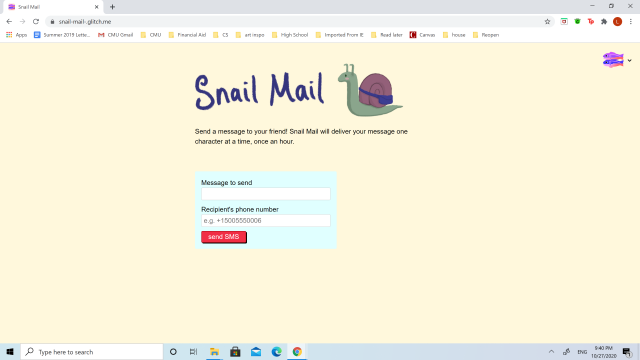
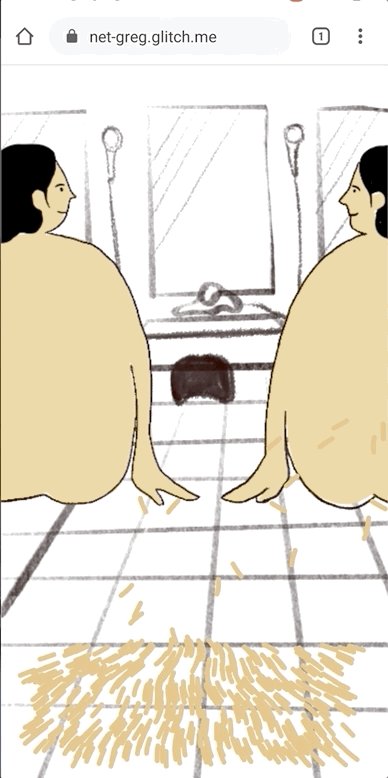
SCRUB LOVE is a virtual scrubbing experience for two people to connect nonverbally, based on a Korean bath house culture.
Going to a public bath house is fairly common in Korea. Oftentimes at a bath house, people scrub the backs of their loved ones, as it’s difficult to reach your back with your own hands. I wanted to emulate this affectionate experience on a digital platform, to help people connect in remote circumstances.
Experience for yourself here.
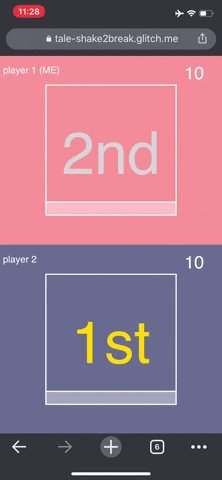
For this project, I created a (2) synchronous, and (3) equal experience for two people. As my project was a fictional interpretation of a very tangible, physical experience, I had to do enough revising to capture the essence of the experience under the affordances of digital media.
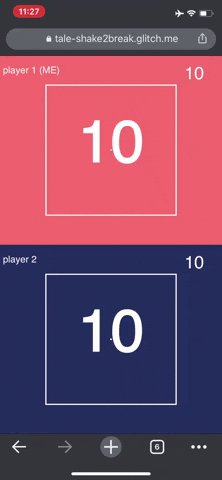
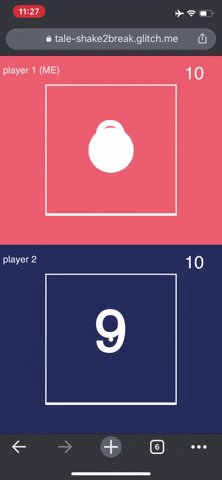
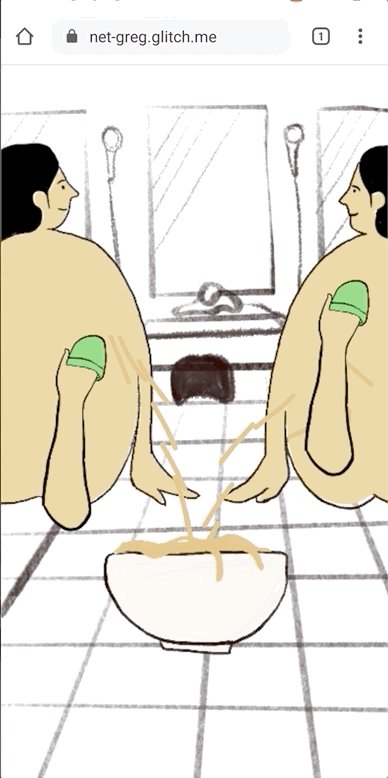
I achieved this by having two people scrub each other’s back synchronously and at equal positions, rather than making one scrub the other’s back asynchronously. As synchronous back-scrubbing between two people is impossible in real life, I think the digital experience became something unique on its own, transcending beyond a digital replica of the physical experience.
Overall, I’m satisfied with the final product, as I was able to maintain the original intention from start to finish. Figuring out the right animation for the noodles was really difficult, but the experimentations paid off in the end.

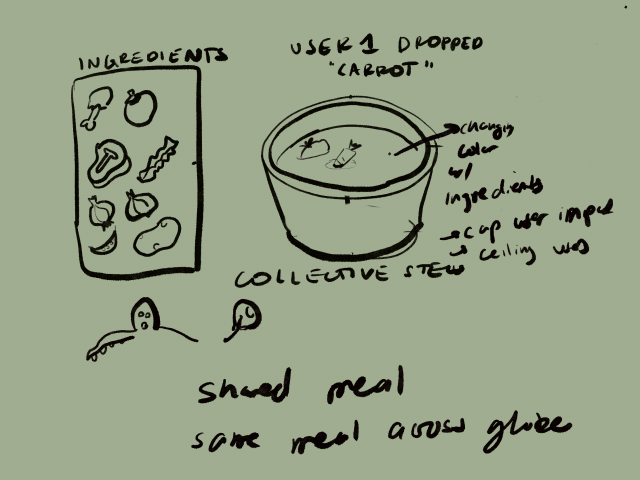
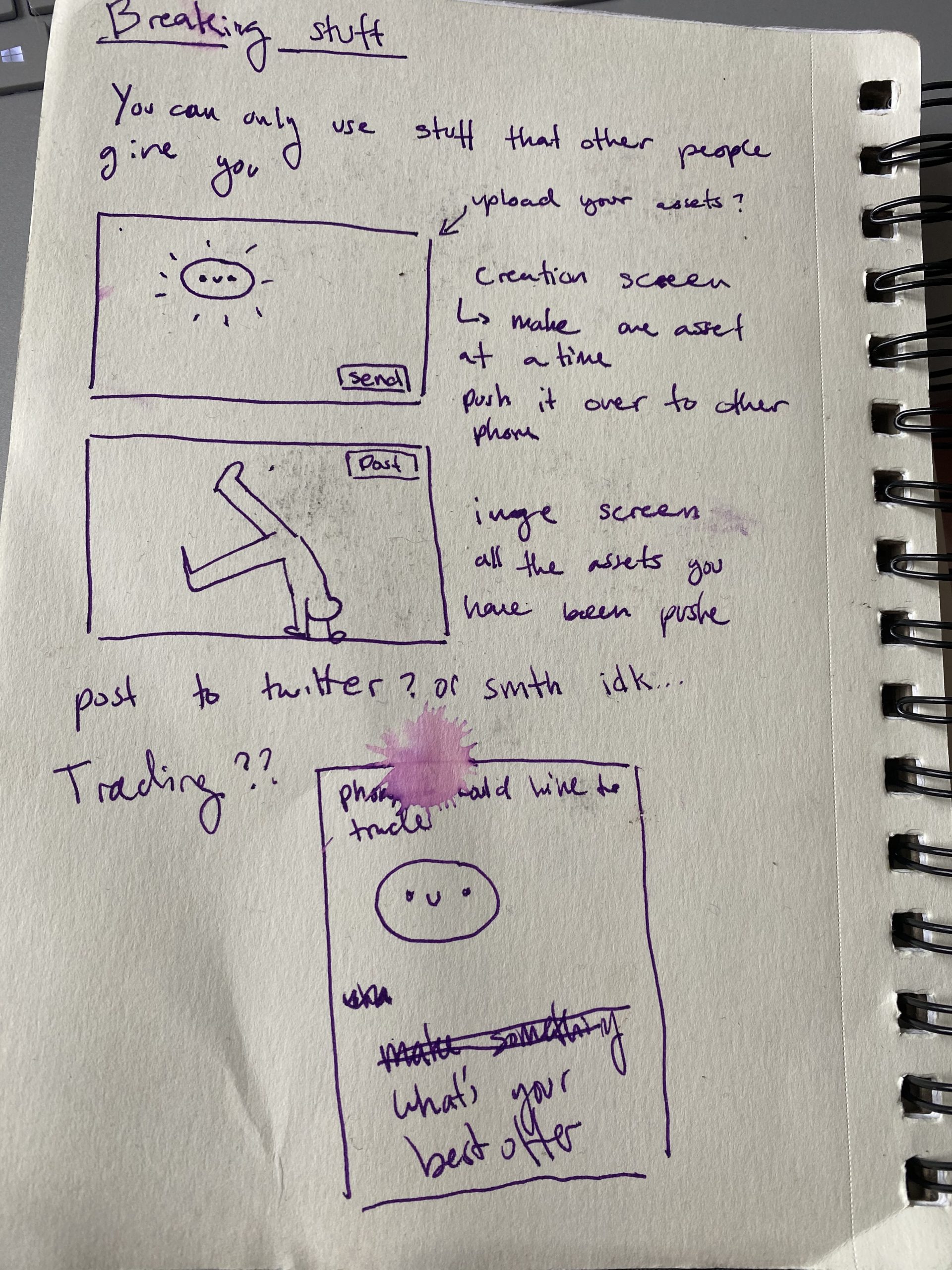
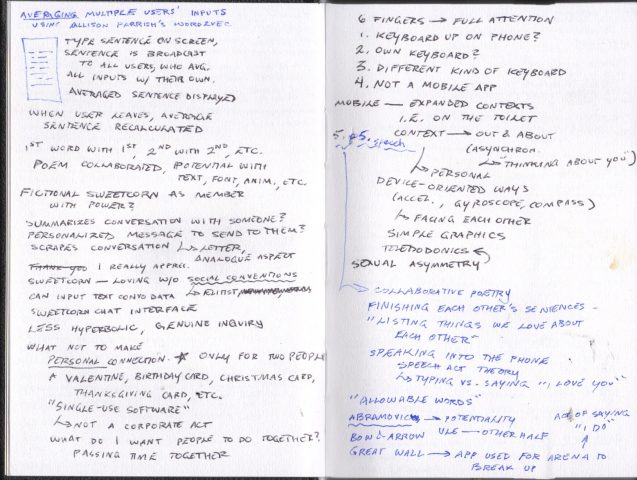
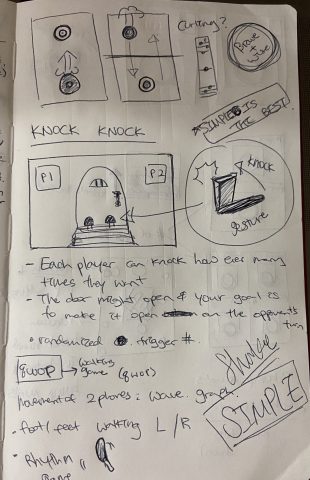
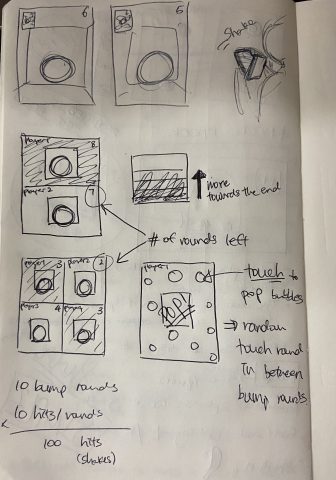
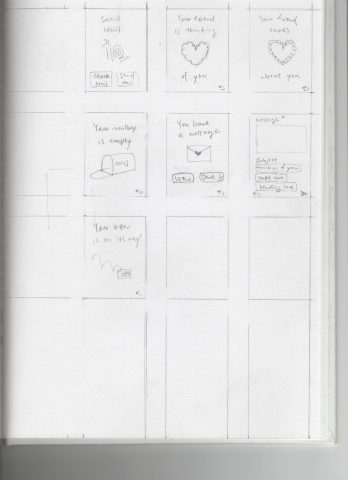
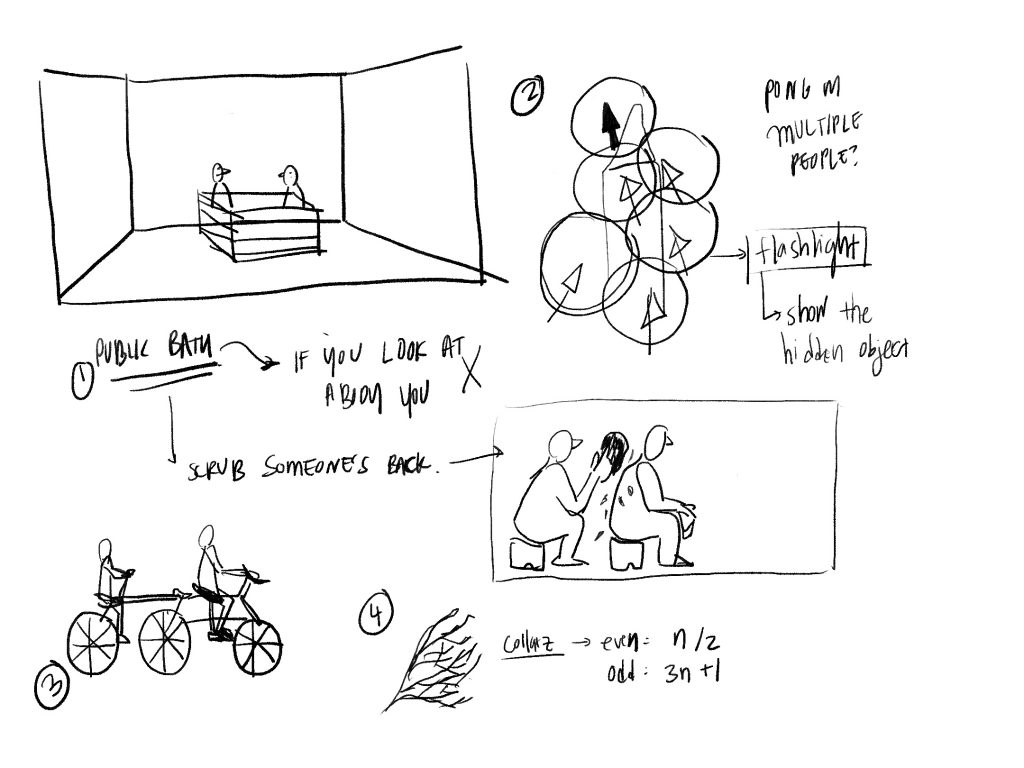
My initial ideas: I had around four ideas in mind, based on what I thought would be a delightful experience:
- “Don’t look at me!” – Every user is a person in a bath. If your eyes dart towards someone else’s body, you get some sort of punishment. Based on the awkward experience of being naked and being surrounded by other naked people in a Korean bath house.
- “Flashlight cursers” – Every curser has a yellow ball of flashlight. Once enough cursors cluster, it reveals an image hiding behind a black screen.
- “Bike together” – A collaborative, side-scroller biking experience. Every user bikes on a “chain of bicycles” (like an extended tandem bike), jumping and avoiding obstacles by angling the phone. If one person fails to avoid the obstacle, the entire group fails the game.
- “Scrub together”* – A collaborative scrubbing experience. Based on a culture of scrubbing loved one’s backs in a Korean bath house.

I ended up following through with the fourth direction, after receiving some positive feedback from my peers on the idea.
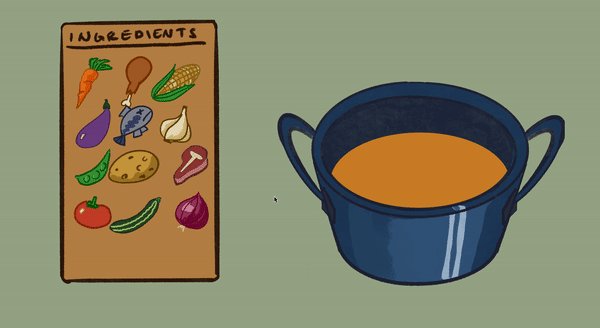
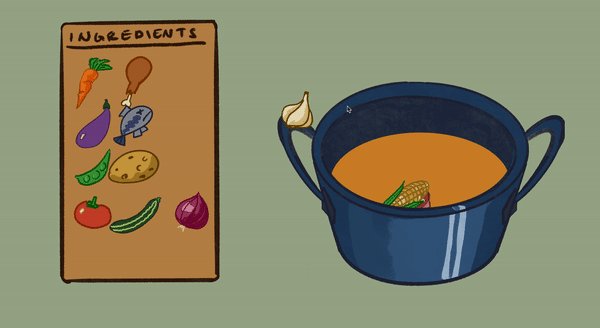
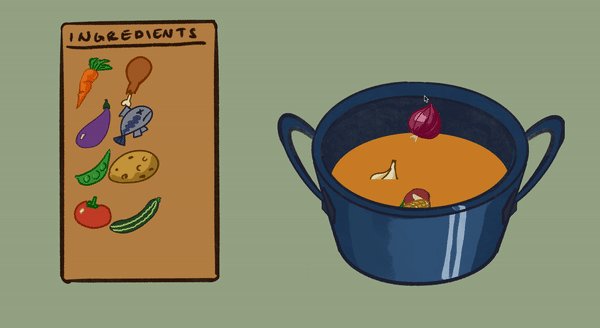
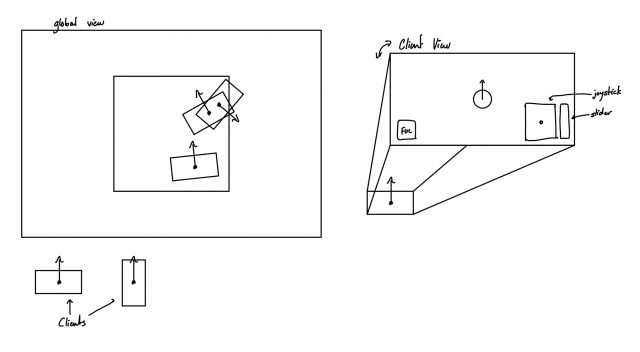
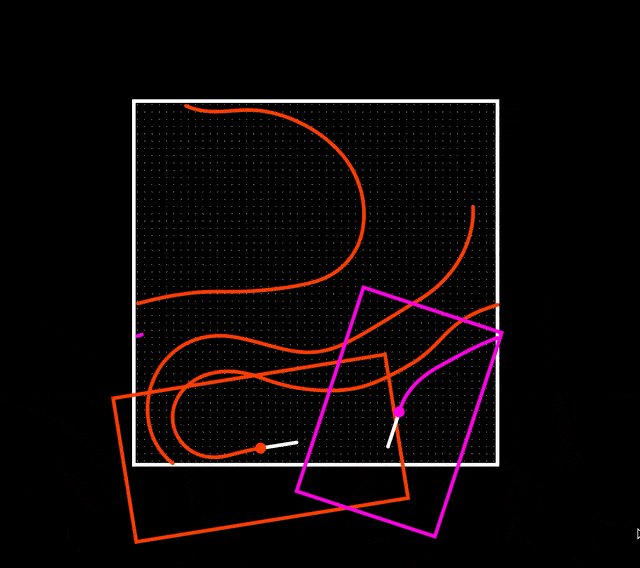
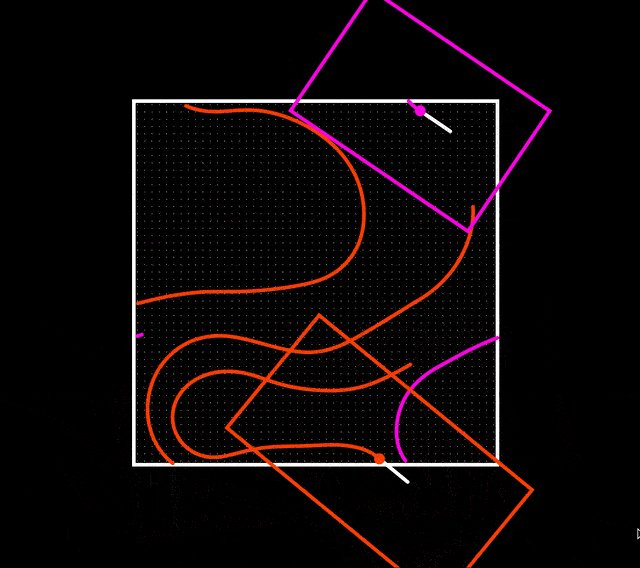
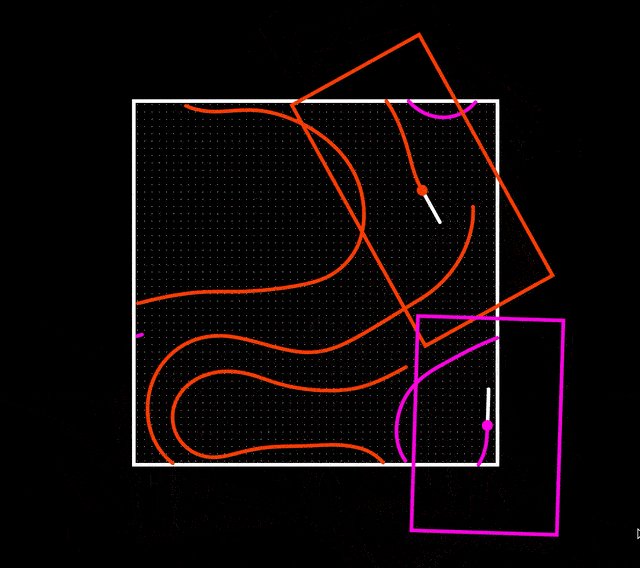
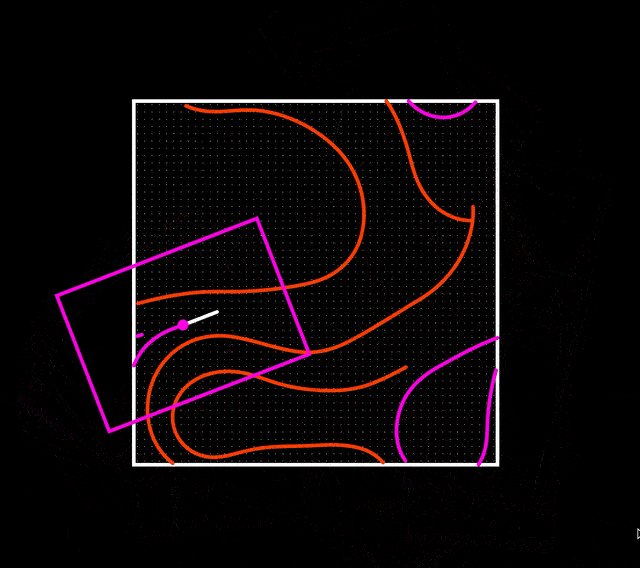
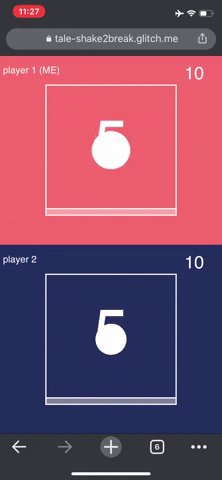
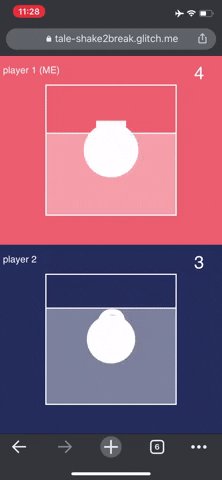
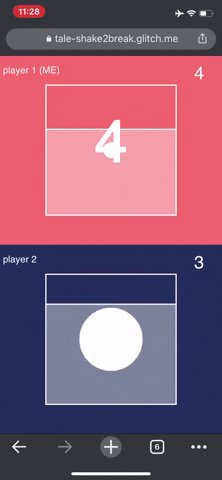
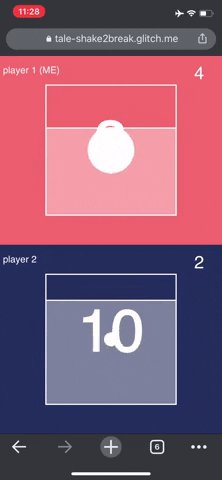
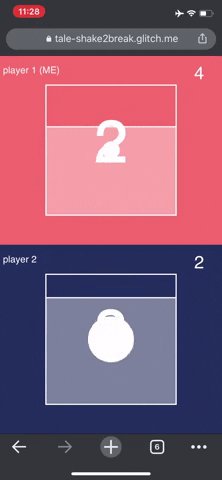
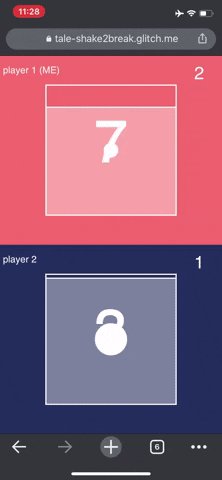
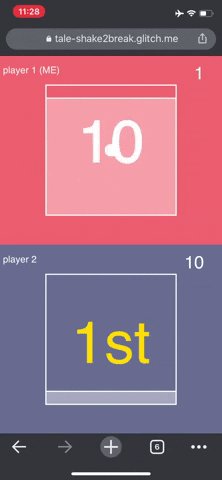
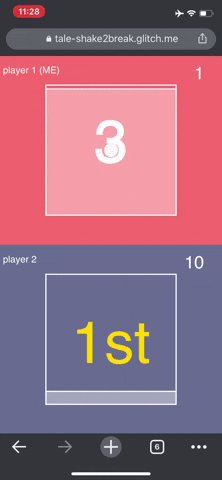
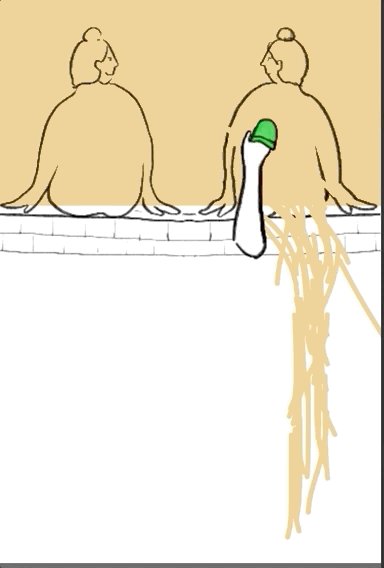
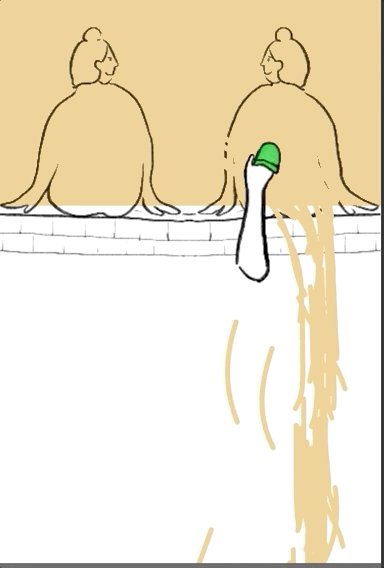
Screenshots from my process
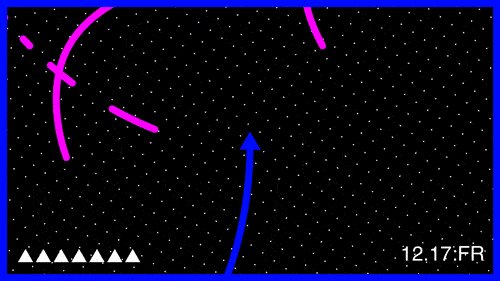
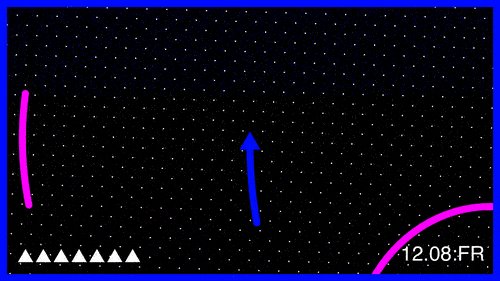
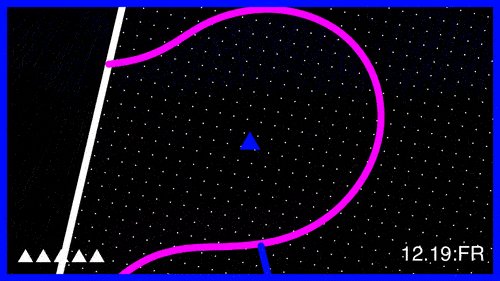
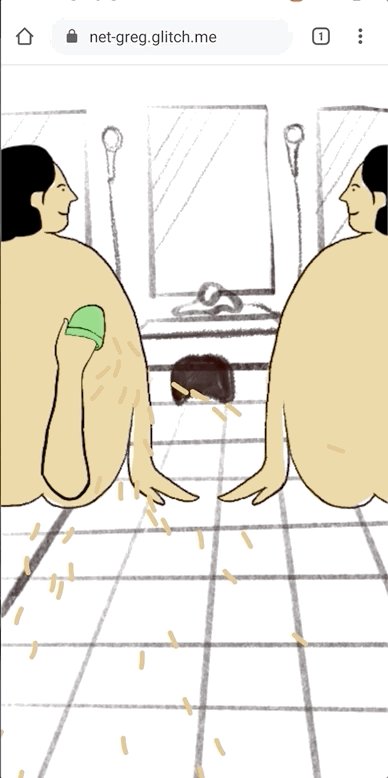
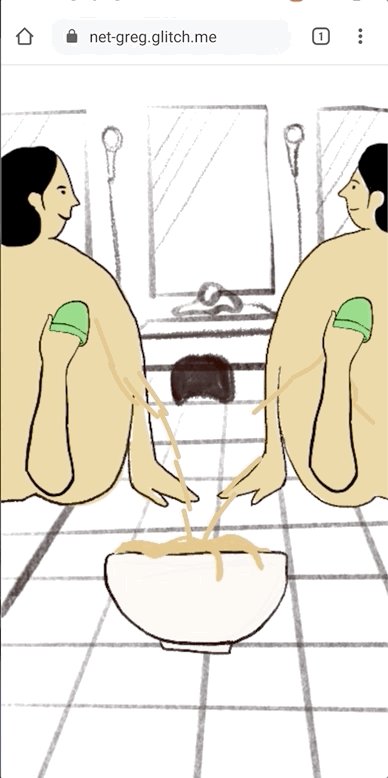
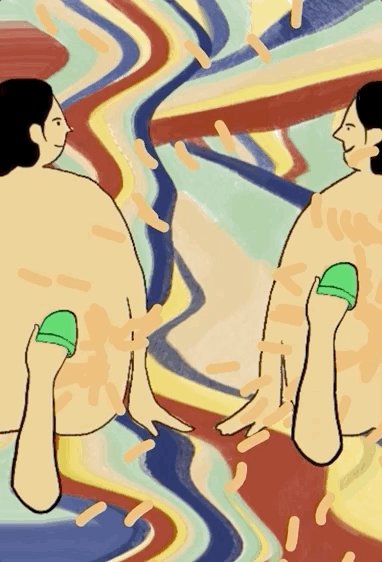
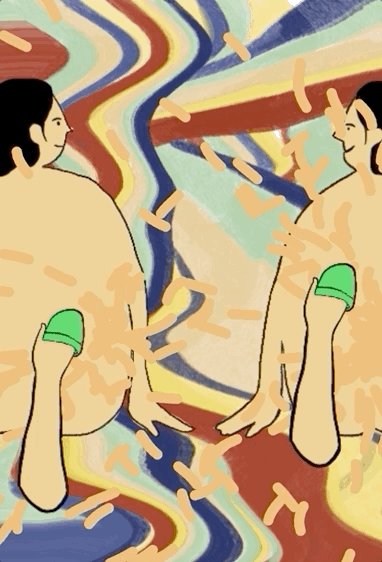
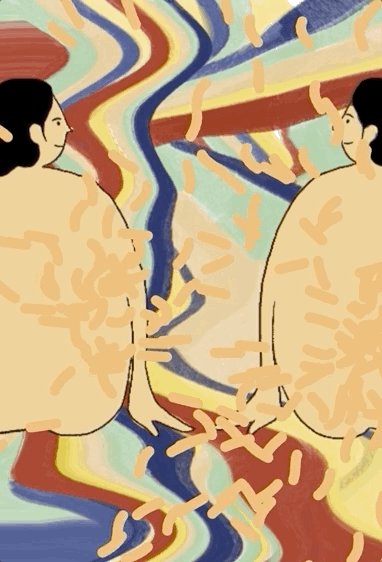
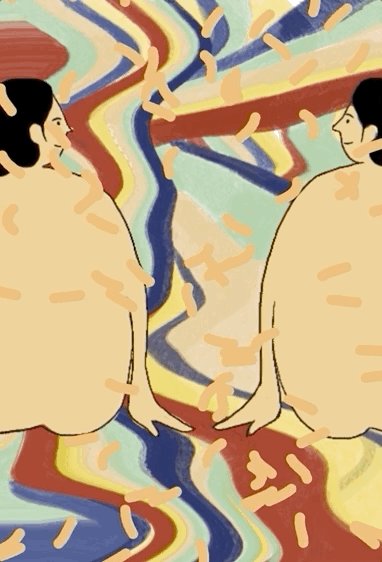
I tried out various different ways to animate the noodles. I ultimately chose to keep the noodles short and squiggly, for the right balance of a noodle and dead skin.
Too noodle-like:

Too dead skin/worm-like:

*For reference, this is what the back scrubbing would look like in real life: