Deliverables #1, Due Wednesday, 9/2.
This initial set of deliverables is due at the beginning of class on Wednesday (yup), and has 5 parts.
- Administrative Items
- Looking Outwards #01
- Reading #01
- Exercise: Embedded Iteration + Randomness
- Generative Map of an Imaginary Place
1. Administrative Items.
- Please read this FERPA Statement and complete the FERPA Waiver form here.
- If you haven’t already, please finish reading and carefully reviewing the course Syllabus.
- Review our course Calendar and add, copy, or connect it to your own calendar.
- Review the page, “Authoring on this Site“. Log in to this course WordPress.
- Create accounts for yourself on the Slack, and also the p5.js Web Editor and Glitch.com. This semester, we will use these cloud hosting services for many of our projects. It is recommended that you choose an anonymous public identifier for yourself.
2. Looking Outwards #01.
Topic: Some Technological Art or Design that has Inspired You.
This deliverable is your first Looking Outwards report. (As a reminder about what a “Looking Outwards” report means, refer to this document.) I thought it would be ideal, at this early stage, if you could briefly share a touchstone–perhaps even a project you saw that compelled you to take this class.
Think about an interactive and/or computational project (from anywhere, by anyone except yourself) that you knew about before starting this course, and which you find inspirational. It should be something that someone made with code, at least in part. In a blog post of about 100-200 words,
- Please discuss the project. What do you admire about it, and why do you admire these aspects of it?
- How many people were involved in making it, and how did they organize themselves to achieve it? (Any idea how long it took them to create it?)
- To the best of your knowledge, did creating this project require the development of custom software/scripts, or did the authors create the project using “off-the-shelf” (commercial) software? Or some combination of these approaches?
- What prior works might the project’s creators have been inspired by?
- To what opportunities or futures does the project point, if any?
- Provide a link (if possible) to the artwork, remembering to list the full author and title.
- Embed an image and a YouTube/Vimeo video of the project (if available).
- Create a brief animated GIF for the project, if a video is available. (For information on how to make an animated GIF, follow the instructions here.) Keep your GIF around 640 in size pixels and under 5Mb, please.
- Label your blog post with the Category, LookingOutwards-01.
- Title your blog post: nickname-lookingoutwards01. For example, if your course nickname was “derp”, the title of your blog post would be “derp-lookingoutwards01”.
This first Looking Outwards is unusual, in that you are asked to report on something you already know about. The remaining LO’s this semester will ask you to report on projects that are as yet unknown to you.
As you can probably tell, there’s another purpose to this Looking Outwards….which is to make sure you understand the mechanics of authoring posts on this WordPress blog.
3. Reading #01: So You Want to Build A Generator
Read the article “So You Want to Build A Generator” by Kate Compton (@galaxykate). This should take about 20 minutes.
- In a blog post of 100-200 words, re-explain Compton’s “10,000 Bowls of Oatmeal Problem” in your own words. Can you think of a scenario in which this might be a problem, and another in which it isn’t? What are some artistic or technical strategies for overcoming this problem?
- Label your blog post with the Category, 01-Reading.
4. Exercise: Embedded Iteration + Randomness
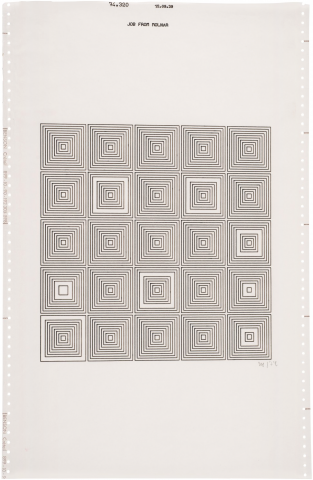
(Image: computational iterative plotter artwork by Vera Molnár, 1974. This design contains embedded iteration — can you see the triple ‘for’-loop? It also contains randomness: of the 5x5x10 squares that would ordinarily be drawn, just a few—10, or about 4% — have been randomly omitted.)
The purpose of this exercise is to ensure that you understand fundamental programming concepts such as iteration and conditional testing. This exercise also serves as a quick introduction to basic graphics and interaction with p5.js.
First, be sure to have created an account at the p5.js Web Editor!
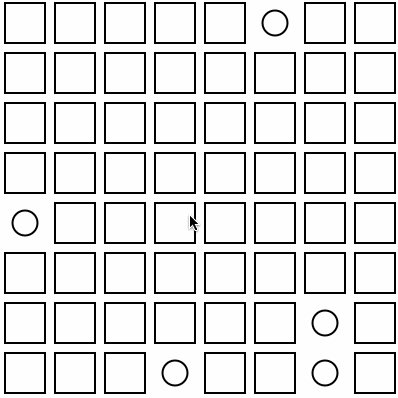
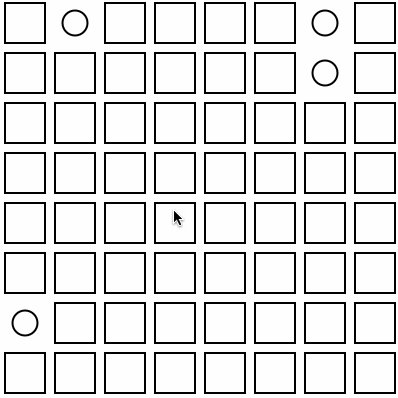
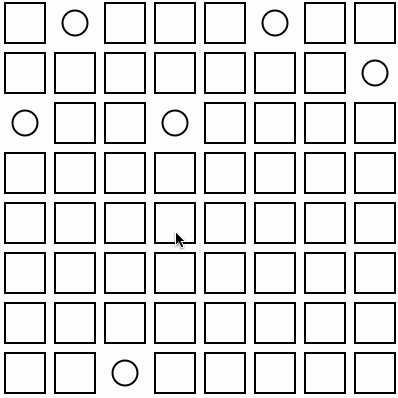
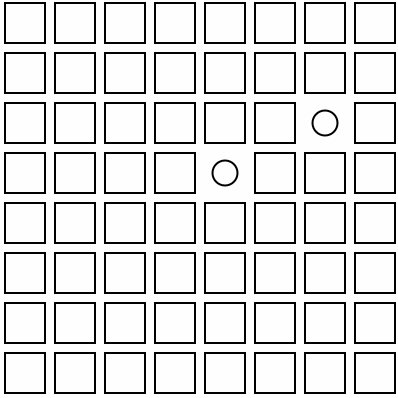
In p5.js, write a program that uses embedded iteration to generate a grid of visual elements (such as squares). Write code such that, with a small random probability, an alternative element (such as a circle) is occasionally drawn instead. The composition should refresh whenever the user clicks the mouse (note: some starter code has been provided, below, to help you with this.) Your sketch might look something like the following:
| Are you new to JavaScript and/or p5.js? To create this app, you’ll probably find it helpful to use p5.js commands like background(), line(), stroke(), strokeWeight(), circle(), square(), and random(). You may also find it helpful to examine the p5.js example for nested iteration, or view Dan Shiffman’s lecture about nested loops (9 minutes long). |
Now:
- Create your app using p5.js at the p5.js Web Editor. (For information about how to use the Web Editor, see this Coding Train video by Dan Shiffman.)
- Save your app to your p5.js Editor account.
- Create a blog post where you will publish this deliverable, and give your blog post the title nickname-IterationExercise, where “nickname” is your WordPress site nickname.
- In your blog post, provide a link to your sketch at the online p5.js Web Editor.
- Create an animated GIF of your sketch, using provided instructions. Embed this GIF into your blog post, as well.
- Categorize your blog post with the WordPress category, 01-IterationExercise.
- Double-check your work. Test your blog post and sketch.
// Starter Code for "Embedded Iteration + Randomness"
var boolDoRefresh;
function setup() {
createCanvas(400, 400);
boolDoRefresh = true;
}
function draw() {
if (boolDoRefresh) {
// DRAW STUFF HERE....
boolDoRefresh = false;
}
}
function mousePressed() {
boolDoRefresh = true;
}
Here’s some alternative starter code:
// Alternative Starter Code
// for "Embedded Iteration + Randomness"
function setup() {
createCanvas(400, 400);
mousePressed();
}
function mousePressed() {
background("gray");
// DRAW STUFF HERE...
var ex = random(100,300);
var ey = random(100,300);
ellipse(ex, ey, 50,50);
}
5. Generative Map of an Imaginary Place
 Map of Middle-Earth by Christopher Tolkien, from Lord of the Rings, circa 1960. Click to expand.
Map of Middle-Earth by Christopher Tolkien, from Lord of the Rings, circa 1960. Click to expand.
Using p5.js, in a canvas of precisely 640 x 640 pixels, write code to generate a map of an imaginary place. It should show a new map each time the user clicks the mouse button.
To get started, look at some maps! Now: Consider giving your map features like rivers, towns, mountains, coastlines, forests, bodies of water, etc. Does your map have place-names with labels? Landmarks? Political boundaries? Roads or paths? A scale or legend? A compass? Buried treasure ✖?
Note: After the assignment is complete, I will compile and publish your work into a tiny 16-page ‘zine (a Generative Atlas of Imaginary Lands). Be sure to:
- Upload and/or save your app to the official p5.js Web Editor.
- Create a blog post, titled nickname-Map.
- In your blog post, link to your project at the p5.js Editor.
- In your blog post, include four (4) screenshots of your project, showing different runs of the generator.
- In your blog post, write a brief paragraph about the territory depicted in your map. (This text will appear in the zine/atlas). Please limit this to 50 words.
- In your blog post, write another paragraph commenting on your technical process.
- Categorize your blog post with the WordPress category, 01-Map.
- Test your blog post to make sure it looks good, and that the GIF is animating correctly. (Remember, any resized thumbnail versions of your GIF, automatically generated by WordPress, will not animate.)
| Are you new to JavaScript and/or p5.js? You may find it helpful to view Dan Shiffman’s lectures about p5.js arrays (13 minutes) and arrays+loops (8 minutes). |