Soli Candle
My Soli Project is a simulated Candle. I have not yet implemented the Soli functions, but I’ve implemented several key-events as “HIGH HEAT” and applying a force from the left side (event “LEFT’), that change and alter the candle.
60-212: Interactivity and Computation for Creative Practice
CMU School of Art / IDeATe, Fall 2020 • Prof. Golan Levin
Soli Candle
My Soli Project is a simulated Candle. I have not yet implemented the Soli functions, but I’ve implemented several key-events as “HIGH HEAT” and applying a force from the left side (event “LEFT’), that change and alter the candle.


Shy Pet
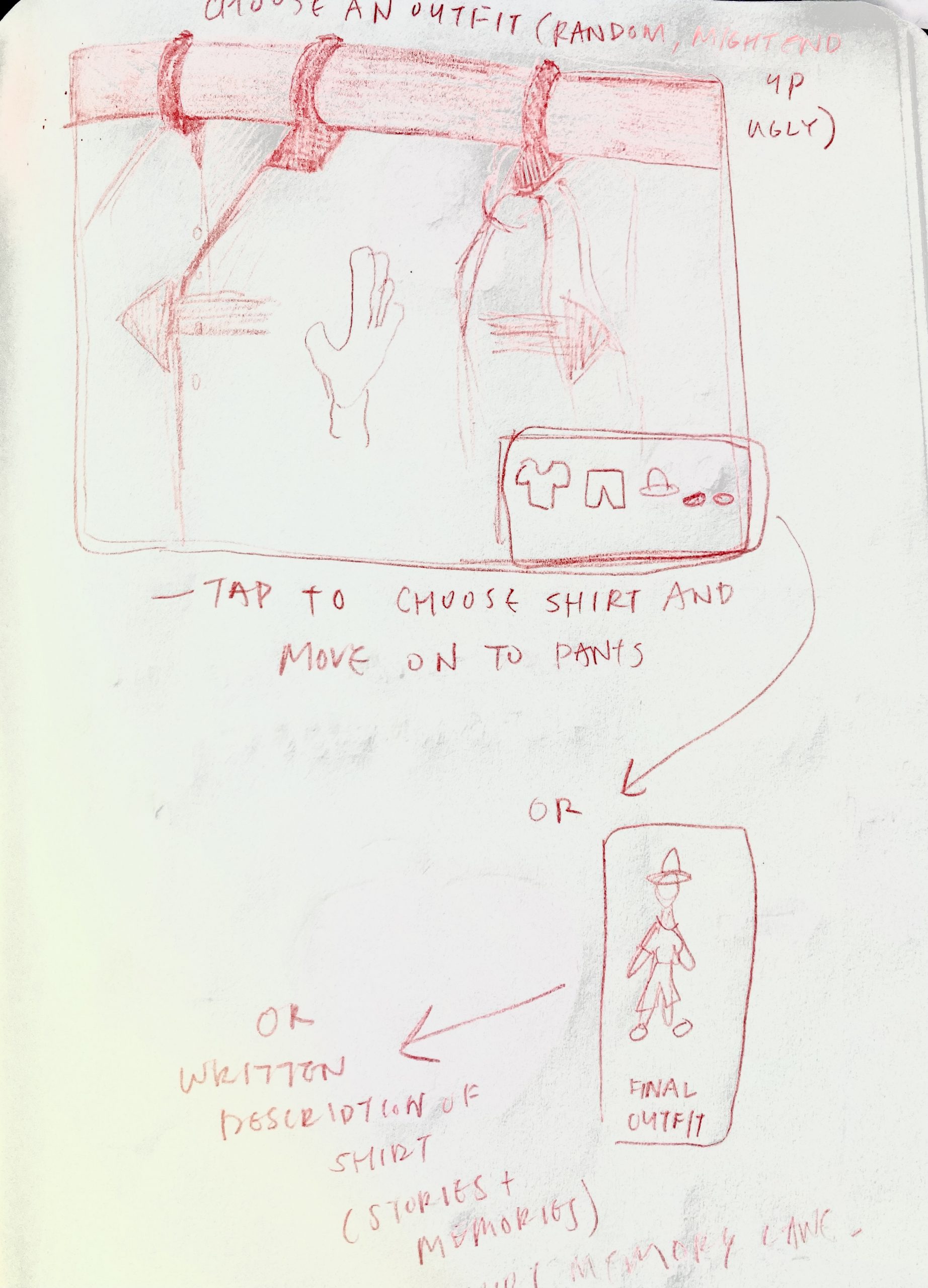
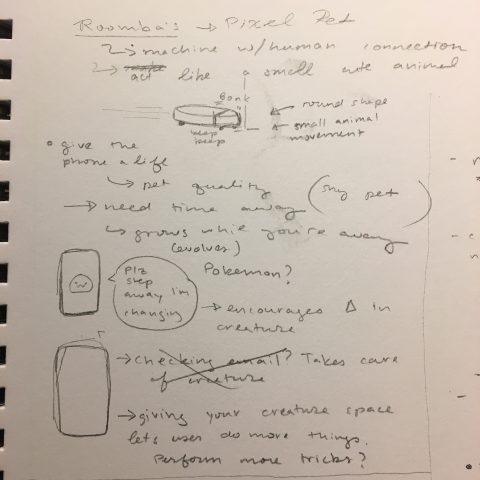
I was thinking about what makes people attached to inanimate objects such as in the case of Roombas, so I wanted to create a program that would cause people to treat their phone like a pet. Additionally, I wanted to create program that encouraged the user to spend less time on their phone as I often find myself wasting time on my phone. I want to create a creature that would require alone time and that user could interact with. In order to achieve this, the creature would state when it needs intervals of alone time because it would use that time to transform (i.e grow legs, horns, get bigger, ect.). Using your phone during the transformation period would make the creature upset and cry. To reward the player for using their phone less during certain intervals, the creature could be willing to do more ‘tricks’ with the player. For example, the creature can jump but if given enough alone time, the creature could jump even higher.
Presence – creature will cry if you are there during it’s alone time; Swipe (L/R) – rolls over; Swipe(U) – jump; Reach(In) – makes noise?

Nearsightedness
A problem I often have with using devices is that the font size is often too small and have to literally hold the phone two inches away from my face. I would like to create a tool to help near sighted people such as myself view the phone at healthy distance. As the user’s face moves further away the font size on screen would increase in size. I would like program to learn how far away the phone should be ideally in order to maintain eye health. The program perhaps could interact with certain apps like Twitter or Gmail. Additionally, there could be certain modes for when the user is wearing glasses or contacts so that the program could adjust accordingly. This program could also be used to encourage people to hold the phone a healthy distance away from the face as we often hold the phone too close to our faces.
Presence – change font size

Beetles
The user would be able to swipe to turn over a rock. When a rock is turned over the beetles beneath the rock would scrabble to find the next shadow to hide under which would be the user’s hand. If the hand is too close the beetles would become too scared and run away. If they do not feel a nearby presence the beetles would scatter. I would like to create beetles are procedurally generated. Additionally, the user could tap to squish the beetles.
Reach In – bugs get scared if you’re too close otherwise hide undershadow and follow hand; Swipe – turn over rock; No presence – scuttle aimlessly;

My main goal was to think of the implications behind natural gestures and derive experiences out of it.
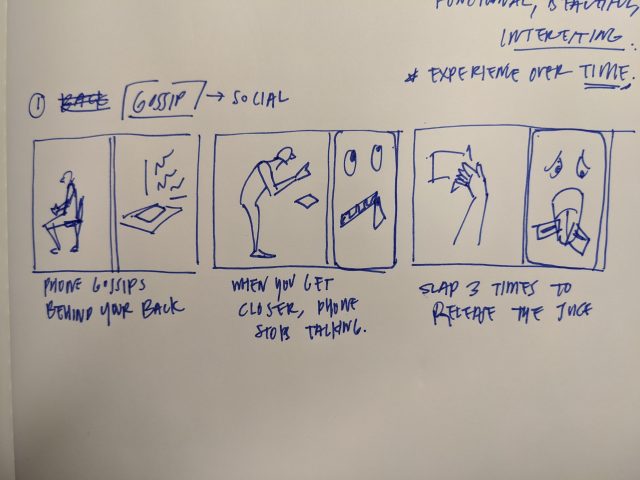
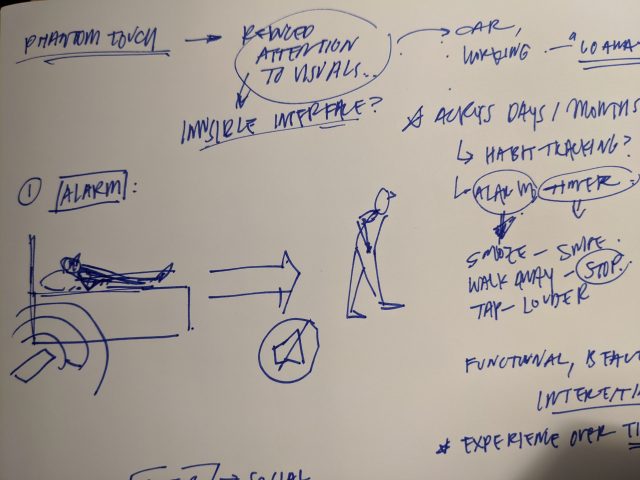
The phone gossips behind your back, when you’re not nearby. When you come closer, the gossip dies down. Slap three times to make the phone “spill the beans.”

2. No touch alarm (Walk away to leave.)
Wake up at ease, with natural gestures. Swipe to snooze, walk away to kill the sound.

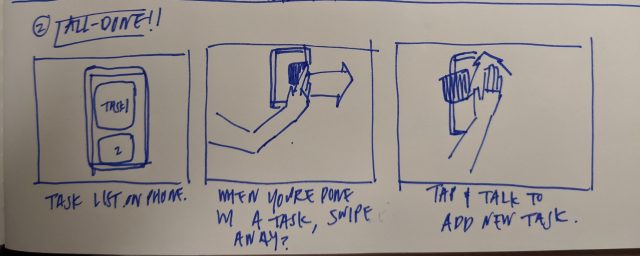
3. All Done! (Swipe to shove away)
Swipe away each task on your list, without having to touch the screen at all times.



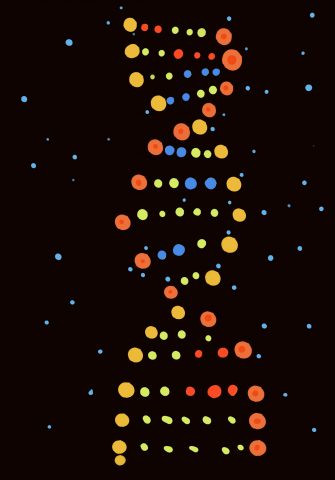
I thought it would be cool to find a way to visualize DNA editing. Right now there’s a tool called CRISPR that can allow DNA editing. I want the DNA strand to be constantly oscillating and depending on if I swipe right or left, the DNA strange will unravel and then the dots will form back into a strand after a period of time. I was thinking I could make it so the user would have to select a section and if they swipe, the nucleotide would be removed and the strand would have to recreate itself without the nucleotide.

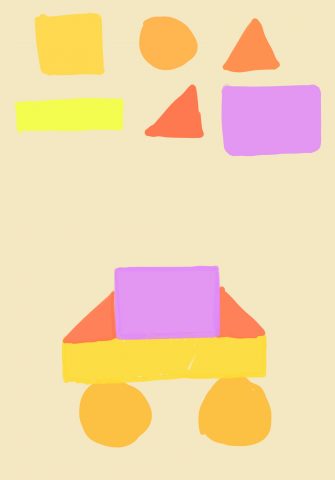
This app gives the user basic shapes and the user has to build a car-like structure. Once they swipe left or right, the wheels will move in that direction and there will be an obstacle course that tests the car. There will be some sidescroller action.
This is inspired by Tinder. I thought it would be funny to create a random selection of randomly generated avatars and the user could swipe left or right based on their preferences. At the end of the swiping, the app will average all the avatars the user swiped on and create an average or combination of the avatars. Thus, soulmate.
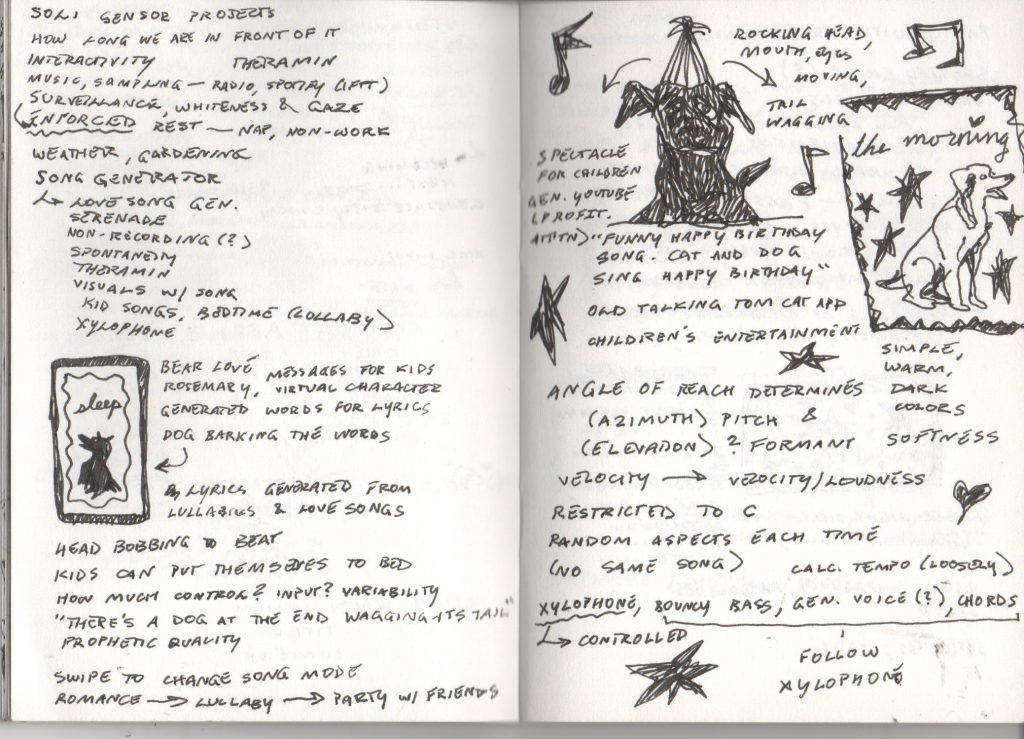
My first (and favorite ;-0) idea for my Soli project is a song generator for your loved ones. By reaching toward the Soli sensor at various angles and speeds, you create a melody that in turn generates a song, ideally with lyrics generated after analyzing the lyrics of lullabies and love songs. Complete with an animated dog who sings the songs and a few different modes (lullaby for children, party song for friends, romantic song for lovers, etc.), this app is sure to entertain.

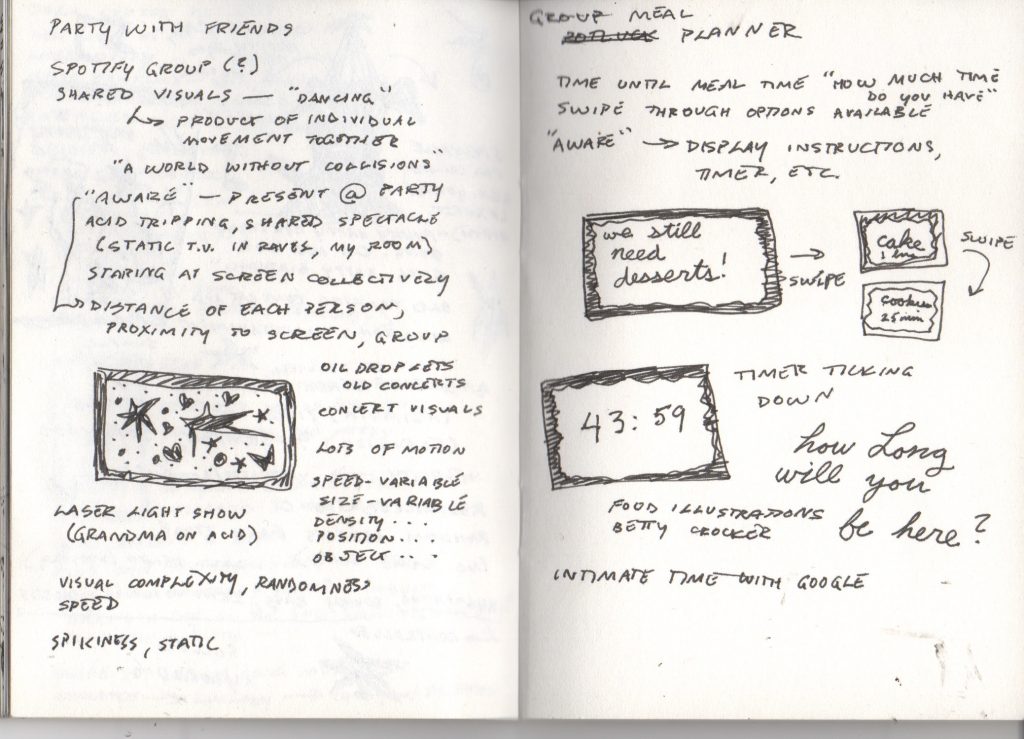
My second idea is a visual party with friends. When you and your friends enter the same room in the party, you can collectively control the loveliest, most beautiful and intricate designs. Shared music and lights are enough to make you feel at ease with your friends.

My third, and admittedly least developed, idea is a group meal planner. When you enter the app you can select how long you have to cook in preparation for a lovely group meal with your friends. You can then select what you want to bring to the table, quite literally. The app then guides you through the cooking steps, offering instructions and timers.

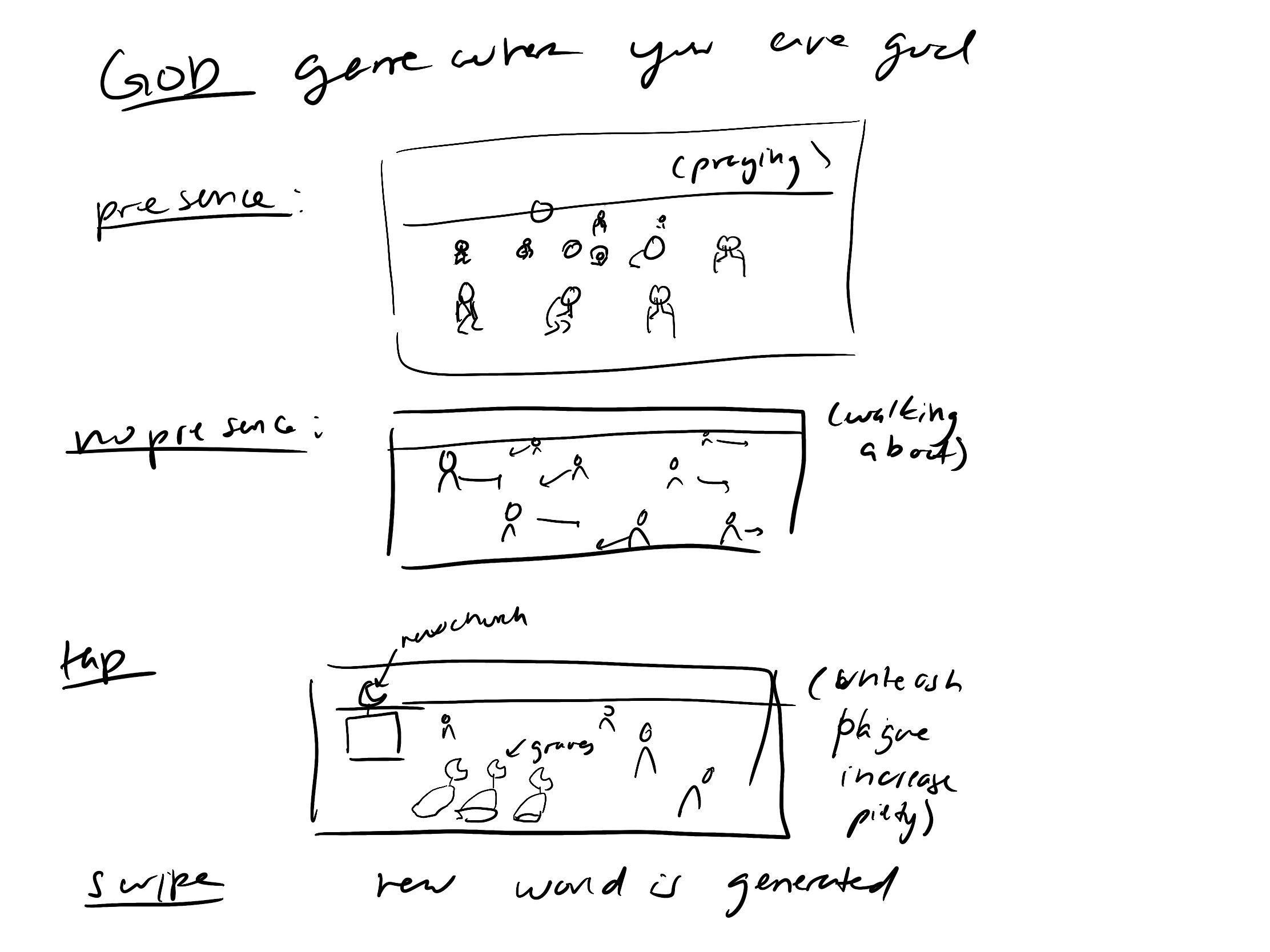
I like this one the best. The user is “god”. They receive a world per swipe. If they tap, they unleash a plague onto their believers and increase piety. If their presence is detected, people stop and pray. Otherwise, they go about their business and build the world. If god swipes, they get another randomly generated set of believers moseying around 
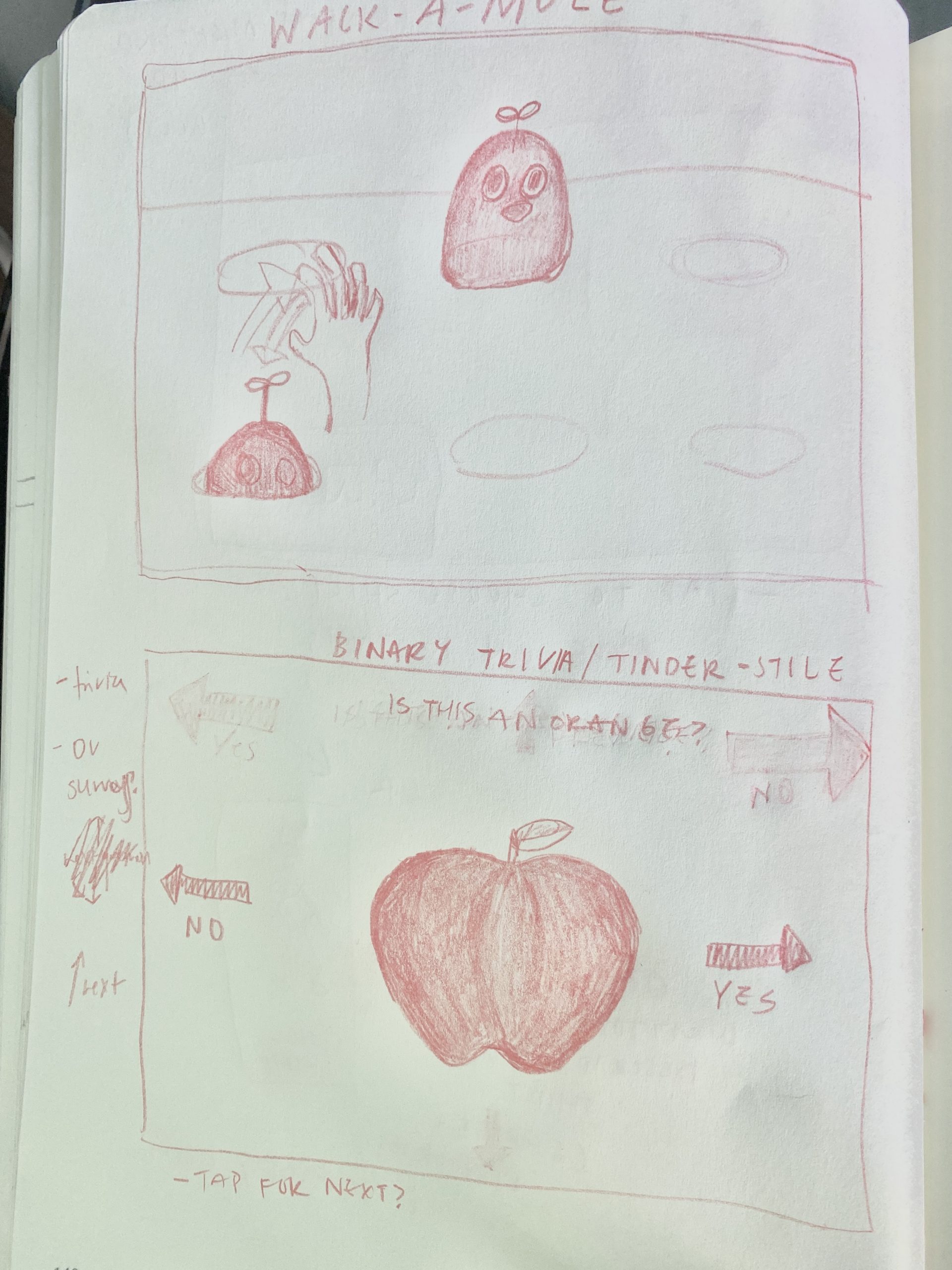
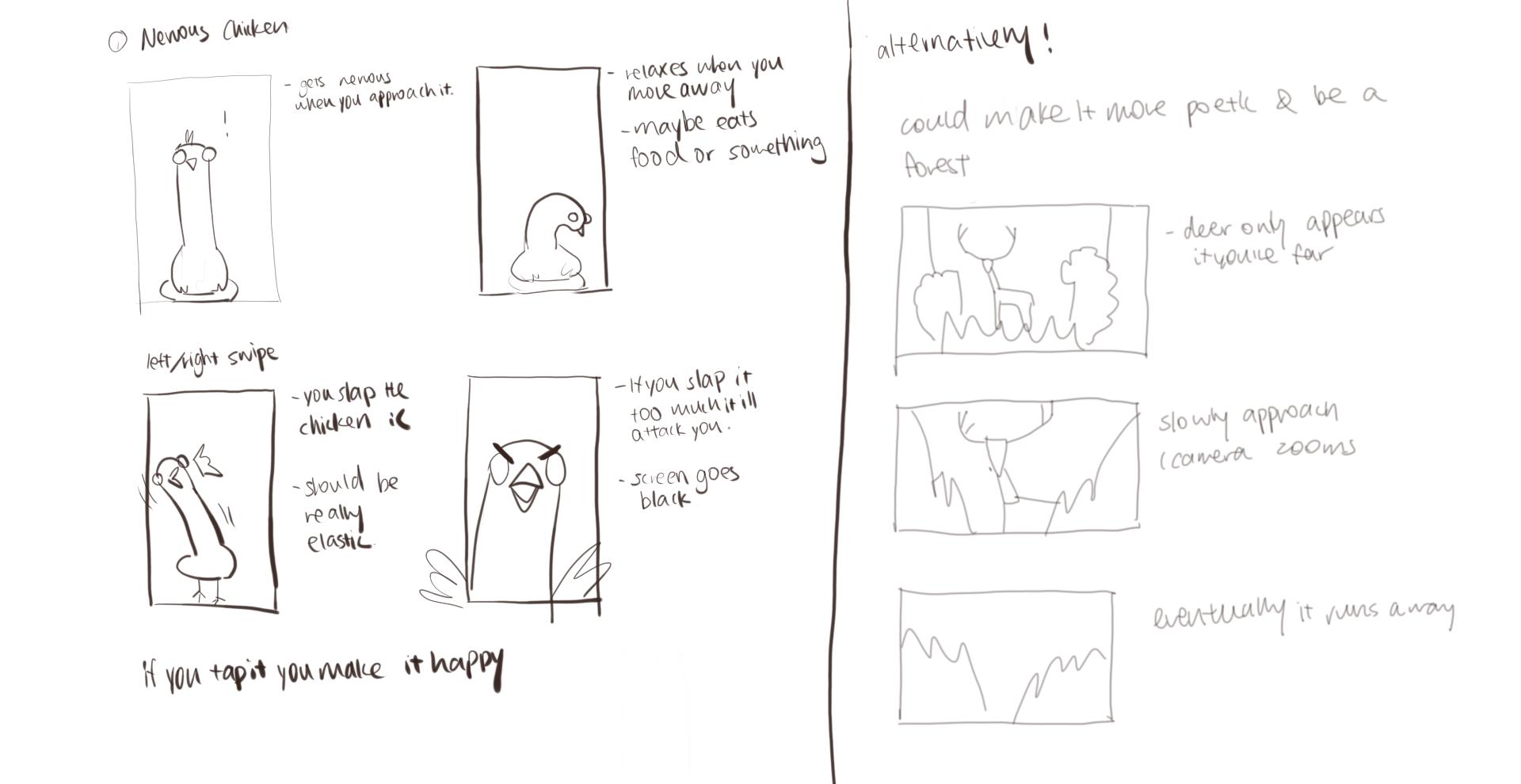
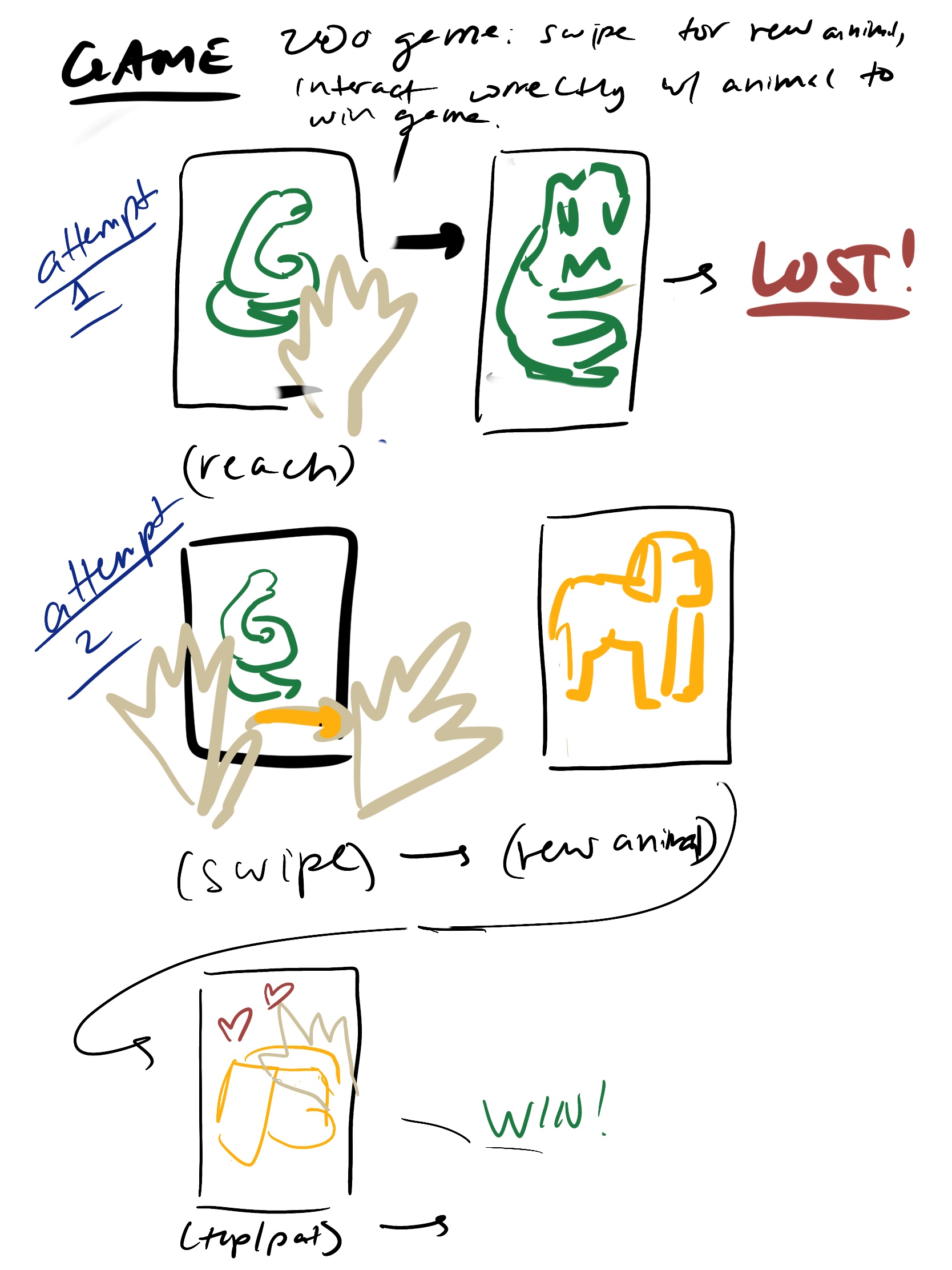
This game is zoo: the user is given a set of animals they can swipe through. They need to figure out which interaction which will yeild a positive reaction from the creature given. pat the dog, let the snake setting down (here a negative interaction works). Stay where the bear can see you, or it will attack, etc.

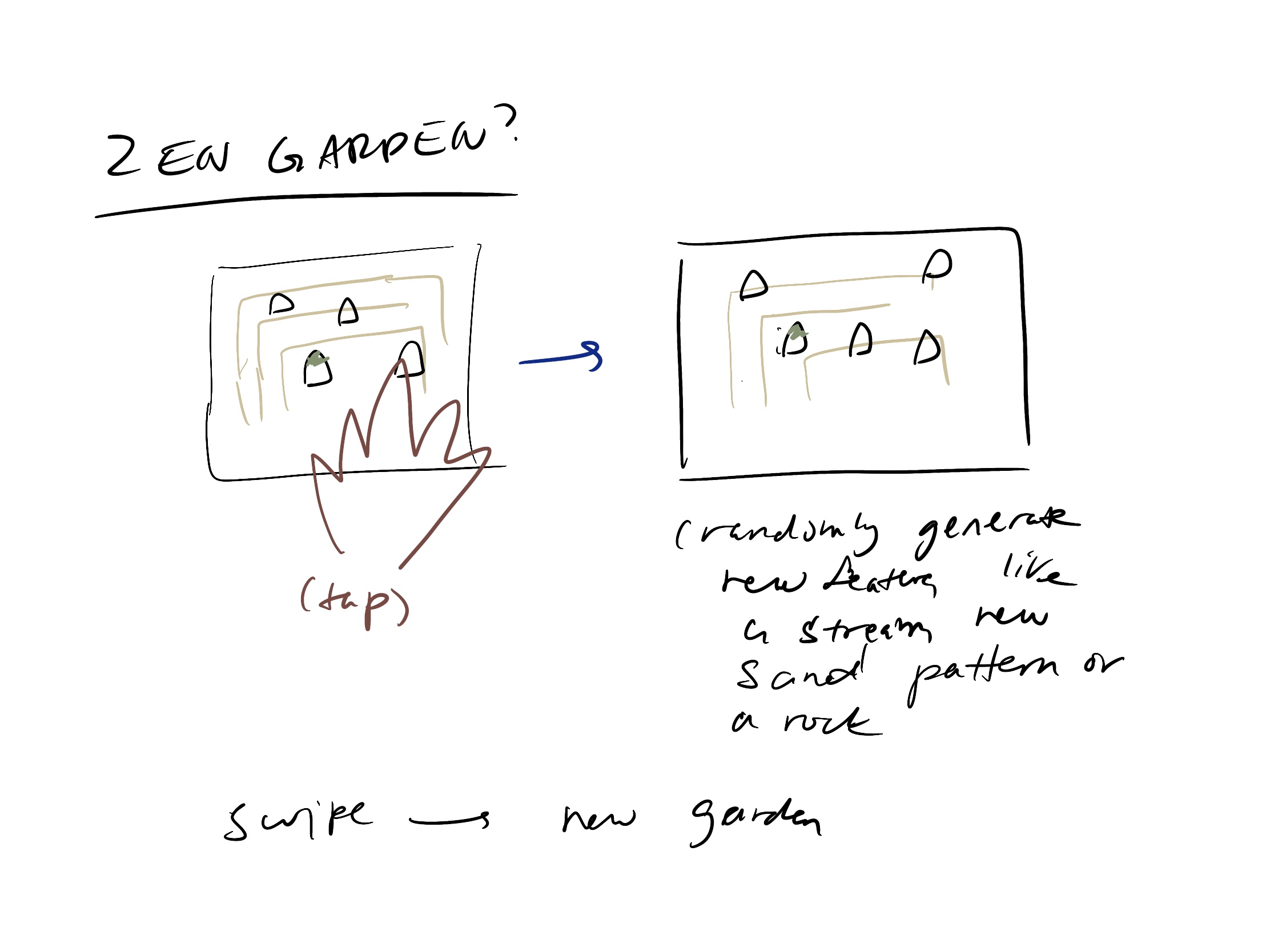
A relaxing game where the user is given a zen garden. They tap to add or remove random features. They swipe to get a new garden. And their presence activates wind, rain, natural forces.
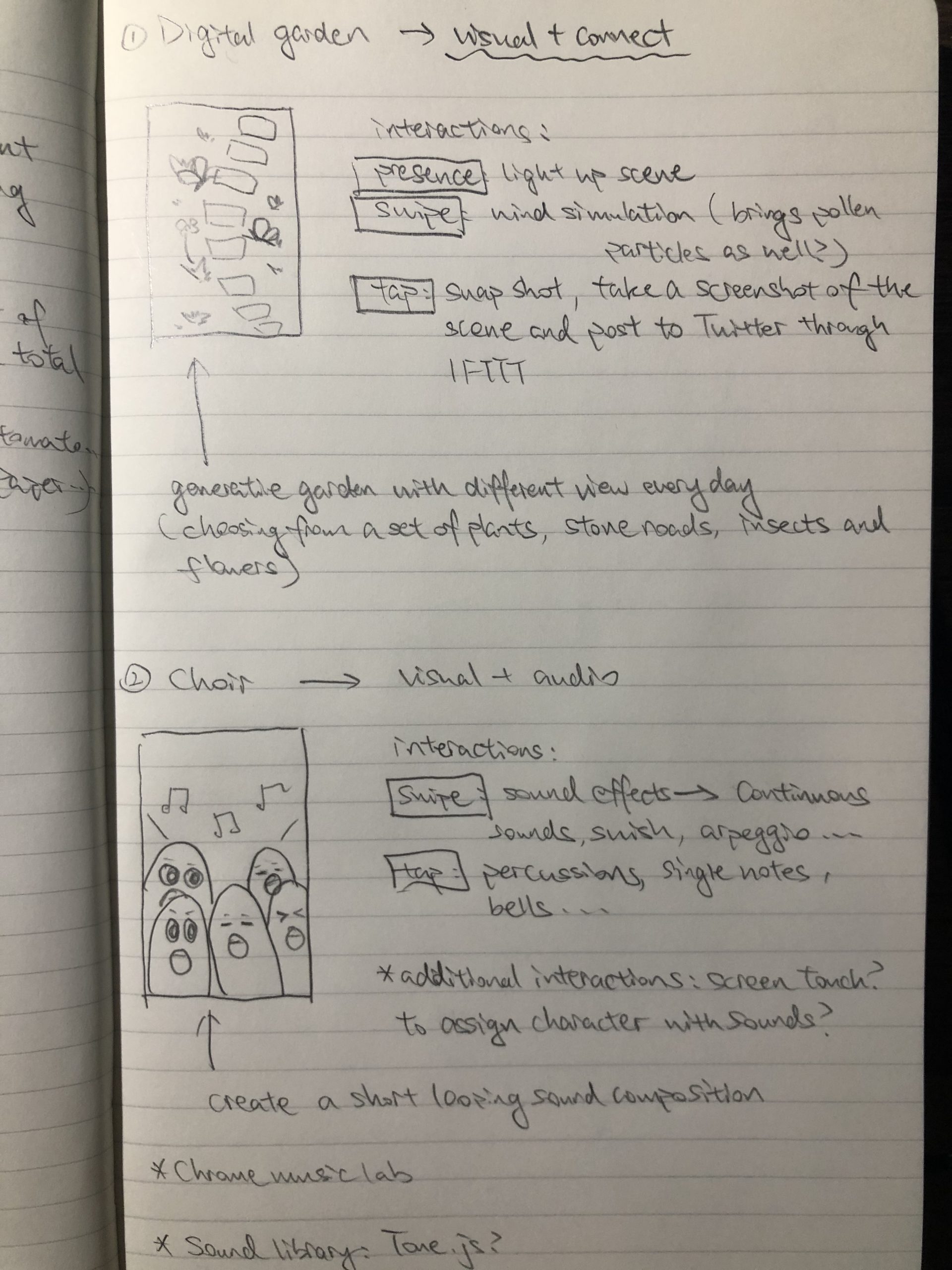
Digital garden – visual + connect
Concept: generative garden scene with different views everyday made up of a selection of plants, stone roads, insects and flowers.
Interactions: stand in front of the phone (presence) to light up the scene, swipe to add wind/pollen particles to the garden, tap to take screenshot of the garden to send to twitter bot
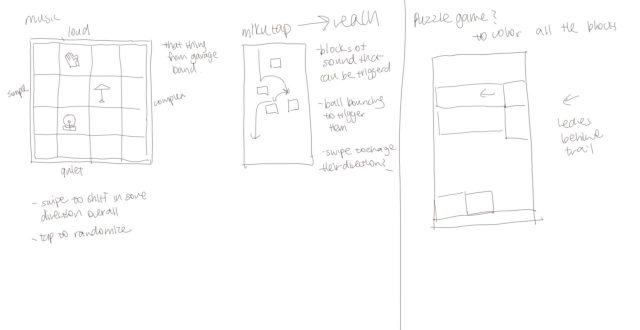
Choir – visual + audio
Concept: create a short looping sound composition by assigning different types of sound samples to the animated characters.
Interactions: swipe to add continuous sounds/swish/chord progressions, tap to add percussion/single notes/bell sounds…
(Additional interaction: selecting the exact character for the sound and choosing bpm?)
Something to start with:
How to compose a loop that does not sound too random but personalized enough for users to play around with?
Sound: additional library (p5 sound, tone.js?)
*Inspiration: Chrome music lab
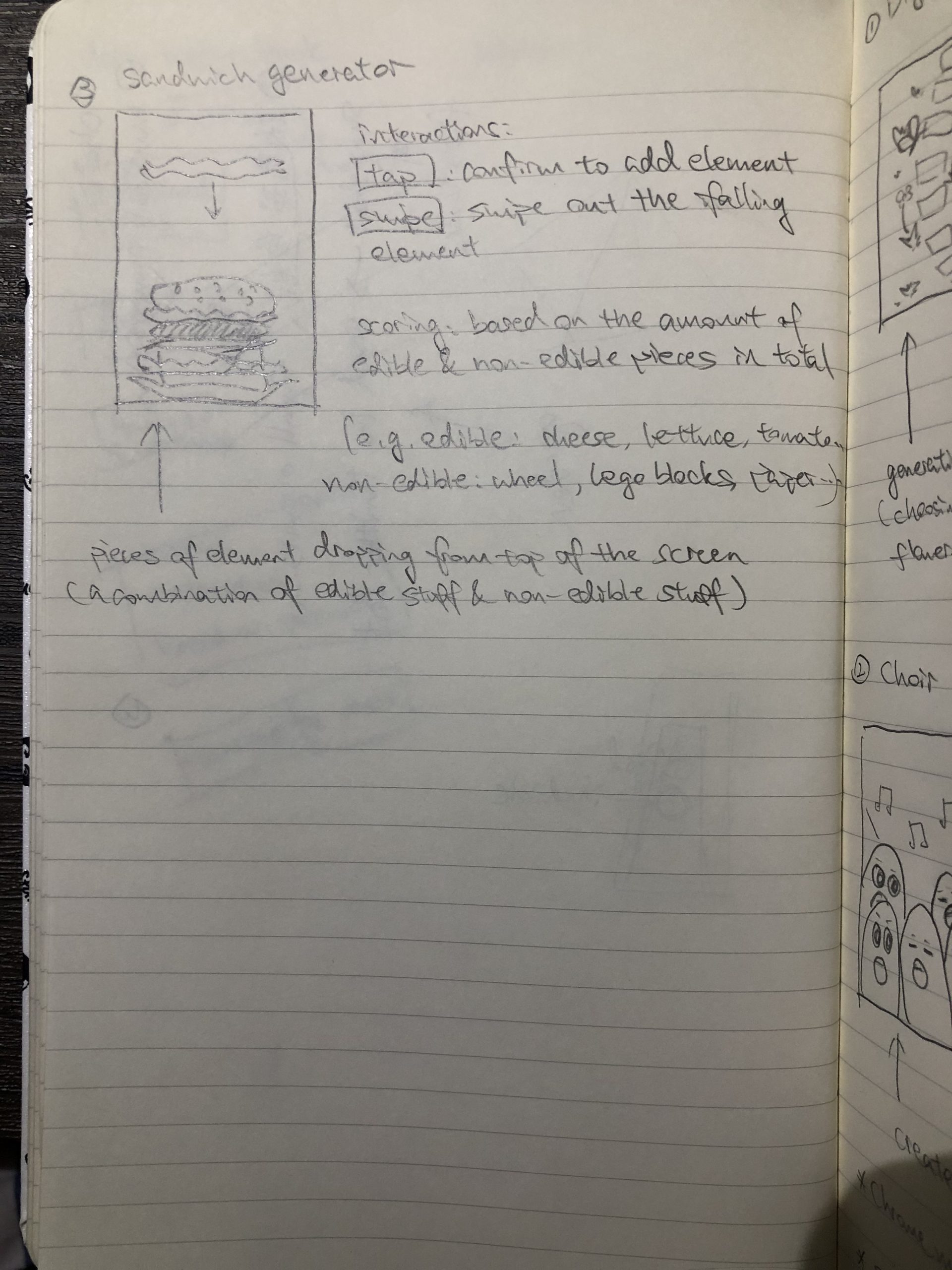
Sandwich generator – visual + connect
Concept: a tower-builder type game that instead of tower you build a sandwich with pieces of ingredients falling from top of the screen.
Interactions: Tap to catch the ingredients and swipe for switching out those you don’t want.
Ingredients would be an assortment of edible ingredients (e.g. cheese, lettuce, tomato…) and non-edible ingredients (e.g. wheels, lego blocks, batteries, laptops…)
You will get a score based on how edible your final sandwich is!
Something to start with:
Scoring: automatically scored or get another person to score?
Connect with IFTTT: send sandwich screenshots to twitter bot?
Visual: 2D, physics simulation? (With additional library)


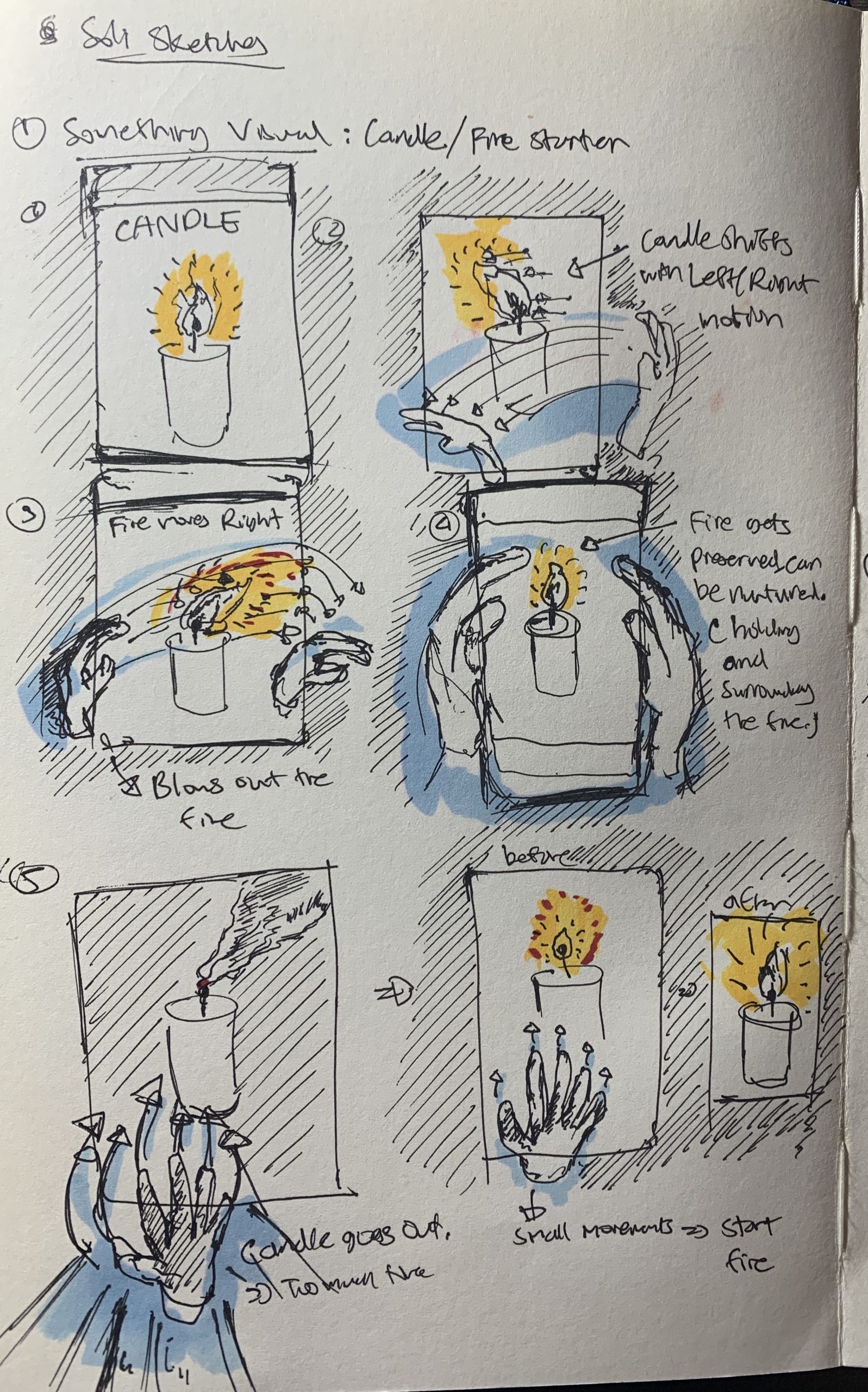
Soli Sketches

I had an idea of creating a candle app, where the user can interact with a candle, something which is hard to access nowadays and something for kids to “play with fire” without actually playing with fire.
The candle will shift and sway like any fire would to the motion of the hand, where swiping your hand across the screen will distort the flame, potentially burning it out. If the candle burns out, or the flame gets smaller, one can lightly tap (soli sensor) and the flame will rekindle again. Tapping consistently will grow the flame, and putting both hands around it will nurture the flame, similar in doing so to start a fire or to protect a flame from burning out.
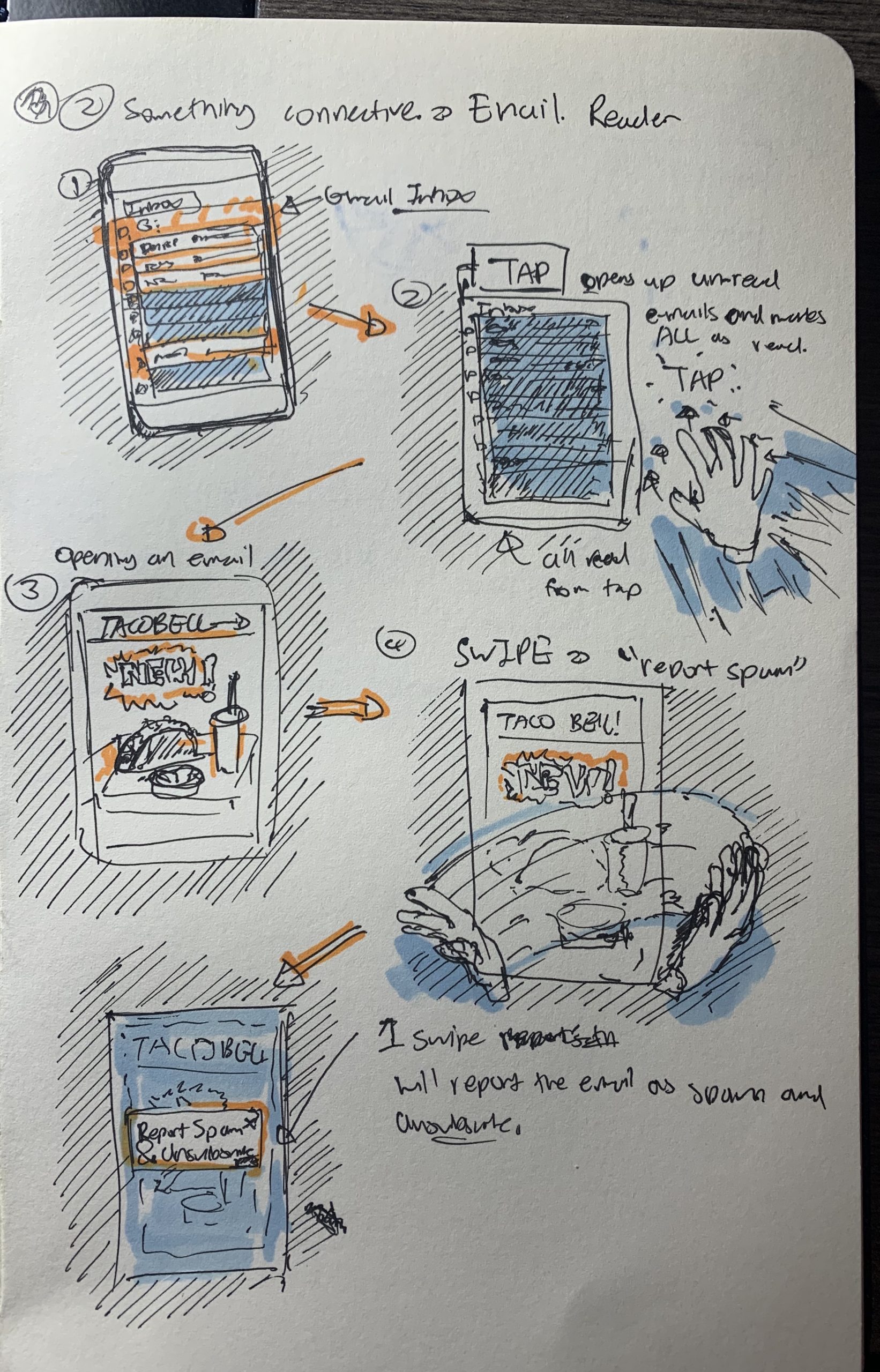
2. Something that Connects: Spam E-mail cleaner
This idea could be made possibly by one of the IFTTT Applets, which has features that can let yourself send an e-mail to yourself, which I think could substitute the act of moving an e-mail into spam. Ideally, I had an idea that one can mark e-mail from unwanted senders (Advertisements, in my case, Taco Bell) in just a swipe. I figured that this could be a very useful way of quickly getting rid of all the junk emails that exist in your inbox.
The feature also comes with a tap feature, where if you tap your hand above the soli sensor, or phone, it will mark every single e-mail on your page as “read” or “seen”. When having an e-mail open, such as an advertisement from your favorite Fast Food Restaurant which you don’t wanna see, a swipe to the left will ask to “Report Spam & Unsubscribe”, and a following tap will do the thing.
3. Something that relates to space: Rock Skipper
I had simple idea of creating a virtual Rock-Skipping app which allows you to skip rocks form 5 feet away, where the phone can be placed on the ground or on the desk. The angle which you throw the rock will depend on the location of the phone, where having the phone in a position where your throw, or movement in the arm would have the best results the more parallel the rock is to the ground.