This is a modal window.
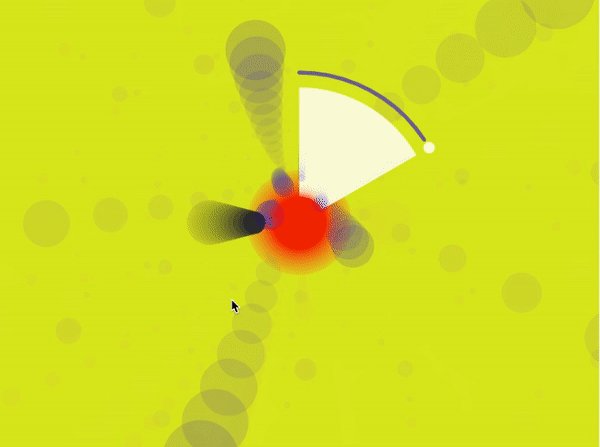
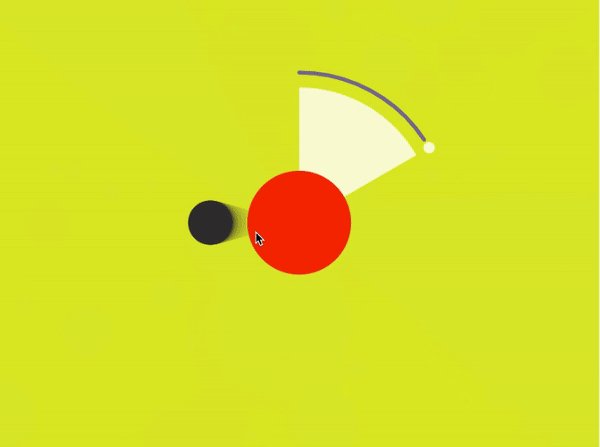
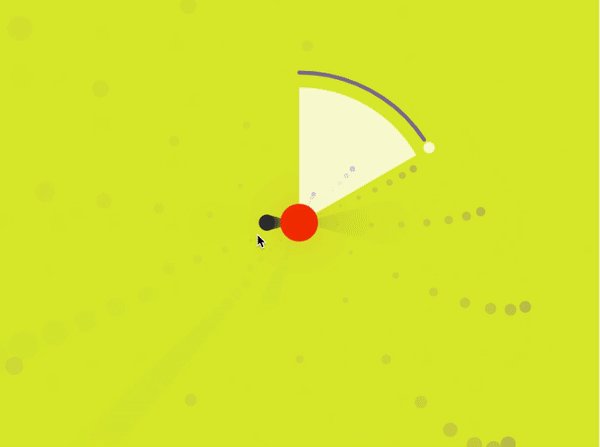
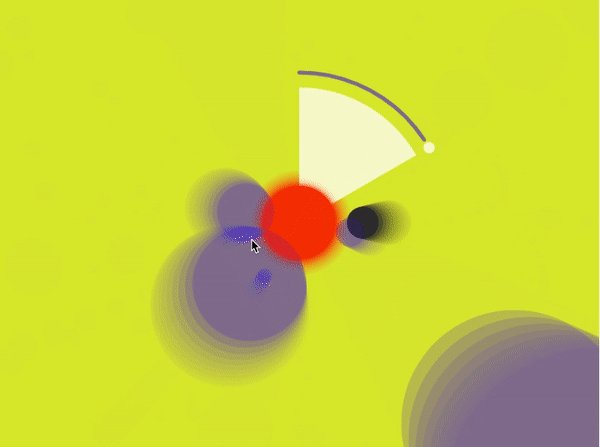
For my abstract clock project, I focused on creating a clock that revolved around seconds, where viewers will understand the representation of a second and see the seconds roll past their eyes. I found that creating a pulsing animation can represent a beating sensation. I was also particularly interested in representing time in cyclical motion, where cycles are repeated every second, colors are slowly altered by the second, and the rotational direction also changes with the second.
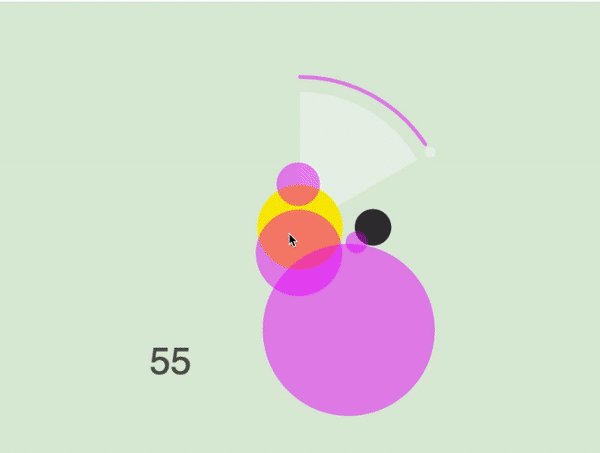
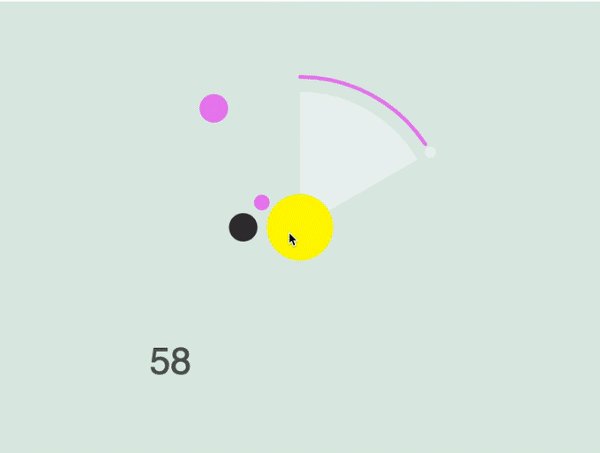
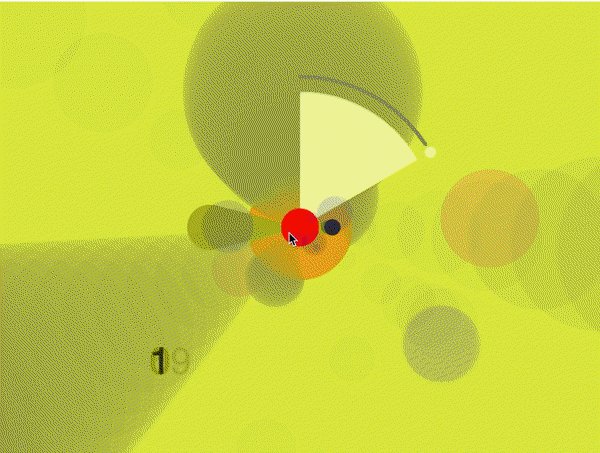
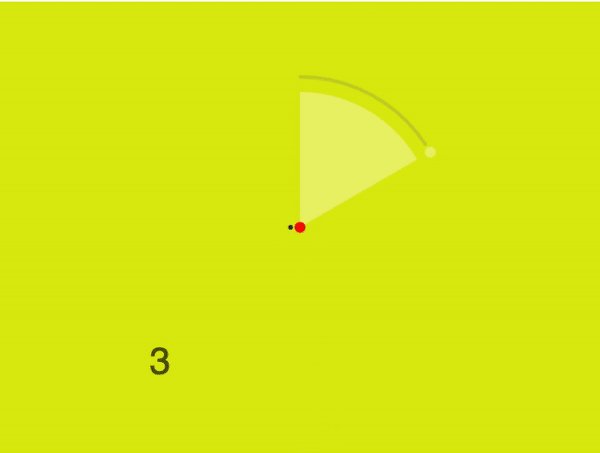
Overall, I tried to focus on a clock design that will capture people’s attentions for a couple of seconds when they walk past the public display. I figured that creating an animation with playful circles that pulsate every second would work as an aesthetic “clock” interface.

The number of purple circles is proportional to the number of seconds in the current minute, where scale and alpha level also correspond to the current time in seconds (seconds are displayed here for clarity).


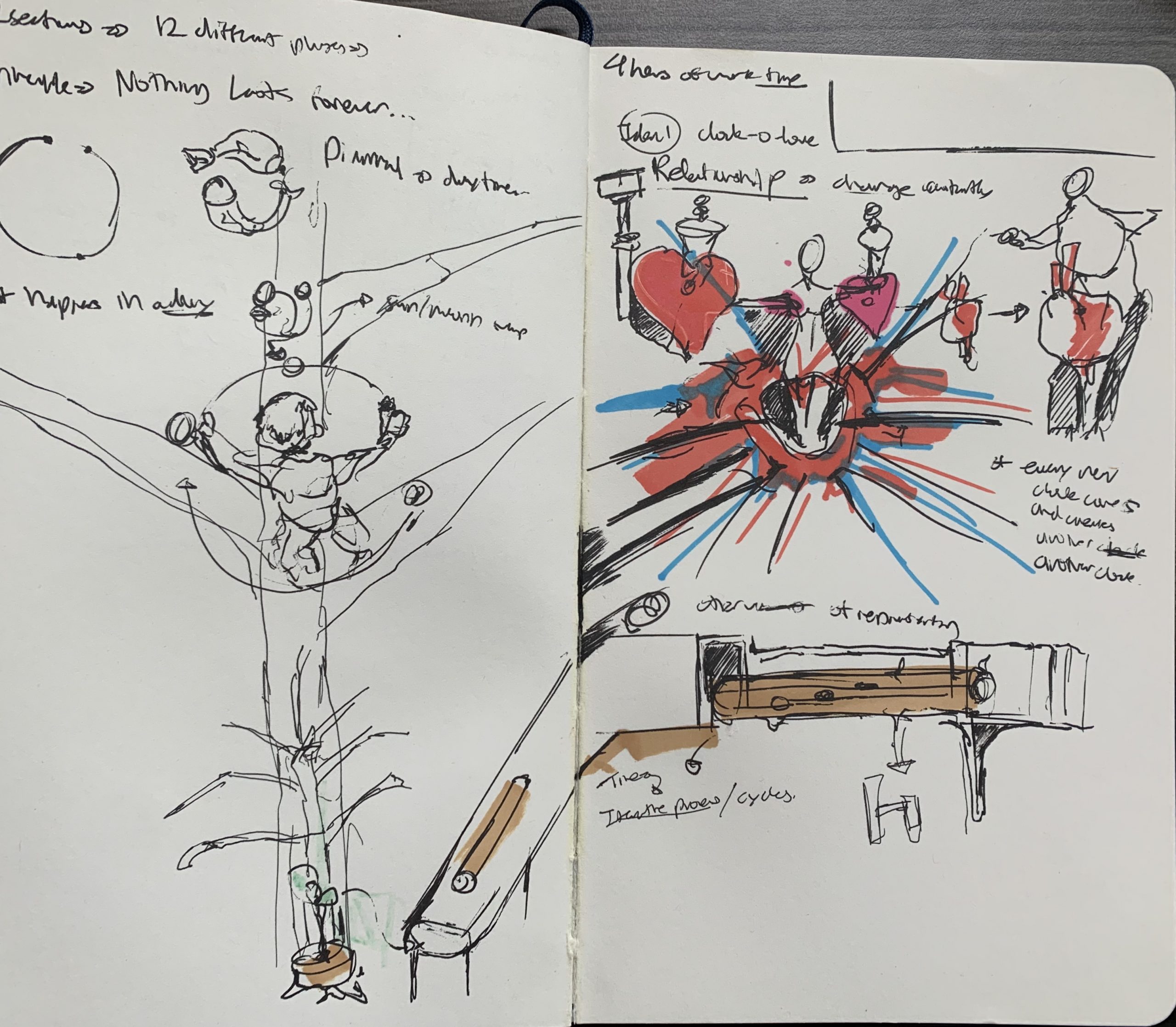
Sketches

My initial ideas for this project went towards an abstract portrayal of a clock as cycles and iterative processes. I had a couple of ideas of measuring time from a biological perspective, such as representing time through the growth of a tree (i.e. a cycle of a tree growth from sapling to tree could represent 40 years in time). I was also interested in many other ways of representing a clock that would have required much more technical skill, and would not follow guidelines on the clock display; I had an idea of a “relationship clock”, where a heart’s size would change proportional to the stature and the body of a figure. The heart would shrink and expand based off the attractiveness of the figure, and when the figure reaches its lowest point in attractiveness, the heart would burst and will pop out another figure, where the cycle repeats itself. I felt that this idea could be further explored and developed, as I find it humorous and quite controversial, and will save the idea for a future project.