Soli Sandbox: Helping Me Heal
Backstory:
My Soli project is based on the grief and loss I have/am experiencing over the loss of my roommate who recently passed away. She passed away this summer after battling leukemia. Her parents are driving down to Pittsburgh this weekend to pack up her belongings from our apartment, and my feelings of grief are slowly coming back in waves thinking that I will be losing one more connection with her. I’ve previously made an intaglio print dedicated to her as she was completing her second round of chemo, and I view this project as a continuation of my work that is dedicated to her.
Concept:
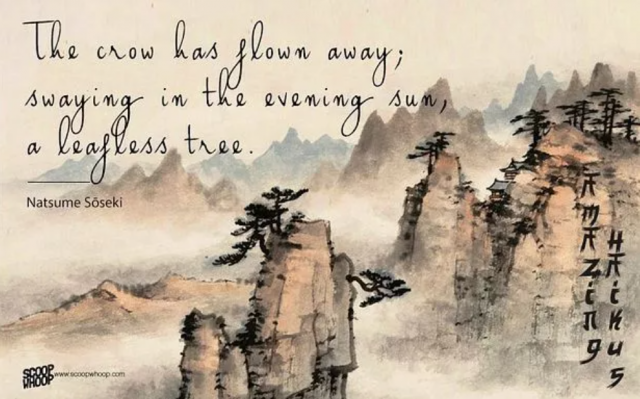
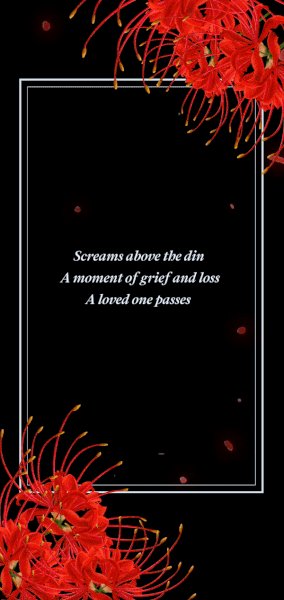
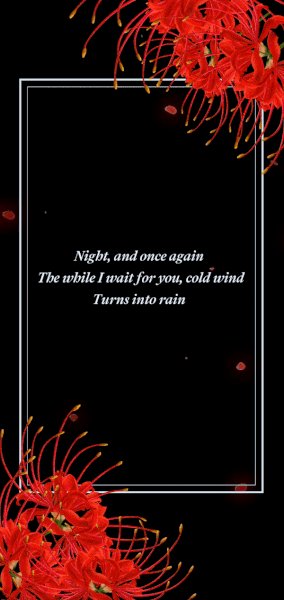
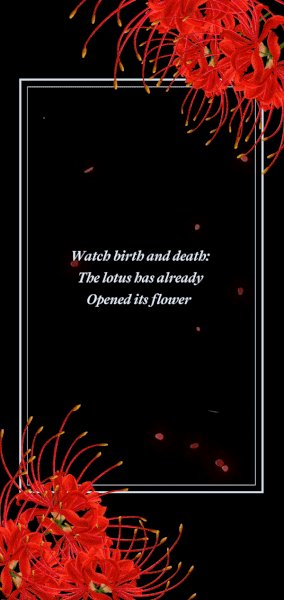
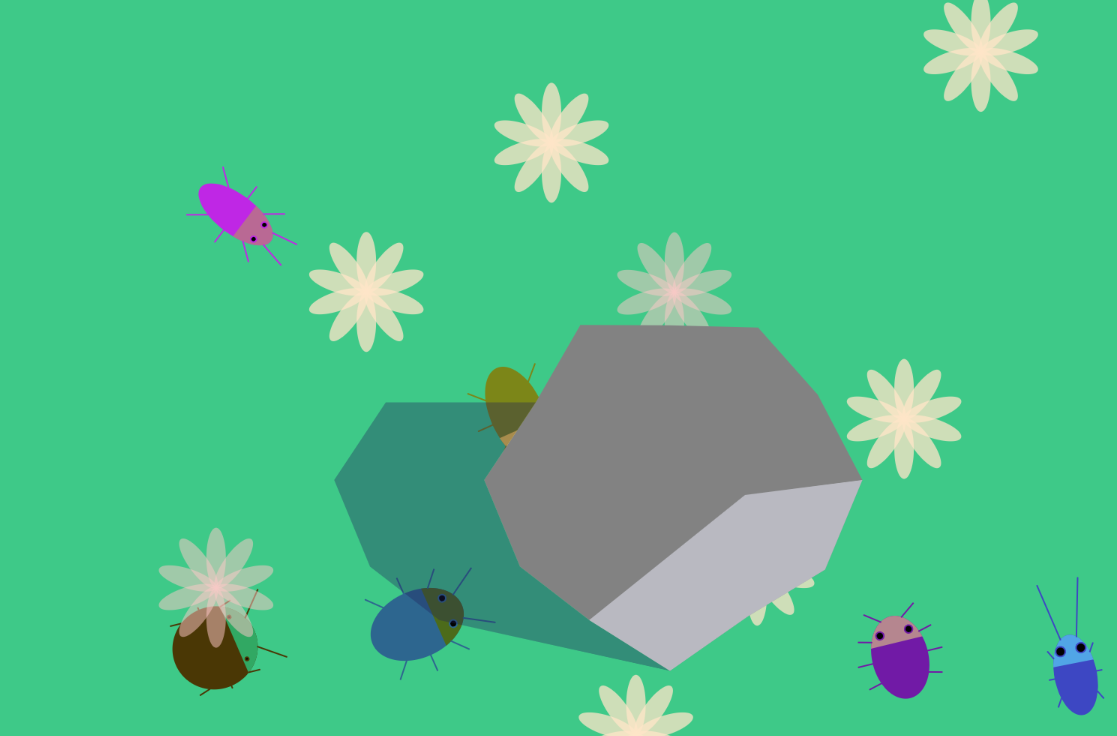
This project is inspired by the “cheesy” haiku/poem posts that exist everywhere on the internet where the background exists a calming scene and the foreground contains a poem. In my piece, the phone in some aspects is comforting the user by providing different poems about grief and loss every time the user taps the phone and also playing a melancholic song quietly in the background. The flowers in the corners are called spider lilies – a summer flower native throughout Asia, and in Asian cultures (especially Japan) the red spider lily means “the flower of the heavens” & is associated with final goodbyes and funerals.
Self-Critique:
This project’s execution was way too simple. I completely understand and totally agree with that. But in some aspect, I think for the concept and idea I was going for, the simplicity makes it better because the content is very heavy and I wanted to focus on the user dealing with their grief and loss while reading the poems without any distracting background visuals.
Inspiration – the “cheesy” poem posts
Project gif


















 Splash
Splash Just driving
Just driving Static
Static