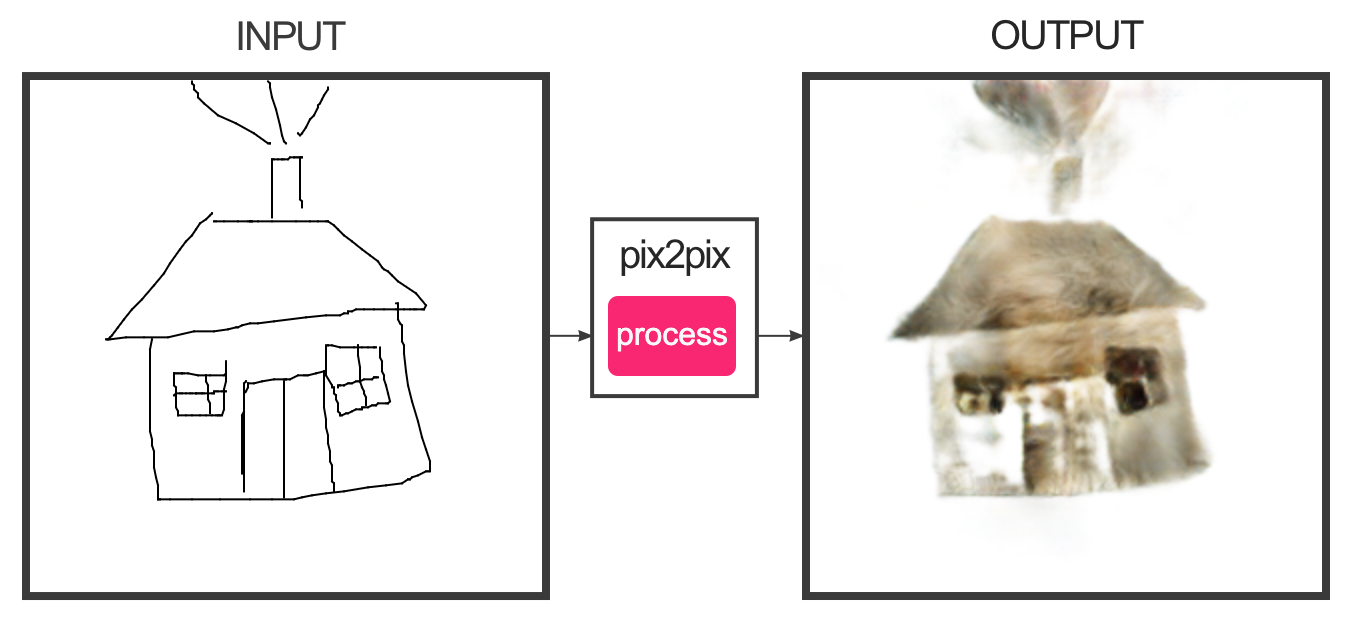
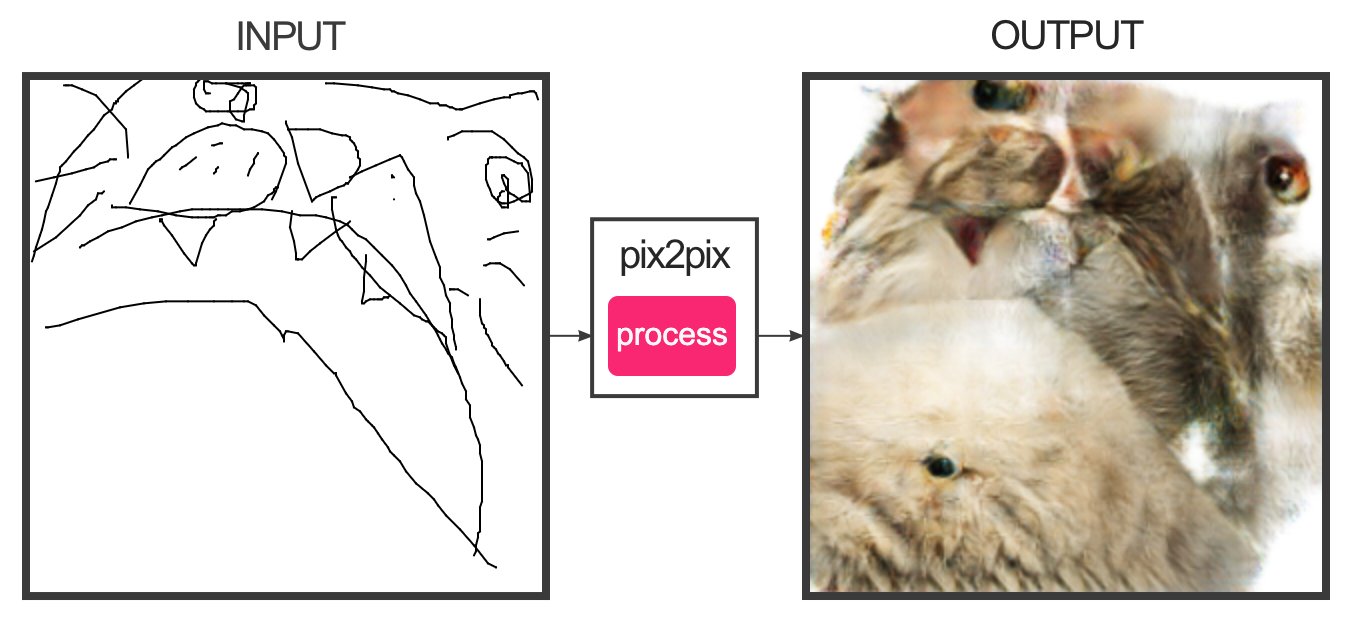
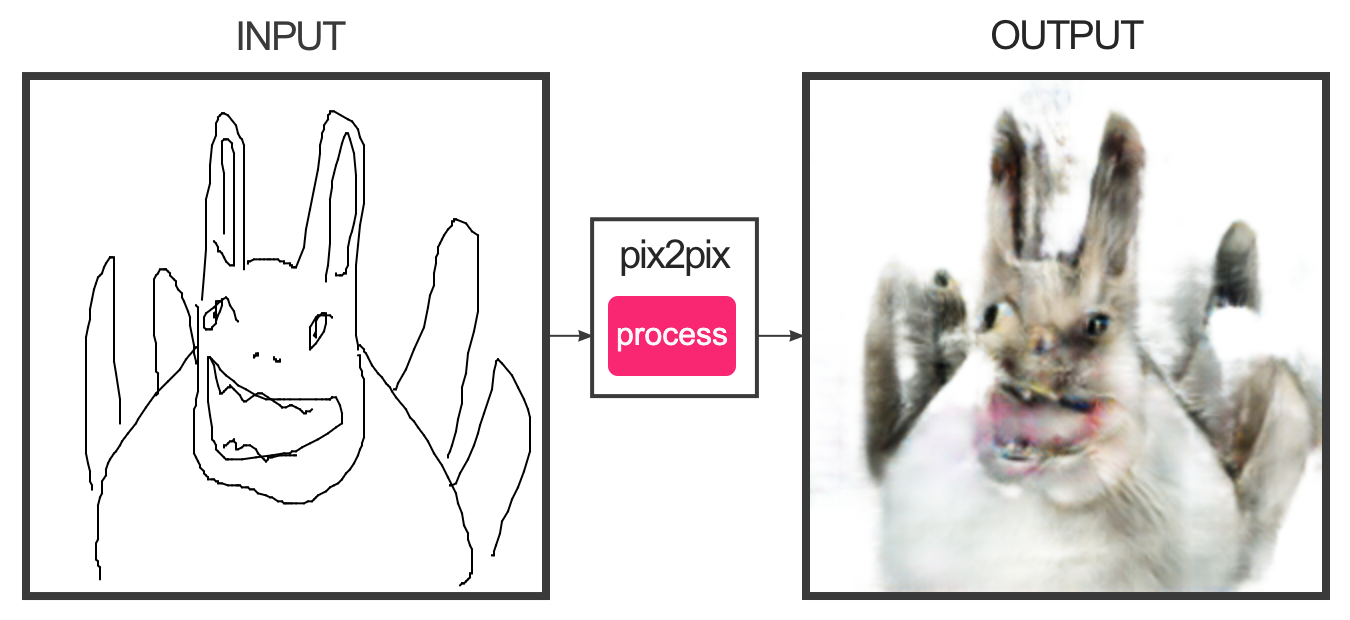
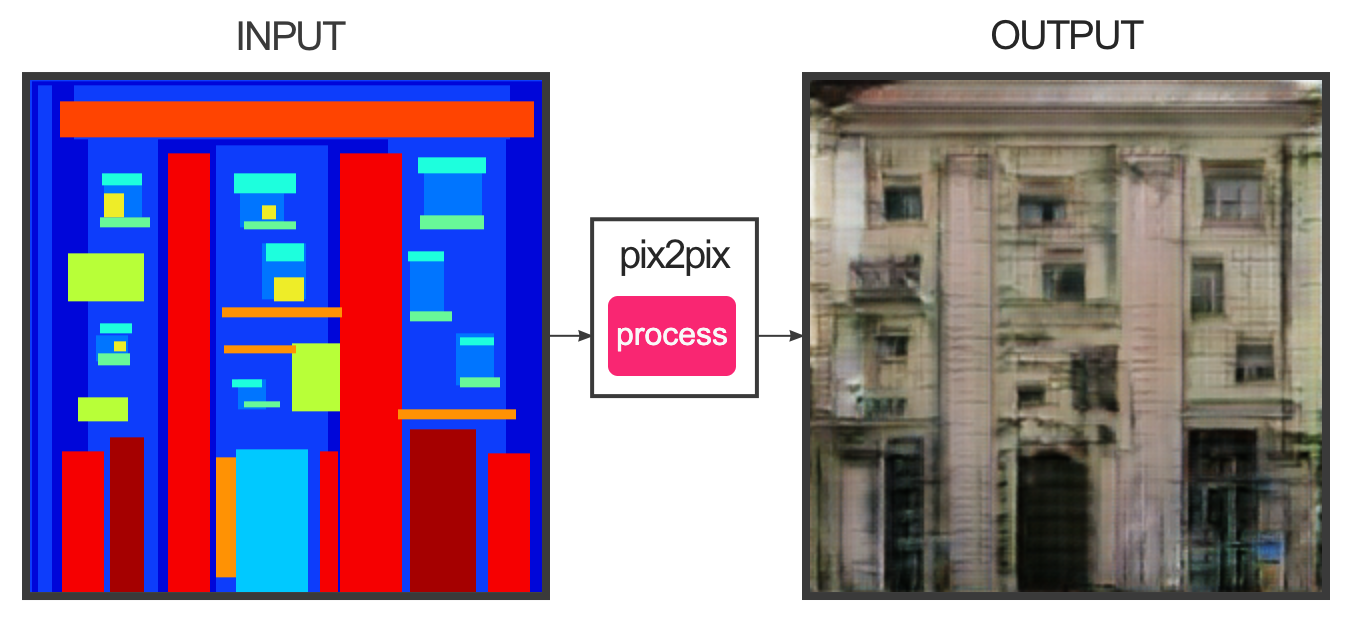
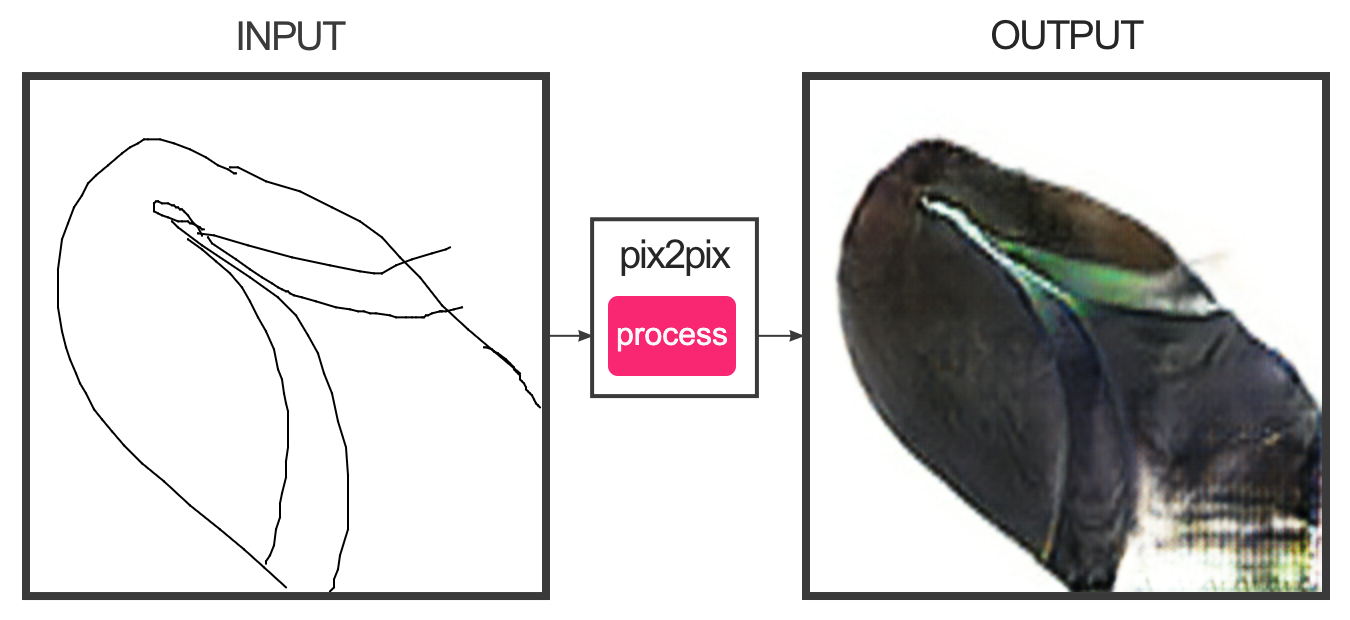
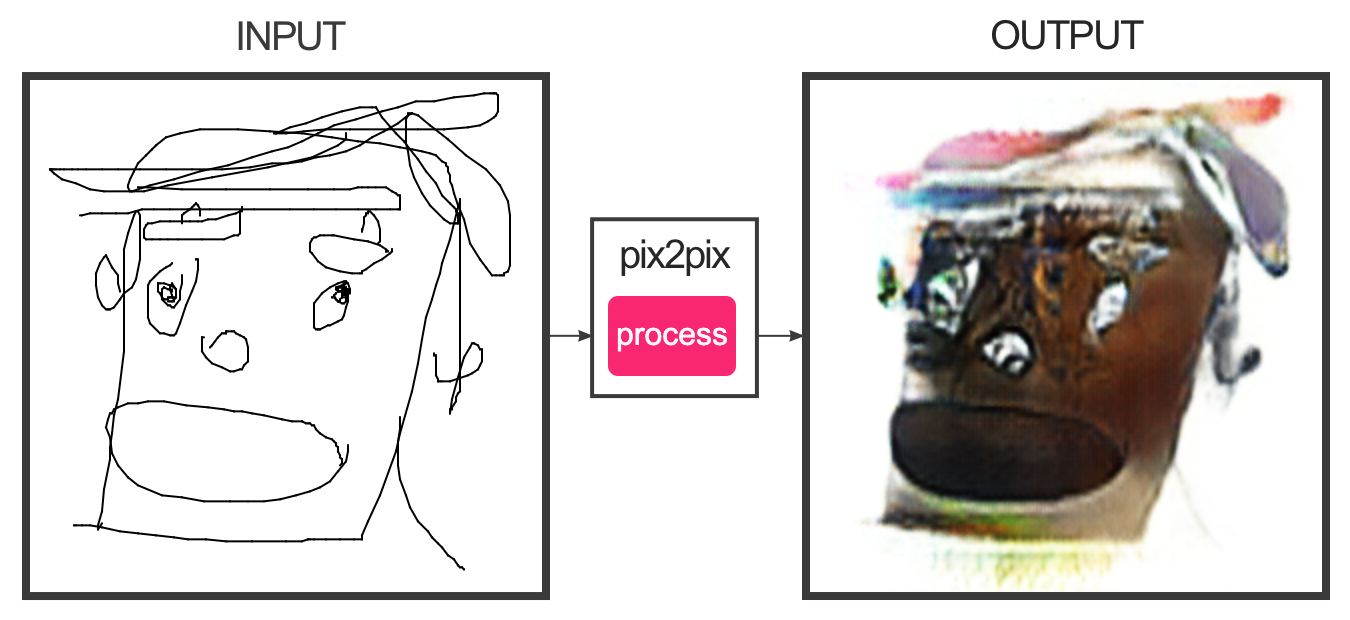
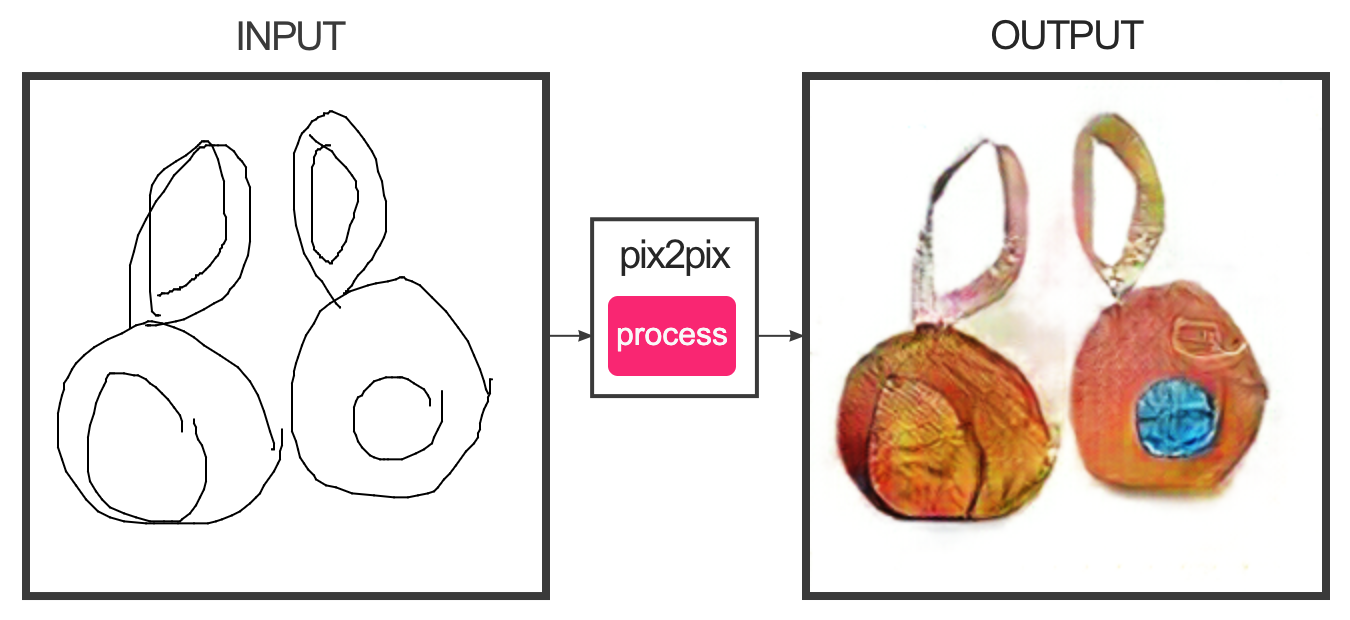
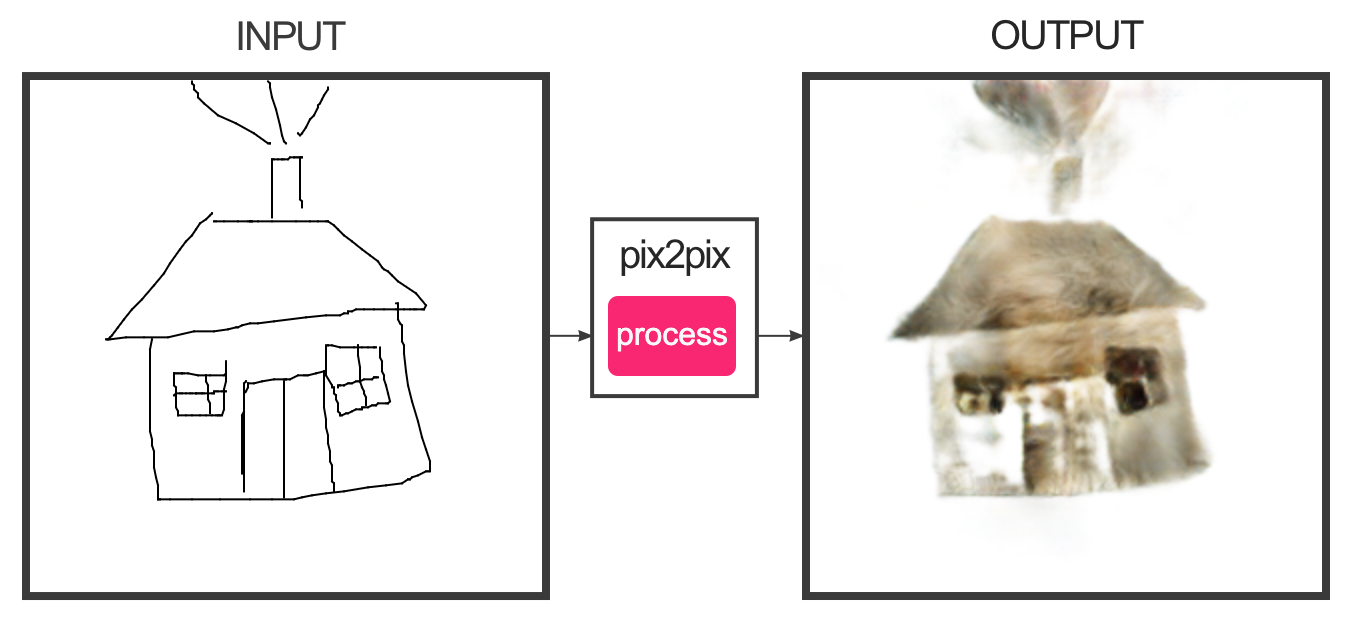
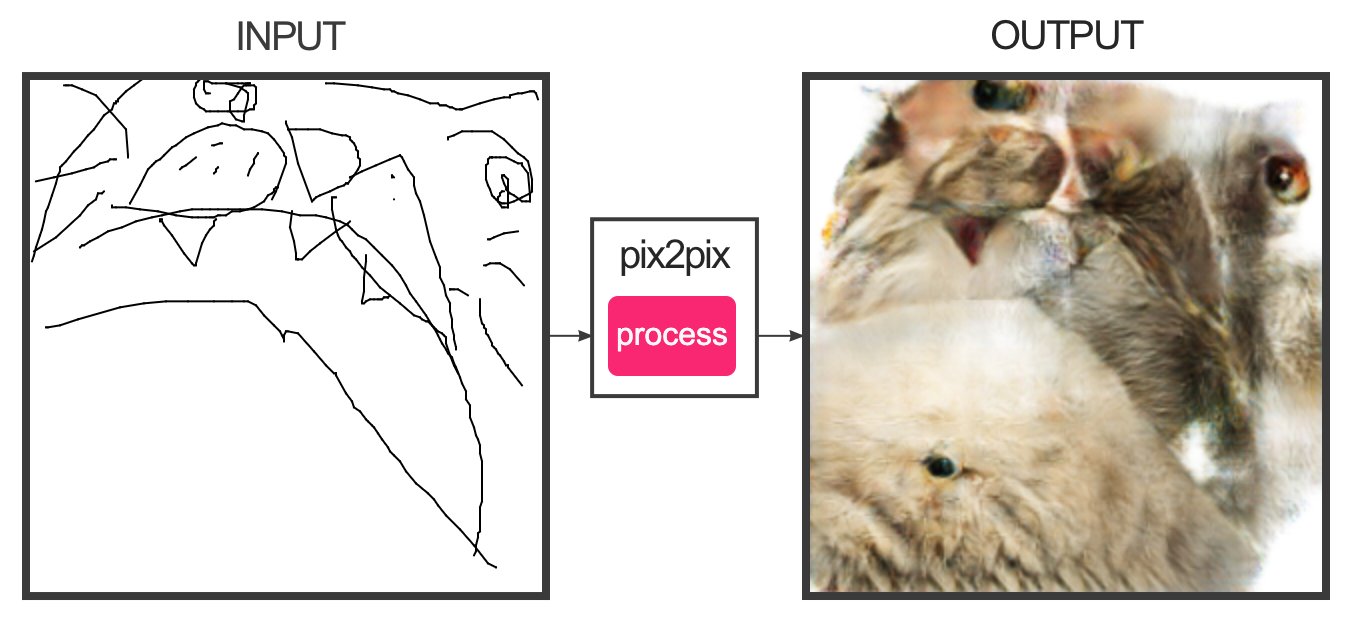
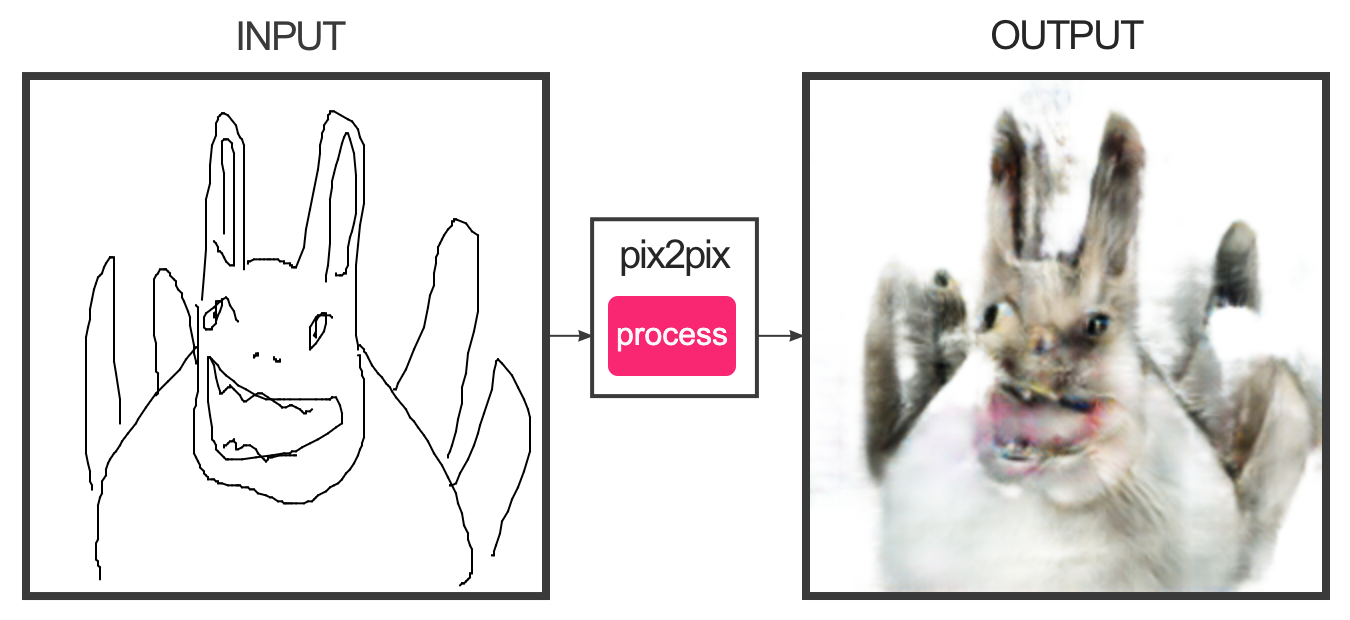
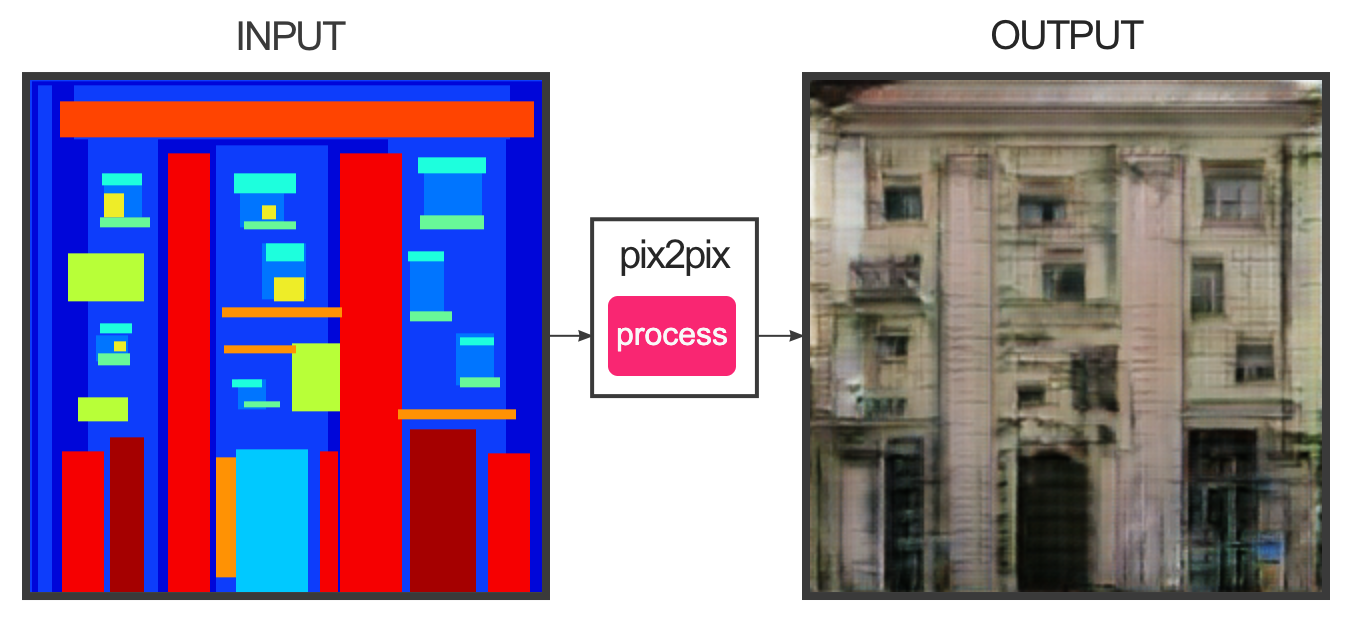
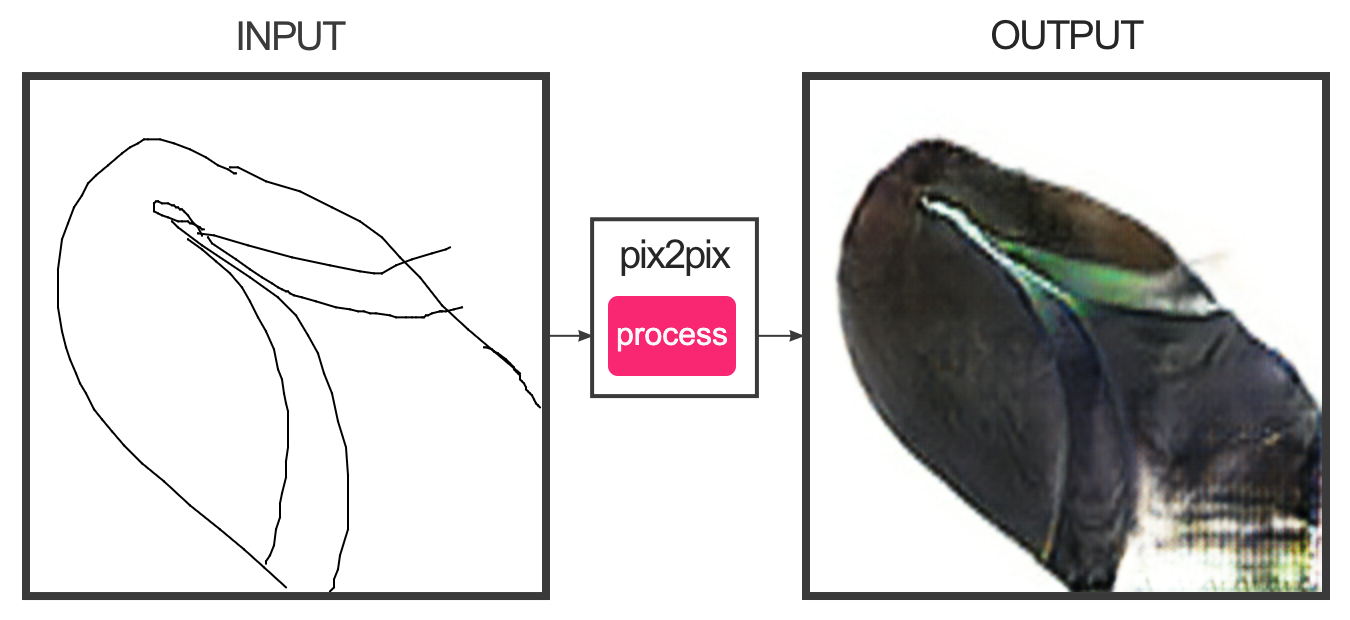
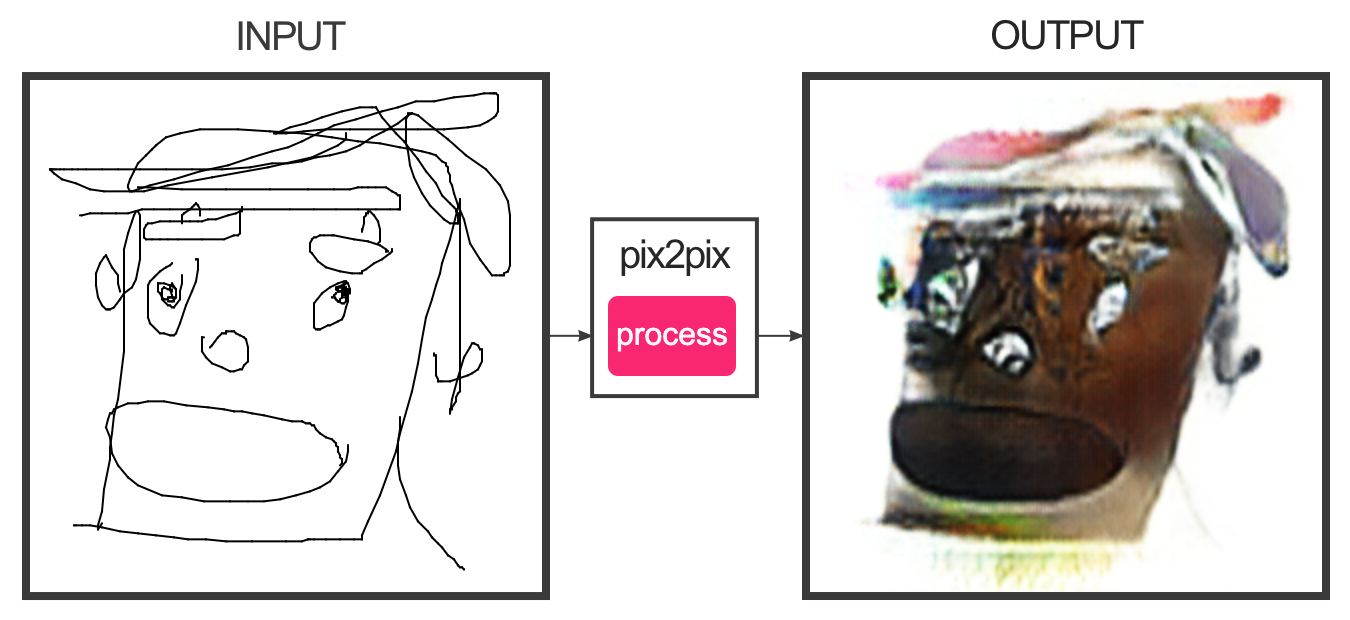
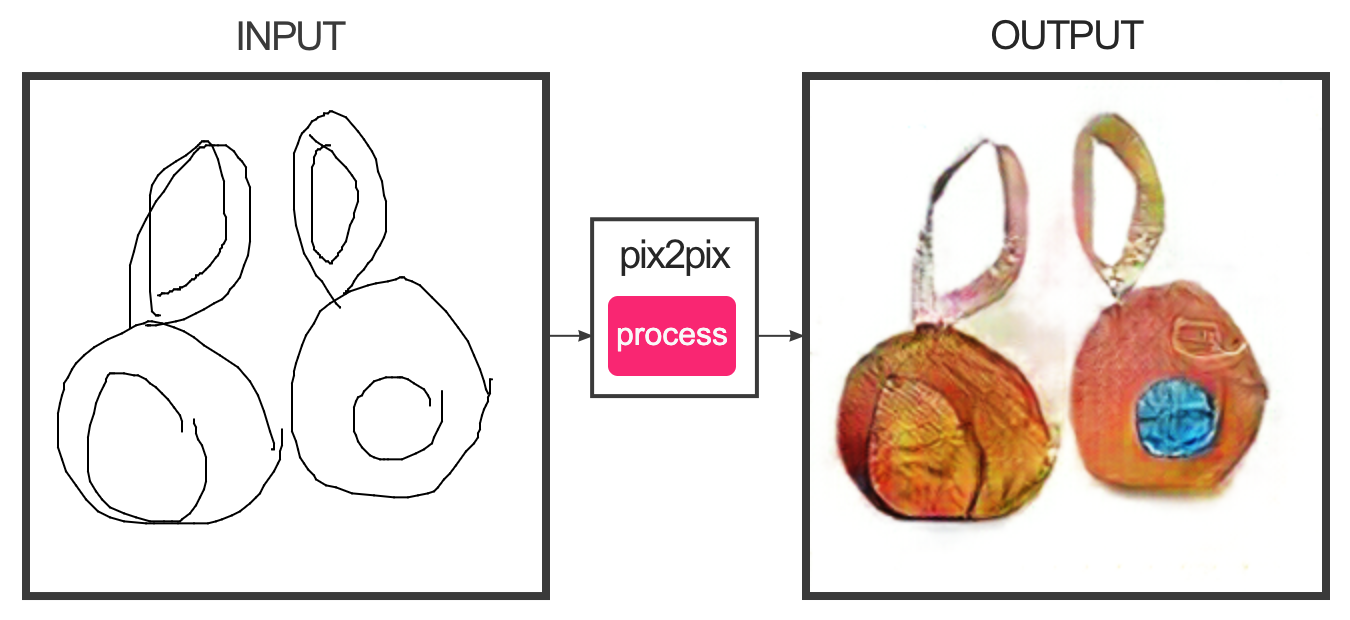
I had a lot of fun working with pix2pix. It felt like a weird collaboration between me and the machine, as I changed the drawings around depending on what the machine was and wasn’t able to interpret.







60-212: Interactivity and Computation for Creative Practice
CMU School of Art / IDeATe, Fall 2020 • Prof. Golan Levin
I had a lot of fun working with pix2pix. It felt like a weird collaboration between me and the machine, as I changed the drawings around depending on what the machine was and wasn’t able to interpret.







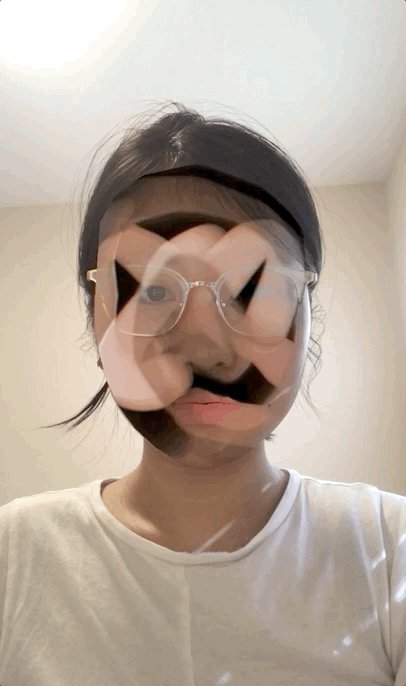
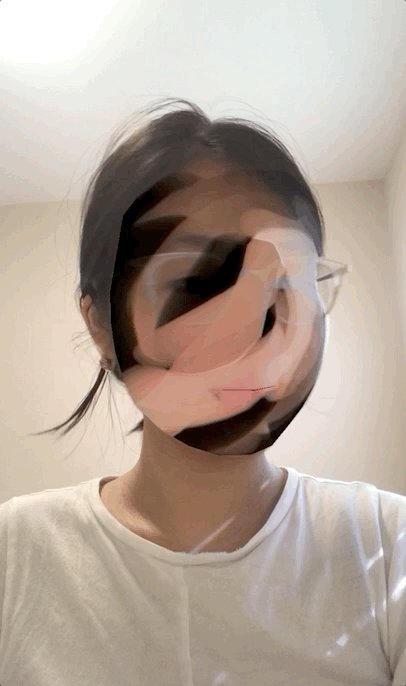
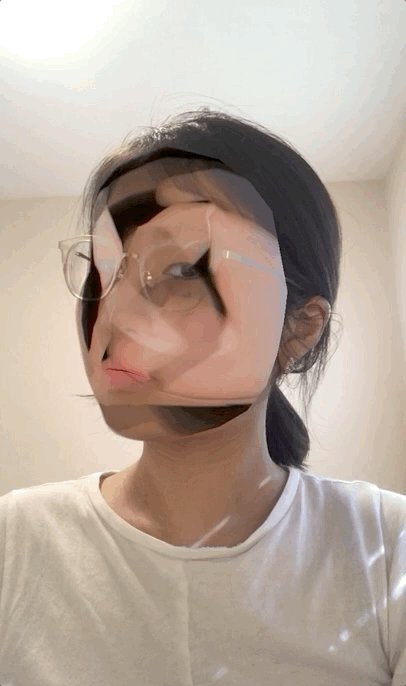
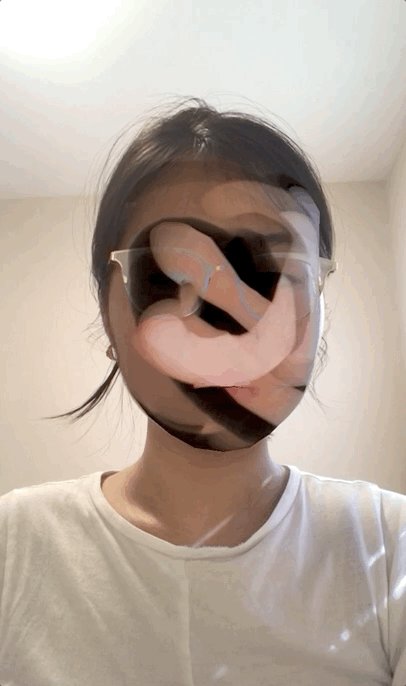
Based on the readings last week, I wanted to create a mask that would allow people to protect their faces from facial recognition companies as a form of protest.

(I applied this animation I made on p5.JS onto the face mask, and applied the ‘Luminosity’ overlay to remove the colors.)

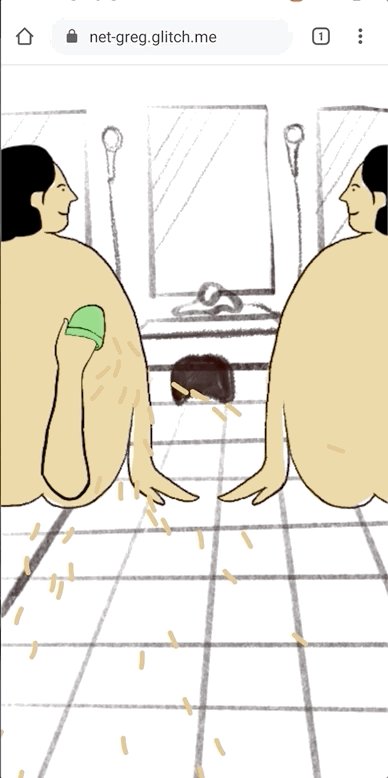
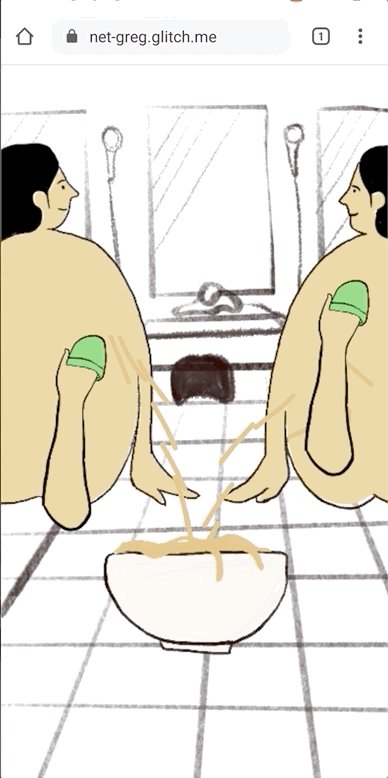
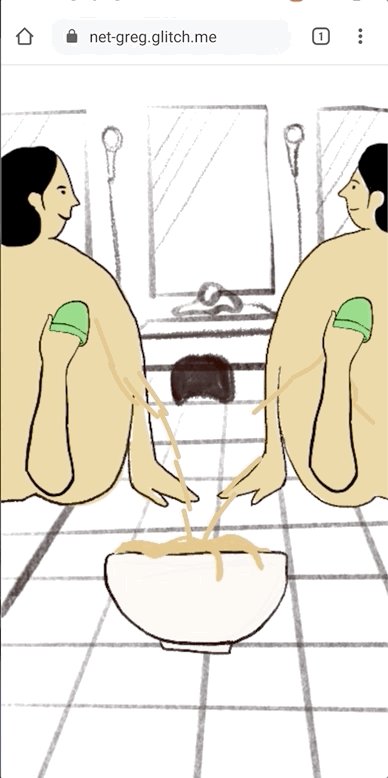
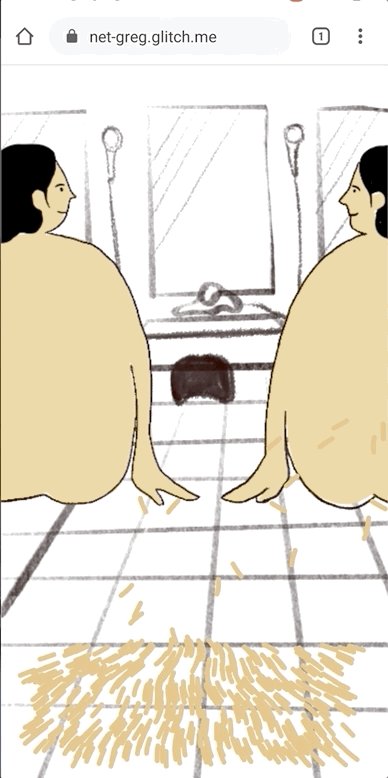
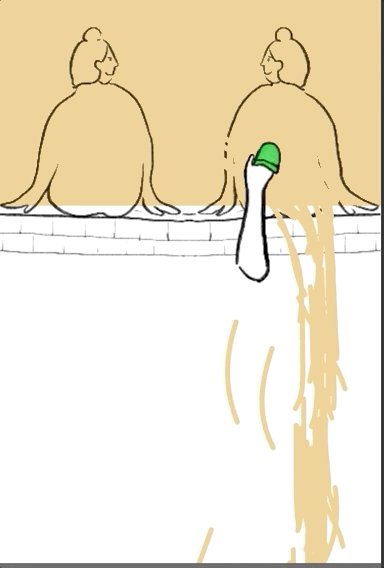
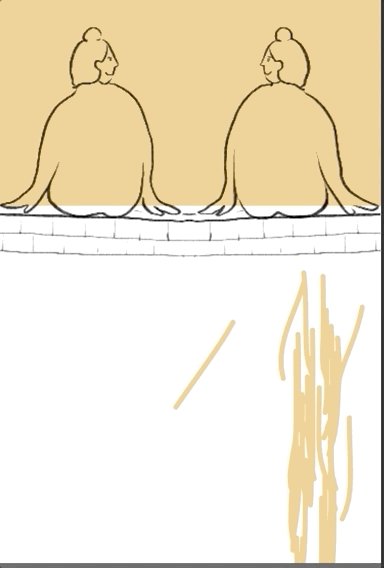
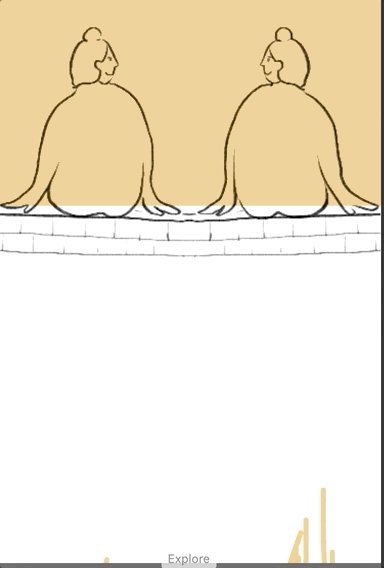
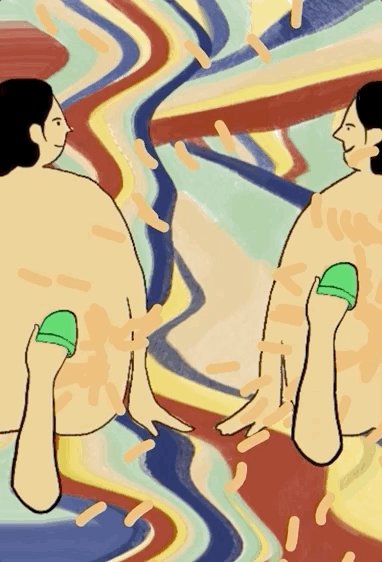
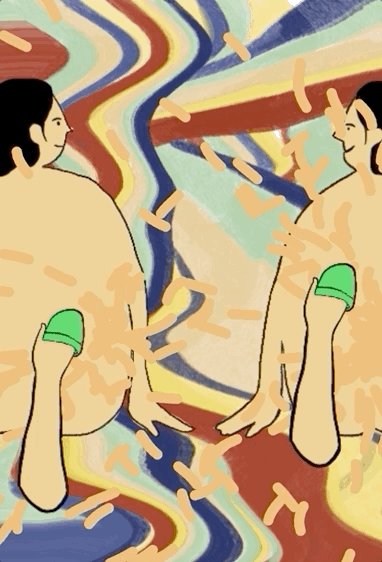
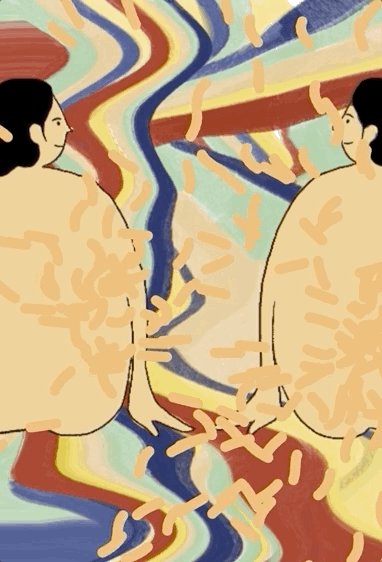
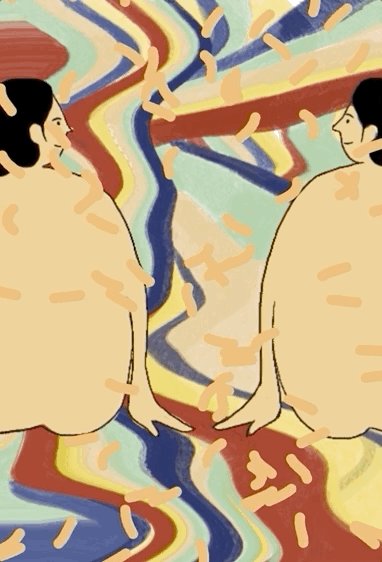
Going to a public bath house is fairly common in Korea. Oftentimes at a bath house, people scrub the backs of their loved ones, as it’s difficult to reach your back with your own hands. I wanted to emulate this affectionate experience on a digital platform, to help people connect in remote circumstances.
For this project, I created a (2) synchronous, and (3) equal experience for two people. As my project was a fictional interpretation of a very tangible, physical experience, I had to do enough revising to capture the essence of the experience under the affordances of digital media.
I achieved this by having two people scrub each other’s back synchronously and at equal positions, rather than making one scrub the other’s back asynchronously. As synchronous back-scrubbing between two people is impossible in real life, I think the digital experience became something unique on its own, transcending beyond a digital replica of the physical experience.
Overall, I’m satisfied with the final product, as I was able to maintain the original intention from start to finish. Figuring out the right animation for the noodles was really difficult, but the experimentations paid off in the end.

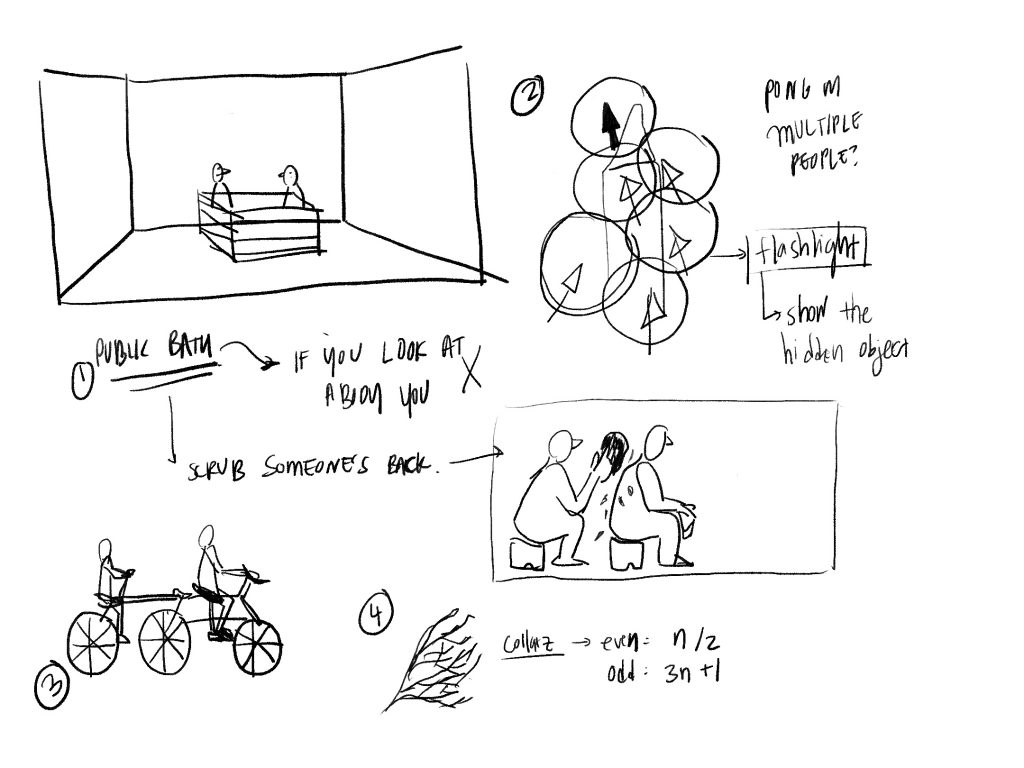
My initial ideas: I had around four ideas in mind, based on what I thought would be a delightful experience:

I ended up following through with the fourth direction, after receiving some positive feedback from my peers on the idea.
Screenshots from my process
I tried out various different ways to animate the noodles. I ultimately chose to keep the noodles short and squiggly, for the right balance of a noodle and dead skin.
Too noodle-like:

Too dead skin/worm-like:

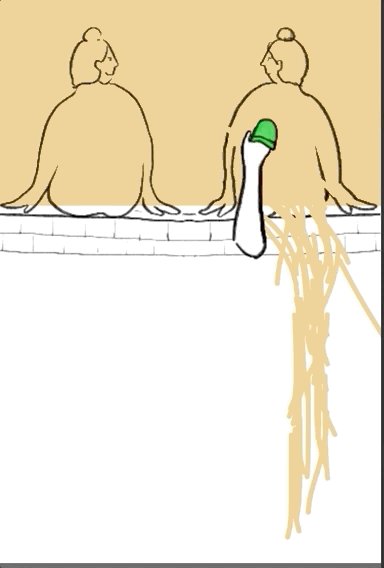
*For reference, this is what the back scrubbing would look like in real life:

From watching John Oliver’s video, I was shocked by the use of facial recognition by Clearview.ai. The audacity of the company to undermine basic human rights and weaponize technology against civilians was horrifying. After reading another article related to it, I found that Clearview.ai only has an unverified “75% accuracy” of detecting faces. Not only are they capable of scraping 3 billion photos against people’s will, but they also take no responsibility for potentially mis-identifying people and further perpetuate racial profiling. I wonder, then, whether the federal government is even capable of regulating these technologies, as previous hearings with tech giants have proven that lawmakers have little to no understanding of how technology operates.
After reading Nabil Hassein’s response to the Algorithmic Justice League, I found it interesting that Hassein would rather see anti-racist technology efforts put into meddling with machine learning models, rather than filling up the missing gap of identifying black faces. I wonder whether facial detection should’ve never been invented in the first place, as more efforts need to be placed to combat the growing technology, rather than help develop it more.

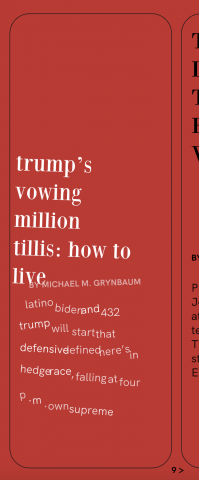
‘Ambient News’ is a speculative news appliance for your home. In its passive state, it shows a nonsensical news headline. Only when you reach out with your hand does it reveal the real news hidden underneath.
The appliance is a reflection of our digital consumption habits. By layering nonsensical information over the real news, it tries to prevent passive browsing of media we are used to experiencing.
*Nonsensical news is generated using Rita.JS and The New York Times TimeWire API.
‘Reach’ (or Up Arrow) to reveal the real news. ‘Reach out’ (or Down Arrow) to return to the fake version.

“Swipe” (or left/right arrow) to browse other content.

Screenshots (Before and After ‘Reach’)


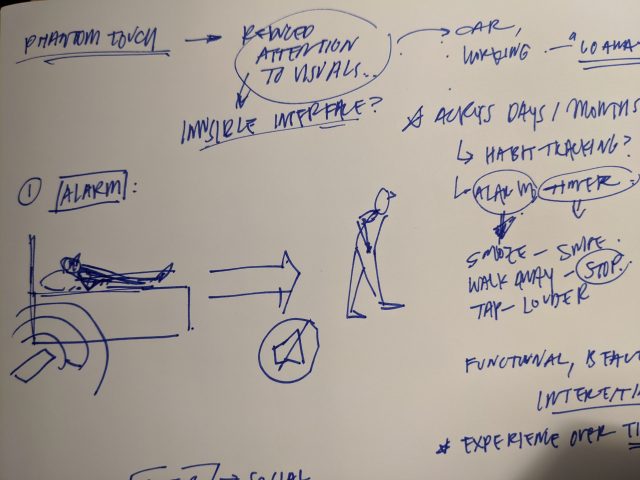
For this project, I wanted to create an alarm that reacts to the range of conscious states you have in the morning.
First, the unconscious: you wake up in the morning, with a phone spewing information. Nothing registers in your head because you’re still trying to wake up. Hence, the phone spews out meaningless information as well.
Second, the conscious: you grab your phone for some new information. Things start to make sense, as you expose yourself to the news in the world. Hence, the phone also reacts, by reciting the most recent news of the day.
Lastly, the dismissal. you go about your day. Hence, when you leave the room, the phone also dismisses itself.
(Made with the New York Times API, Rita.js, and p5.speech.js. Still need to create better transitions and visual interest…)
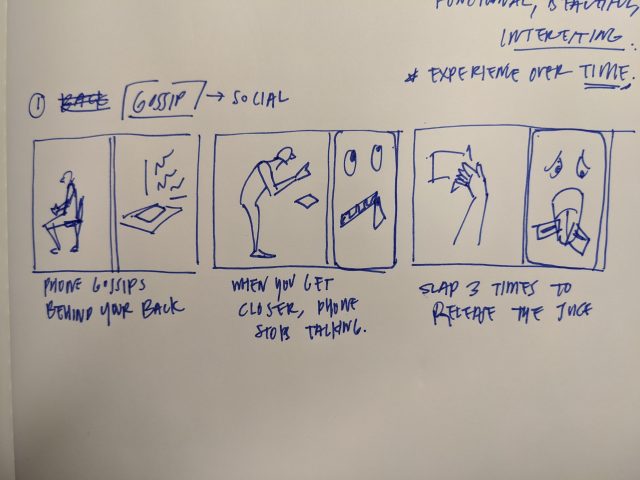
My main goal was to think of the implications behind natural gestures and derive experiences out of it.
The phone gossips behind your back, when you’re not nearby. When you come closer, the gossip dies down. Slap three times to make the phone “spill the beans.”

2. No touch alarm (Walk away to leave.)
Wake up at ease, with natural gestures. Swipe to snooze, walk away to kill the sound.

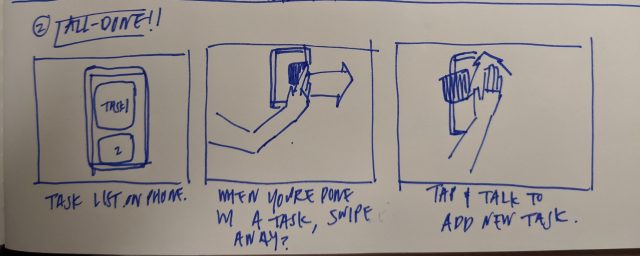
3. All Done! (Swipe to shove away)
Swipe away each task on your list, without having to touch the screen at all times.

“3. The interface exists in the crease between space and time; it is a device and simultaneously a situation. It is rendered (updated under thoughtful conditions) and emergent (joining into something new).
I was intrigued by this tenet, as it beautifully contextualizes where interactions take place: “the crease between space and time.” The proposals challenge the reader to be more thoughtful in interacting with an interface, by slowing down time, changing your persona, or changing the course of events within the interaction. It begs the reader to recognize how meaningful interactions can elicit new reactions from even the most mundane interface you’ve always interacted with. I like the vision they project, as interfaces that make you think far outweigh those that only consume. Realistically though, I wonder how plausible it is to encourage such active engagement from a design standpoint, in an age when passive consumption has become a norm and is grossly preferred.
inFORM: MIT Tangible Media Group
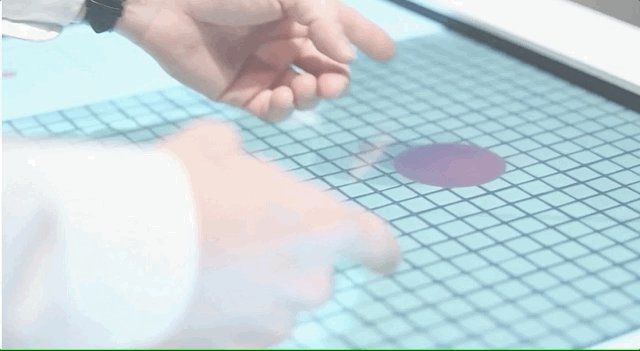
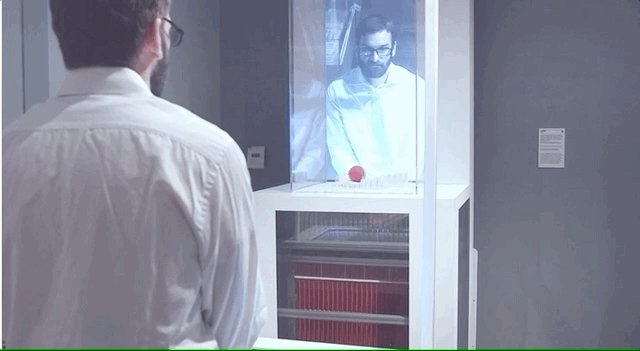
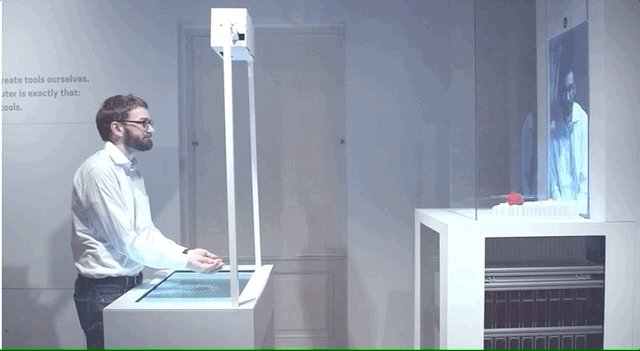
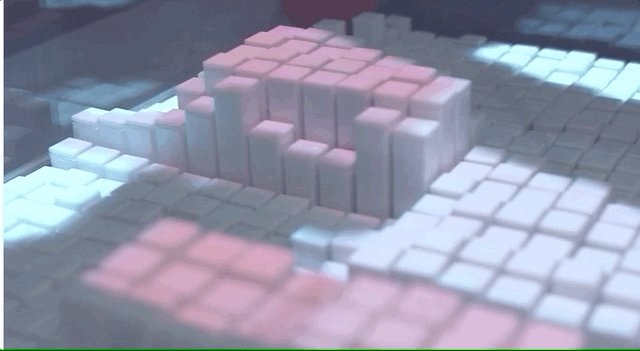
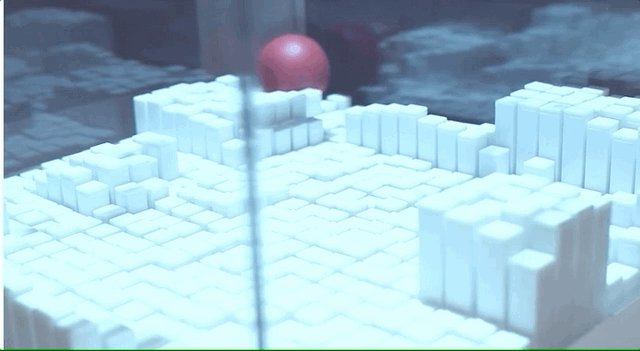
The project inFORM by the Tangible Media Group explores how digital interactions can feel more physical through a matrix of physical “pixels” that react to hand gestures (and other inputs). They propose that this type of interaction can bring more presence in remote conditions.

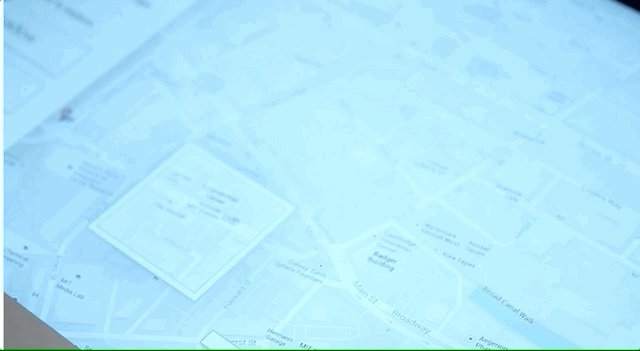
The physical pixels can be used to materialize a variety of intangible inputs, such as a 3d topographical map from a digital map.

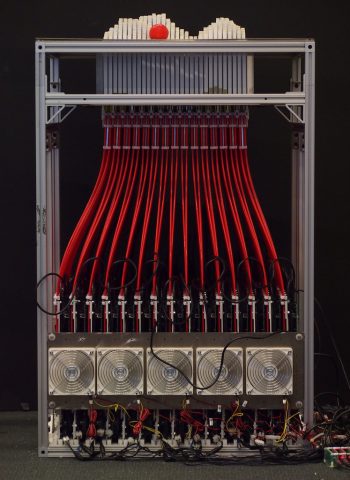
This is apparently the underbelly of the entire machine to control each individual pixel.

I found this project to be particularly interesting, as I have always wondered what the future of interactions would look like without relying on the limited mediums we have today (computer mouse, keyboard, and screens). Nowadays, we’re so used to abiding by the rule of deriving digital outputs from physical inputs. Projects like these that inquire alternative ways we experience the world are exciting to me, as new forms of interaction can breed new, creative ideas – just as the Soli project is doing for us right now.
I think that this interactive piece is especially great at being honest with its audience, as it boils down to only the essential details: the hand and the pixels, with no extraneous elements. This simplicity makes it effortless for the audience to ponder over the implications of a phantom touch.