Where do you locate your interests along this spectrum?
I see my interests and creations more aligned with the category of “last word art”. My design works are mainly created with tools and rules that are already set up by previous designers, and my digital media creations are also based on the established form of creative coding environments and forms of expressions.
What are some ways in which new technologies shape culture? What are some ways in which culture shapes technological development?
In my view technology and culture affect each other and develop depending on the influences that they receive from each other. Technology developments in fields including entertainment, daily workspaces, living environment, all have helped shape how the culture is like in the digital age. Similarly, feedback and preferences from people as users decide what types of technology would continue to live on for further developments.
We might aspire to make stuff of lasting importance, but when our work is technologically novel, it doesn’t always age well.
To me “doesn’t age well” might be either the technology that was once novel became familiar (or much more widely used) so the work is no longer novel in contemporary view, or the novel technology went discontinued and became obsolete. For the first scenario, all works should be viewed within its context. Even if the technology is no longer new, the work could still represent a turning point or important experimentation within the history of digital technology. For technology that became obsolete, it still preserve a part of the digital history and a possible direction that technology might have taken.
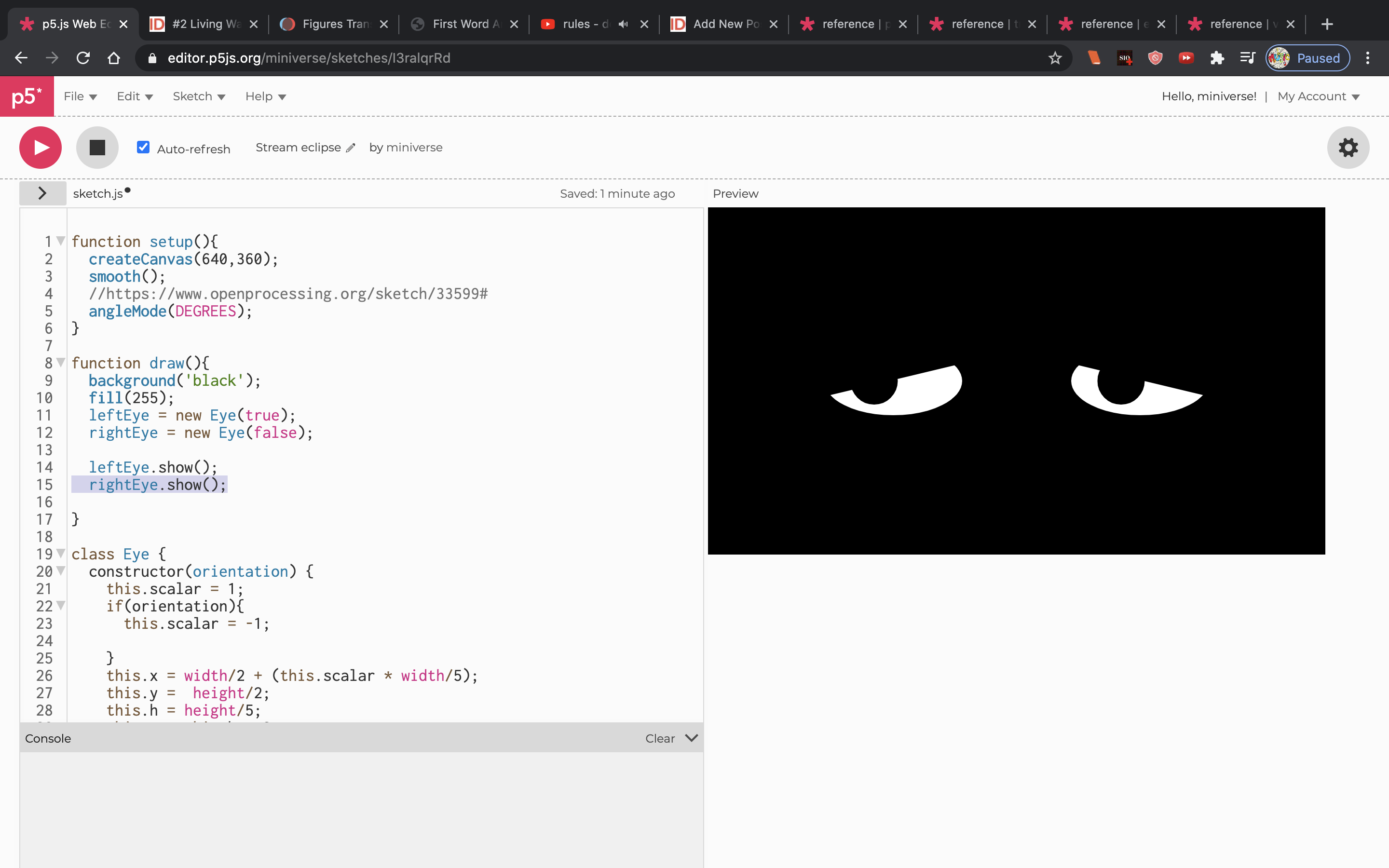
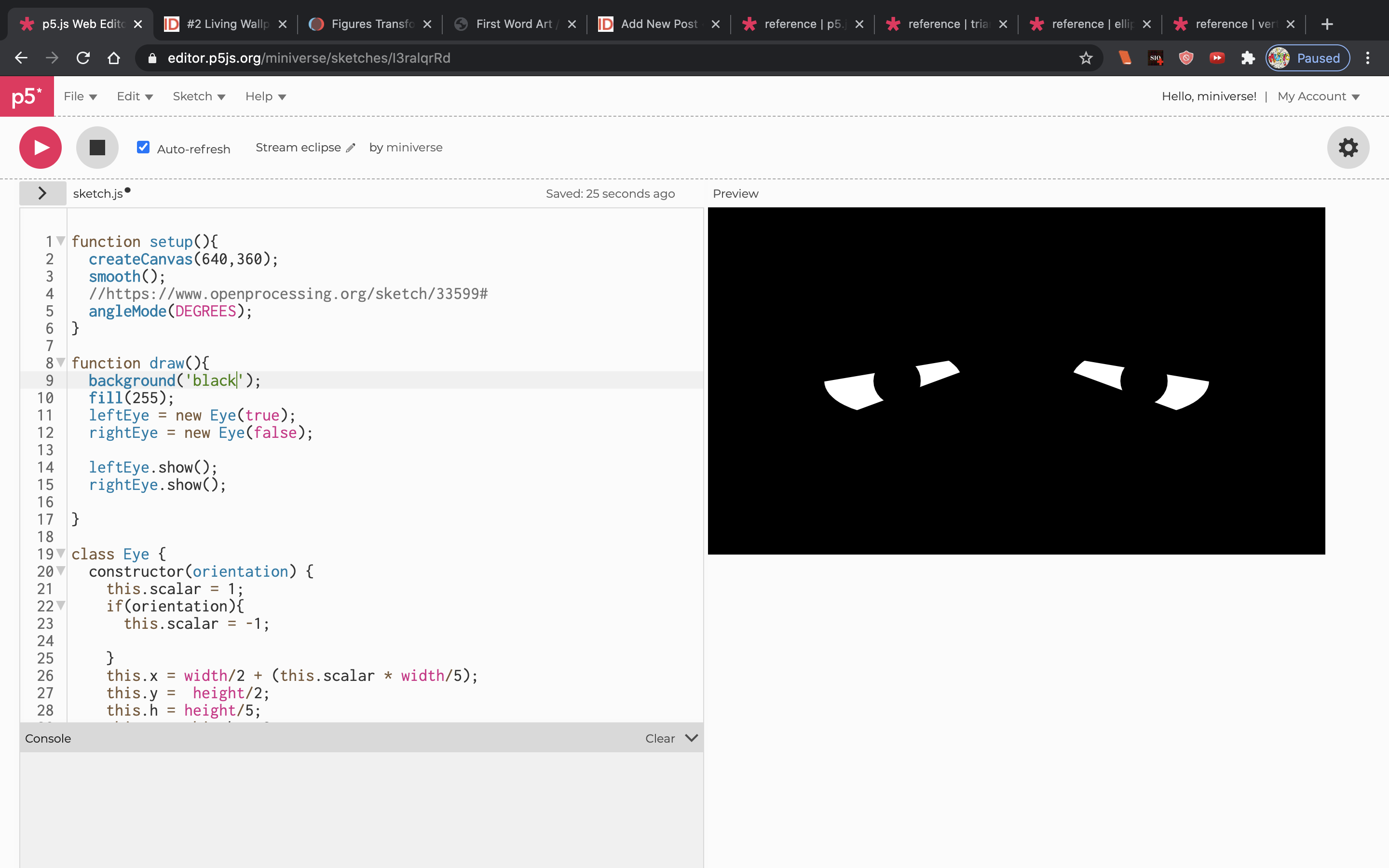
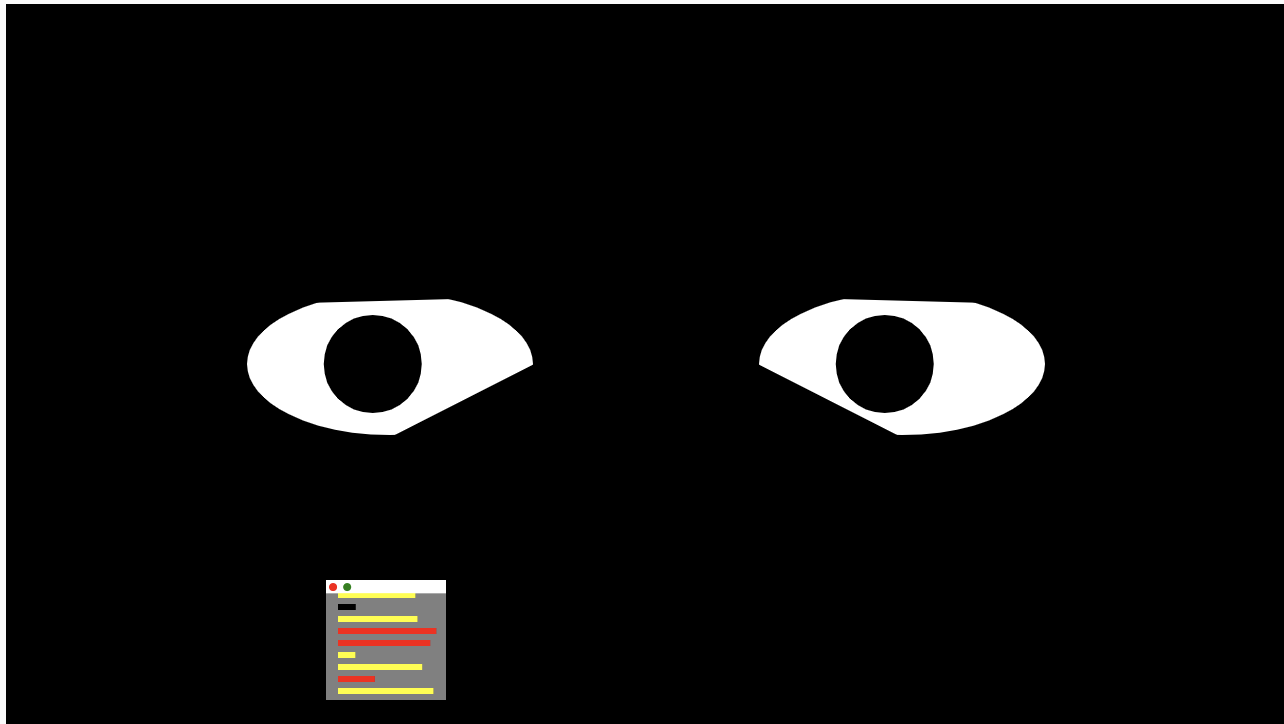
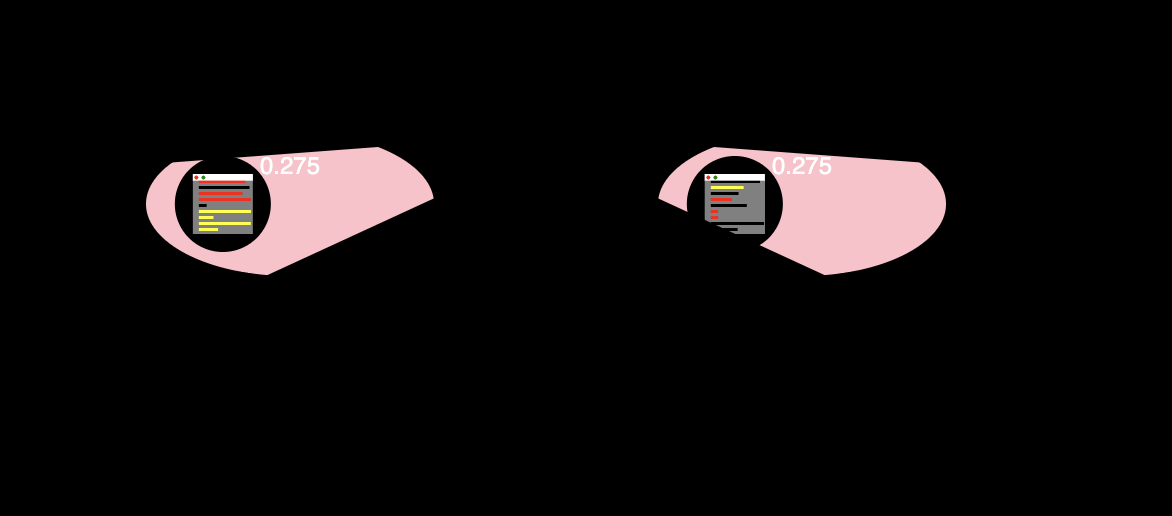
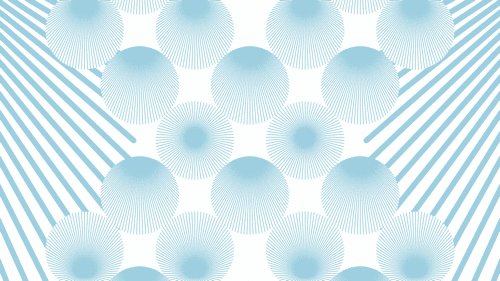
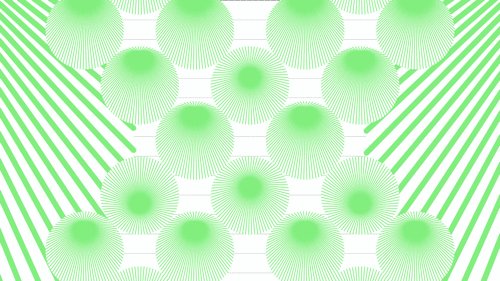
 I made the wallpaper to be my mental state during this pandemic. I spend most days on a wonky sleep scheduale trying to make 5:00 AM EST lectures. When I’m not, I’m staring at my computer doing work: writing code, talking to classmates online, working psets, rewatching lectures. I’ve become the virtual and I’ve been doing this in the darkness of my own room, bloodshot eyes.
I made the wallpaper to be my mental state during this pandemic. I spend most days on a wonky sleep scheduale trying to make 5:00 AM EST lectures. When I’m not, I’m staring at my computer doing work: writing code, talking to classmates online, working psets, rewatching lectures. I’ve become the virtual and I’ve been doing this in the darkness of my own room, bloodshot eyes.