A great deal of media art and design is concerned with investigating the cultural potentials, critical significance, and aesthetic possibilities of emerging technologies. For this reason, building exploratory prototypes is a central practice in new media arts and design.
We begin a two-week project in which we will develop interactive experiences for a novel and unexplored device: the Google Soli mobile radar sensor. Our project has two one-week phases: (I) preparation and sketching, and (2) implementation.
The first half of this assignment is due at the beginning of class on Wednesday, 9/30, and has four parts:
- 0. (Complete Previous Exercises)
- 1. Five Interaction Exercises (I-V)
- 2. Looking Outwards: Physical Computing
- 3. Reading & Response #5a: Critical Interface Manifesto
- 4. Paper Sketches: Interactions for A Mobile Radar Sensor
0. Complete Previous Exercises
It’s essential that you’re comfortable dealing with the kinds of problems we had in last week’s Assignment #4; please be sure to complete any missing work. I’ve sent an email and Slack message containing a link to video of me solving eight of the 20 problems. If you come to office hours I’ll do more.
-
- #3 Spiral, 2:10
- #6 Random Splat, 17:25
- #8 Re-coding Schotter, 29:05
- #12 Islands, 59:55
- #11 Hitomezashi, 1:17:00
- #09 Billiard Ball, 1:40:00
- #20 Circumcircle,1:51:00
- #15 Longest Line Search, 2:12:50
1. Five Interaction Exercises
There are 5 (more) simple exercises below, which will help you develop necessary experience in managing time-based and interactive experiences.
- For the next few weeks, we will be using the Glitch.com service to host our projects. Get a free account at Glitch.com.
- While you’re logged in to Glitch, check out all of the “building blocks” they allow you to connect to the apps you host there.
- Implement the 5 exercises shown below using p5.js code. Publish these exercises as apps on Glitch.com. Do not publish your exercises at the p5.js Web Editor. You should probably get started by forking this p5.js empty project template on Glitch.
- Create a blog post, entitled nickname-Exercises5, and categorized 05-Exercises.
- In a blog post, link to your five Glitch.com projects.
- Since they are all time-based, embed an animated GIF for each of the 5 exercises.
- Title your blog post, nickname-exercises5, and give it the WordPress Category, 05-Exercises.
I. Intermittent Events
Create a time-based sketch in which a brief event (such as a sound, image-flash, or animation) is triggered sporadically and unpredictably, with a very low probability. It is also sufficient to reproduce the program above, which displays a scrolling timeline showing a history of when the random events occurred.
By the way, I recorded a video myself creating a solution to this exercise. Please check the Slack (or your email) messages from the evening of 9/28 for the link and password.
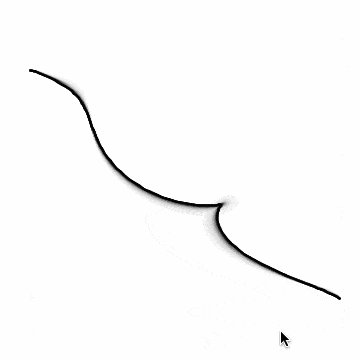
II. Smoothing Data
Create a polyline by storing and displaying a sequence of cursor positions, similar to what you made last week. Now smooth it, by progressively averaging each point along the line with its neighbors. Give consideration to how you handle the line’s terminal points.
III. Fuse (or Progress Bar)
Program a virtual fuse that takes precisely five seconds to burn. Trigger a (simple! but) interesting event when it finishes, such as fireworks, flashing text, volcanic eruption, etc. If you would like to make the project less interesting, implement a progress bar.
IV. Rain Catcher
Using code, animate a rainy day. Raindrops should appear from beyond the top of your screen and fall at random intervals. (It may be helpful to create a raindrop class.) Create a simple game in which the user can “catch” raindrops that fall close to the cursor.
V. Responsive Text
Assign an interactive behavior to an animated word, such as “avoid” or “tickle,” that expressively defines its personality relative to the cursor.
2. Looking Outwards #03: Physical Computing
The topic for this Looking Outwards is “physical computing”. This is an umbrella term for creative practices which explore new combinations of materiality, tangibility, and computation. Many such projects explore the meanings that can be made with experimental interfaces, and use novel sensors, materials, and/or actuators. Often, such projects consider new forms of interactivity off the screen.
- Browse the links below.
- From the provided links, blogs or any other sources, identify and briefly present a physical computing project that you were not familiar with previously, and that you find interesting.
- Write a 100-150 word Looking Outwards report about the project. At a minimum: describe the project, then state what you find interesting about it, and why.
- Be sure to include some visual documentation of the project: ideally, a still image, animated GIF, and/or embedded video.
- Title your blog post nickname-LookingOutwards03.
- Categorize your blog post LookingOutwards-03.
Some possible places to explore for projects:
-
- CreativeApplications.net — posts tagged with: arduino, objects, robotics, environment
- MediaArtTube channel — playlists for: tangible media, kinetic art, robotics art
- Vimeo — videos tagged with: physical computing, tangible
- Tangible Media Group, MIT — projects 1993-2018
- CMU Physcomp course — Pinterest of projects
- Physical Computing’s Greatest Hits and Misses (Tom Igoe, 2008)
Some relevant artists you might find interesting:
Addie Wagenknecht, cyberfeminist, tactical new-media artist
Amanda Ghassei, innovative creator of tangible/computational media
Annina Rüst, artist and creator of feminist robotics
Becky Stern, developer of experimental wearable projects
Christa Sommerer & Laurent Mignonneau, media art pioneers
Darsha Hewitt, electromechanics hacker, sound/installation artist
Hannah Perner-Wilson, high/low tech wearables and textiles hacker
Janet Echelman, creator of large-scale, temporary public architecture-scale sculptures
Jim Campbell, artist-engineer
Julian Oliver, critical technologist
Julijonas Urbonas, creator of critical interactive installations
Kaho Abe, experimental game/interface developer
Ken Rinaldo, robotics artist
Kate Hartman, designer of computational wearables
Keri Elmsly, production director of new-media performances and installations
Kristin Neidlinger, augmented fashion designer
Lea Albaugh, augmented fashion designer and game developer (CMU)
Leah Buechley, researcher of high/low tech hybrids, innovator in maker culture
Luisa Pereira, artist-engineer, developer of new musical instruments
Madeline Gannon, designer of interactive tools for digital fabrication
Meejin Yoon, large-scale interactive architecture projects
Micah Elizabeth Scott, brilliant circuit hacker and artist-engineer
Mouna Andraos & Melissa Mongiat, playful interactive public sculpture
Natalie Jeremijenko, artist & critical technologist
Nataly Gattegno, co-director of Future Cities Lab, experimental architecture studio
Sabrina Raaf, mechatronics artist
Surya Mattu, critical technologist
Tega Brain, critical artist-engineer
Tony Dunne & Fiona Raby, influential pioneers of speculative design
Zimoun, sound sculptor
3. Reading & Response
Read the (one-page) Critical Interface Manifesto by the Spanish HANGAR collective. Select one of the tenets that interests you (in “Topics”). Read the corresponding list of Proposals for that particular tenet (under “Propuesta de acciones relacionadas con los puntos del manifesto”).
In a blog post, please:
- Quote the tenet you find interesting, and a couple of the provided propositions (assignments) which could illustrate it.
- Write a 100-150 word response. What did you find interesting about this proposition. Can you think of any examples that support the claim?
- Title your blog post, nickname-CriticalInterface and categorize it with the category, 05-CriticalInterface.
4. Paper Sketches: Interactions for A Mobile Radar Sensor
Devise a whimsical, provocative, or sublime interaction for a mobile radar sensor.
In this part of the assignment, you are asked to develop paper sketches that illustrate new interactions and creative applications that using a mobile radar sensor. We will discuss and refine these in class on Wednesday.
4a. Familiarize yourself with existing sensor apps.
On your Google Pixel4 phone, download, install and open the Soli Sandbox app. This is a special web browser that is able to receive Soli events. In Soli Sandbox, try out the built-in test apps (Circular Trails, Topple Towers, Rigged Riley). Play with these featured examples to familiarize yourself with Soli interactions (presence, reach, swipe, and tap). Then, in Soli Sandbox, navigate to the following URLs to test out the following additional projects on Glitch.com:
4b. Follow the simple Soli Tutorial.
Please look over the following materials:
- The Soli Sandbox introduction
- Skim the Soli documentation
- Follow this Soli tutorial. It’s easy and clean.
4c. Make Some (Paper) Sketches.
Come up with (at least) 3 different ideas of how you could use the Soli sensor in a creative way. Your ideas do not need to be utilitarian (though that is fine, too); your concepts could be whimsical, provocative, expressive, purely aesthetic, etc. The purpose of coming up with 3 concepts is so that you can get practice coming up with ideas; and so that you can get peer feedback to help you choose or refine your plan.
Here are several different systems you could use to come up with your concepts.
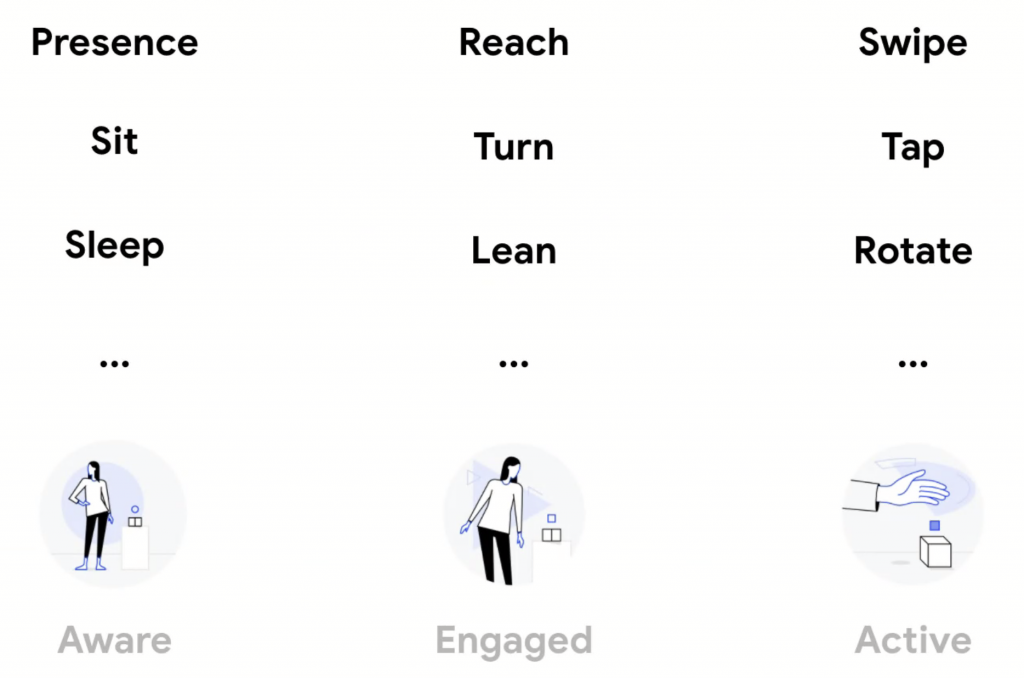
System 1. Aware/Engaged/Active. Lauren Bedal from Google ATAP described how the Soli team conceives of interactions in three categories: Aware, Engaged, and Active. For example, the Soli “presence” trigger could be used to detect a person over a timescale of hours (“Aware”), whereas the “swipe” trigger could be used to make an interactive game (“Active”). Use these three categories and their associated interactions to structure your three ideas.
System 2: Character/Toy/Reinterfacing. Ryan Mather from Google ATAP described how Soli is ideal for making “characters” that respond to non-verbal behavior. He also showed examples of “toys” (not-quite-games), such as the Jenga-like tower, as a fruitful area. Finally, he showed examples like Caroline Herman’s exquisite corpse designer, as projects in which a traditional concept is given a new interface.
System 3: Visual/Networked/Spatial.Another way of planning your 3 concepts could be something like the following.
-
- Something visual. Make one idea which is a purely visual or audiovisual interactive animation based on gesture. For example, you could make a little boat or kite that you push around with “wind”.
- Something that connects. Browse the API offerings from IFTTT and the API building blocks at Glitch.com. Devise one concept in which an event detected by the Soli radar triggers a transaction with an online API. For example, you could make an app that uses the “tap” gesture to order a Dominos pizza.
- Something that relates to space. Devise a concept which involves putting the phone in an unusual location. For example, you could mount the phone high up on a wall, just out of reach, and make a game of virtual basketball.
Now:
- Create drawings on paper to illustrate the 3 concepts.
- In a blog post, embed photos of your paper sketches. Taking photos with your phone is fine.
- Elaborate on your paper sketches with brief written explanations.
- Title your blog post, nickname-soli-sketches.
- Categorize your blog post with the Category, 05-Sketches.