Session Plan:
- Introductions
- Who are we?
- Summer survey
- Brief Syllabus overview
- Course Calendar and Semester deliverables (below)
- Using WordPress
- Course Hardware & Soli
- Introduction to p5.js (below)
- Overview of Deliverable #01.
- After class, please complete the Exit Ticket below. Your responses are (optionally) anonymous.
Semester Deliverables: Summary
- 09.02 Wed #1 Due: MAP
- 09.09 Wed #2 Due: LOOP
- 09.16 Wed #3 Due: CLOCK
- 09.28 Mon #4 Due: TELEMATIC
- 10.07 Wed #5 Due: NOVEL UI
- 10.21 Wed #6 Due: SITUATED EYE
- 11.02 Mon #7 Due: MASK
- 12.07 Mon #8 Due: VR
Introduction to p5.js
- Introduction to p5.js, and resources to help you
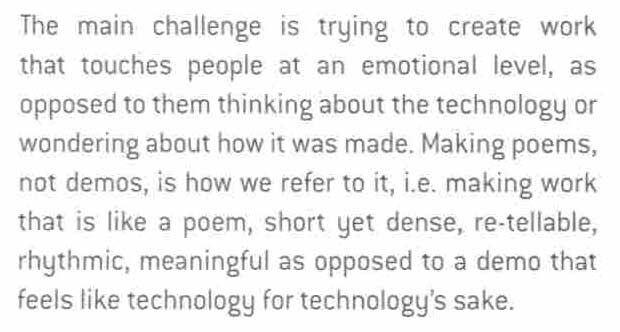
Poetic Computation
Computing, Outside a School of Computer Science
How many of you have taken a computer science course? More than one? As curious and creative people (inventors, artists, designers, musicians, etc.), in what ways have such courses disappointed you?
Designer/educator/engineer, Leah Buechley, has observed that STEM subjects generally fail to educate students who:
- learn concretely (from examples) rather than abstractly (from equations)
- work improvisationally rather than by planning everything in advance
- are interested in creating expressive objects, rather than utilitarian solutions.
Of traditional computer science introductions, educator-innovator Mitch Resnick has remarked, “It’s like offering a writing class that teaches only grammar and punctuation without providing students a chance to write their own stories.”
This class is intended to address that.
It’s possible that STEM education might benefit from the inclusion of arts-oriented pedagogic approaches. But that’s not the problem that concerns us in this room. Instead, in a world in which computing now touches every discipline, it should no longer be taken for granted that computing must be taught by computer scientists. Computer Science is a discipline, but programming is a skill (or a tool, or a medium, or better yet, a craft) which has different communities of use with different pedagogic needs.
Coping with with the bimodal classroom is very challenging. Some students have studied programming in CS contexts. But then they say: “I know how to program, but I don’t know how to use programming to make art or design”.
“Creative coding” describes the growing set of cultural practices by which artists, designers, architects, and poets employ computer programming and custom software as their chosen medium. This burgeoning field has been accelerated by the widespread adoption of open-source arts-engineering toolkits, such as Processing, p5.js, and openFrameworks, into the curricula of hundreds of art and design schools around the world. Created by artists, for artists, these toolkits are specifically oriented to the needs and working styles of cultural practitioners, and have radically democratized software development as a potent mode of creative inquiry.
- Our objective is to make stirring and provocative new forms of culture.
- Our medium is software and electronics.
- We learn codecraft as necessary to execute our ideas.
It Takes a While
How do you get better at something? The answer is simple: practice. And what is practice? It is playing your scales, again and again, often with errors. This class is designed to give you the “butt in seat time” you need to develop good craft.
Themes and Viewings
Themes: Immersivity, generativity, autonomy, transmediality, connectivity.
Immersivity. We will see different forms of immersion. One form is the feeling we can have of being-in-a-place, as with a landscape painting, Imax movie, or virtual reality. But there is also interactivity, in which a system responds in a unique, open-ended, and tightly coupled way to the actions of its participant — which is immersively engrossing.
- Scott Snibbe, Boundary Functions, 1998
- Christine Sugrue, Delicate Boundaries, 2007
- Theo Watson & Emily Gobeille, Weather Worlds (2013); Connected Worlds (2015)
- Zachary Lieberman, Más Que la Cara, 2016
- Mouna Andraos & Melissa Mongiat, 21 Balançoires, 2012
- Smart Studio, Brainball, 2007
- Jacolby Satterwhite, New York Close Up, 2013
Generativity. Meta-creation and infinite variation. Things that make things.
- Everest Pipkin, Moth Generator, 2015
- Kate Compton, Puppets, 2017
- Michael Chang, Generative Machines Chrome Experiment
- Matthias Dörfelt, Munching, 2014
- Jessica Rosenkrantz and Jesse Louis-Rosenburg (Nervous System):
Growing a Hyphae Lamp process and results; generative jigsaw puzzles; Cell Cycle custom ring; Kinematics Dress - Christopher Hesse (via Isola et al.), Edges2Cats
- Gabriel Goh, Image Synthesis from Yahoo’s open_nsfw, 2017
- Joel Simon, GANBreeder, 2018
Autonomy. The illusion of life.
- Karl Sims, Evolved Virtual Creatures, 1994
- Karolina Sobecka & James George, Sniff, 2011
- Bret Watanabe, San Andreas Streaming Deer Cam, 2015-16
- Jacob Tonksi, Balance from Within, 2014
- Madeline Gannon, Mimus, 2016
Transmediality. The transformation and transmutation of signals; information visualization and sonification. Revealing new truths.
- Matt Pyke, Furry & Furry’s Posse, 2009
- Arca x Jesse Kanda, Fluid Silhouettes, 2014
- Zach Lieberman et al.: IQ Font (2009); Land Lines (2016)
- Heather Dewey-Hagborg, Stranger Visions, 2011
- Helen Evans & Heiko Hansen (HeHe), Nuage Vert, 2012
- Kanta Horio, Particle, 2008
Connectivity. New modes of communication. New takes on mediatization.
- Maddy Varner, Kardashian Krypt, 2014
- Rafael Lozano Hemmer, Sandbox, 2010
- Dina Kelberman, I’m Google, 2013
- Miranda July, Somebody app, 2014
- Lauren McCarthy, Social Turkers and LAUREN