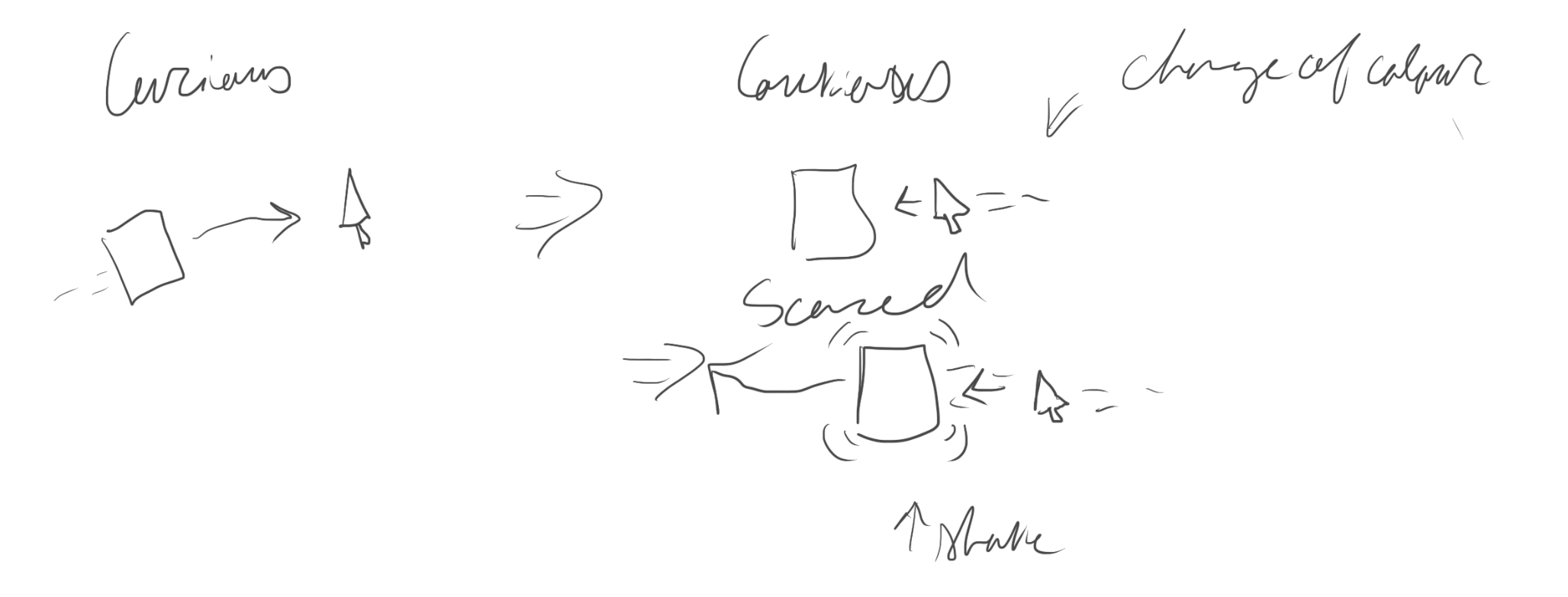
This is my curious but cautious bug, “Lord Scuttles the third of Celastria”. This little guy is very curious about the red dot you’re dragging across the screen, similar to a cat trying to catch a laser pointer. However, due to his parents overprotective nature while raising him as a prince, he is very fearful of anything unknown that comes towards him causing him to run away shaking. To us he may seem like a simple pet, but back in Celastria he is a big name in the royal family and has appeared in the people’s favourite prince magazine every year since his success in developing a truce between the their kingdom and the honey badgers that frequently torment them, establishing mutual protection and sharing of resources.
I really liked how my project turned out, a very simple idea but it has a lot of personality to it. I tried adding microphone inputs where the sound would increase the range at which Lord Scuttles stays away from the mouse, but no matter what I tried my browser never wanted to pick up an input from my mic. Originally, the bug would just move towards the mouse and run away from it if you came towards it, but I thought it didn’t have any emotions to it, so I added changing colour and shaking to make it seem like he was traumatised by the approach of your mouse. Overall, I’m a fan of Lord Scuttles the third of Celastria, I think he came out great.